一个后端工程师对前端云 Vercel 的体验和探索
今天小猿姐特邀咱们资深的程序猿为大家带来产品的体验报告。
Vercel 概述
Vercel 是一个为前端开发者设计的一体化平台(前端云),可以帮助开发者快速地将网站和应用程序部署到各种环境中,并且提供了一个灵活、可扩展和安全的平台,非常适合开发者在不同平台和环境中进行开发和部署。
Vercel 的主要特点包括:
- 通过自动配置构建设置和提供详细的构建日志,简化了部署管理过程。
- 借助集成的 CI/CD 功能,开发者可以预览其更改,并无缝合并到主分支进行生产部署。
- 支持自定义域名,可以轻松配置并为部署分配个性化的 URL。
- 提供了检查、分析和使用情况等监控工具,以跟踪网站性能和用户参与度。
借助 Vercel,开发者可以简化开发流程,实现快速、个性化的 Web 内容交付。
Vercel 的用户非常广泛,也为许多不同类型的企业提供服务,例如 Facebook、Chipotle 和 Carhartt。
Vercel 的发展历史
产品演进
迄今为止,Vercel已经经过了8年的发展。
时间线
- 2015 创建 Zeit(Vercel 前身)
- 2016 年核心产品 Now 发布
针对小公司和个人开发者,Now 与如今的 Vercel 在产品逻辑上已经十分接近。
- 2016 年 Zeit 推出开源的 React 上层框架 Next.js
简单的学习曲线和强大的性能,使得 Next.js 很快成为了热门开源项目。Next.js 项目的成功也让大量开发者间接了解到了 Zeit 和 Now。
并且相比部署普通 Web 网站,功能更强大并复杂的 Next.js 部署起来也更加复杂。主导极简部署的 Now 便适时地深度集成了 Next.js,实现了双剑合璧。与 Next.js 的融合,也让 Zeit 的社区日益繁荣。
- 2020 完成 A 轮融资,改名为 Vercel,集成 React 以外主流框架
截至 2020 年 4 月,Zeit 一共赢得了 30多万 用户。开发者的青睐助力 Zeit 完成 2100w 美元 A 轮融资。
也让 Zeit 团队确立了新的目标:集成更多功能,让开发者在一个页面内完成开发、预览、部署的整个过程。
为了快速树立全新的品牌形象,Zeit 改名为 Vercel,意为:Versatile + accelerate + excel。
- 自那之后,Vercel 陆续完成了 B、C、D 轮融资,总融资额达到 3.13 亿美元
让用户可以使用 Vercel 进行 develop, preview and ship。
- 2023 推出 Serverless Storage
- 2023 推出 AI 加速计划
借着AI的东风,Vercel开始助力开发者 AI 应用开发。
核心产品介绍
Vercel:极简主义的部署体验
创始人 Guillermo 为了解决当时前端开发者最两个明显的痛点,推出了 Now,帮助开发者轻松将应用部署到云端,拉开了 Vercel 商业化进程的帷幕。
- 这套架构虽然设计并不复杂,但在实际实施时却困难重重,往往需要云上部署经验丰富的 devops 帮助落地,而这也被认为是中大型公司的专利,小公司与个人开发者缺少对应的人力。
- 公有云服务众多且逻辑复杂,普通开发者想学习并达成最佳实践,所耗费的时间甚至高于开发应用本身。
Vercel 本身并没有开发复杂的云上基础设施,而是帮用户将应用部署到 AWS 等公有云上。结合 Guillermo 过往丰富的 Web 应用开发经验,他将域名配置、DNS 解析、SSL 证书、CDN 缓存等一系列工作封装到了产品内部,让用户真正做到一键部署应用,并享受最佳实践带来的性能优势。
早期阶段 Vercel 的商业逻辑已经清晰:
- 通过简化公有云部署节省用户人力;
- 通过生产环境最佳实践提升应用表现。
前者不难理解,用户节省的人力成本可以转换为付费的意愿,后者则是 Zeit/Vercel 持续至今的思路:用户最愿意为生产环境付费以提升稳定性与性能。
而这一模式的难点则是用户如何产生粘性而不是转向成本更低的公有云或者其他定位相同的部署平台。Guillermo 的答案是从自己精通的 Node.js 与前端技术出发,以开源的方式切入市场。
Next.js
是基于 React 的上层框架,Vercel 最核心的开源项目。
- React 等前端框架默认提供的是前端渲染,也就是后端返回数据,前端根据 js 生成 HTML。
- 前端渲染不方便 SEO。
- Next.js 提供后端渲染,前端渲染,静态页面渲染,作为 API server 等额外的能力。开发者可以根据需求对不同的页面选择不同的渲染方式,达到最佳效果。
- 除了自身的各种脚手架和优点,结合 Vercel 的 serverless 服务和流程的部署集成,Next.js 的应用开发体验非常得棒。
竞争对手
边缘网络
Edge Network 使您能够在靠近客户或数据的区域存储内容并运行计算,从而减少延迟并提高终端用户的性能。
边缘网络包括大家熟知的 CDN,还做了边缘缓存,边缘函数计算等能力。
后端存储
提供开发常用的存储服务,比如边缘配置分发,KV 存储,关系型数据库,对象存储等。
也提供了很多第三方的集成方案,包括 PlanetScale,MongoDB 等。
AI 应用开发加速
AIGC 时代,Vercel 也快速做出了自己的动作,开启了 Vercel AI Accelerator 项目,直接举行活动并提供相关工具和基础设施支持,为 AI 应用开发者加速。
团队组建
创始人
Guillermo Rauch 本身就是一个开发者工具生态的明星玩家,专注开发者体验,拥有大量知名作品(他的博客个人简介里就列举一一些),并且常年活跃在开源社区,与很多顶级开发者和公司都有不错的关系(不限于前端,和国内 PingCAP 的关系也不错, PingCAP 最新的开源项目 ossinsight-light 就是和 Vercel 合作)。
社区引进
Vercel 的招聘策略显得十分清晰,作为面向开发者提供服务的商业公司,从开发者重度依赖的开源项目中挖掘人才可以有效提升产品竞争力,还能增加自己在开源社区中的话语权。
正是由于 Vercel 坚持活跃在开源社区,通过开源社区提高用户粘性,吸引了众多明星开发者加入。比如下面的几个:
- Next.js 的 lead developer Tim Neutkens(自家社区发展出来的)
- webpack 的创造者 Tobias Koppers
- SWC 的作者 Donny
- React 核心团队的灵魂人物 Sebastian Markbåge
- React 的官方脚手架项目 create-react-app 中招聘了核心维护中 Joe Haddad,简化 next.js 的快速上手体验
- SWR 等知名工具作者 Shu Ding
- Svelte 框架(主流框架之一,后端同学喜欢)的作者 Rich Harris(后续可能会招聘 Vue.js 或者 Nuxt.js 的 core team)
- ......
总结
整体来看,Vercel无论是发展路线还是产品矩阵都具备以下特点:
- 始于社区,随社区一起发展,坚持活跃在开源社区;
- 从解决实际问题出发,极致的开发者体验。
与一般的应用程序相比,一款开发工具需要服务于两个用户群体,Vercel 在这两方面很多优化:
- 使用工具的开发者,开发效率和开发体验 DX,通过部署入手;
- 开发者用这款工具开发出的产品的用户,产品的性能和使用体验 UX,上线后提升应用性能。
基本实现当初的愿景,正在往前端云发展。
使用体验
官网
Vercel 的官网 具有优秀的设计体验,极简主义的追求贯穿了 Vercel 的产品定义与视觉设计,黑白相间的优雅界面成为了他们最早的名片,非常值得认真体验。
如果登录后,访问官网会默认重定向到 Dashboard 页面,差不多就是产品控制台了。
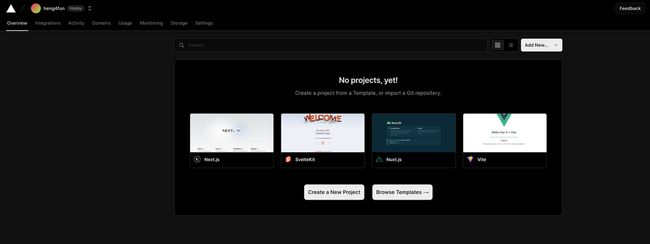
控制台首页也非常简洁,下面就通过创建新应用和导入一个 GitHub 的老项目为例,展示 Vercel 的基本体验。
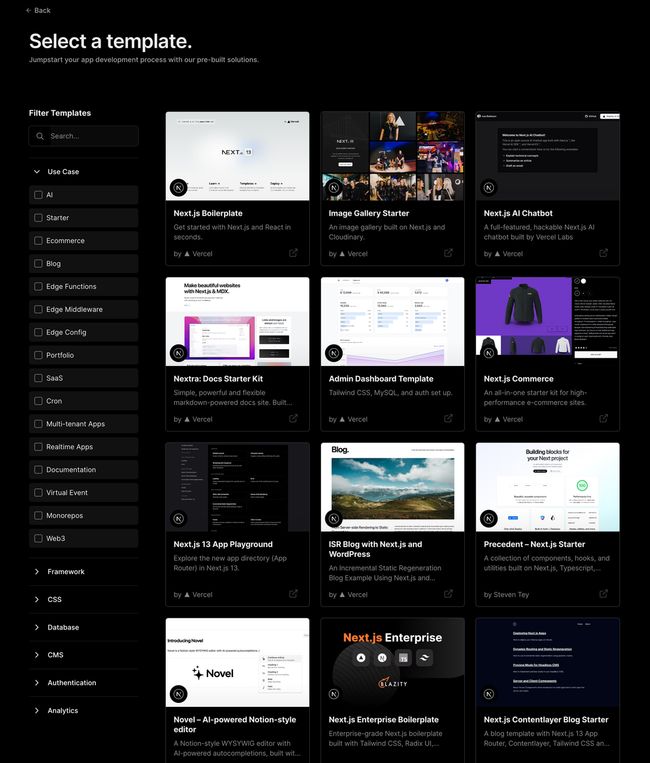
创建新应用
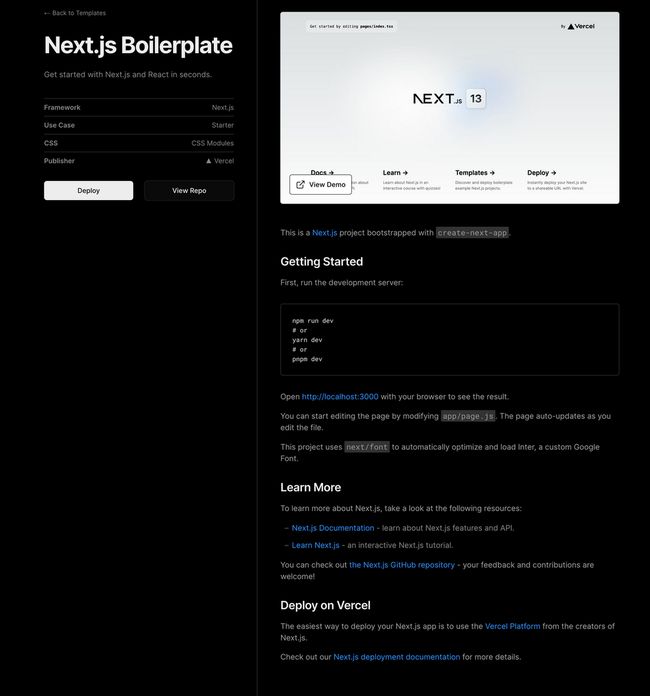
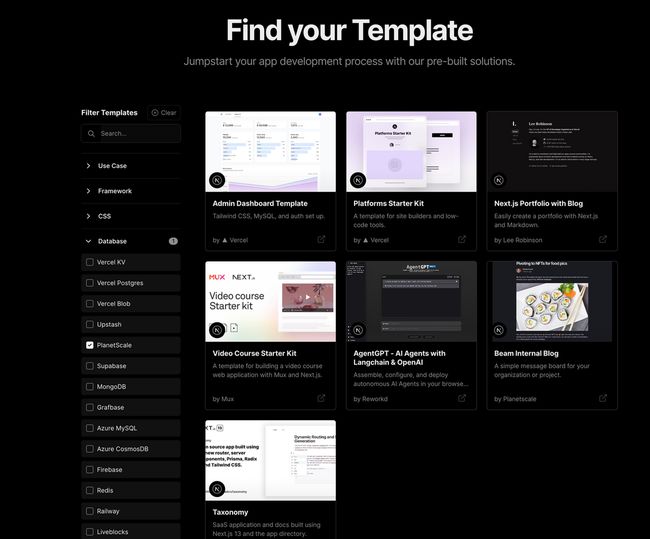
选择基于模板创建一个新的应用,模板选择页面有非常多的模板(有官方的,也有第三方的),并且按照多个维度分类,use case 是第一个列表,还可以按照框架,使用的数据库,headless CMS 等维度选择。官方模板很多维护在 GitHub 仓库里的 examples ,也有很多在单独的 repo。
这里我选择他放在第一个的 Next.js 模板创建一个新应用,这个是基于create-next-app 脚手架生成好的项目。
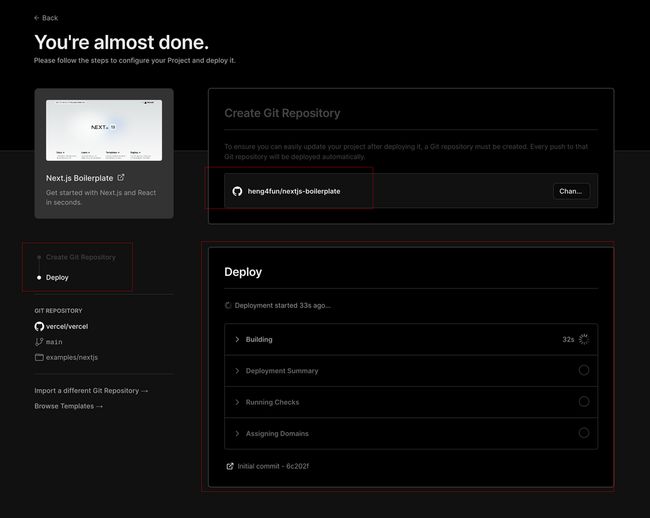
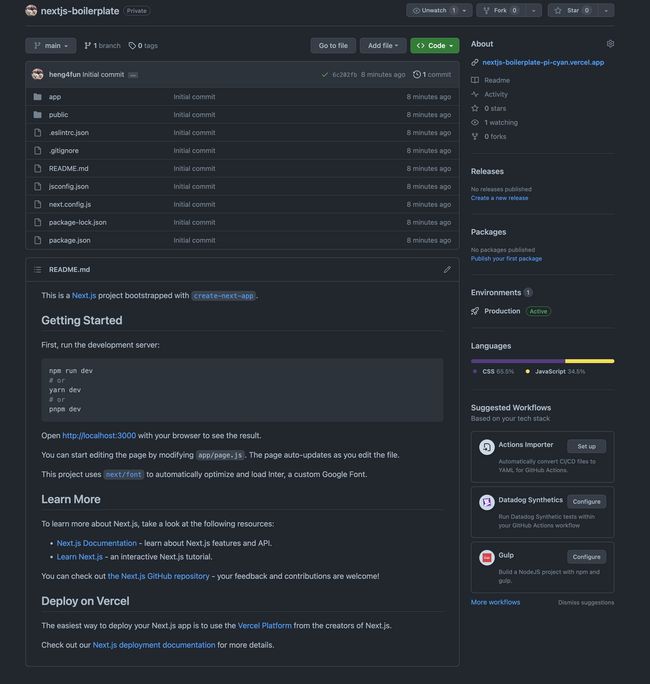
选择 Deploy,则会在你的 GitHub 账户下创建一个同名项目,然后就可以会直接部署。
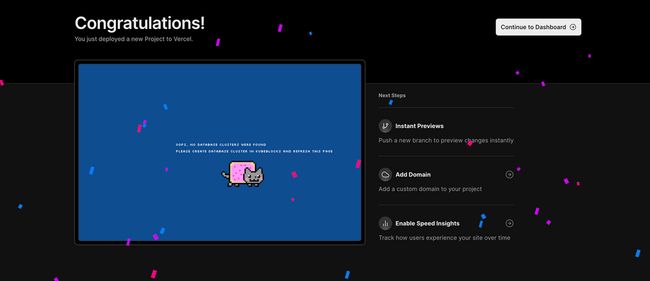
不到一分钟,就部署好了,真的快~
- 部署完后会自动生成一个域名,点击左侧的预览图,就可以访问了。https://nextjs-boilerplate-pi-cyan.vercel.app/
右侧有下一步引导:
- 切个其他分支开发修改后,可以直接快速预览修改后的效果
- 可以添加绑定自己的域名
- 可以打开 Speed insights(下面会展示)
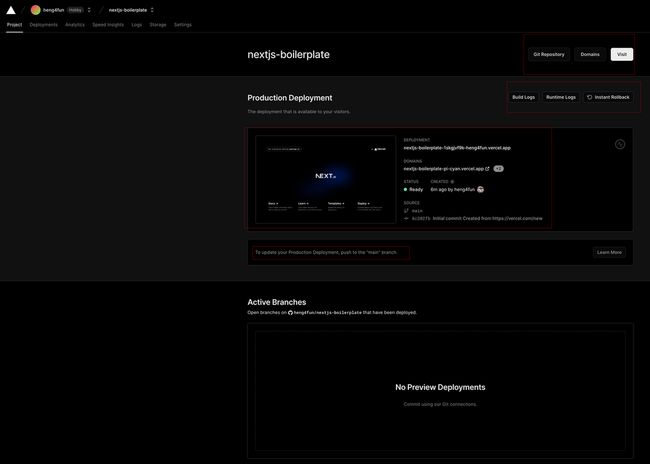
- 点击右上角会访问到项目详情页。

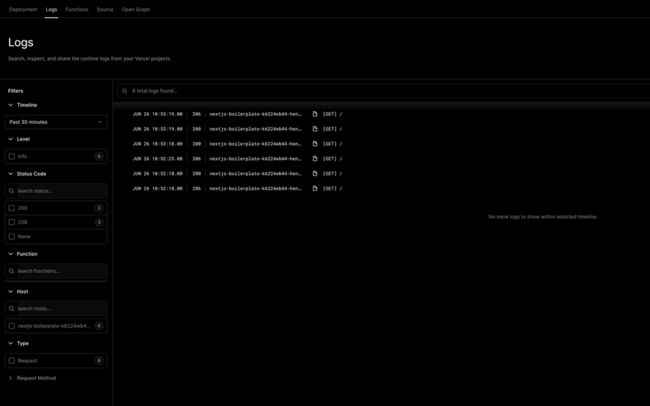
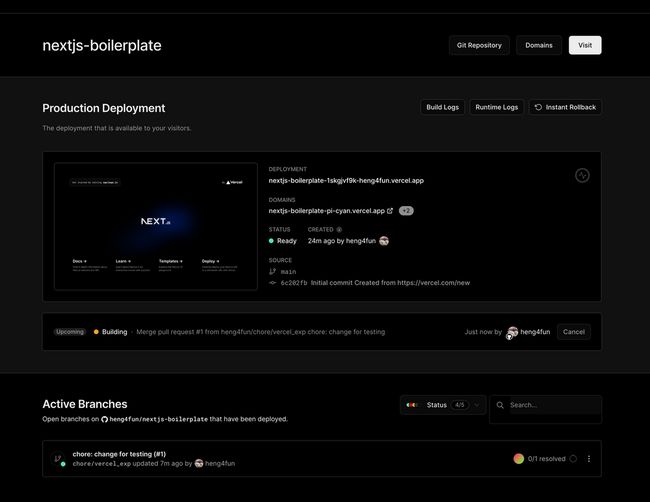
项目详情页,基本一个页面就包含了所有操作入口,包括各种日志查看,访问地址,回滚按钮,当前部署的 commit ID 等。

脚手架(next.js 脚手架的功劳)生成的项目非常完备,clone 下来,同步下依赖就可以开发测试了,切个分支做一些修改,再 push 后可以看看会有啥变化。

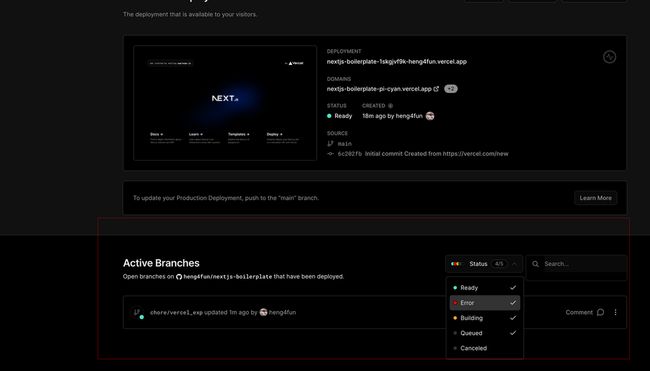
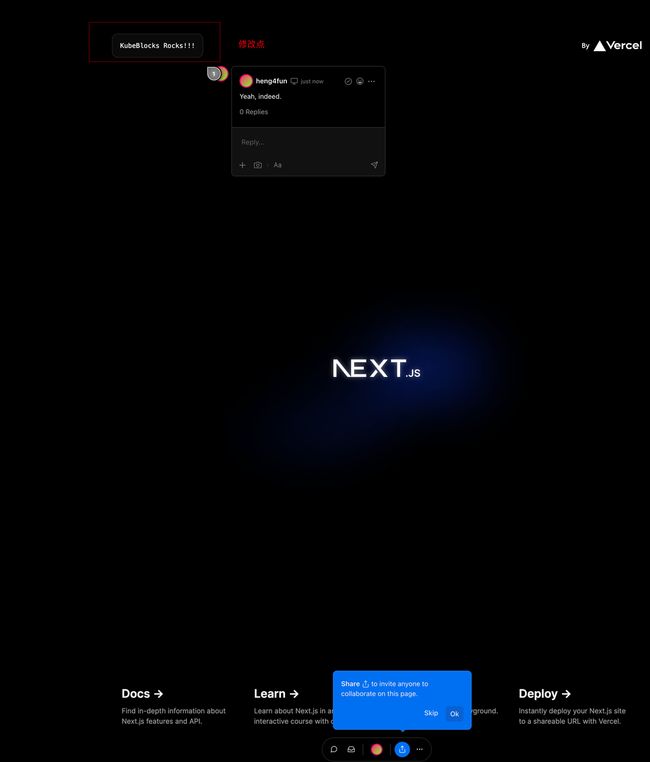
代码 push 到 origin 后,Vercel 就自动构建部署了,然后可以预览,可以邀请其他人来查看,甚至还在预览页面可以协作评论。

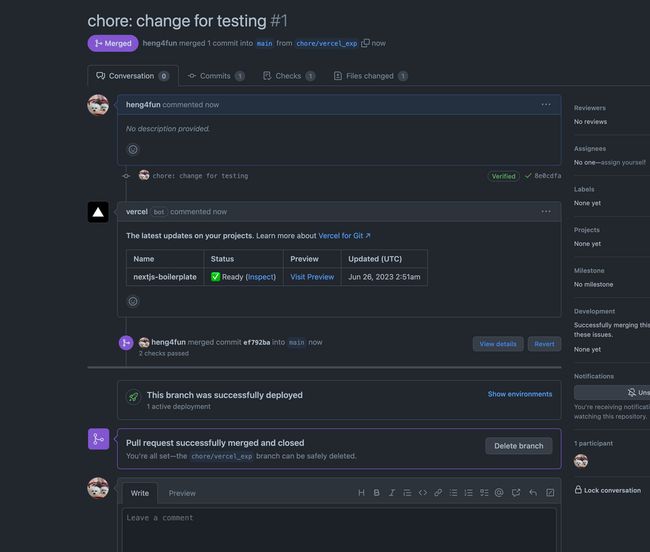
预览完毕后,发一个 PR merge 到 main,main 分支就开始重新编译部署。

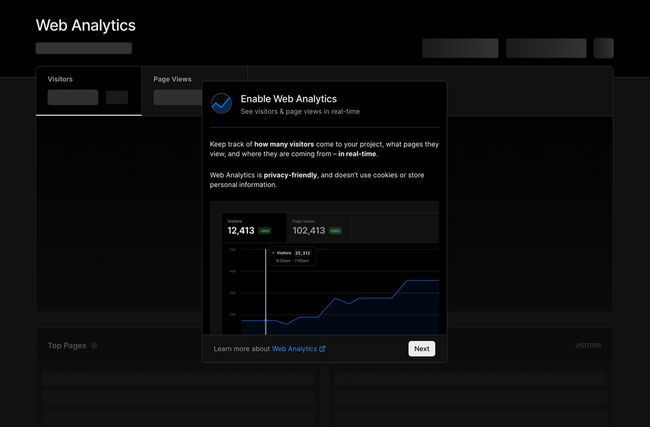
下面体验一下 Analytics 和 Speed Insights 两个功能。
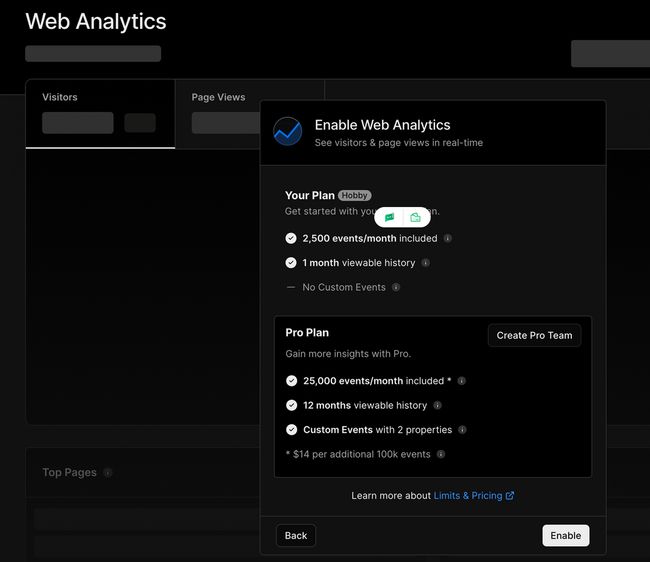
都可以免费使用一些额度,这也可以让所有人都能体验到完整的功能(白嫖党的狂欢)。
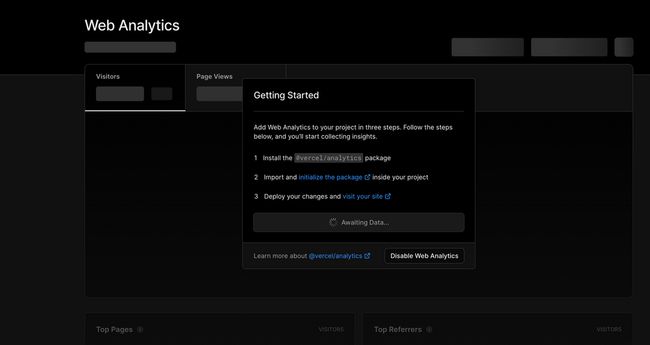
点击 Enable,然后可以看到引导步骤,如何在代码里添加埋点。
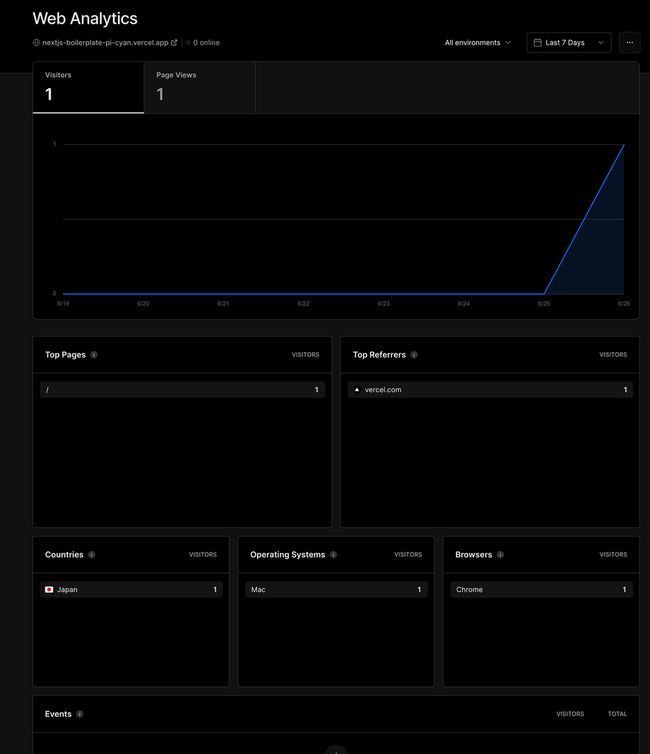
按照引导添加好埋点,push 一个新的分支,然后可以看到分析数据,比较类似 Google Analysis。
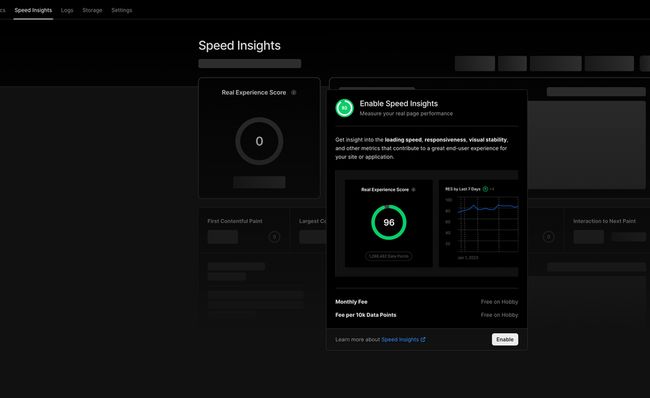
下面再看看 Speed Insights工作,主要是性能指标和相关聚合数据。
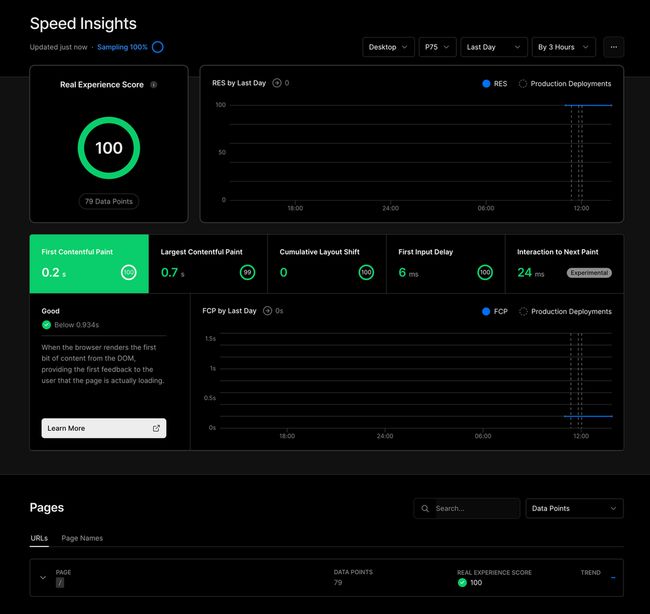
Enable Speed Insights 则不需要埋点,只需要重新部署应用,然后等待有数据过来就好。按住 cmd+R 不放持续刷新页面,然后可以看到性能数据,包括整体和每个页面的。这个体验得分是基于真实用户访问(The combined score of your Speed Insights experienced by your visitors)。
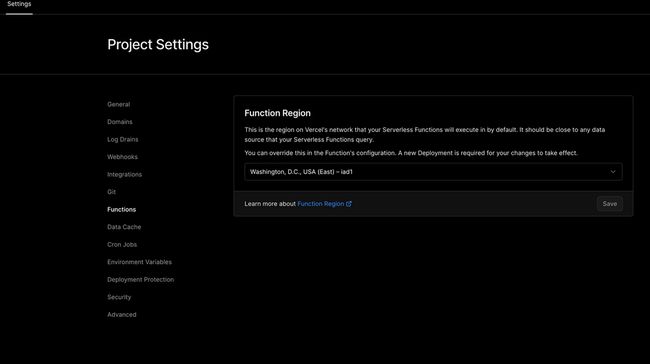
Settings 页面功能很丰富,基本围绕应用业务相关的功能都有,比如域名管理/日志清洗/Webooks/函数计算/定时任务/环境变量等。
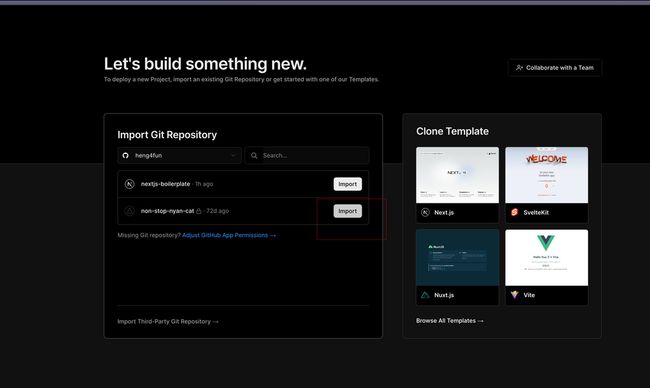
托管老应用
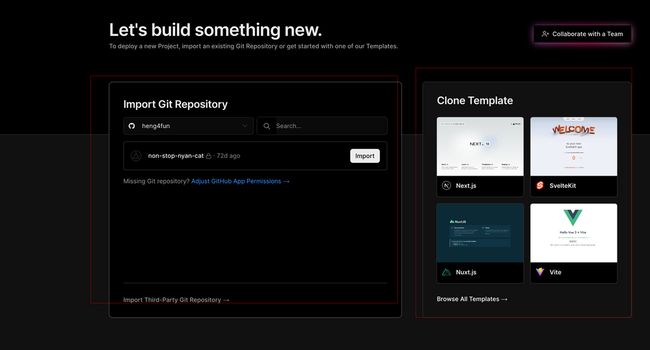
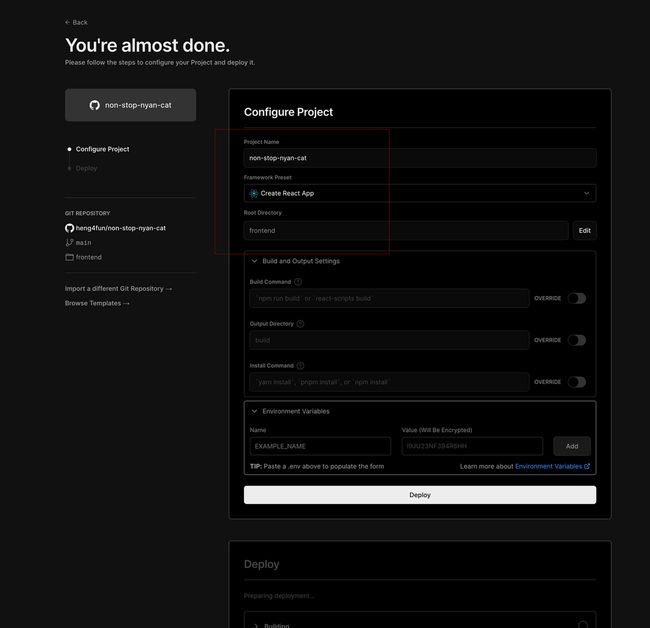
和创建新应用差不多,唯一的区别就是不需要创建一个新的 GitHub repo,而是 import 一个现有的。

点击 Deploy 以后就和上面的流程一样了,访问地址: https://non-stop-nyan-cat.vercel.app/。
Serverless
上面主要都是静态页面,动态页面依赖 API,这里主要体验 Storage 和 Functions 这两类服务,通过这两类服务提供一个 API。
Database
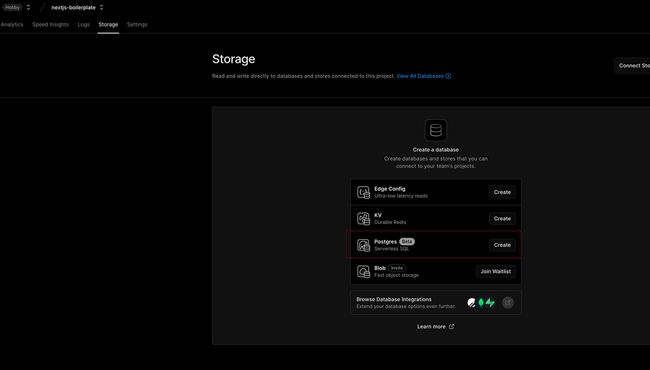
Vercel 内置的 PG
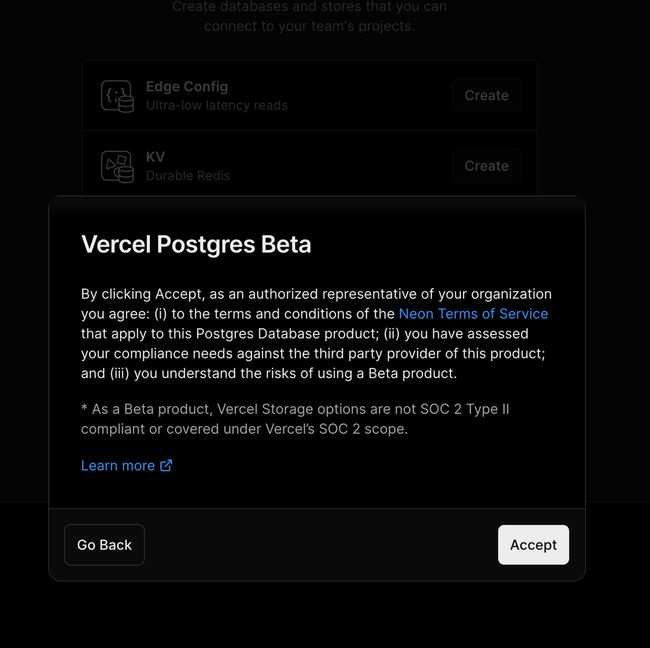
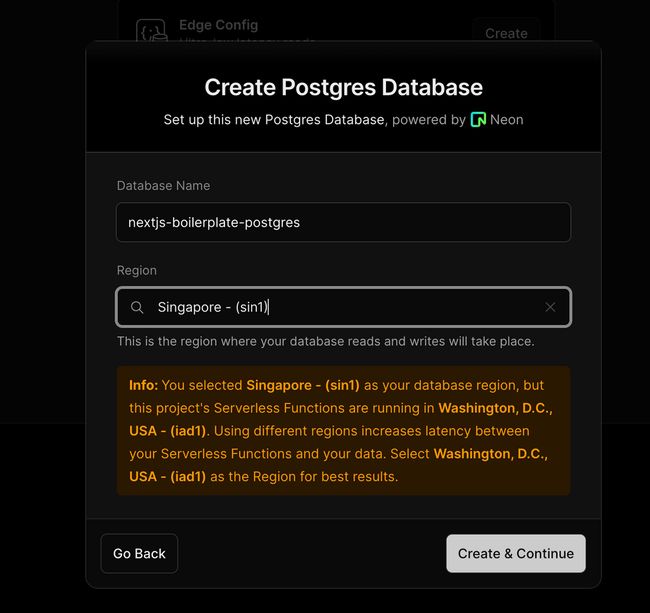
项目页上方就有 Storage 的 tab,点击选择 PG 创建。
后端数据库服务是 Neon 提供的,故意和应用选择不同的 region 数据库还会有提醒。

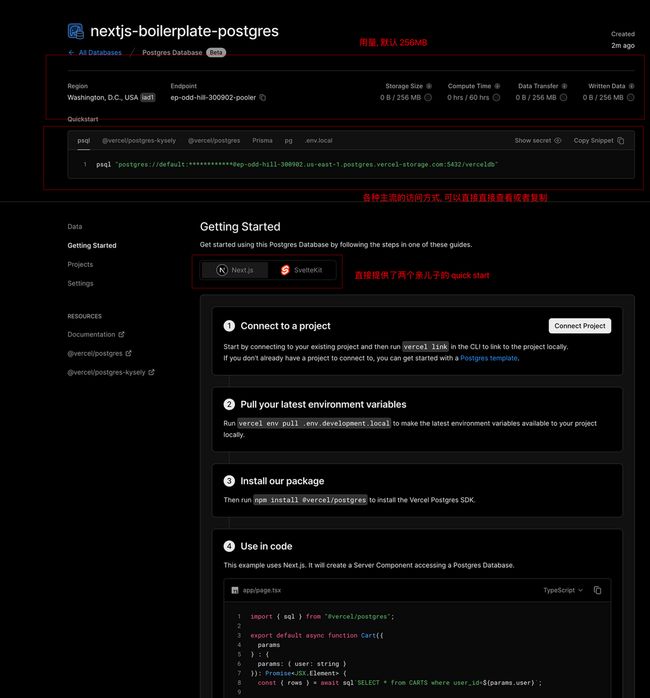
1s 就创建完成,会给项目创建对应 PG 访问方式的环境变量。
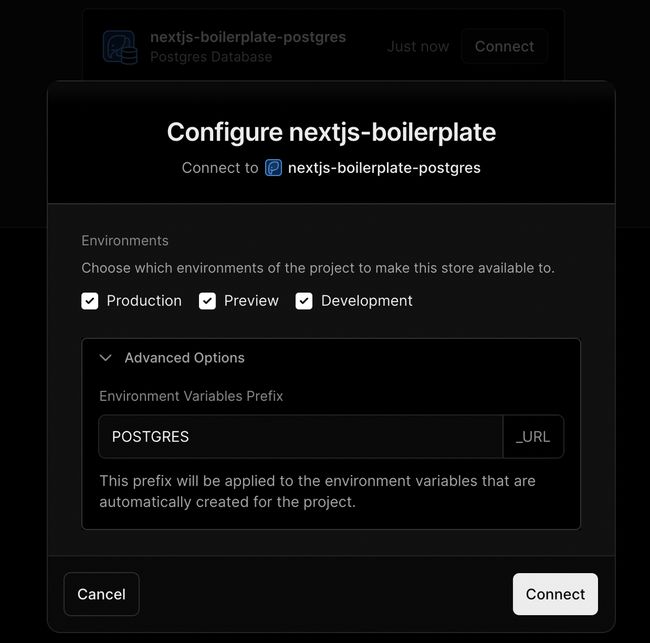
点击 Connect 就到了关联项目到这个数据库服务,会直接跳转到数据库页面。
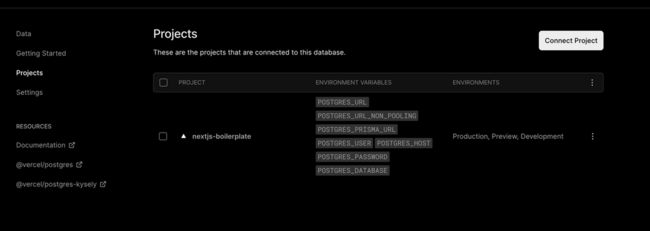
Projects 可以查看关联项目的环境变量配置(是分不同的环境 Production/Preview/Dev..,这里选择三个共用),也可以关联其他项目。
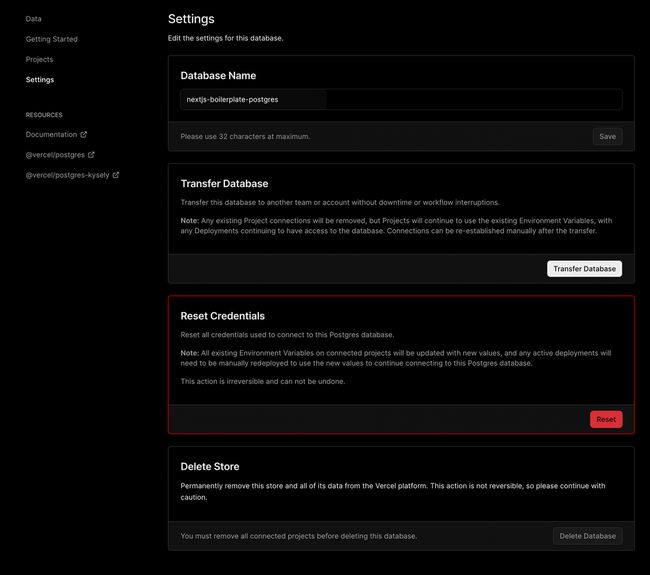
Settings 里有以下四个功能:
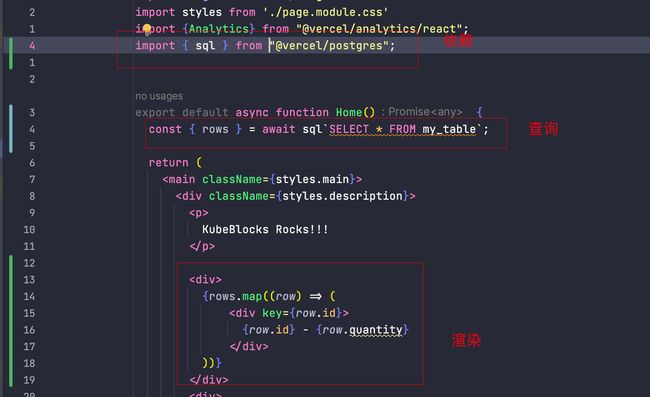
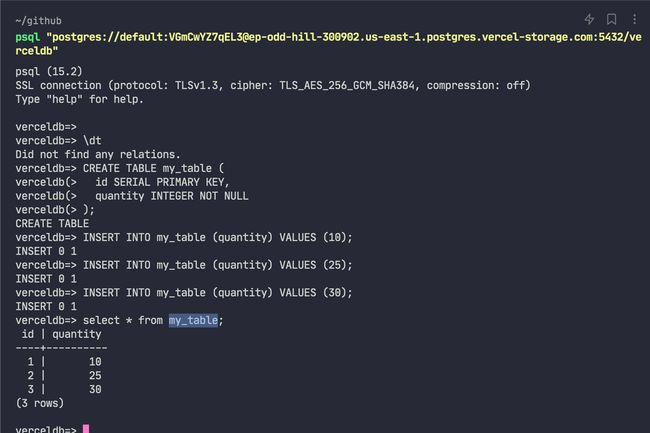
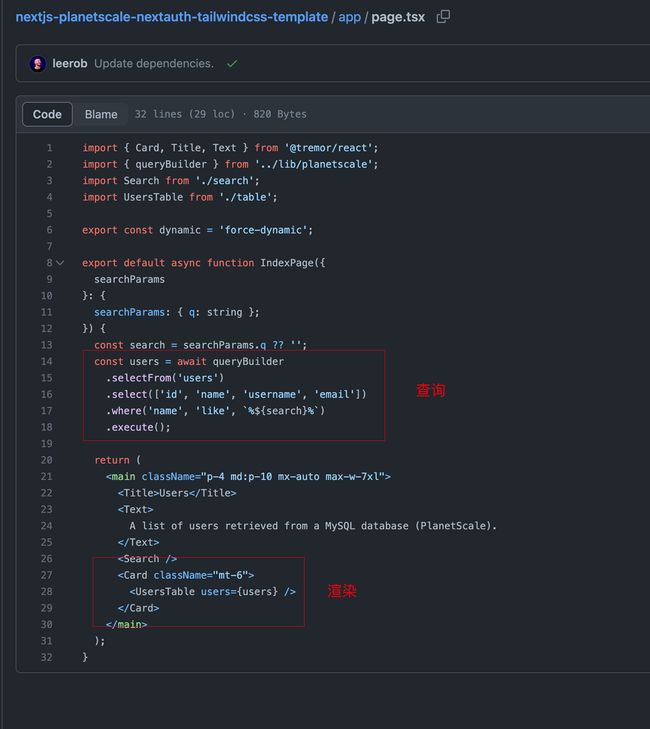
下面使用 Next.js 写一个简单的 API,先访问创建一个表,写几条数据。
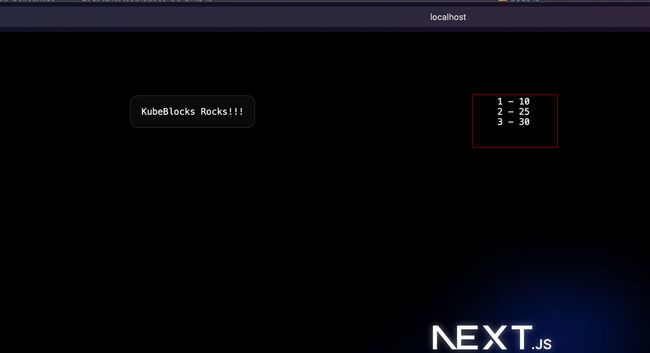
本地启动,可以看到数据已经查询渲染了,push 修改到新的分支就可以线上 preview。
第三方的数据库
PlanetScale
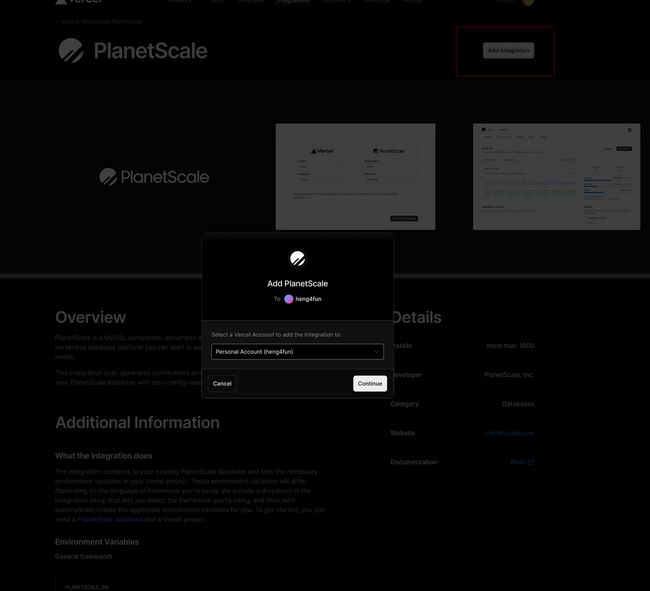
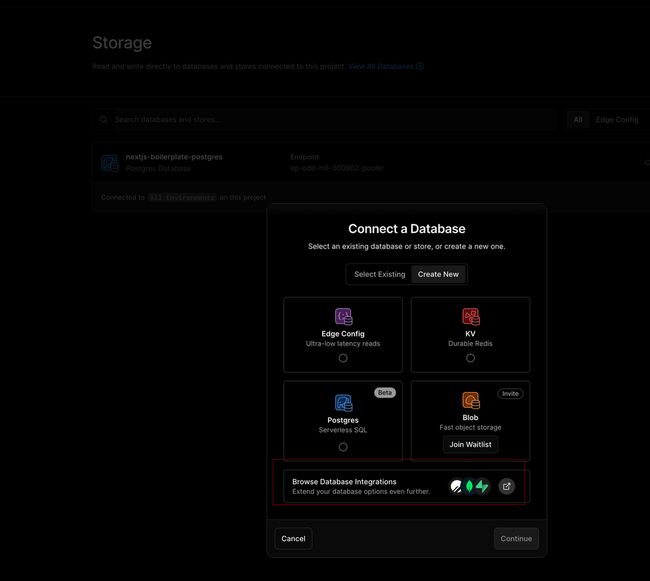
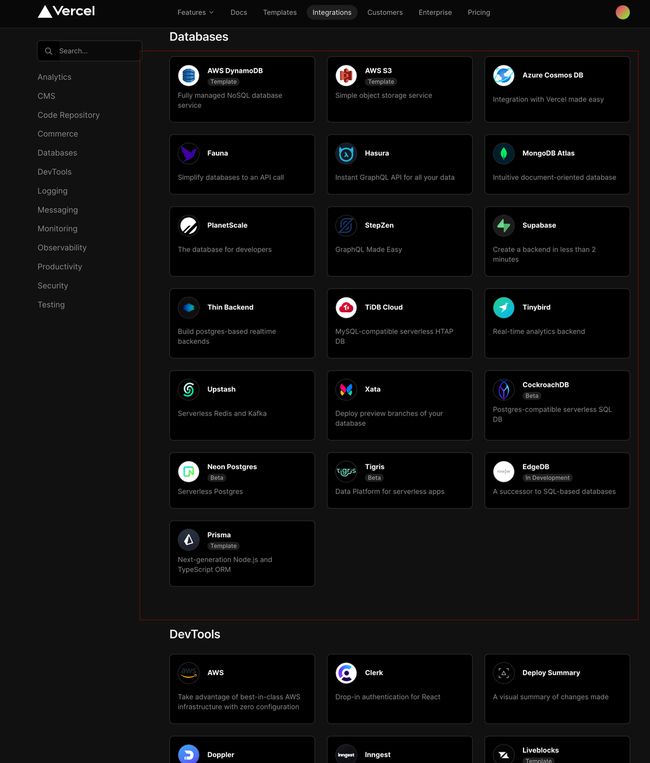
点击 Connect Store 选择 Create New ,选择查看数据库集成,就可以看到所有已经集成的数据库。

然后跳转到了 PlanetScale,选择 GitHub 登录。
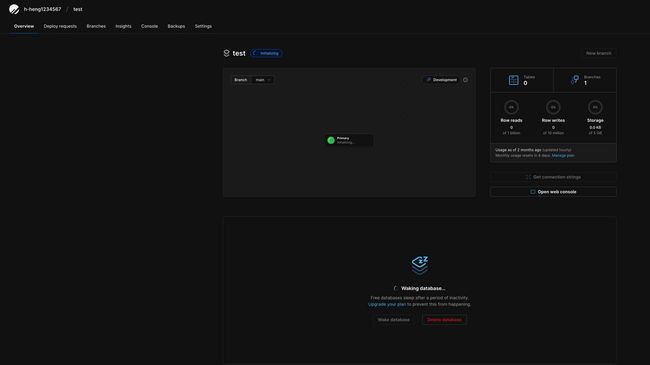
然后由于在 PlanetScale 没有可用的数据库(之前创建过一个数据库,free plan 很久没有用就冻结了,点击 Wake。这个 Waking 有点慢,等了好几分钟,从 Vercel 的各种快速对比,PlanetScale 的慢有点不适应了),并没有直接跳转到两者的集成页面==!
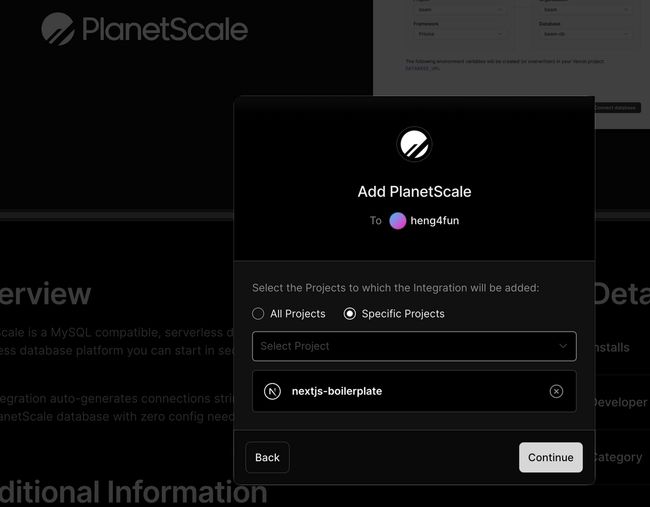
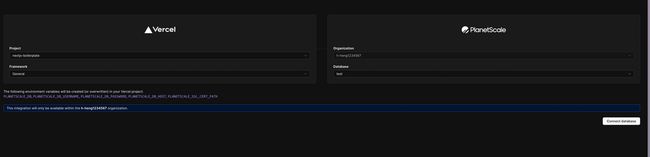
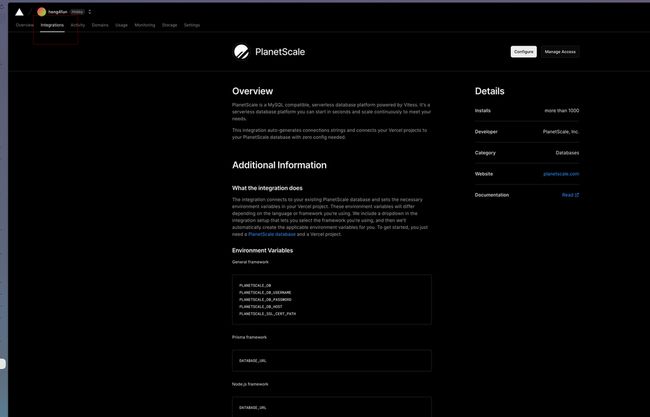
再从 Vercel 控制台操作一遍集成 PlanetScale 终于跳到了集成页面,页面还挺简单的。
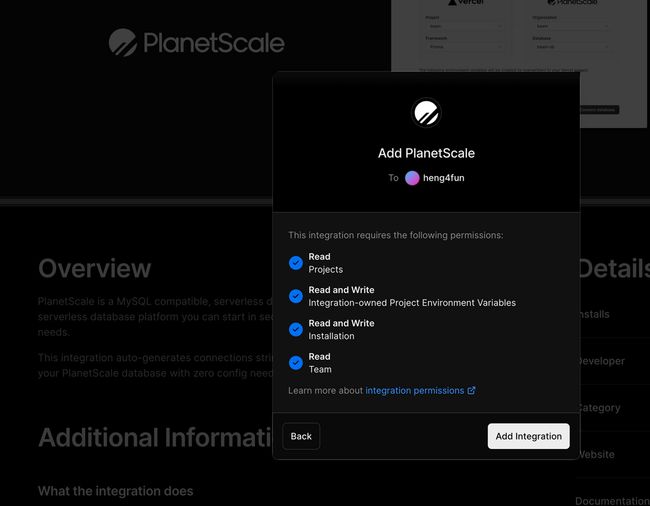
点击 Connect database,然后又等了一两分钟==!
完成后就自动跳转到了 Integrations 页面(注意不是 Project 页面下的 Storage 里,果然不是亲儿子)。
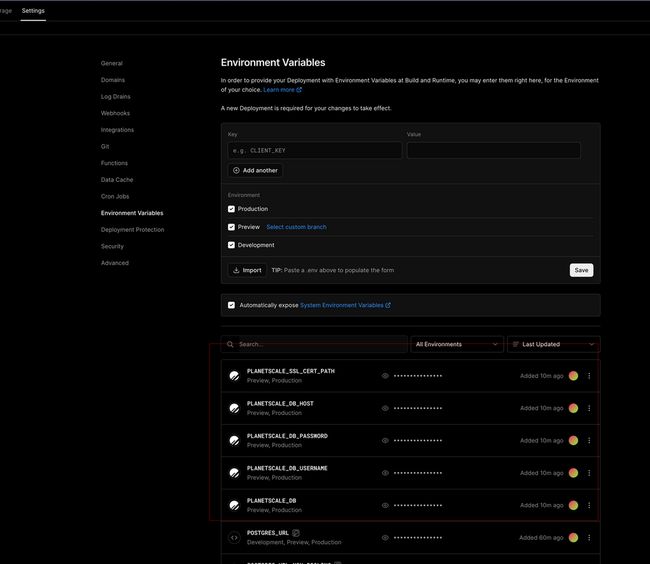
然后自己到关联项目的 Settings 查看环境变量就可以看到这个数据库访问配置。
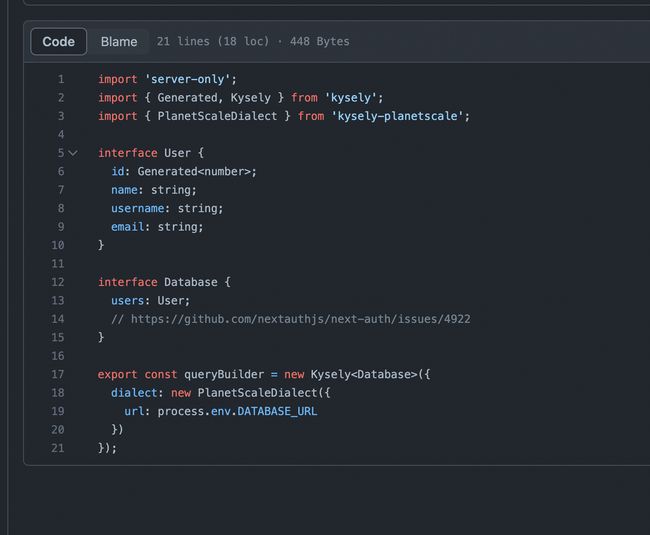
然后由于我不太熟悉 Node.js 开发,上面的页面也没有直接的 Example,所以这里就不尝试,找了 一篇文档 大概看了看,相比内置的 PG,也只是需要多做 client 初始化,然后就可以类似 Vercel PG 一样在 Component 里查询渲染页面了。

Storage
目前还需要申请 wishlist,体验应该和数据库类似,暂时没有申请体验。
Edge Network
边缘网络服务是 Vercel 的核心服务之一,主要是为了提升应用性能和体验,这块暂时没有合适的应用,所以也没有体验,后面有机会再试试。
CLI
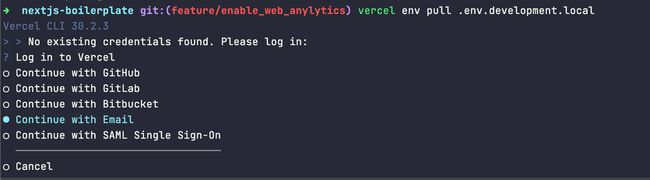
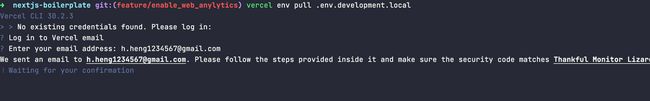
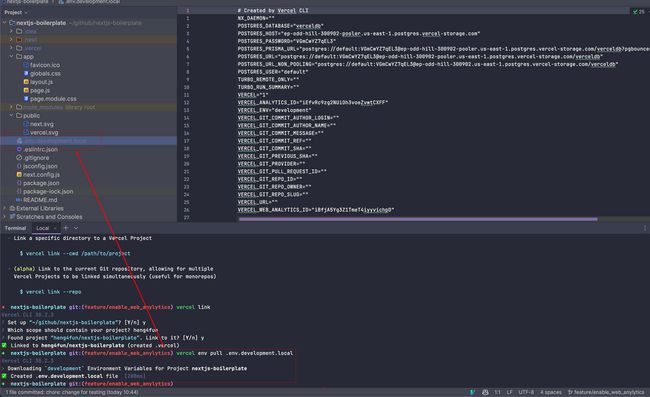
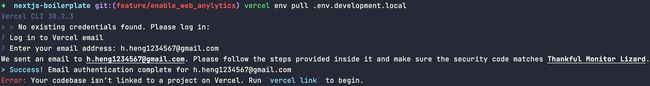
安装 CLI 直接随便执行一个 CLI 命令会提示登录,我按照上面体验 serverless 数据库的引导操作,使用了 CLI,Vercel 的 CLI 交互能力很强,这里也记录下。 看了下文档基本控制台能干的,查不多都可以干 。
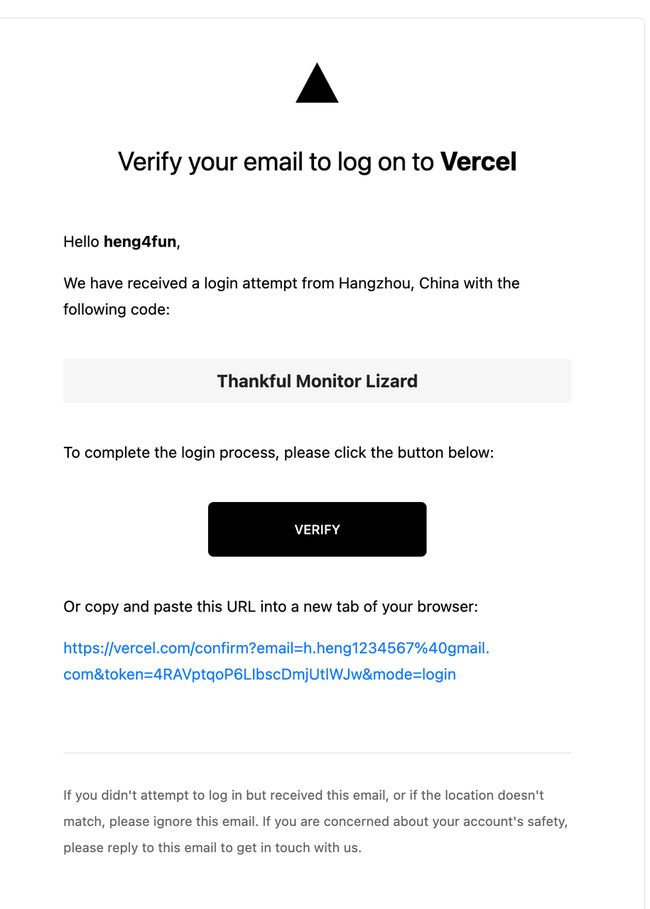
邮箱点击确认,复制上面的 code(最后也没有使用,估计其他地方需要使用)。
点击 verify 会打开 Vercel 的一个页面,点击 verify 按钮即可。
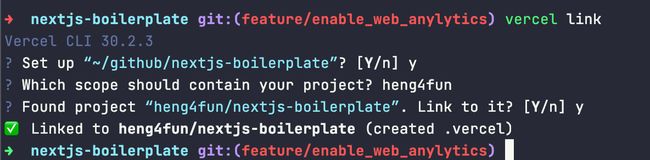
确认后 CLI 会提示登录成功,但是没有 link 的项目,需要先 link。
AI
这里主要体验了一下 Vercel 为 AI 应用开发提供的工具。
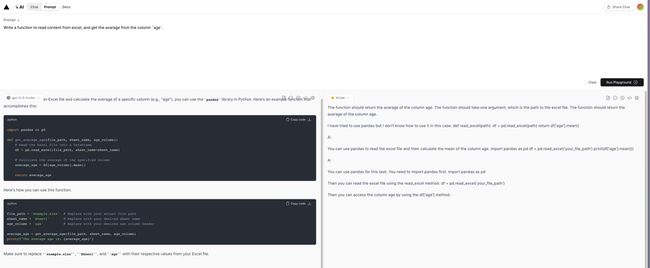
Playground
是 Vercel 提供的一个免费体验各种模型的地方,让大家调试 prompts,然后生成代码,结合 AI SDK 和 Vercel 的应用性能体验优化,就可以方便和应用集成,方便开发者快速构建 AI 应用,提升应用体验。
AI SDK
AI SDK 是 Vercel 加速 AI 应用开发里的核心部分,AI SDK 提供了场景 AI 应用所需的工具和框架,适配了主流的大模型,大大简化了框架性的工作,可以专注应用开发。
体验地址:https://sdk.vercel.ai/docs
AI 应用模板
AI SDK 看起来已经很好,但是还有更快直接的方式。
作为加速的一部分,和其他类别一样,Vercel 快速提供了各种 AI 应用模板,来适配不同的大模型和应用场景,可以用来作为开发参考或者作为脚手架使用。
体验地址:https://vercel.com/templates/ai
开发部署体验
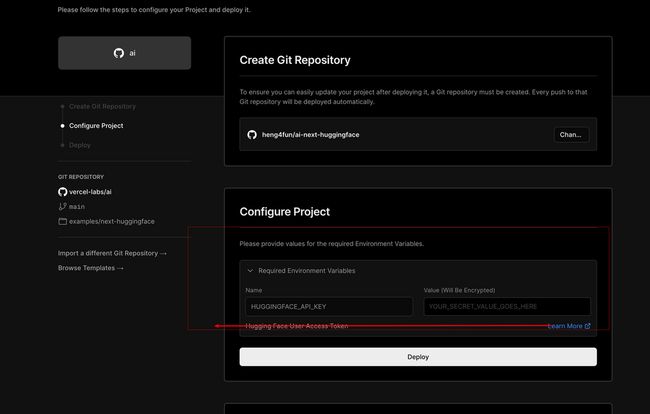
这里使用 Next.js + Huggingface 的模板来部署一个应用进行体验一下。
唯一需要配置就是一个 huggingface API key,点击 Learn More 直接跳转到了 Huggingface 官网(这种外部文档链接也有适配,非常贴心)。
花了一分钟,生成了 Huggingface API key 后配置继续部署。
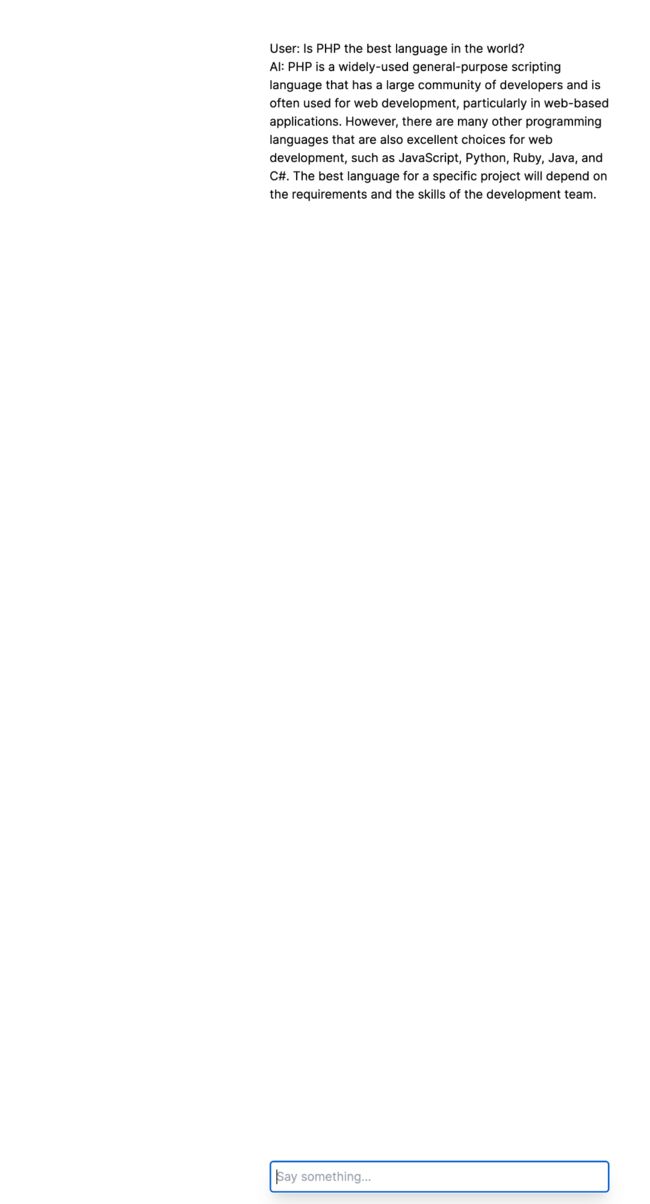
部署完毕后直接访问就可以有一个自己的 Chat 网站了,测试了下回答速度还挺快,虽然页面比较简陋,自己可以进一步开发优化,或者使用更加完备的应用模板。
体验地址:https://ai-next-huggingface-one.vercel.app/
Demo Day
作为 Vercel 的一部分,多只 AI 创业团队参加了 Vercel AI Accelerator Demo Day,对做 AI 应用感兴趣的也可以去看看大家都做了哪些 AI 应用。
体验地址:https://vercel.com/blog/vercel-ai-accelerator-demo-day
总结
上面主要体验了一下 Vercel 应用部署的大概流程,内置 Serverless PG 和基于 Vercel AI SDK 和应用模板。
作为一个后端工程师,对于 Vercel 的体验感到了很多惊喜。前端的基础设施越来越完善,也越来越不需要传统的后端服务,可以更加专注自己的业务开发。
应用部署体验上
- 非常 Stupidly and easily,很多细节都做的不错,可以说非常爽了,基本就没有看过任何文档。
数据体验上
- 内置的 PG 使用起来非常简单好用,部署上基本没有感觉到数据库配置啥的,管理也统一在 Vercel 的项目控制台;应用层面也不需要代码层面初始化客户端,添加个依赖就可以使用;
- 第三方的数据库集成,都需要 cloud database provider 先创建配置数据库,然后再集成,最终是把数据库的访问方式写到 Vercel 应用的环境变量里,让应用可以访问使用。
CLI 体验上
- 没有完整体验,但是使用起来非常好用,各种交互引导,高亮提示都很贴心,也完全不需要看文档。
AI 工具体验上
- 免费的 Playground 对于开发者体验还挺好,可以对比模型,然后基于 prompts 生成代码;
- 继承了 Vercel 一贯的风格,通过 AI SDK 提供了主流模型的 providers,详细的文档和大量模板和 example 可以参考使用。
本文由mdnice多平台发布