ECharts可视化库
目录
一、认识echarts
1.1、什么是echarts
1.2、echarts的特性
二、体验echarts库
2.1、安装echarts库
2.2、初次使用
三、echarts基础知识
3.1、echarts基础配置
3.2、常见的组件
3.2.1、series组件
3.2.2、tooltip组件
3.2.3、lengend 图例组件
3.2.4、toolbox工具栏
3.2.5、坐标轴
结语:
一、认识echarts
1.1、什么是echarts
echarts是一个使用原生js实现的开源可视化库。它可以在PC端和移动端设备上运行,目前兼容的浏览器有IE8/9/10/11,chrome,Firefox,safari等,其底层依赖于矢量图形库ZRender,为开发者提供了直观,交互丰富,可高度个性化定制的数据可视化图表。
1.2、echarts的特性
echarts提供了常规的折线图,柱状图,散点图,饼图等,用于统计的盒型图,用于地理数据可视化的地图,热力图,线图,用于关系可视化的关系图,treemap,旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,echarts还提供了 自定义系列,只需传入一个renderItem函数,就可以从数据映射到任何想要的图形中,
总之,echarts的好处多多,主要有以下六中特性:
- 丰富的图表类型
- 专业的数据分析
- 健康的开源社区
- 强劲的渲染引擎
- 优雅的可视化设计
- 友好的无障碍访问
二、体验echarts库
2.1、安装echarts库
根据官方文档中,为我们提供了四种echarts 安装方式
- 从GItHub 获取
- 从npm 获取
- 从CDN 获取
- 在线定制
一般使用CDN获取使用 ,首先,我们需要在 https://www.jsdelivr.com/package/npm/echarts
中选择dist/echarts.js ,点击保存为echarts.js文件
如下:
ECharts 快速上手
2.2、初次使用
绘制一个简单的图表需要先定义具有高和宽的DOM容器,在index.html中写入以下内容。
...
...然后通过echarts.init()方法初始化一个echarts实例,并通过setOPtion方法生成一个简单的折线图
代码如下:
ECharts 快速上手
三、echarts基础知识
一个网页中可以创建多个 ECharts 实例。每个 ECharts 实例中可以创建多个图表和坐标系等等(用 option 来描述)。准备一个 DOM 节点(作为 ECharts 的渲染容器),就可以在上面创建一个 ECharts 实例。每个 ECharts 实例独占一个 DOM 节点。
3.1、echarts基础配置
其中option 相当于存放组件的容器,而在option中的series,xAxis,yAxis都被称之为组件。
echarts中各种内容,都被抽象的称为‘组件’。
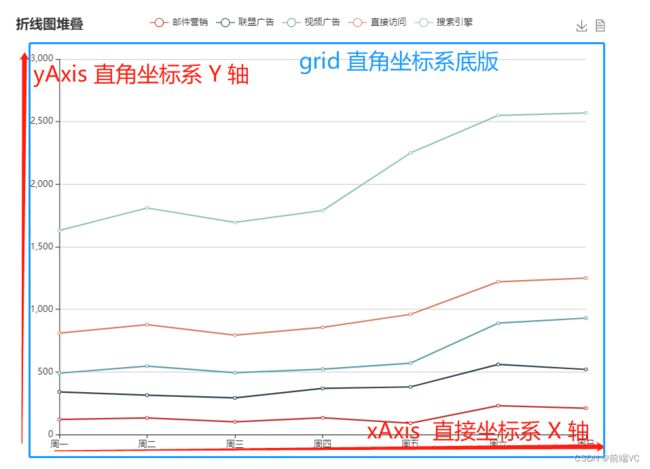
在echarts中的组件很多,例如我们可能遇到,xAxis(直角坐标系X轴),yAxis(直角坐标系Y轴)
,grid(直角坐标系底板),angelAxis(极坐标系角度轴),radiusAxis(极坐标系半径轴),polar(极坐标系底板),geo(地理坐标系),dataZoom(数据区缩放组件),visualMap(视觉映射组件),tooltip(提示框组件),toolbox(工具栏组件),series(系列)等。
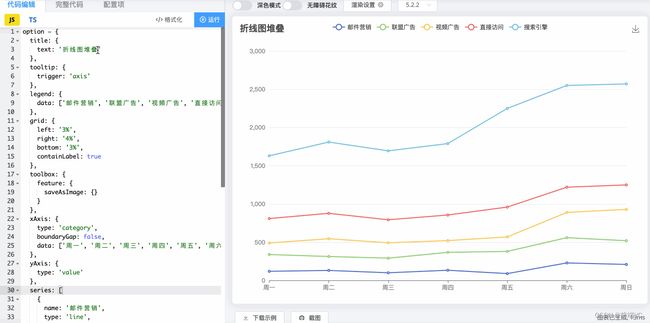
为便于理解如下图:
在图中右侧的option中声明了各个组件。
3.2、常见的组件
3.2.1、series组件
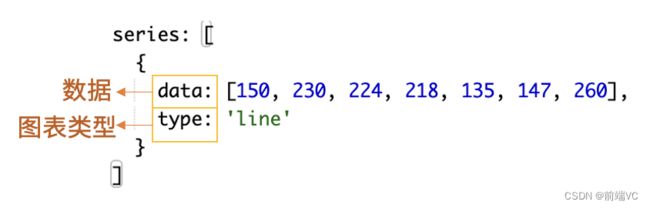
系列(series)在echarts中指:一组数值以及这些数值映射成的图。‘系列’不仅仅表示数据,也表示数据映射成为的图。所以在一个系列(series)中至少包含一组数值,图表类型,以及(关于这些数据如何映射成图的)参数。
在echarts里的系列数据就是图表的数据内容数组,系列类型就是图表类型,其中,系列类型至少有:line(折线图),bar(柱状图),pie(饼状图),scatter(散点图),graph(关系图),tree(树图)等等。
在series中将type进行修改即可得到想要的图表类型。
series除了data和type外,还有常用的如下:
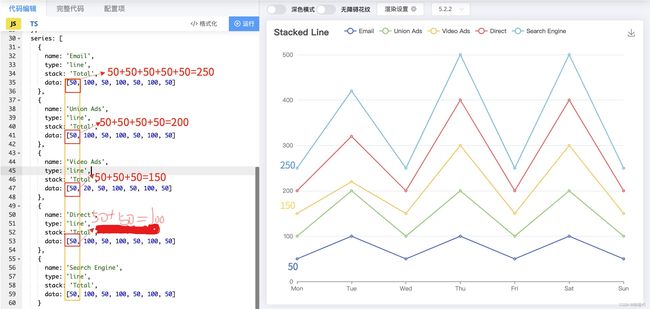
- series.name 是系列的名字
- series.stack 是数据堆叠,同一类目轴配置相同的stack值后,后一个系列的值会进行堆叠
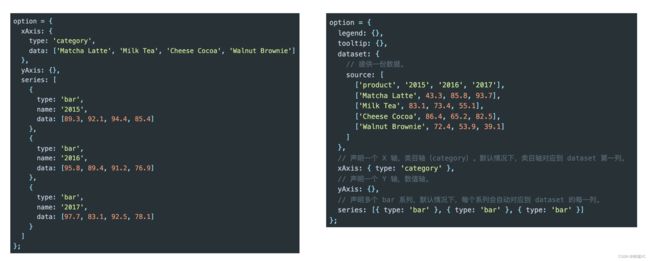
虽然在每个系列都可以在series中设置数据,数据一条一条的放在series中,但在echarts4之后就开始支持数据集(dateset) 来管理数据
对比如下图:
数据集(dateset)能比较集中地管理相同对象的数据,而不是把它们分散在不同的配置中便于数据的管理
3.2.2、tooltip组件
tooltip: {
trigger: 'axis'
},此时的tooltip.trigger="axis" 指的是触发类型,它的值是可选的,包括:
- item:数据项图形触发,主要在散点图,饼图等无类目轴的图表使用
- axis :坐标轴触发,主要在折线图,柱状图等会使用类目轴的图表中使用
- none:不触发组件
3.2.3、lengend 图例组件
lengend.data 是图例的数据数组。如下图
3.2.4、toolbox工具栏
toolbox 工具栏,内置有导出图片(saveAsImage)、数据视图(dataView)、动态类型切换(magicType)、数据区域缩放(dataZoom)、重置(restore)等五个工具
toolbox:{
feature:{
saveAsImage:{}
}
}toolbox.feature.saveAsImage表示保存为图片形式
3.2.5、坐标轴
很多系列,例如line(折线图)、bar(柱状图)、scatter(散点图)、heatmap(热力图)等等,需要运行在“坐标系”上。坐标系用于布局这些图,以及显示数据的刻度等等。例如echarts总支持这些坐标系:直角坐标系,极坐标系,地理坐标系,单轴坐标系,日历坐标系等。
一个坐标系,可以有多个组件协作完成。以常见的直角坐标系为例。
在echarts中的直角坐标系,有三个重要的组件,分别是:
- xAxis:直角坐标系X轴
- yAxis:直角坐标系Y轴
- grid:直角坐标系网格
直角坐标系网格是定义网格布局、大小和颜色的组件,用于定义直角坐标系整体的布局。
接下来进行演示绘制一个折线图的过程:
想象一下,我们在画画时肯定需要一张纸,在纸上确定好物体的大致位置,然后开始画。所以我们在绘制图表前,肯定需要一个坐标,有了坐标我们才知道折线上的每一个点对应着哪个坐标值。
现在我们准备好如下图所示的一个绘图坐标区域。
option = {
xAxis: {
type: "category",
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周天"],
},
yAxis: {
type: "value",
},
series: [
{
data: [0, 0, 0, 0, 0, 0, 0],
type: "line",
},
],
grid: {
show: true,
},
};grid:
网格(grid)有几个常见的属性,分别是:
- show 是否显示直角坐标系网格
- left是grid组件离容器左侧的距离
- top是grid组件离容器上侧的距离
- right是grid组件离容器右侧的距离
- bottom 是 grid 组件离容器下侧的距离。
xAxis和yAxis
其中 type 是坐标轴类型,其中有以下几种:
- value 数值轴,适用于连续的数据
- category 类目轴,适用于离散的类目数据
- time 时间轴,适用于连续的时序数据‘
- log 对数轴,适用于对数数据
data 是类目的数据
需要注意的是,它只在类目轴中有效。如果没有设置
type,但是设置了axis.data,则认为type是'category'。 如果设置了type是'category',但没有设置axis.data,则axis.data的内容会自动从series.data中获取。
结语:
博主Echarts组件库专栏正在持续更新中。