使用UE5推流到OBS进行直播
这段时间一直在做数字虚拟人,有个需求是由真人驱动数字人跟客户进行实时交流。我的方法是metahuman生成虚拟人,然后使用iphone的live link face驱动面部(头部)。介绍这个的文章很多,我就不再赘述了。
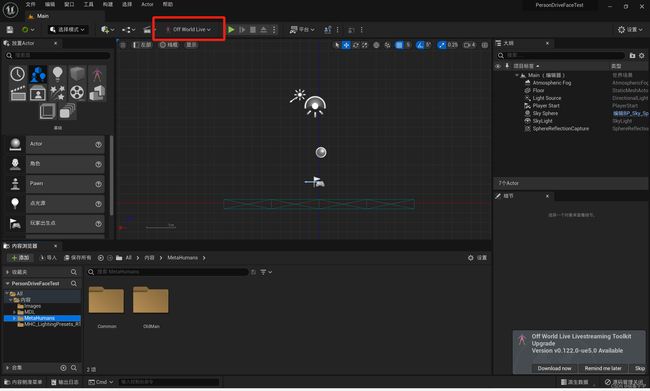
这里主要说一下驱动虚拟人之后,UE5怎么把视频流推送到OBS上。先看看我们的UE5和OBS有没有安装插件。如果安装过了,会在UE5的界面里出现Off World Live的菜单,如果没有这个菜单就说明还没有安装插件。(如下图)
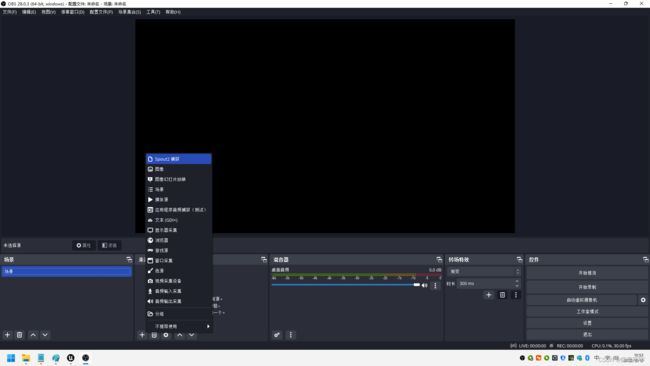
然后再看看OBS,如果【来源】菜单中没有【Spout2捕获】的选项。如果有没有这个选项就说明OBS也需要安装插件。(如下图)
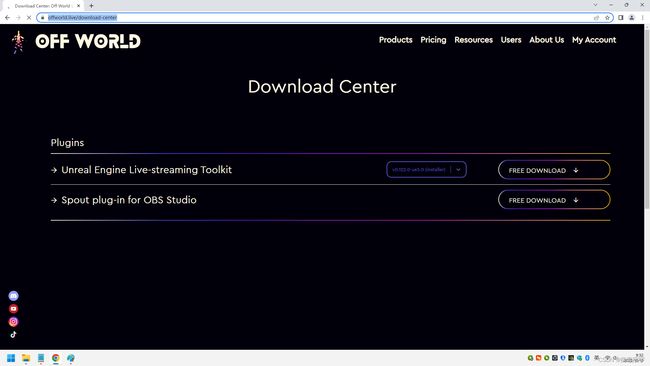
接下来先介绍一下怎么下载和安装插件。先打开网站Download Center: Off World Live,这个网站有时候打不开,多试几次吧,总有能打开的时候。(如下图)
网页上Unreal Engine Live-streaming Toolkit是UE的插件,在下拉菜单里选择自己的UE版本,然后下载就行了,我选择的是v0.122.0-ue5.0(installer)。下载后的文件是:nstaller_OWLLivestreamingToolkit_v0.122.0-ue5.0.exe
网页上Spout plug-in for OBS Studio是OBS的插件,直接下载。下载后的文件是:OBS_Spout2_Plugin_Install_v1.6-beta.exe
可能你下载的版本会跟我不同,这个没关系,用最新版本就行。
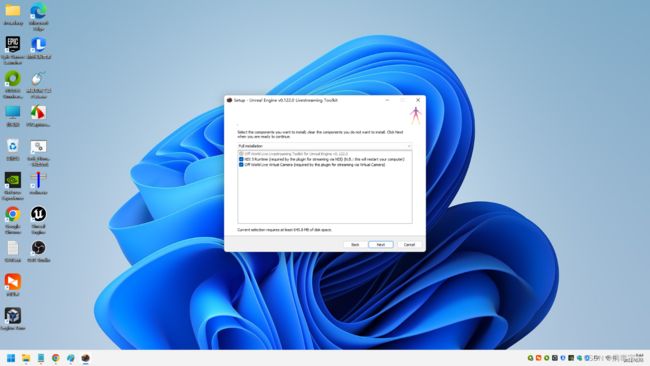
接下来直接安装,安装顺序无所谓,我先安装的是nstaller_OWLLivestreamingToolkit_v0.122.0-ue5.0
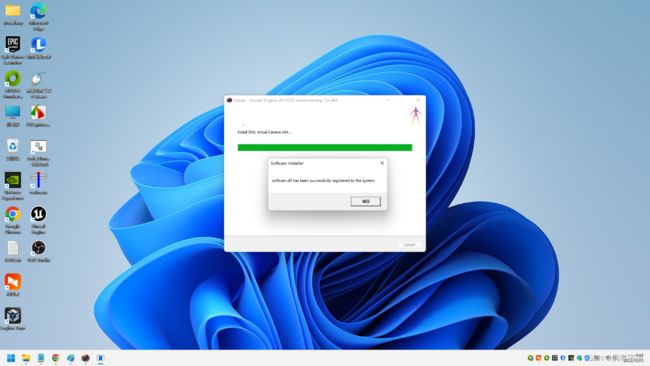
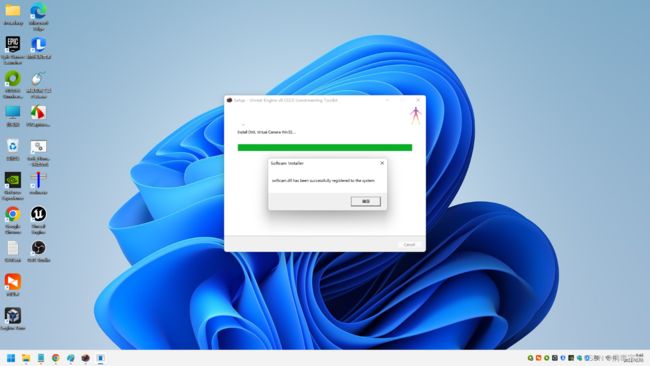
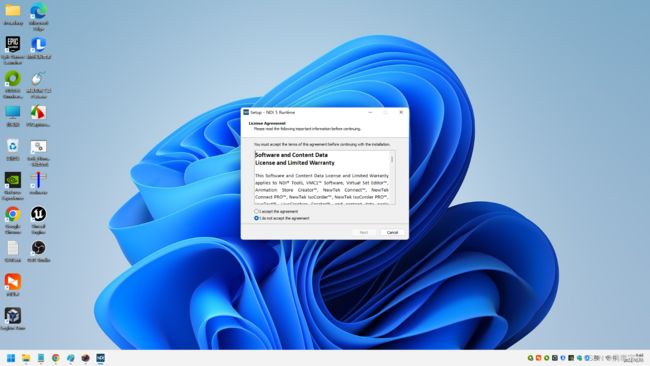
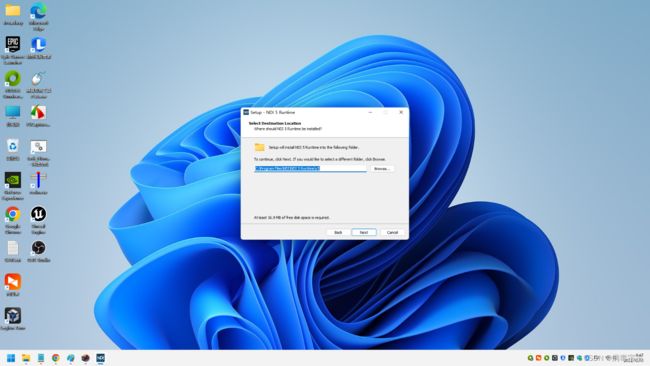
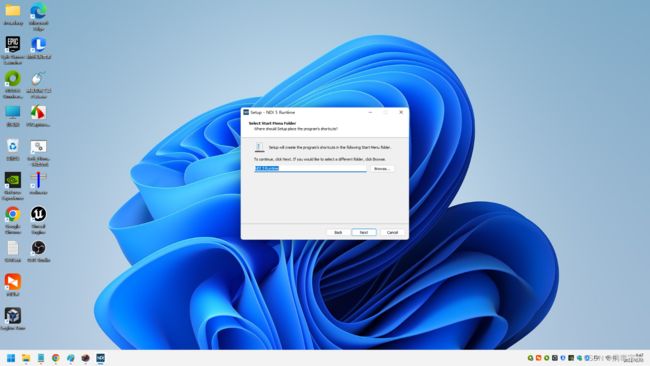
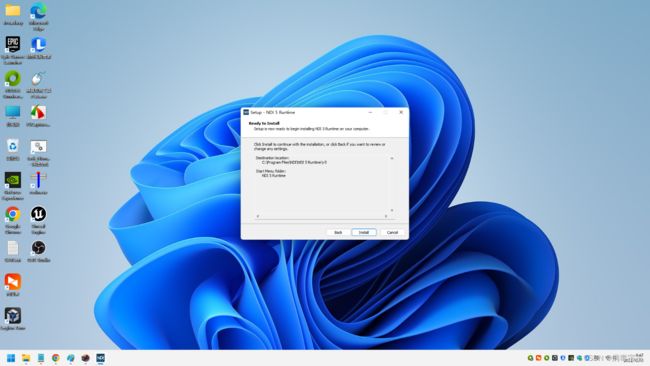
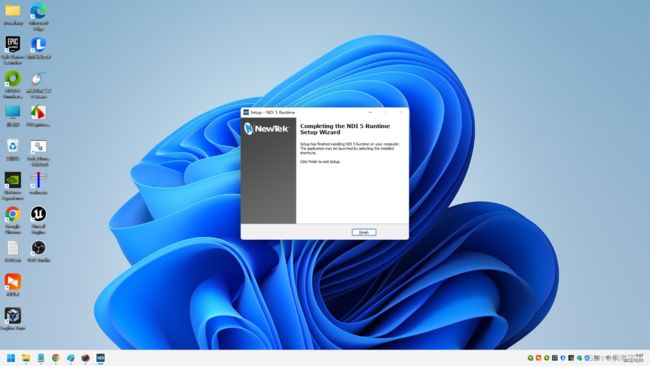
安装过程见下图:
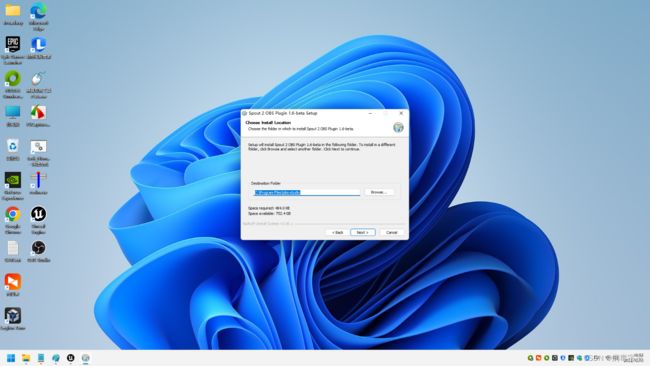
这里的安装路径要选择UE5的目录下(见下图)
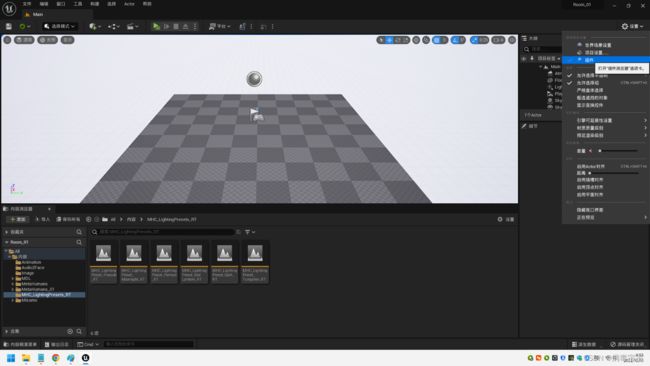
到这里UE5的插件就安装完成了,我们检查一下。打开UE5,在【设置】里打开【插件】(如下图)
在【插件】界面中点击左侧的【已安装】,然后选中右侧的【Off World Live Livestreaming Toolkit】。选中之后,在界面右侧下方会提示【立即重启】UE5。咱们直接点击重启一下就可以了。(如下图)
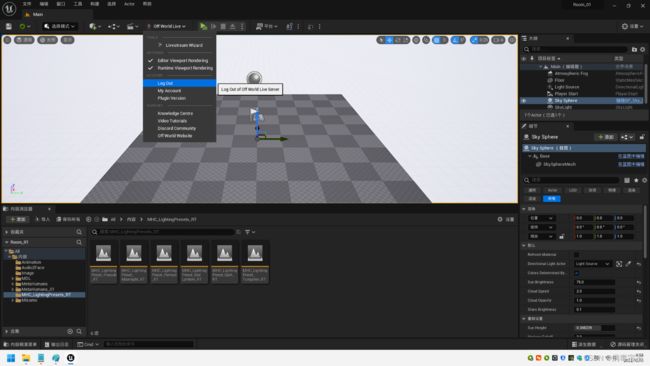
重启UE5之后,再点击【Off World Live】下拉菜单【Log In】登录一下。如果没有账户就注册一下。登录成功后,下拉菜单会变成Log Out(见下图)
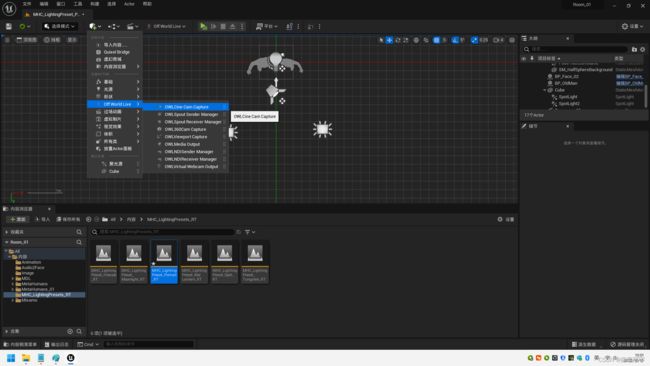
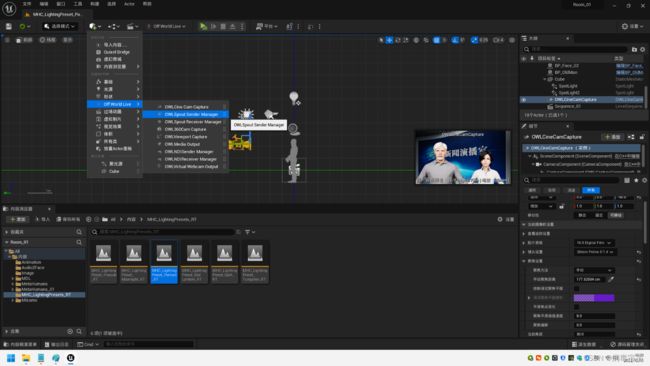
登录成功后,我们在场景里放入一台视频捕捉设备,这里选择【Off World Live】的【OWLCine Cam Capture】(如下图)
摄像机放好之后,我们调整一下属性,我喜欢使用30mm的焦距,采用手动调焦。(如下图)
再接下来我们要给场景安装一个Spout的发射器。选择【Off World Live】菜单的【OWLSpout Sender Manager】摄像机(如下图)
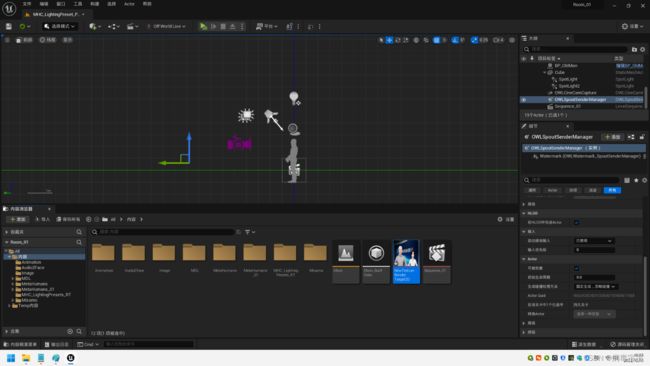
在场景里会出现一个【OWLSpout Sender Manager】(如下图)
现在,在【大纲】的【项目标签】当中选中刚才创建的【OWLCine Cam Capture】摄像机(如下图)
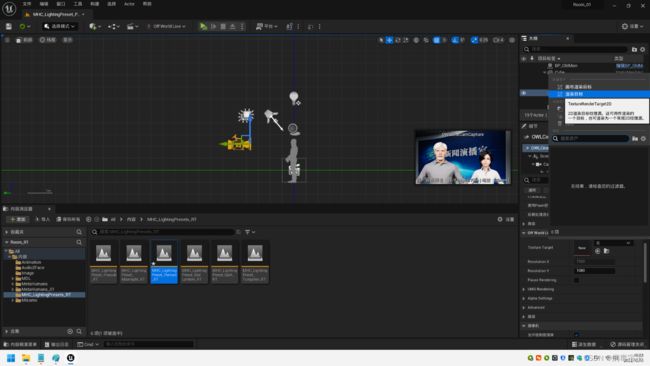
在摄像机【Off World Live】属性中【Texture Target】的下拉菜单中选择【渲染目标】(如下图)
在弹出的【资产另存为】界面中点击保存(如下图)
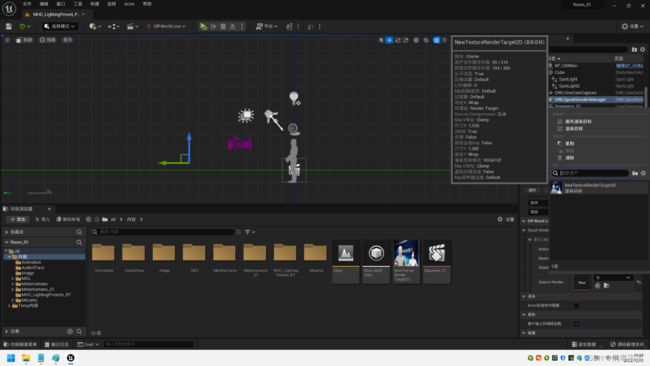
保存完成后,会在【内容浏览器】中出现刚保存的文件【NewTextureRenderTarget2D】(如下图)
此时可以点击【大纲】的【项目标签】当中【OWLCine Cam Capture】摄像机,如果【Off World Live】属性中【Texture Target】变成了刚创建的【NewTextureRenderTarget2D】就说明操作正确了(如下图)
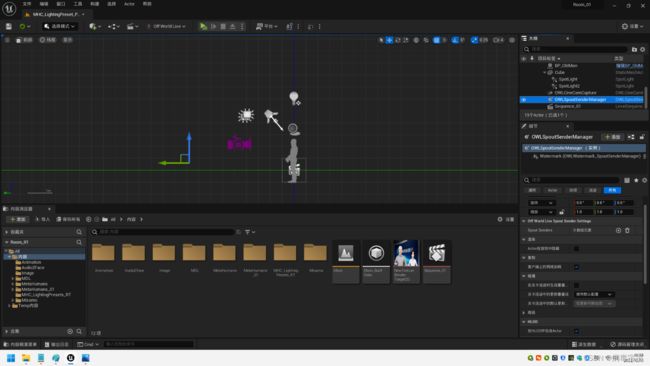
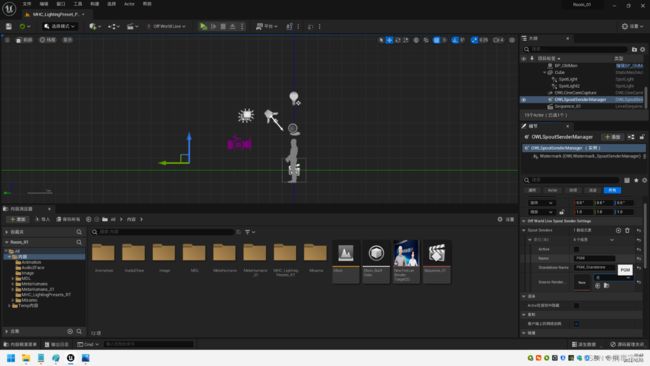
下面选中【大纲】的【项目标签】当中【OWLSpout Sender Manager】,找到其中的【Off World Live Spout Sender Settings】属性(如下图)
点击【添加元素】(如下图)
点击【索引】左侧的小三角,展开新添加元素(如下图)
给元素起个名字,我这几叫PGM。【Standalone Name】会自动填上,不用管他(如下图)
点击【Source Render Target】的下拉菜单,选中刚才创建的【NewTextureRenderTarget2D】(如下图)
最后勾选上【Active】让配置生效(如下图)
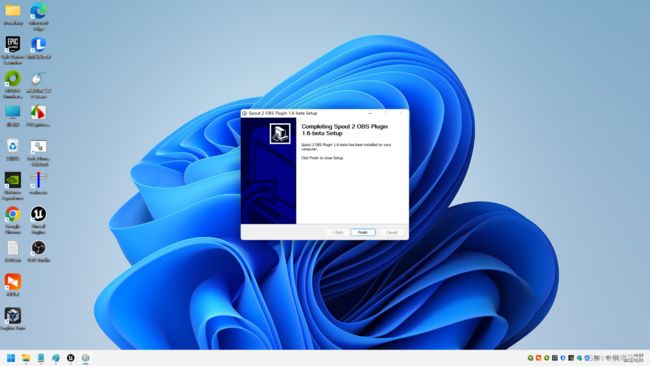
到此我们UE5的配置就完成了,下面我们来安装OBS的插件。执行OBS_Spout2_Plugin_Install_v1.6-beta.exe(如下图)
安装完成,我们打开OBS检查一下,如果【来源】菜单中出现了【Spout2捕获】的选项,就说明插件安装成功了(如下图)
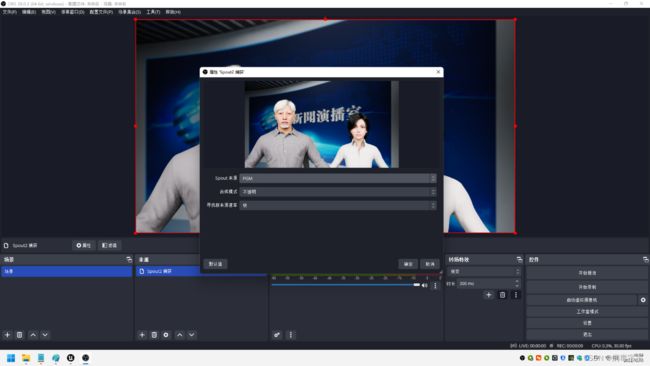
下面我们需要在OBS上设置一下,先在【来源】中点击【Spout2捕获】选项,然后点击【确定】(如下图)
然后点击【确定】,至此UE5的视频就输出到OBS了,接下来大家可以按照自己的需求进行直播或者让终端拉流了。