手把手教你在项目中使用mockjs模拟接口地址请求数据
开发中,我们经常会遇到后端接口没开发完,前端开发又需要数据测试的情况,那么我们就可以使用mockjs插件,自己模拟接口请求,废话不多说,直接上步骤:
本文以vue3项目为例
- 安装
mockjs所需插件mockjs和vite-plugin-mock:
npm install mockjs vite-plugin-mock -D
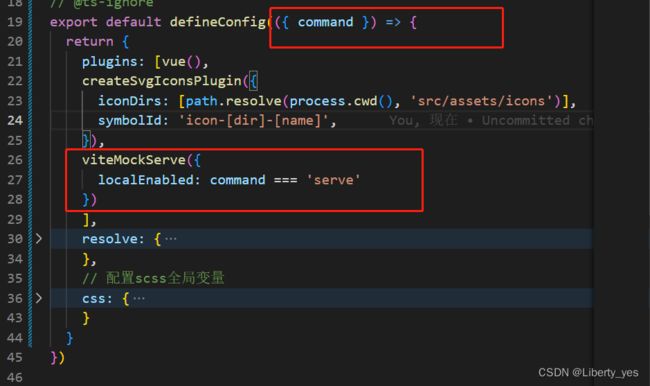
vite.config.ts中,添加配置项,并引入插件:
默认vite.config.ts是直接返回了一个配置对象,这里我们为了传一个参数command,需要改成箭头函数,再return一个配置对象的写法
再plugins中添加如下配置,注意vite-plugin-mock版本号2.9.6如果是最新版本,可能爆红哦!,server表示开发环境使用mock
import { viteMockServe } from 'vite-plugin-mock';
export default defineConfig(({ command }) => {
return {
plugins: [
vue(),
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
symbolId: 'icon-[dir]-[name]',
}),
viteMockServe({
localEnabled: command === 'serve'
})
]
}
})
- 在项目根目录创建
mock文件夹,创建user.ts文件,添加模拟数据,你们可以自定义,也可以根据我的做参考:
//createUserList:次函数执行会返回一个数组,数组里面包含两个用户信息
function createUserList() {
return [
{
userId: 1,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'admin',
password: '111111',
desc: '平台管理员',
roles: ['平台管理员'],
buttons: ['cuser.detail'],
routes: ['home'],
token: 'Admin Token',
},
{
userId: 2,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'system',
password: '111111',
desc: '系统管理员',
roles: ['系统管理员'],
buttons: ['cuser.detail', 'cuser.user'],
routes: ['home'],
token: 'System Token',
},
]
}
//对外暴露一个数组:数组里面包含两个接口
//登录假的接口
//获取用户信息的假的接口
export default [
// 用户登录接口
{
url: '/api/user/login',//请求地址
method: 'post',//请求方式
response: ({ body }) => {
//获取请求体携带过来的用户名与密码
const { username, password } = body;
//调用获取用户信息函数,用于判断是否有此用户
const checkUser = createUserList().find(
(item) => item.username === username && item.password === password,
)
//没有用户返回失败信息
if (!checkUser) {
return { code: 201, data: { message: '账号或者密码不正确' } }
}
//如果有返回成功信息
const { token } = checkUser
return { code: 200, data: { token } }
},
},
// 获取用户信息
{
url: '/api/user/info',
method: 'get',
response: (request) => {
//获取请求头携带token
const token = request.headers.token;
//查看用户信息是否包含有次token用户
const checkUser = createUserList().find((item) => item.token === token)
//没有返回失败的信息
if (!checkUser) {
return { code: 201, data: { message: '获取用户信息失败' } }
}
//如果有返回成功信息
return { code: 200, data: { checkUser } }
},
},
]
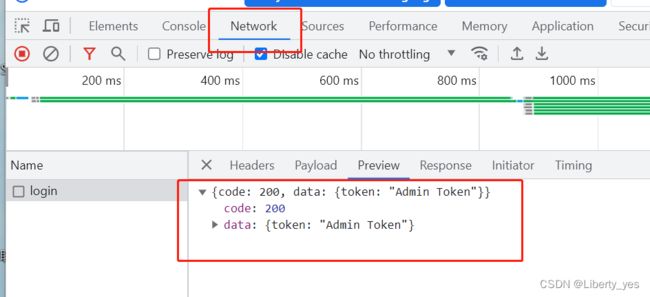
- 测试接口是否能用:
随便找个文件,只要能运行起来,这里我以main.ts为例
// 测试代码:测试mock接口能否使用
import axios from 'axios';
// 登录接口
axios({
url:'/api/user/login',
method:"post",
data:{
username:'admin',
password:'111111'
}
})