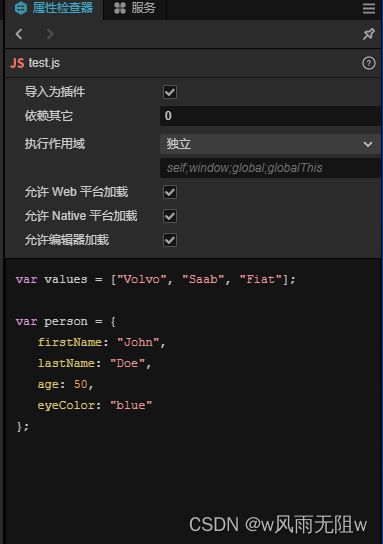
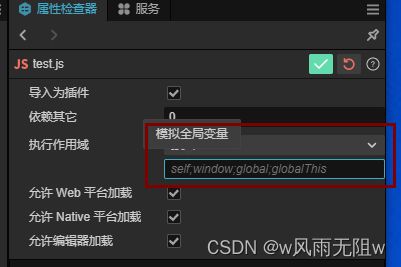
- Unity UI优化总结
Don里个冬
Unity3D技术分享unityunity3dugui
UnityUI优化总结前言最近又再一次回顾总结了一下UnityUI的优化,在此作下笔记,供学习参考。核心四大问题在Unity中UI优化的核心问题就是重绘和批处理之间的平衡。虽然说可以通过一些简单的技巧单方面地减少批次或者减少重绘,但进行过一波优化之后,最终还是要面临批次和重绘的平衡问题的。常见的四大UI优化问题:1、片段着色器利用率过高(或者说GPUfill-rate填充率过高),即每个片段处理的
- [学习笔记-SLAM篇]Ubuntu16.04+ROS下配置ORB-SLAM3——后续
warningm_dm
SLAM篇
作为一篇后记,就主要做补充之用。索引1.编译不显示warning2.LocalMapping报错3.KannalaBrandt8报错4.RGB-D设置文件1.编译不显示warning编译的过程中有报错,但是一贯的,warning太多了,所以修改一下,便于找错。参考ubuntu18.04配置ORB-SLAM3。将ORB-SLAM3的CMakeLists.txt中的-Wall后面加上-w,可屏蔽编译的
- 【rknn】onnx转rknn脚本解读以及函数解读(版本V1.7.3)
阿颖&阿伟
【11-1】rknn开发板rknn模型转换
目录1.RKNN()示例:2.rknn.config()batch_size:mean_values:std_values:channel_mean_value:epochs:reorder_channel:force_builtin_permneed_horizontal_merge:quantized_dtype:quantized_algorithmmmse_epoch:optimizati
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- NACOS保姆笔记(2)——Spring Cloud Alibaba Nacos服务注册与发现以及负载均衡
laolitou_1024
Nacos微服务中间件服务发现微服务rpc中间件springcloud
前面我们介绍过:NACOS保姆笔记(1)——NACOS的安装和启动本篇主要介绍下Nacos和springcloudalibaba来组合实现服务注册与发现以及负载均衡。环境具体的版本约束参见版本说明,我的环境版本如下:Nacos:2.2.0Springboot:2.6.13SpringCloudAlibaba:2021.0.5.0Loadbalancer:3.1.0Nacos端1,可以新建一个nam
- EasyX学习笔记1:线条
ͨৡۚۨC++ۨۚ࿐๊
C++游戏开发【EasyX】c++
目录一、线条颜色1.`setlinecolor`-设置当前线条颜色2.`getlinecolor`-获取当前线条颜色二、线条样式1.`setlinestyle`-设置线条样式(宽度、类型等)三、绘制线条1.`line`-绘制两点间直线2.`lineto`-从当前位置画线到指定点3.`linerel`-相对当前位置画线4.`polyline`-绘制多段线四、其他函数1.`getlinestyle`-
- 云贝餐饮连锁V3独立版全开源+vue源码
kaui52066
kaui52066精品源码开源uni-app小程序php源码下载微信小程序
一.介绍云贝餐饮连锁V3独立版,作为一款全开源、全插件的源码部署系统,其在餐饮行业软件系统中独树一帜。该系统不仅功能全面,涵盖了餐饮连锁企业的日常运营、财务管理、库存管理、会员管理等多个方面,而且框架结构清晰,模块化设计使得系统易于扩展和定制,满足不同餐饮企业的个性化需求。在实用性方面,云贝餐饮连锁V3独立版通过智能化的订单处理、菜品管理、报表分析等功能,大大提高了餐饮企业的运营效率和服务质量。同
- Qt Creator用法详解
不如温暖过生活
C++界面开发框架Qt最新资讯Qtqtcreator
Qt自带集成开发环境(IDE),名为QtCreator。它可以在Linux、OSX和Windows上运行,并提供智能代码完成、语法高亮、集成帮助系统、调试器和剖析器集成,还集成了所有主要的版本控制系统(如git、Bazaar)。除了QtCreator外,Windows上的开发人员还可以使用Qt的VisualStudio插件。也可以使用其他的IDE(如KDE上的KDevelop)。但当然绝不是必须使
- PaddleOCR面板恢复python脚本--针对pdf的面板恢复
zsh669
paddlepaddleocr百度pythonpdf
问题在做一个项目的时候,使用PaddleOCR提供的模型,实现对图片或者pdf进行面板恢复,并保存为.docx文档。但是,官方的文档只提供了针对图片进行面板恢复的python脚本,没有提供pdf进行面板恢复的python脚本,官方只提供了pdf面板恢复的命令行使用方法,因此,我去看了PaddleOCR的源码,将命令行方法转换为python脚本准备工作环境配置和文档请参考:\ppstructure/
- Postman接口测试工具详解
洛秋_
软件测试postman
文章目录Postman接口测试工具详解一、Postman简介二、安装与配置1.安装Postman2.配置Postman三、创建和管理请求1.创建请求2.配置请求3.添加请求参数四、发送请求与查看响应1.发送请求2.查看响应五、使用环境变量1.创建环境变量2.使用环境变量3.切换环境六、测试脚本和断言1.编写测试脚本2.使用Chai断言库七、集合与运行集合1.创建集合2.运行集合3.使用数据驱动测试
- chrome://命令大全
sina_wjz
chrome
chrome://.......命令集结Chrome有很多的特性在界面菜单中是没有体现的,可以通过chrome://命令来访问我搜集了下面这些!!!当然也是在网上找的!有的我自己也不知道是什么,具体作用是什么!还是等高人来探讨吧!chrome://.......后面还有很多命令chrome://plugins(插件)chrome://flags(实验室)chrome://performance(性
- 对换脸、动嘴生成的视频做初筛
之群害马
音视频计算机视觉opencv
首尾帧人脸差异检测代码概述本脚本实现了一个简单的视频筛查系统,主要功能是通过比较视频首帧和尾帧中的人脸差异来判断视频是否合格。如果视频中没有人脸或存在其他异常情况,视频将被移动到错误目录中。具体来说,系统包含以下几个主要步骤:加载视频文件:尝试打开视频文件,并读取首帧和尾帧。人脸检测:使用OpenCV的Haar级联分类器检测视频首帧和尾帧中的人脸。人脸提取与标准化:从检测到的人脸区域中提取并标准化
- 从awesome xxx类型的GitHub项目的README.md文件中检索所有GitHub代码库链接,并将它们克隆到本地
之群害马
github
脚本优化亮点:智能编码处理-新增URL解码功能,完美处理含中文等特殊字符的仓库名深度镜像支持-更新国内高校镜像源,提升克隆速度(新增清华、中科大镜像)智能重试机制-增加自动重试功能,网络波动时自动重试3次进度可视化-添加彩色进度条显示,实时掌握克隆进度深度错误追踪-增强错误日志记录,包含时间戳和错误类型#!/bin/bash#彩色输出设置RED='\033[0;31m'GREEN='\033[0;
- 【自学笔记】机器学习基础知识点总览-持续更新
Long_poem
笔记机器学习人工智能
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录机器学习重点知识点总览一、机器学习基础概念二、机器学习理论基础三、机器学习算法1.监督学习2.无监督学习3.强化学习四、机器学习处理流程五、机器学习常见问题与解决方法六、机器学习应用领域总结机器学习重点知识点总览一、机器学习基础概念定义:机器学习是一种人工智能技术,通过对数据的学习和分析,让计算机系统自动提高其性能。本质:找到
- 联想E470 双GPU笔记本部署私有AI模型方案
月光技术杂谈
大模型初探人工智能ChatGLM3联想E470Qwen-7BPhi-3-mini
背景:手上有一台联想E470的闲置笔记本,配置如下:(IntelHD620核显+NVIDIA920MX独显,i5-7200UCPU),想用它来部署并学习AI模型。考虑到电脑的性能限制,打算采用「量化模型+知识蒸馏」的低成本部署方案。一、硬件适配优化方案显存限制突破使用4-bit量化技术压缩模型,例如加载ChatGLM3-6B的INT4版本,显存需求可降至6GB310启用CPU-GPU混合推理(通过
- LLM论文笔记 9: Neural Networks and the Chomsky Hierarchy
Zhouqi_Hua
大模型论文阅读论文阅读人工智能深度学习笔记语言模型
Arxiv日期:2022.9.29机构:GoogleDeepMind/Stanford关键词transformer架构原理乔姆斯基体系长度泛化核心结论1.虽然Transformer理论上具有图灵完备性,但在实践中能力受到位置不变性和有限记忆的限制2.Transformer在一些任务中表现较差,例如正则语言任务(如ParityCheck),表明其与Chomsky层级的对齐性不佳3.Transform
- [论文笔记] Cost-Effective Hyperparameter Optimization for Large Language Model Generation 大型语言模型生成推理超参优化
心心喵
论文笔记论文阅读语言模型人工智能
成本效益高的大型语言模型生成推理的超参数优化https://openreview.net/pdf?id=DoGmh8A39OChiWang1,SusanXueqingLiu2,AhmedH.Awadallah11微软研究院,雷德蒙德2史蒂文斯理工学院摘要大型语言模型(LLMs)因其生成能力引发了广泛关注,催生了各种商业应用。使用这些模型的高成本驱使应用构建者在有限的推理预算下最大化生成的价值。本文
- Java笔记——Java的三大体系架构:深入剖析Java的三大体系架构
啊健的影子
java笔记架构
Java的三大体系架构概述JavaSEJavaSE的主要特点和应用场景JavaSE中的核心API和功能JavaSE的优缺点JavaSE的主要特点和应用场景JavaSE中的核心API和功能JavaSE的优缺点JavaEEJavaEE的主要特点和应用场景JavaEE中的核心API和功能JavaEE的优缺点JavaEE的主要特点和应用场景JavaEE中的核心API和功能JavaEE的优缺点JavaMEJ
- 为一位经验丰富的程序员量身定制Python学习路线 人工智能首选语言:python Python新技术
小黄人软件
chatGPTpython学习人工智能
人工智能首选语言:python必学。解释型语言(无编译这个环节),直接执行代码,面向对象,脚本语言没基础在这里学为一位经验丰富的程序员量身定制Python学习路线,主要应关注于深化已有的编程知识和技能,并探索Python特有的高级特性。以下是推荐的学习路线:基础复习:如果对Python基础不熟悉,先从Python的基础语法、数据类型、控制流程等开始复习。高级语言特性:深入理解装饰器、上下文管理器、
- 中华人民共和国网络安全笔记
_DT9825
笔记
《中华人民共和国网络安全法》的考试要点总结一、基础信息1.立法时间-2016年11月7日通过,2017年6月1日起施行。2.立法目的-保障网络安全,维护网络空间主权、国家安全和社会公共利益,保护公民、法人合法权益。3.适用范围-在中国境内建设、运营、维护和使用网络,以及网络安全的监督管理。二、重点章节与核心内容第一章总则1.基本原则-网络安全与信息化发展并重,坚持积极利用、科学发展、依法管理、确保
- Git 从入门到进阶 (只有干货,没有废话)
2401_84153158
程序员gitelasticsearch大数据
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!1.2.2已有的项目gitstash保存当前修改gitpull拉取远程最新代码与本地合并gitstashpop取出当前最新修改gitadd文件列表追踪文件gitcommit-m提交信息向仓库提交代码gitpushorigin分支名称推送至远程仓库具体的分支二、Git进阶操作=============
- 【Linux探索学习】第二十九弹——线程概念:Linux线程的基本概念与线程控制详解
GG Bond.ฺ
Linux探索学习linux学习算法运维
Linux学习笔记:https://blog.csdn.net/2301_80220607/category_12805278.html?spm=1001.2014.3001.5482前言:在现代操作系统中,线程是程序执行流的最小单元。与进程相比,线程更加轻量级,创建和销毁的开销更小,且线程之间可以共享内存空间,因此在多任务处理、并发编程中,线程的使用非常广泛。Linux作为一个多用户、多任务的操
- 【微服务】springboot 构建docker镜像多模式使用详解
小码农叔叔
linux与容器实战springboot相关springboot微服务java
目录一、前言二、微服务常用的镜像构建方案3.1使用Dockerfile3.2使用dockerplugin插件3.3使用dockercompose编排文件三、环境准备3.1服务器3.2安装JDK环境3.2.1创建目录3.2.2下载安装包3.2.3配置环境变量2.2.4查看java版本3.3安装maven3.3.1下载maven安装包并解压3.3.2配置setting文件3.3.3配置maven的环境
- Python----数据结构----链表----双向链表
一盏偏灯
Python学习数据结构链表算法python
Python学习之路,点击有全套Python笔记双向链表一种更复杂的链表是“双向链表”或“双面链表”。每个节点有两个链接:一个指向前一个节点,当此节点为第一个节点时,指向空值;而另一个指向下一个节点,当此节点为最后一个节点时,指向空值。步骤:is_empty()链表是否为空length()链表长度travel()遍历链表add(item)链表头部添加append(item)链表尾部添加insert
- C语言学习记录(4)青年歌手大奖赛_评委会打分
舌尖上的五香
C语言
C语言学习记录前言一直自己没有学习做笔记的习惯,所以为了加强自己对知识的深入理解,决定将学习笔记写下来,希望向各位大牛们学习交流!不当之处请斧正!在此感谢!这边就先从学习C语言写起,自己本身对程序语言方面不擅长,所以决定对此从基础开始学习,大牛们对此文可以忽略!学校的OJ上的题青年歌手大奖赛_评委会打分题目描述青年歌手大奖赛中,评委会给参赛选手打分。选手得分规则为去掉一个最高分和一个最低分,然后计
- 深度揭秘 DeepSeek:2025 最新版,带你从 0 基础到熟练运用
小白教程
AI写作人工智能AIGC
文章目录前言一、deepseek使用技巧大全下载二、使用步骤1.准备篇:快速上手DeepSeekAI平台2.基础对话篇:有效提问与魔法指令3.效率飞跃篇:文件处理与代码生成4.场景实战篇:解决真实世界问题5.高手进化篇:专业生产力工具6.自我学习能力提升7.编程教练篇:代码入门与面试准备8.创作进阶篇:小说创作与视频脚本总结前言这是一篇关于DeepSeekAI平台使用指南的文章,主要介绍了从注册到
- 学习疯狂JAVA讲义——学习基本类型
红鲤鱼与绿鲤鱼与哈士奇
学习java开发语言
笔记备忘,方便以后忘了查询(如有错误,敬请指点)★类型:↗基本类型Java的类型↘引用类型↗整形(byte、short、int、long)↗浮点型(float、double)★基本类型:→字符型(char)↘boolean型(boolean)★整型位(bit)要么是0、要么是1。字节(Byte)8个bit所谓整形,只能装整数(包括正整数和负整数)2^0→12^1→22^2→42^3→82^4→16
- 如何训练LLM“思考”(像o1和DeepSeek-R1一样, 高级推理模型解析
果冻人工智能
AI员工人工智能chatgpt深度学习
2024年9月,OpenAI发布了它的o1模型,该模型基于大规模强化学习训练,赋予了它“高级推理”能力。不幸的是,他们是如何做到这一点的细节从未被公开披露。然而,今天,DeepSeek(一个AI研究实验室)成功复现了这种推理行为,并公开了他们方法的完整技术细节。在这篇文章中,我将讨论这一创新背后的关键思想,并描述它们在底层是如何运作的。一台会思考的笔记本电脑OpenAI的o1模型标志着训练大语言模
- ESP32-C3 入门篇(三)Linux下开发环境搭建
风往东吹
ESP32linux嵌入式硬件
文章目录前言一、克隆代码1.克隆esp-gitee-tools2.克隆esp-idf3.安装子模块二、安装编译环境1.更改编译器下载路径2.更改python软件源3.使用脚本安装环境4.安装cmake三、尝试编译1.导出环境变量2.编译例程四、遇到的问题1.ERROR:Thisscriptwascalledfromavirtualenvironment,cannotcreateavirtualen
- 深入了解 AppScan 工具的使用:筑牢 Web 应用安全防线
垚垚 Securify 前沿站
十大漏洞网络安全前端web安全系统安全运维
前言IBMAppScan作为一款业界领先的Web应用程序安全测试工具,就像一位专业的“安全卫士”,能够精准高效地识别并协助修复各类安全漏洞,为应用安全保驾护航。接下来,让我们一同深入探索AppScan的使用奥秘。一、探秘AppScan:功能与原理剖析AppScan的核心功能是模拟黑客的多样化攻击手段,对Web应用程序展开全方位、无死角的深度扫描,从而揪出隐藏其中的SQL注入、跨站脚本(XSS)、文
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f