GUIslice Builder 安装及使用
GUIslice Builder是一个可视化UI设计工具,可以简化GUIslice的UI设计流程。下面是GUIslice Builder的安装和使用步骤:
首先,下载GUIslice Builder并解压缩文件。
然后,进入解压后的文件夹,并运行GUIsliceBuilder.exe。
接下来,创建一个新项目。在主界面上,选择“New Project”,并输入项目名称和文件夹路径。
接着,选择适当的目标平台和屏幕分辨率等设置。
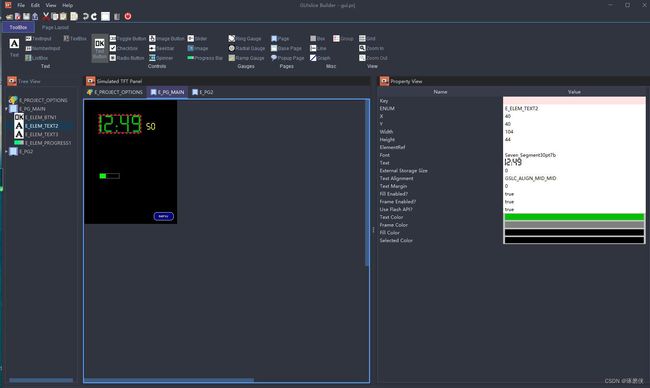
然后,使用GUIslice Builder的工具栏和属性面板设计UI界面。可以添加按钮、标签、文本框等UI元素,然后设置它们的属性。
最后,保存项目并导出UI定义文件。在主界面上,选择“Export”以将UI定义文件保存为C代码。
在Arduino IDE中,将UI定义文件添加到您的项目中,然后您就可以使用GUIslice库将UI界面加载到您的设备上了。
以上是GUIslice Builder的安装和使用步骤,希望对您有所帮助。
库文件使用方法
GUIslice是一个开源的、跨平台的C语言图形界面库。它可以在嵌入式系统、智能家居、机器人和其他嵌入式设备上运行。GUIslice的设计目标是提供一个灵活、可扩展的图形界面框架,可以轻松地扩展和配置。这里是GUIslice库文件的使用介绍:
- 下载和安装
GUIslice可以从官方网站 https://github.com/ImpulseAdventure/GUIslice 下载。下载后按照说明进行编译和安装。
- 创建应用程序
在使用GUIslice之前,必须首先创建一个应用程序。应用程序中,需要初始化GUIslice库、创建窗口和控件。
下面是一个简单的应用程序示例:
#include "GUIslice.h"
#include "GUIslice_drv.h"
#define MAX_PAGE_NUM 2
#define MAX_ELEM_NUM 4
// Declare page IDs and control IDs
enum { E_PG_MAIN, E_PG_SECOND };
enum { E_ELEM_BTN_HELLO, E_ELEM_BTN_BACK, E_ELEM_BOX, E_ELEM_TEXT };
// Define button callbacks
bool cbBtnHello(void* pvGui, void *pvElemRef, int16_t i16ItmRef)
{
gslc_DbgPrint("Hello callback\n");
return true;
}
bool cbBtnBack(void* pvGui, void *pvElemRef, int16_t i16ItmRef)
{
gslc_DbgPrint("Back callback\n");
gslc_PageSet(pvGui, E_PG_MAIN);
return true;
}
int main()
{
gslc_tsGui sGui;
gslc_tsDriver sDriver;
gslc_tsPage asPage[MAX_PAGE_NUM];
gslc_tsElem asElem[MAX_ELEM_NUM];
// Initialize GUIslice
gslc_Init(&sGui, &sDriver);
// Create pages
gslc_PageAdd(&sGui, E_PG_MAIN, asElem, MAX_ELEM_NUM, asPage, MAX_PAGE_NUM);
gslc_PageAdd(&sGui, E_PG_SECOND, asElem, MAX_ELEM_NUM, NULL, 0);
// Create main page elements
gslc_ElemCreateBtnTxt(&asElem[E_ELEM_BTN_HELLO], E_PG_MAIN, 10, 10, 100, 30, "Hello", 0);
gslc_ElemSetClick(&asElem[E_ELEM_BTN_HELLO], &cbBtnHello);
gslc_ElemCreateBtnTxt(&asElem[E_ELEM_BTN_BACK], E_PG_SECOND, 10, 10, 100, 30, "< Back", 0);
gslc_ElemSetClick(&asElem[E_ELEM_BTN_BACK], &cbBtnBack);
gslc_ElemCreateBox(&asElem[E_ELEM_BOX], E_PG_MAIN, 10, 50, 100, 50);
gslc_ElemSetCol(&asElem[E_ELEM_BOX], GSLC_COL_GRAY_DARK);
gslc_ElemCreateTxt(&asElem[E_ELEM_TEXT], E_PG_MAIN, 20, 60, "This is a box", 0, E_FONT_TXT_DEFAULT);
gslc_ElemSetTxtCol(&asElem[E_ELEM_TEXT], GSLC_COL_WHITE);
// Set the main page as the starting page
gslc_PageSet(&sGui, E_PG_MAIN);
// Start GUI loop
while(!gslc_Quit(&sGui)) {
gslc_Update(&sGui);
delay(50);
}
return 0;
}
- 控件的创建和管理
GUIslice支持多种类型的控件,如按钮、文本框、进度条、滑块等。控件的创建实际上是通过调用GUIslice提供的函数来完成的。
例如,创建一个按钮,可以使用以下代码:
gslc_ElemCreateBtnTxt(&asElem[E_ELEM_BTN_HELLO], E_PG_MAIN, 10, 10, 100, 30, "Hello", 0);
其中,&asElem[E_ELEM_BTN_HELLO]是指向按钮元素的指针,E_PG_MAIN是按钮所属的页面ID,10和10是按钮的x和y坐标,100和30是按钮的宽度和高度,"Hello"是按钮上显示的文本内容,0是按钮的样式。
控件创建后,可以使用gslc_ElemSetAttr()函数来设置控件的属性,例如文本颜色、字体大小、对齐方式等。
- 事件处理
在GUIslice中,每个控件都可以响应鼠标、触摸屏等输入事件。当用户单击按钮或者拖动滑块时,GUIslice将自动调用一个函数来处理这些事件。
要处理特定事件,可以在创建控件的时候,设置一个事件处理函数。例如,以下代码设置了一个按钮的单击事件处理函数:
gslc_ElemSetClick(&asElem[E_ELEM_BTN_HELLO], &cbBtnHello);
其中,&cbBtnHello是一个回调函数,将在按钮被单击时被调用。
- 页面管理
GUIslice中的页面是用户界面的一个逻辑组件。它们用于在不同的界面之间进行转换。例如,当用户单击“下一页”按钮时,可以将页面切换到下一个页面。
要创建一个新页面,可以使用以下代码:
gslc_PageAdd(&sGui, E_PG_SECOND, asElem, MAX_ELEM_NUM, NULL, 0);
其中,E_PG_SECOND是一个页面ID,asElem是一个指向页面元素数组的指针,MAX_ELEM_NUM是数组中元素的数量。
要在页面之间进行切换,可以使用以下代码:
gslc_PageSet(&sGui, E_PG_SECOND);
其中,&sGui是GUIslice实例的指针,E_PG_SECOND是要显示的页面ID。
- 更新用户界面
当用户界面发生更改时(例如,当用户单击按钮时),需要将界面更新到屏幕上。
要更新用户界面,可以使用以下代码:
gslc_Update(&sGui);
其中,&sGui是GUIslice实例的指针。