在 APP 的日常开放过程中,我们经常可以看到上拉刷新、下拉刷新、左滑、右滑、触底加载等效果,那其中的原理是如何呢,又是如何实现的呢,下面就一探究竟。这篇文章主要是讲述自定义滑动触摸组件的方放,兼容网页 H5 端、微信小程序端和 App 端。
目录
- 准备工作
- 原理分析
- 组件实现
- 实战演练
- 案例展示
准备工作
- 在
components新建一个q-swiper文件夹,并新建一个q-swiper.vue的组件; - 按照前一篇所说的页面结构,编写好预定的滑动触摸页面;
原理分析
自定义滑动触摸组件就是采用普通的方法进行判断滑动上下左右的距离,从而实现滑动效果。
主要使用到的事件有ontouchstart、ontouchend、onmousedown和onmouseup。
根据pageX、pageY、clientX和clientY来判断滑动方向从而实现滑动功能。
组件实现
准备工作和原理分析完成后,接下来写一个简单的自定义滑动模块组件。
模板部分
样式部分
.q-swiper {
width: 100%;
height: 100%;
}脚本部分
- 引入依赖包和属性设置
import { reactive } from "vue";
// 滑动信息
const touchInfo = reactive({
touchX: "",
touchY: "",
});
// 滑动类型
const touchTypes = reactive({
left: {
id: 1,
name: "左滑",
val: "left",
},
right: {
id: 2,
name: "右滑",
val: "right",
},
up: {
id: 3,
name: "上滑",
val: "up",
},
down: {
id: 4,
name: "下滑",
val: "down",
},
});
// 发送事件
const emits = defineEmits(["change"]);- 滑动方法定义
// 滑动开始
function handlerStart(e) {
let { clientX, clientY } = e.changedTouches[0];
touchInfo.touchX = clientX;
touchInfo.touchY = clientY;
}
// 滑动结束
function handlerEnd(e) {
let { clientX, clientY } = e.changedTouches[0];
let diffX = clientX - touchInfo.touchX,
diffY = clientY - touchInfo.touchY,
absDiffX = Math.abs(diffX),
absDiffY = Math.abs(diffY),
type = "";
if (absDiffX > 50 && absDiffX > absDiffY) {
type = diffX >= 0 ? "right" : "left";
}
if (absDiffY > 50 && absDiffX < absDiffY) {
type = diffY < 0 ? "up" : "down";
}
if (type) {
console.log("滑动信息:", touchTypes[type]);
emits("change", touchTypes[type]);
}
}实战演练
写好滑动组件后,可以在 H5 、小程序和 App 里面使用了,下面是页面模板和脚本使用方法。
模板使用
滑动方向:{{ swiperDir.name }}
样式编写
.swiper-box {
padding: 30rpx;
font-size: 24rpx;
}
.swiper-section {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #f99;
opacity: 0.8;
transition: all 0.5s;
&.up {
transform: translateX(0) translateY(-100%);
}
&.down {
transform: translateX(0) translateY(0);
}
&.left {
transform: translateX(0) translateY(0);
}
&.right {
transform: translateX(100%) translateY(0);
}
}脚本使用
鼠标或手指上下左右滑动页面,调用下面方法进行滑动。
- 定义数据
// 导入依赖
import { reactive } from "vue";
// 滑动方向
let swiperDir = reactive({
name: "左滑",
val: "left",
});- 方法调用
// 监听事件
function changeSwiper(dir) {
swiperDir.name = dir.name;
swiperDir.val = dir.val;
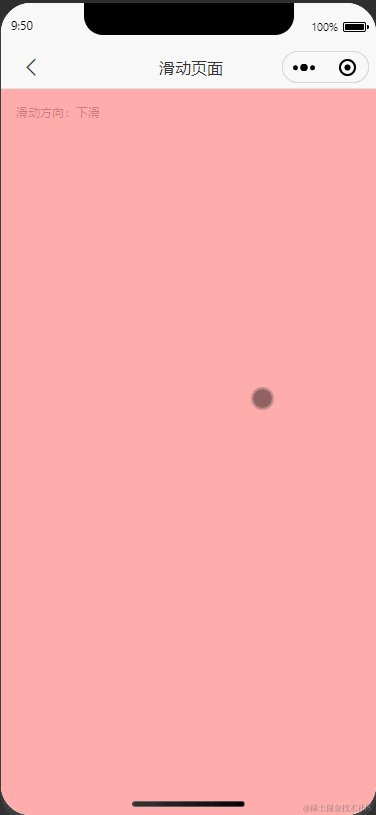
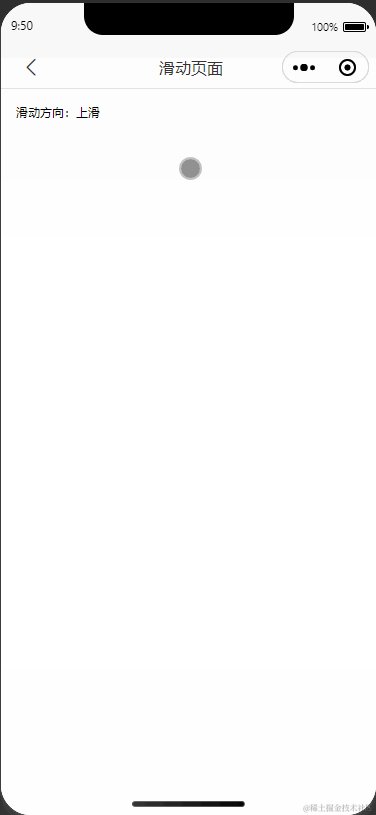
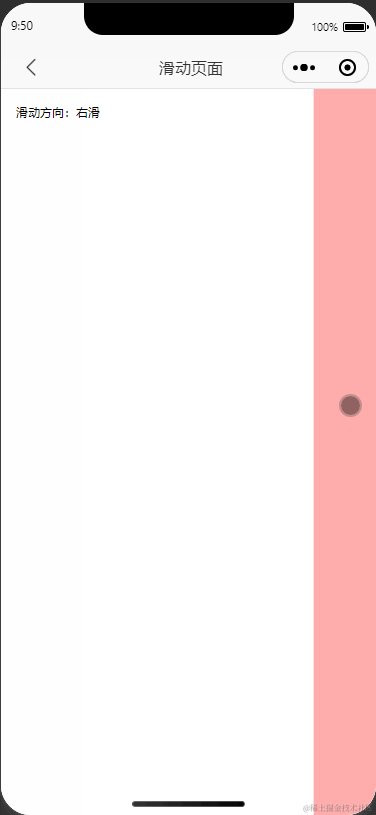
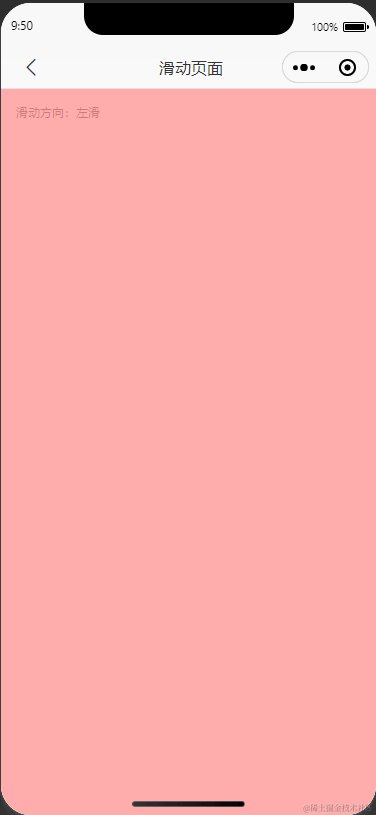
}案例展示
- h5 端效果
- 小程序端效果
- APP 端效果
最后
以上就是自定义滑动触摸组件的主要内容,有不足之处,请多多指正。