- Python——json的封装与解析
hjhkkkl
pythonjson
SON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,易于人阅读和编写。JSON函数使用JSON函数需要导入json库:importjson。函数描述json.dumps将Python对象编码成JSON字符串json.loads将已编码的JSON字符串解码为Python对象json.dumpsjson.dumps用于将Python对象编码成JSON字符串。语法jso
- 深入解析:【window】对象在多文件 JavaScript 环境中的作用与调用机制
OEC小胖胖
JavaScriptjavascript开发语言ecmascript前端web
1.window对象:JavaScript的全局对象在浏览器环境中,window对象是所有全局对象的载体。每个浏览器页面都有一个对应的window对象,代表浏览器的窗口或框架。所有全局作用域中的变量、函数、以及其他对象都自动成为window对象的属性。varglobalVar="Hello,world!";functionglobalFunction(){console.log("Thisisag
- python——json库
pumpkin84514
python相关pythonjson
Pythonjson库详解一、什么是json库?json库是Python的标准库,用于处理JSON(JavaScriptObjectNotation)数据。JSON是一种轻量级的数据交换格式,常用于客户端与服务器之间的数据传输。json库提供了将Python对象与JSON格式的数据相互转换的功能。为什么要使用JSON?易读性高:JSON使用键值对存储数据,结构清晰,易于理解。跨语言支持:JSON格
- JS中正则表达式捕获组与反向引用详解
OEC小胖胖
JavaScriptjavascript正则表达式开发语言前端webecmascript
正则表达式(RegularExpression,简称Regex)是一种强大的字符串匹配工具,它能够让我们通过模式来查找、匹配、替换字符串中的内容。而在正则表达式中,捕获组是一个非常重要的概念,常常用于将匹配到的内容保存下来供后续操作。今天我们就来详细讲解JavaScript中的捕获组、反向引用、以及替换操作中的$1、$2等符号。1.什么是捕获组(CaptureGroup)捕获组的定义捕获组是指通过
- 在JS中flat() 和 flatMap()使用讲解
Code_Geo
javascript前端开发语言
flat()和flatMap()是JavaScript中处理数组的两个方法,用于处理嵌套数组,但它们有不同的用途和效果。以下是它们的详细区别:1.Array.prototype.flat()功能:将嵌套的数组“拉平”成一维数组。语法:array.flat([depth])depth:可选参数,表示要拉平的深度。默认值是1。示例:constarr=[1,[2,[3,[4]]]];console.lo
- 在Vue项目中使用Proj4js库进行坐标系转换并加载WMTS服务
卡夫卡的小熊猫
vue.js前端
OpenLayers是一个用于创建Web地图应用程序的JavaScript库。它支持许多不同的地图投影和坐标系,包括常见的Web墨卡托投影(EPSG:3857)和经纬度坐标系(EPSG:4326),以及其他许多本地或自定义的投影和坐标系。要在OpenLayers中转换不同坐标系下的WMTS服务,你需要了解两个主要部分:坐标系的定义和WMTS服务的配置。安装Proj4js:首先,在Vue项目中安装P
- 前端安全-加密
姜慧慧
前端工程安全前端https
1密码安全1.1泄露渠道数据库被盗服务器被入侵通讯被窃听内部人员泄露其他网站(撞库)1.2防御严禁明文存储单向变换变换复杂度要求密码复杂度要求加盐(防止拆解)1.3哈希算法明文-密文一一对应彩虹表记录明文密文一一对应表,容易破解两次md5加密也容易破解所以密码必须复杂加盐加盐可以使密码更加难破解加盐+字符串+密码雪崩效应-明文:明文小幅度变化,密文加剧变化密文:明文无法反推密文固定长度:md5sh
- 最新出炉的java后端学习路线
java进阶程序员xx
在写这个文章之前,我花了点时间,自己臆想了一个电商系统,基本上算是麻雀虽小五脏俱全,我今天就用它开刀,一步步剖析,我会讲一下我们可能会接触的技术栈可能不全,但是够用,最后给个学习路线。Tip:请多欣赏一会,每个点看一下,看看什么地方是你接触过的,什么技术栈是你不太熟悉的,我觉得还算是比较全的,有什么建议也可以留言给我。不知道大家都看了一下没,现在我们就要庖丁解牛了,我从上到下依次分析。前端你可能会
- 前端引入ffmepg 对视频画矩形贴图
全赣州最老实的男人guoy
前端音视频ffmpegvue
业务场景:和后端联调中视频监控需要把人员位置框出,返回的后端只给视频和框选位置先上效果图成功给视频添加了两个框demo技术框架vue3+vite+typeScript引入ffmepgnpmi@ffmpeg/ffmpeg2.项目中引入import{createFFmpeg,fetchFile}from'@ffmpeg/ffmpeg/dist/ffmpeg.min.js'3.可能会出现的报错Share
- Github 2024-06-23php开源项目日报Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-06-23统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量PHP项目10JavaScript项目1Laravel:以优雅语法简化Web开发创建周期:4028天开发语言:PHP协议类型:MITLicenseStar数量:30824个Fork数量:10526次关注人数:30824人贡献人数:383人OpenIs
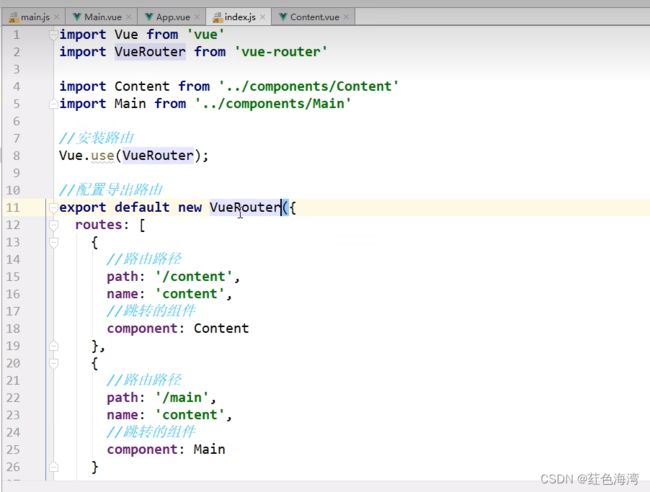
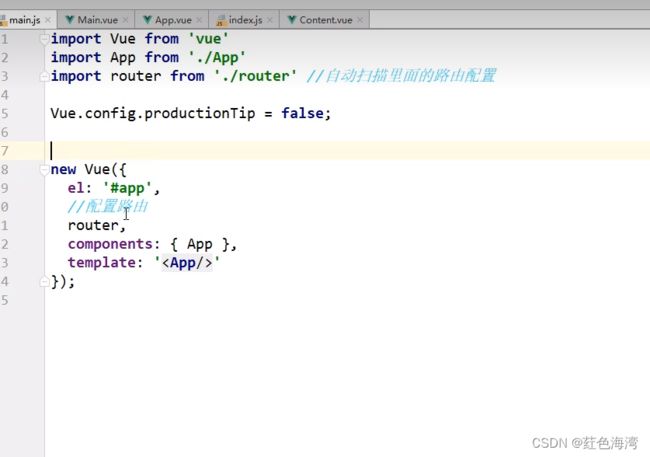
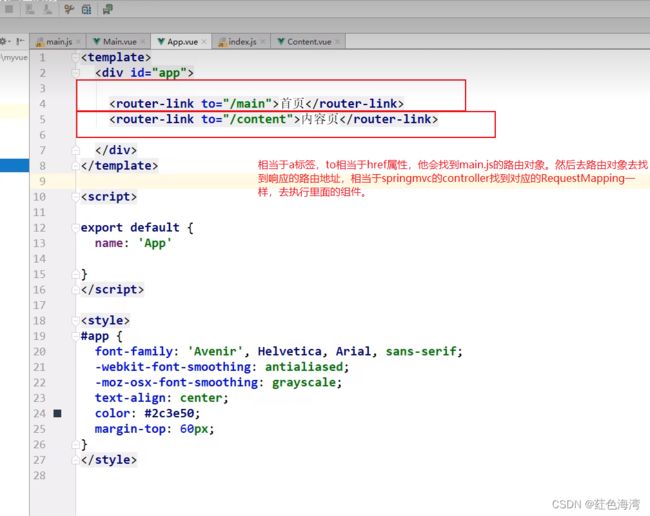
- 解决Vue 2.0 安装 vue-router 不成功问题
什么都是已存在
javascriptvue.js
- python项目实战之基于深度学习的电影评论情感分析系统
什么任性
python深度学习开发语言djangoflaskhtml5javascript
一、引言在信息爆炸的时代,用户生成的内容(UGC)如社交媒体、博客和论坛上的评论等,已经成为产品或服务口碑的重要来源。情感分析是一种自然语言处理(NLP)技术,用于识别和提取文本中的情感信息,从而理解大众对特定话题的态度。基于深度学习的电影评论情感分析系统能够自动分类评论的情感倾向,如正面、负面或中性,为电影制片人、营销人员和观众提供有价值的见解。二、技术栈和框架前端HTML/CSS:用于构建静态
- 【附源码】计算机毕业设计Python安卓校园外卖点餐系统ojry5(源码+程序+LW+调试部署)
Python毕设程序设计uniapp
课程设计python开发语言
【附源码】计算机毕业设计Python安卓校园外卖点餐系统ojry5(源码+程序+LW+调试部署)该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Python3.7.7+Django+Mysql5.7+piplist+HBuilderX(Vscode也行)+uni+Vue+Pychram社区版。项目技术:Django+uni小程序+Python+Mysql等等组成,B
- 从JavaScript入门Go二
谁点的猪脚饭
gojavascriptgolang开发语言
前情提要上一章我们初步运行了go,写了一些简单的函数,这章我们重点讲一下变量和函数。因为之前有点忙,一直没有空更,现在空闲下来了,给大家更新一下入门的第二章。PS:没看过的第一章的小伙伴,可以进入下面的链接查看从JavaScript入门Go一Go中的变量首先我们来明确一下变量是什么,变量是用来存储数据的标识符,可以存储各种类型的数据,包括数字、字符串、数组、JSON等。其本质就是为数据分配内存空间
- vue实现扫码枪监听
谁点的猪脚饭
Vue键盘事件扫码枪实时监听代码验证前端开发
exportdefault{data(){return{}},mounted(){//监听按键varcode=''varlastTime,nextTime//上次时间、最新时间varlastCode,nextCode//上次按键、最新按键document.onkeypress=(e)=>{//获取按键if(window.event){//IEnextCode=e.keyCode}elseif(e.
- uniapp安装自动导入插件
小汤猿人类
vue.jsjavascriptecmascript
在日常编写中发现不断的使用import太麻烦,每次使用组件都需要导入,应该如何解决呢可以通过unplugin-auto-import插件来完成主要功能自动导入Vue组件:例如ref,reactive,computed等。支持其他库:可以配置来支持如lodash,dayjs等常用库的自动导入。按需加载:只导入实际使用的部分,减少打包体积。如何使用??以管理员运行HbuilderX打开终端运行以下命令
- python subprocess popen 多次重定向_python subprocess.Popen系列问题
hill ca
pythonsubprocesspopen多次重定向
最近在项目中遇到一个需求,前端发来一个命令,这个命令是去执行传递过来的一个脚本(shell或者python),并返回脚本的标准输出和标准出错,如果执行超过设定时间还没结束就超时,然后终止脚本的执行。实现这个功能,自然而然先想到的是subprocess这个库了。因此,在后端的一个脚本中调用python的subprocess去执行传递过来的脚本,通常情况下subprocess都能运行的很好,完成脚本的
- JavaScript - Api学习 Day1(WebApi、操作DOM对象)
你会魔法吗✧(≖ ◡ ≖✿)
HTML+CSS+JSjavascript学习开发语言
应用编程接口(API)是编程语言中提供的结构,允许开发者更轻松地创建复杂的功能。、webapi是一套操作网页内容(DOM)与浏览器窗口(BOM)的对象Js由ECMAScript、DOM、BOM三个部分组成。文章目录零、前言0.1变量声明壹、WebAPI的认识1.1作用1.2什么是DOM1.3什么是DOM对象主要概念:示例代码:二、获取DOM对象2.1根据CSS选择器获取DOM元素2.1.1`que
- vue 自定义事件分发
莽晨
笔记vue.js前端javascript
自定义事件分发,$emit先看懂vue插槽(slot),在看自定义事件分发vueslot插槽因为自定义component组件无法直接访问vue实例(vm)中的数据和方法,所以如果在自定义组件中定义一个事件,去改变vm中的数据是无法直接实现。但是视图层(页面标签中)即可以访问vm,也可以访问自定义组件;那么通过组件控制视图层,再由视图层调用vm中的方法,就可以实现component间接调用vm中的方
- ecmascript和javascript的区别 优缺点,使用场景 性能等方面介绍
大白菜程序猿
前端ecmascript
ECMAScript和JavaScript在Web开发中扮演着重要角色,但它们在定义、特性、使用场景、性能等方面存在明显的区别。以下是对这两者的详细比较:一、定义与性质ECMAScript:ECMAScript是一种由EcmaInternational(欧洲计算机制造商协会)制定的脚本语言规范。它不是一种具体的编程语言,而是一种为各种脚本语言提供统一基础和高层次抽象的规范。ECMAScript定义
- vscode报错:Elements in iteration expect to have 'v-bind:key' directives.eslint-plugin-vue
月中眠_d56d
今天在查看项目时,发现了一个vscode的报错:image.png报错信息:[vue/require-v-for-key]Elementsiniterationexpecttohave'v-bind:key'directives.eslint-plugin-vue原因是安装了ESLint插件,对vue进行了eslint检查,只需将这个规则检查屏蔽掉即可。具体操作如下:文件-首选项-设置-在搜索框中
- Ollama教程——深入解析:使用LangChain和Ollama构建JavaScript问答系统
walkskyer
ollama入门教程langchainjavascript开发语言ollamaAI
ollama入门系列教程简介与目录相关文章:Ollama教程——入门:开启本地大型语言模型开发之旅Ollama教程——模型:如何将模型高效导入到Ollama框架Ollama教程——兼容OpenAIAPI:高效利用兼容OpenAI的API进行AI项目开发Ollama教程——使用LangChain:Ollama与LangChain的强强联合Ollama教程——生成内容API:利用Ollama的原生AP
- 9.8通宵速通javascript
山师第一深情
javascript开发语言ecmascript
由于正着已经光速通了一些基础语法了,所以这一步我们倒着来。并记录一些疑问从而从难到易去解决这些问题。23eventloop首先明确两个概念,分别是1调用栈javascript只有一个调用栈用于跟踪函数其他的就类似于任何语言的函数调用栈2任务队列异步任务在完成时会被添加到任务队列中,当调用栈为空的时候,也就是当下的函数全部执行完之后,会将这些已经完成的任务从任务队列中放入函数调用栈等待执行javas
- 使用fabric.js简简单单实现一个画板
小草先森tyro
前端
什么是fabricfabric是一个功能强大的JavaScript库,运行在HTML5canvas上。fabric为canvas提供了一个交互式对象模型,以及一个svg-to-canvas解析器。与canvas的区别来一个简单的例子来说明一下fabric与canvas的区别,假设我们想在一个画布上画一个红色的矩形://原生canvasapi//有一个id是c的canvas元素varcanvasEl
- JavaScript正则表达式六大利器:`test`、`exec`、`match`、`matchAll`、`search`与`replace`详解及对比
软考鸭
javascript帮助文档javascript正则表达式开发语言
在JavaScript中,正则表达式(RegularExpression)是一种用于文本搜索、替换、匹配和验证的强大工具。本文将深入解析与正则表达式相关的几个主要执行方法:test、exec、match、matchAll、search和replace,并对它们进行对比,帮助开发者更好地理解这些方法的使用场景和差异。正则表达式基础在深入解析方法之前,先简要回顾一下正则表达式的基础知识。正则表达式是由
- VitePress 布局插槽使用指南
软考鸭
vitepressvitepress博客
VitePress是一款基于Vite和Vue3的静态网站生成器,专为文档编写而设计。VitePress的默认主题提供了丰富的布局插槽,允许开发者在页面的特定位置注入自定义内容。本文将详细介绍如何使用这些布局插槽来自定义VitePress站点。一、布局插槽概述VitePress的组件内置了多个插槽,这些插槽允许你在页面的不同区域插入自定义组件或内容。通过利用这些插槽,你可以轻松实现页面布局的个性化定
- 探索vue-fabric:强大的Vue图形编辑库
林浪其Geneva
探索vue-fabric:强大的Vue图形编辑库vue-fabric基于canvasfabric.js库创建的vuefabric组件,定制画板,图片组合绘制项目地址:https://gitcode.com/gh_mirrors/vu/vue-fabric在现代Web开发中,图形编辑器的需求日益增长,无论是在线设计工具、教育应用还是企业内部的管理系统,一个灵活且功能丰富的图形编辑器都是不可或缺的。今
- 探索 Fabric.js:前端开发的轻量级图形编辑框架
滑辰煦Marc
探索Fabric.js:前端开发的轻量级图形编辑框架是一个强大的、基于WebGL和SVG的JavaScript图形库,专为构建交互式图形界面而设计。它提供了一种简单的方式来在网页上创建和操纵矢量对象,包括文本、形状、图像等,并且具有丰富的可定制性和性能优化。项目简介Fabric.js提供了一个统一的对象模型,使得处理HTML5canvas上的元素变得异常简单。无论是创建复杂的绘图应用,还是实现动态
- Module “console“ has been externalized for browser compatibility.
NavinCodeSpace
vue.js前端
1.问题描述Vue3.5.3中import{error}from"console";出现以下错误__vite-browser-external:console:3UncaughtError:Module"console"hasbeenexternalizedforbrowsercompatibility.Cannotaccess"console.error"inclientcode.2.问题原因在
- javascript中常规操作节点的方法
盛夏绽放
javascript前端java
JavaScript常用操作DOM节点的方法包括获取节点、创建节点、添加节点、删除节点、替换节点等。1.获取节点(1)通过ID获取使用document.getElementById(“元素ID”)方法,通过元素的ID获取单个元素。这是最常用的方法之一,因为ID在页面中是唯一的,可以直接定位到具体元素。//通过元素的ID获取元素letbox=document.getElementById("box"
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc