-
{{ index + 1 }}.
Vue2+Vue3基础入门到实战项目(一)—— 课程学习笔记
如今网络学习资源丰富,编程教育机构所制课程五花八门,层出不穷,
大字号的封面广告、响口号写的是一学就会……
看得叫人目不暇接、眼花缭乱,不知如何选择。
希望能直接筛选出最优质课程?渴求一条龙服务的零基础入门到学有所成的绝佳资源?
这些问题没有标准答案,没有最好只有更好;彼之蜜糖,汝之砒霜;一千个人眼中有一千个哈姆雷特……
笔者认为,应以平常心看待,如今百花齐放,百家争鸣,各有特色,干货多多,
可随笔者“货比三家”、“各学其长”,以达成我们的学习目的(这才是最重要的!!!)。
所以,本次学习的是黑马程序员官方认证账号发布在b站的
“2023新版Vue2+Vue3基础入门到实战项目全套教程”
—— Capybara与诸位共勉。
day01
Vue快速上手
Vue是什么
概念:Vue是一个 构建用户界面(基于数据渲染出用户看到的页面) 的 渐进式(循序渐进) 框架(一套完整的项目解决方法)
创建实例
核心步骤 4步:
1.准备容器
2.引包(官网)-开发版本/生产版本
Vue2官方文档
起步 —> 安装 —> #CDN—> 通过script标签引入开发版本
3.创建 Vue 实例 new Vue()
一旦引入 VueJS核心包,在全局环境,就有了 Vue 构造函数
4.指定配置项→ 渲染数据
①el指定挂载点
②data提供数据
const app = new Vue({
// 通过 el 配置选择器,指定 Vue 管理的是哪个盒子
el: '#app',
// 通过 data 提供数据
data: {
msg: 'Hello World',
count: 666
}
})完整代码如下:
Document
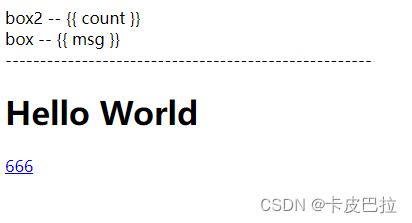
box2 -- {{ count }}
box -- {{ msg }}
-----------------------------------------------------
{{ msg }}
{{ count }}
效果:(可见,没有被Vue管理的盒子,没有渲染对应的数据)
插值表达式
插值表达式 {{ }}
插值表达式是一种 Vue 的模板语法
box2 -- {{ count }}
box -- {{ msg }}
-----------------------------------------------------
{{ msg }}
{{ count }}
1. 作用: 利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会将其计算出一个结果
2. 语法:{{ 表达式 }}
3. 注意点:
(1)使用的数据必须存在 (data)
(2)支持的是表达式,而非语句,比如:if for ...
(3)不能在标签属性中使用 {{ }} 插值
实操代码:
Document
{{ nickname }}
{{ nickname.toUpperCase() }}
{{ nickname + '你好' }}
{{ age >= 18 ? '成年' : '未成年' }}
{{ friend.name }}
{{ friend.desc }}
效果:
响应式特性
Vue 核心特性:响应式
我们已经掌握了基础的模板渲染,其实除了基本的模板渲染,Vue背后还做了大量工作。
比如:数据的响应式处理 → 响应式:数据变化,视图自动更新
如何访问 or 修改?data中的数据, 最终会被添加到实例上
① 访问数据: "实例.属性名"
② 修改数据: "实例.属性名" = "值"
Document
{{ msg }}
{{ count }}
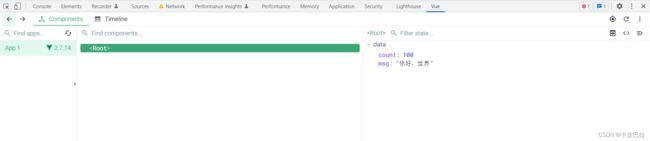
代码效果:
![]()
在浏览器控制台直接修改数据
页面自动更新
在浏览器控制台直接修改数据(count++)
页面自动更新
![]()
总结:
数据改变,视图会自动更新
聚焦于数据 → 数据驱动视图
使用 Vue 开发,关注业务的核心逻辑,根据业务修改数据即可
开发者工具
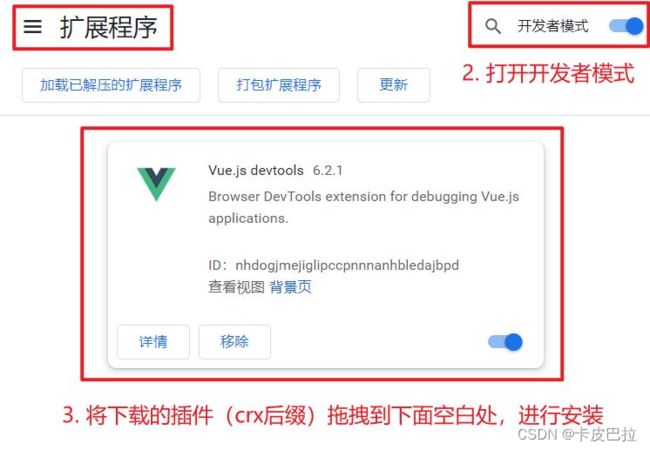
安装 Vue 开发者工具:装插件调试 Vue 应用
(1)通过谷歌应用商店安装 (国外网站)
(2)极简插件: 下载 → 开发者模式 → 拖拽安装 → 插件详情允许访问文件
极简插件
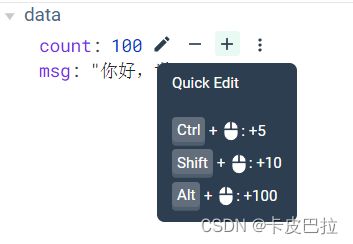
重新打开浏览器,打开写的Vue应用:
可修改数据(不经过浏览器控制台console):
Vue指令
Vue 会根据不同的【指令】,针对标签实现不同的【功能】
指令:带有 v- 前缀 的 特殊 标签属性
v-html:
作用:设置元素的 innerHTML
语法:v-html = "表达式 "
注意:插值表达式并不能解析标签(仍把它当做字符串)
Document
效果:
还有哪些指令?
见于官网Vue.js
常用的:
总结:
不同指令的目的:解决不同业务场景需求
如果需要动态解析标签,可以用哪个指令?语法?
——v-html = "表达式 " → 动态设置元素 innerHTML
指令-v-show和v-if
v-show
1. 作用: 控制元素显示隐藏
2. 语法: v-show = "表达式" 表达式值 true 显示, false 隐藏
3. 原理: 切换 display:none 控制显示隐藏
4. 场景: 频繁切换显示隐藏的场景
v-if
1. 作用: 控制元素显示隐藏(条件渲染)
2. 语法: v-if = "表达式" 表达式值 true 显示, false 隐藏
3. 原理: 基于条件判断,是否 创建 或 移除 元素节点
4. 场景: 要么显示,要么隐藏,不频繁切换的场景
v-show底层原理:切换 css 的 display: none 来控制显示隐藏
v-if 底层原理:根据 判断条件 控制元素的 创建 和 移除(条件渲染)
实践代码:
Document
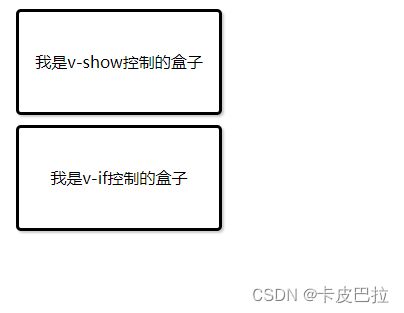
我是v-show控制的盒子
我是v-if控制的盒子
效果(flag为true时):
当flag为false时,两个盒子均不显示(隐藏),
在浏览器中查看元素如下:
指令 v-else 和 v-else-if
1. 作用: 辅助 v-if 进行判断渲染
2. 语法: v-else v-else-if = "表达式"
3. 注意: 需要紧挨着 v-if 一起使用
实践代码:
Document
性别:♂ 男
性别:♀ 女
成绩评定A:奖励电脑一台
成绩评定B:奖励周末郊游
成绩评定C:奖励零食礼包
成绩评定D:惩罚一周不能玩手机
修改数据前:
修改gender数据为1:
页面变化:
指令-v-on-01-语法1-内联语句
Vue 指令 v-on
1. 作用: 注册事件 = 添加监听 + 提供处理逻辑
2. 语法:
① v-on:事件名 = "内联语句"
② v-on:事件名 = "methods中的函数名"
3. 简写:@事件名
实操代码:
Document
{{ count }}
效果:
![]()
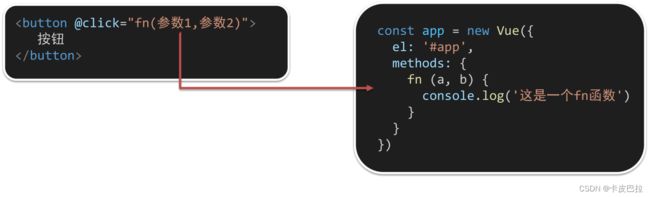
指令-v-on-02-语法2-methods处理函数
Vue 指令 v-on
1. 作用: 注册事件 = 添加监听 + 提供处理逻辑
2. 语法:
① v-on:事件名 = "内联语句"
② v-on:事件名 = "methods中的函数名"
3. 简写:@事件名
4. 注意:methods函数内的 this 指向 Vue 实例
data的数据已经挂到Vue实例上
而methods中的函数,this都指向当前实例,
所以在methods内的函数中,我们可以通过this.的方式访问数据。
还可以通过app.的方式访问数据,但app作为变量,名字可能会被修改,如此访问代码可维护性不高,推荐使用this访问。
实操代码:
Document
Capybara
效果(点击按钮可控制文字显示和隐藏):
指令-v-on-调用传参
1.不传参
![]()
2.传参
实操代码:
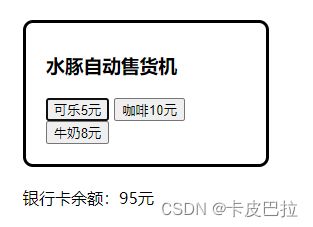
Document
水豚自动售货机
银行卡余额:{{ money }}元
效果:
点击可乐5元,银行卡余额减5
指令-v-bind
1. 作用: 动态地设置html的标签属性 → src url title ...
2. 语法: v-bind:属性名="表达式"
3. 注意: 简写形式 :属性名="表达式"
实操代码:
Document
![]()
![]()
效果:
案例-波仔的学习之旅
实操代码:
Document
![]()
效果:
指令-v-for
1. 作用: 基于数据循环, 多次渲染整个元素 → 数组、对象、数字...
2. 遍历数组语法:
v-for = "(item, index) in 数组"
- item 每一项, index 下标
- 省略 index: v-for = "item in 数组"
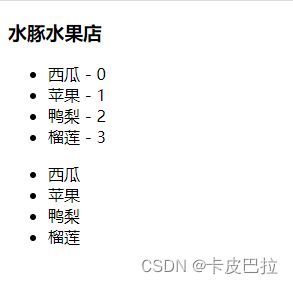
实操代码:
Document
水豚水果店
-
{{ item }} - {{ index }}
-
{{ item }}
效果:
案例-小黑的书架
实操代码:
Document
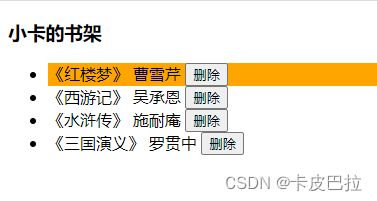
小卡的书架
-
{{ item.name }}
{{ item.author }}
效果:
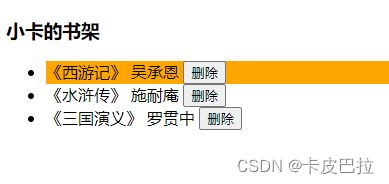
点击删除红楼梦:
红楼梦被删除:
指令-v-for的key
语法:key属性 = "唯一标识"
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
key作用:给元素添加的唯一标识。
(第一项红楼梦所在li元素,有自己的样式)
删除第一项后(加key):
如果v-for 中的 key - 不加 key
v-for 的默认行为会尝试 原地修改元素 (就地复用)
key作用:
给元素添加的唯一标识,便于Vue进行列表项的正确排序复用。
注意点:
1. key 的值只能是 字符串 或 数字类型
2. key 的值必须具有 唯一性
3. 推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)
实操代码(不加key):
Document
小卡的书架
-
{{ item.name }}
{{ item.author }}
效果(给第一个li元素添加背景色):
页面更新
删除第一项红楼梦后:
指令-v-model
1. 作用: 给 表单元素 使用, 双向数据绑定 → 可以快速 获取 或 设置 表单元素内容
① 数据变化 → 视图自动更新
② 视图变化 → 数据自动更新
2. 语法: v-model = '变量'
实操代码:
Document
账户:
密码:
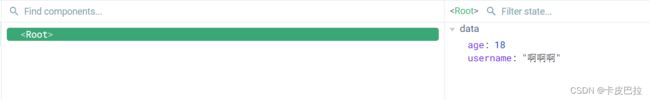
效果:
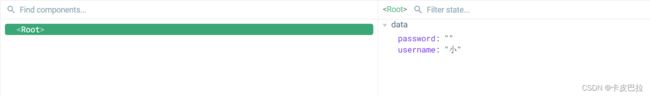
在开发工具中修改数据:
页面自动更新:
![]()
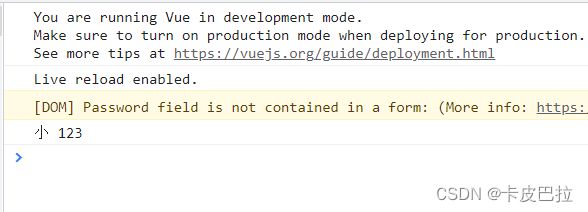
在页面修改数据(删除卡字):
数据跟着变化:
快速 获取 或 设置 表单元素内容
methods: {
login () {
console.log(this.username, this.password)
},
reset () {
this.username = ''
this.password = ''
}
}输入密码后点击登录:
login方法在控制台打印:
点击重置按钮(账号、密码清空):
综合案例-小黑记事本-渲染和删除
记事本
小卡记事本
效果(点击×号可以删除):
综合案例-小黑记事本-添加
id: +new Date(), //一般id由后台生成,这里取临时性时间戳;
todoName通过v-model指令与input元素双向绑定,实现添加完成后清空输入框。
记事本
小卡记事本
-
{{ index + 1 }}.
综合案例-小黑记事本-底部统计和清空
记事本
小卡记事本
-
{{ index + 1 }}.
效果(新增底部展示):
day02
指令补充
指令修饰符
通过 "." 指明一些指令 后缀,不同 后缀 封装了不同的处理操作 → 简化代码
① 按键修饰符
@keyup.enter → 键盘回车监听
记事本案例添加功能(按回车完成添加):
记事本
小卡记事本
-
{{ index + 1 }}.
效果(输入内容后按下回车):
添加成功:
实操代码:
Document
@keyup.enter → 监听键盘回车事件
效果:
输入内容按下回车:
控制台输出:
底层封装的代码:
fn (e) {
// if (e.key === 'Enter') {
// console.log('键盘回车的时候触发', this.username)
// }
console.log('键盘回车的时候触发', this.username)
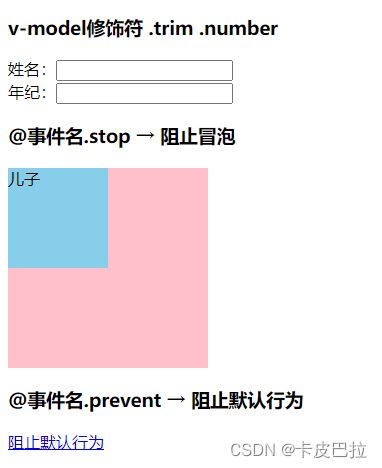
}② v-model修饰符
v-model.trim → 去除首尾空格
实操代码:
Document
效果:
修改usename数据(数据前后带空格):
页面展示数据带有空格:
提示:直接修改username数据,输入框显示始终带空格。
在姓名后的输入框输入内容(前面带空格):
username数据(经双向绑定)获取的是去掉空格后的内容:
v-model.number → 转数字
在年纪输入框输入18:
但.number修饰符只是尝试帮你转换数字,如果输入非数字字符asd,则无法转换:
③ 事件修饰符
@事件名.stop → 阻止冒泡
如果没有阻止冒泡,当点击儿子元素(会因事件冒泡触发两次提示):
添加.stop修饰符,阻止子元素点击事件冒泡,则在点击儿子元素后仅提示一次。
@事件名.prevent → 阻止默认行为
该元素的默认点击事件,点击后跳转百度,添加.prevent修饰符,将拦截其默认跳转行为。
![]()
v-bind 对于样式控制的增强(v-bind操作class)
为了方便开发者进行样式控制, Vue 扩展了 v-bind 的语法,可以针对 class 类名 和 style 行内样式 进行控制 。
语法 :class = "对象/数组"
① 对象 → 键就是类名,值是布尔值。如果值为 true,有这个类,否则没有这个类
![]()
适用场景:一个类名,来回切换
② 数组 → 数组中所有的类,都会添加到盒子上,本质就是一个 class 列表
![]()
适用场景:批量添加或删除类
操作代码:
Document
卡皮巴拉
卡皮巴拉
效果:
案例:京东秒杀 tab 导航高亮
实操代码:
关键代码::class="{ active: index === activeIndex }"
Document
效果:
点击谁,谁高亮:
v-bind 对于样式控制的增强 - 操作style
语法 :style = "样式对象"
适用场景:某个具体属性的动态设置
实操代码:
关于背景颜色,js对象属性名不支持“-”,background-color应写成backgroundColor
Document
效果:
案例-进度条效果
关键代码::style="{ width: percent + '%' }
Document
{{ percent }}%
v-model 应用于其他表单元素
常见的表单元素都可以用 v-model 绑定关联 → 快速 获取 或 设置 表单元素的值
它会根据 控件类型 自动选取 正确的方法 来更新元素
输入框 input:text → value
文本域 textarea → value
复选框 input:checkbox → checked
单选框 input:radio → checked
下拉菜单 select → value
...
实操代码:
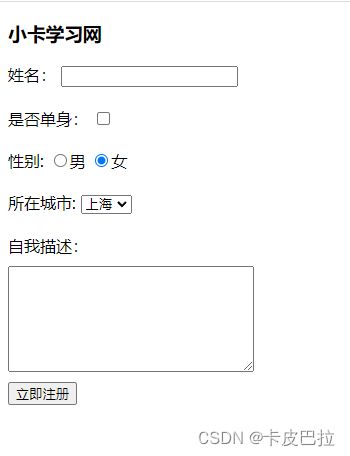
Document
小卡学习网
姓名:
是否单身:
性别:
男
女
所在城市:
自我描述:
效果:
如下图输入数据:
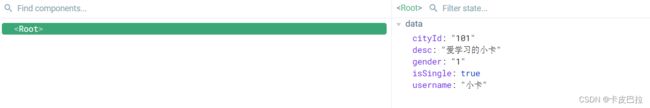
绑定的数据跟着变化:
computed 计算属性
概念:基于现有的数据,计算出来的新属性。 依赖的数据变化,自动重新计算。
语法:
① 声明在 computed 配置项中,一个计算属性对应一个函数
② 使用起来和普通属性一样使用 {{ 计算属性名 }}
计算属性 → 可以将一段 求值的代码 进行封装
实操代码:
Document
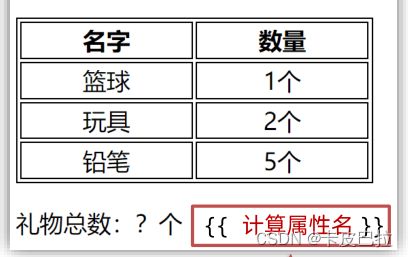
小卡的礼物清单
名字
数量
{{ item.name }}
{{ item.num }}个
礼物总数:{{ totalCount }} 个
效果:
computed计算属性vs方法methods
computed 计算属性:
作用:封装了一段对于数据的处理,求得一个结果。
语法:
① 写在 computed 配置项中
② 作为属性,直接使用 → this.计算属性 {{ 计算属性 }}
methods 方法:
作用:给实例提供一个方法,调用以处理业务逻辑。
语法:
① 写在 methods 配置项中
② 作为方法,需要调用 → this.方法名( ) {{ 方法名() }} @事件名="方法名"
缓存特性(提升性能):
计算属性会对计算出来的结果缓存,再次使用直接读取缓存,
依赖项变化了,会自动重新计算 → 并再次缓存
实操代码:
Document
小卡的礼物清单{{ totalCountFn() }}
小卡的礼物清单{{ totalCountFn() }}
小卡的礼物清单{{ totalCountFn() }}
小卡的礼物清单{{ totalCountFn() }}
名字
数量
{{ item.name }}
{{ item.num }}个
礼物总数:{{ totalCountFn() }} 个
效果:
控制台:
methods方法没有缓冲,会重复执行。
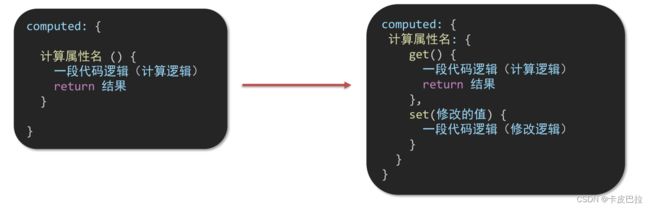
计算属性完整写法
计算属性默认的简写,只能读取访问,不能 "修改"。
如果要 "修改" → 需要写计算属性的完整写法
实操代码:
Document
姓: +
名: =
{{ fullName }}
计算属性简写时,调用changeName方法会报错:
效果:
点击改名卡:
// 完整写法 → 获取 + 设置
fullName: {
// (1) 当fullName计算属性,被获取求值时,执行get(有缓存,优先读缓存)
// 会将返回值作为,求值的结果
get () {
return this.firstName + this.lastName
},
// (2) 当fullName计算属性,被修改赋值时,执行set
// 修改的值,传递给set方法的形参
set (value) {
// console.log(value.slice(0, 1))
// console.log(value.slice(1))
this.firstName = value.slice(0, 1)
this.lastName = value.slice(1)
}
}成绩案例
实操代码:
Document
编号
科目
成绩
操作
{{ index + 1 }}
{{ item.subject }}
{{ item.score }}
删除
暂无数据
总分:{{ totalScore }}
平均分:{{ averageScore }}
科目:
分数:
技术总结:
watch 侦听器
watch 侦听器(监视器)
作用:监视数据变化,执行一些 业务逻辑 或 异步操作。
语法:
① 简单写法 → 简单类型数据,直接监视
② 完整写法 → 添加额外配置项
watch-简写-语法
实践代码:
如果监听的是某个对象中的属性:'obj.words' (newValue) { }
Document
翻译成的语言:
⌨️文档翻译
mela
watch-简写-业务实现
进行防抖处理:
Document
翻译成的语言:
⌨️文档翻译
{{ result }}
此处提到,像timer这样不需要响应式的数据,并不需要写到data里面去,把Vue实例当做普通对象直接this.timer进行绑定。
watch-完整写法
② 完整写法 → 添加额外配置项
(1) deep: true 对复杂类型深度监视
(2) immediate: true 初始化立刻执行一次handler方法
实践代码:
Document
翻译成的语言:
⌨️文档翻译
{{ result }}
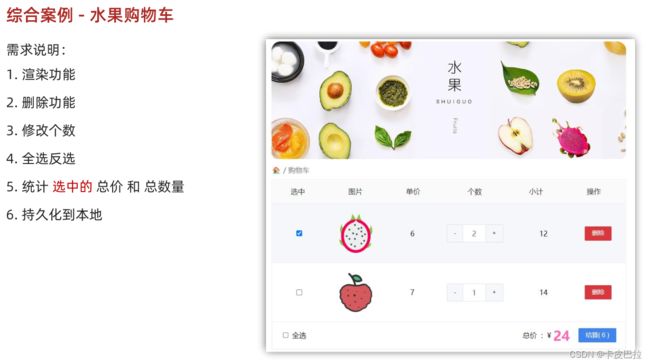
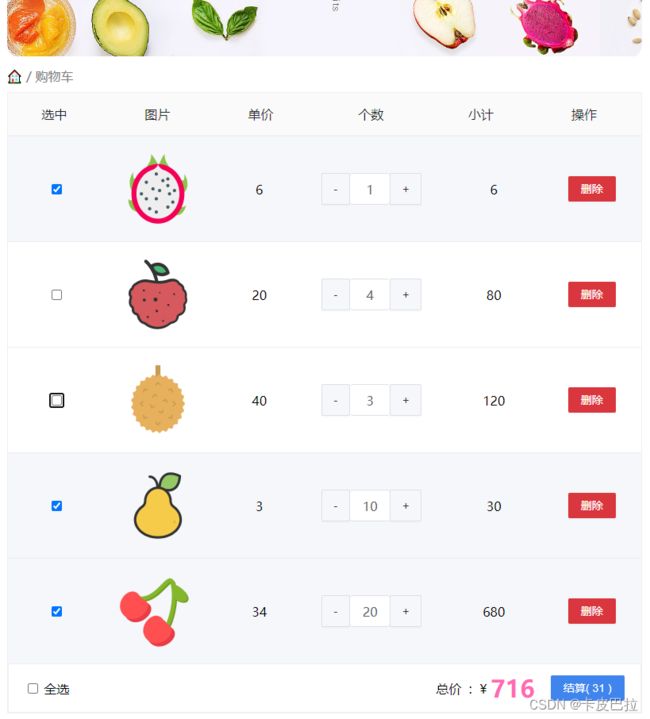
水果购物车-基本渲染
实操代码:
购物车
选中
图片
单价
个数
小计
操作
![]() {{ item.price }}
{{ item.num }}
{{ item.num * item.price }}
总价 : ¥ {{ totalPrice }}
空空如也
{{ item.price }}
{{ item.num }}
{{ item.num * item.price }}
总价 : ¥ {{ totalPrice }}
空空如也
效果:
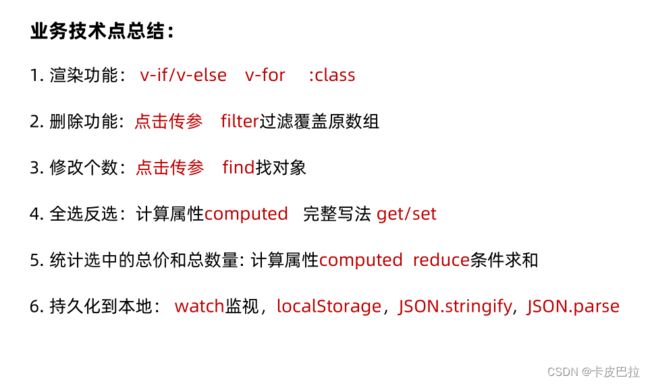
技术总结:
本次Vue学习系列(一)结束,
欢迎大家在评论区友善留言、讨论。