C++常用的支持中文的GUI库Qt 6之二:项目的结构、资源文件的使用
C++常用的支持中文的GUI库Qt 6之二:项目的结构、资源文件的使用
上一篇Qt 6的下载、安装与简单使用https://blog.csdn.net/cnds123/article/details/130730203,本文介绍Qt 6的项目的结构、资源文件的使用与发布。
基础
这一部分,初学时不明白是何意思不要纠结,先大体了解即可,在学习实践一段时间后,回头看(回顾)时,就能更好的理解了。
在Qt6中, qmake、CMake 和 Qbs 构建系统的特点
qmake
qmake 使用起来非常简单,并且对于大多数项目来说,足以满足需求。如果你的项目仅需要基本的构建功能,例如编译和链接源文件、管理依赖库和创建安装程序,则使用 qmake 是一个不错的选择。
CMake
CMake 是一种跨平台的构建工具,它可以生成多种不同的项目文件类型,例如 Makefile、Visual Studio Solution 等。CMake 使用起来相比 qmake 要复杂一些,但是它更灵活,并且在处理更大型的项目时会更有优势。如果你打算开发较大规模的应用或库,使用 CMake 并将其与其他构建工具集成可能是一个更好的选择。
Qbs
Qbs 是 Qt 的下一代构建工具,它基于 QML 和 JavaScript,并提供了一种现代、模块化和易于使用的构建语言。Qbs 相比 qmake 和 CMake,使用起来需要一些学习成本,但是它的支持和集成良好,并且它的编译速度更快。如果你希望与 Qt Creator 集成更好,同时在构建速度和项目规模方面获得更大的优势,则使用 Qbs 可能是一个更好的选择。
Qt创建资源文件的方式有以下两种:
1.使用Qt Creator创建资源文件
在Qt Creator中右键单击项目文件夹或文件夹,选择“Add New”->“Qt”->“Qt Resource File”,在弹出的对话框中设置资源文件的名称和保存位置。然后在资源文件编辑器中添加你需要的资源文件,例如图片、音频等。
2.手动创建.qrc文件
可以手动创建一个.qrc文件,然后在文件中添加资源文件的路径及其相关信息。对新手来说,较难就不多说了。
这两种方式都可以用于在Qt6中创建资源文件。使用Qt Creator可以更快捷方便地创建.qrc文件,而手动创建.qrc文件则可以更加精细地控制资源文件的添加和管理。
不同的项目构建系统(qmake、CMake和Qbs)创建的项目资源文件的使用概述:
1.qmake项目
在Qt Creator中右键单击项目文件夹或文件夹,选择“Add New”->“Qt”->“Qt Resource File”,在弹出的对话框中设置资源文件的名称和保存位置。然后在资源文件编辑器中添加你需要的资源文件,例如图片、音频等。
添加资源文件后,在.pro项目文件中自动添加了以下代码:
RESOURCES += resources.qrc
其中,resources.qrc为你刚才创建的资源文件名称。
2.CMake项目:
在CMake项目中创建资源文件的方法与在qmake项目中类似。你可以创建一个资源文件,然后将它添加到项目中。例如,可以在项目目录下创建一个名为res.qrc的文件,然后在CMakeLists.txt中添加以下代码:
qt6_add_resources(QTRESOURCES res.qrc)
add_executable(project_name ${QTRESOURCES} ...)
其中,${QTRESOURCES}表示将res.qrc文件中的资源打包到项目中。注意其在文件中的位置:
# CMakeLists.txt
# 最开始应该是 cmake_minimum_required 和 project 命令
# ...
# 找包含 Qt 的 CMake 模块文件
find_package(Qt6 COMPONENTS Widgets REQUIRED)
# 添加资源文件的命令,这里以 res.qrc 为例
qt6_add_resources(QTRESOURCES res.qrc)
# 设置项目文件
set(PROJECT_SRC_FILES
main.cpp
# ... 其他源文件 ...
)
# 编译并链接可执行文件
add_executable(project_name
${PROJECT_SRC_FILES}
${QTRESOURCES} # 把资源文件添加到可执行文件中
)
target_link_libraries(project_name
Qt6::Widgets
# ... 其他依赖库 ...
)
3.Qbs项目:
在Qbs项目中创建资源文件与其他两种构建工具的项目略有不同。
首先,你需要在项目文件中添加以下代码片段,创建一个AssetBundle文件:
// 项目路径
var projectPath = project.sourceDirectory
// 资源路径
var assetsPath = projectPath.append("assets")
// 创建AssetBundle文件
var bundle = AssetBundle {
name: "res.qrc"
files: [
// 添加资源文件
assetsPath.append("icons/search.png")
]
}
project.addAssetBundle(bundle)
在上述代码中,project.sourceDirectory 指的是项目文件所在的目录,assets 文件夹是我们假设存在的资源文件存储目录。这里我们利用 AssetBundle 创建了一个 res.qrc 的二进制文件,其中包含 /assets/icons/search.png 这个路径下的图片资源,它将被打包到 AssetBundle 文件中。
然后在你需要使用资源文件的地方,你需要使用以下代码片段进行加载:
import qbs
// 加载方法
var resourceContent = "";
var resourcePath = qbs.getResolvedFilePath("qrc:/res.qrc/path/to/resource");
if (file.exists(resourcePath))
resourceContent = file.read(resourcePath);
在上述代码中,我们使用 qbs.getResolvedFilePath 来获取类似于文件系统路径的 path。然后使用 file.read 命令读取它的内容,即我们之前要使用的图片资源。
总之,使用Qt Creator创建资源文件可以方便地管理和使用资源文件。对于不同的项目构建工具,具体操作略有不同,并需要遵循相关的规范和语法。
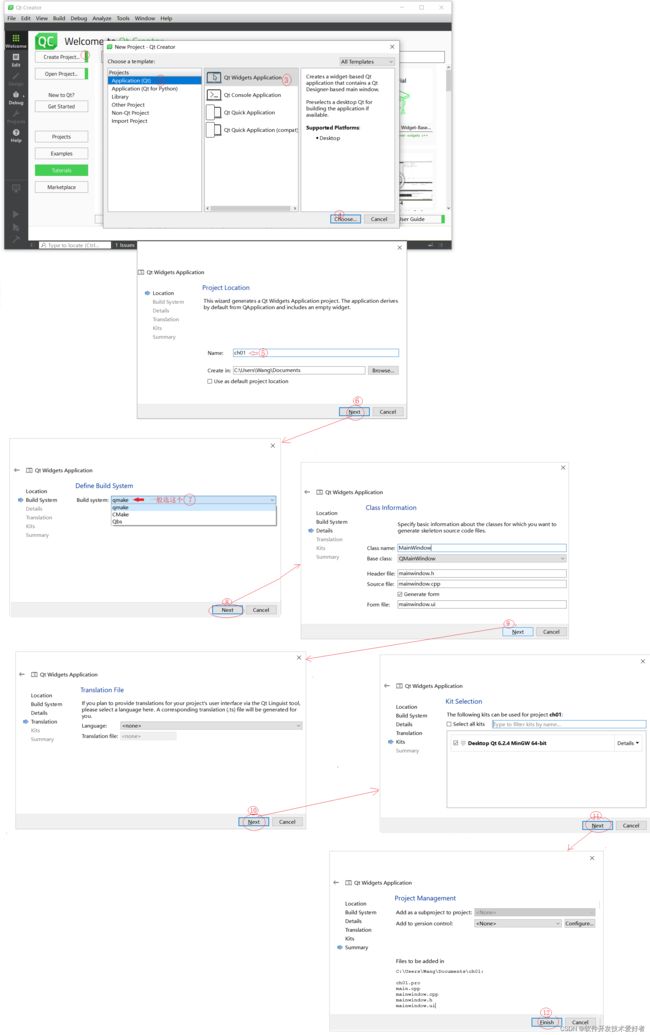
先创建一个Qt项目
要求:输入半径值,单击“计算”按钮后,显示圆面积值
运行Qt Creator,在欢迎界面左侧点“Projects”按钮
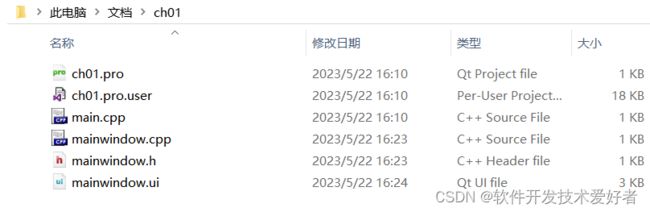
相应的文件已经自动加载到项目文件列表中,如下图:
QT Creator向导创建项目后,会自动生成一些源文件和资源文件。
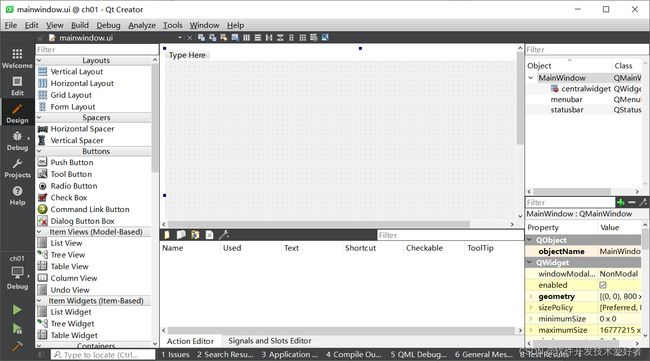
现在,可以进行界面设计
点击Forms 部分展开,双击其中的.ui文件,这里是mainwindow.ui
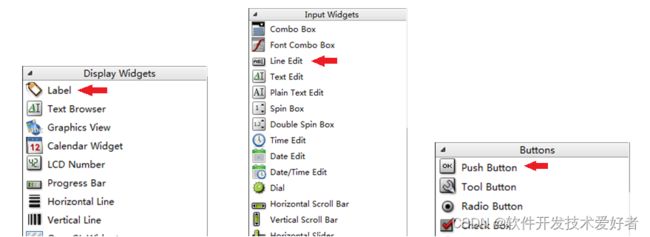
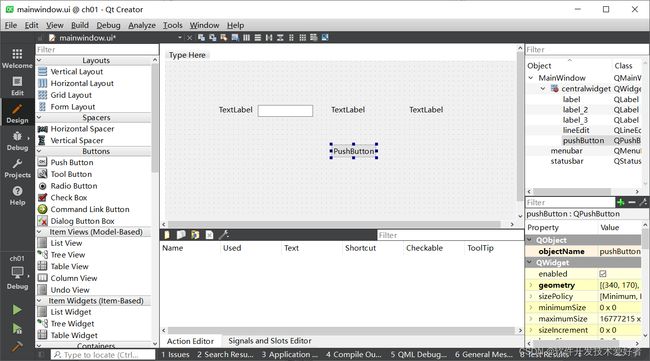
拖曳控件容器栏的滑动条,在Display Widgets容器栏中找到Label标签控件,拖曳三个此控件到中间的窗体中;同样,在Input Widgets容器栏中找到Line Edit编辑框控件,拖曳此控件到中间的窗体中,用于输入半径值;在Buttons容器栏中找到Push Button按钮控件,拖曳此控件到中间的窗体中,用于提交响应单击事件。
然后需要对各控件属性进行修改,窗体中的控件在右侧出现相应的属性,按下表修改
| CLass |
text |
objectName |
frameShape |
frameShadow |
| QLabel |
半径 |
radiusLabel |
||
| QLabel |
面积 |
areaLabel_1 |
||
| QLabel |
areaLabel_2 |
Panel |
Sunken |
|
| QLineEdit |
radiusLineEdit |
|||
| QPishButton |
计算 |
counBtn |
修改后的情况:
现在,编写计算圆面积功能代码
在“Line Edit”编辑框内输入半径值,然后单击“计算”按钮,则在areaLabel_2中显示对应的圆面积。
操作步骤如下。
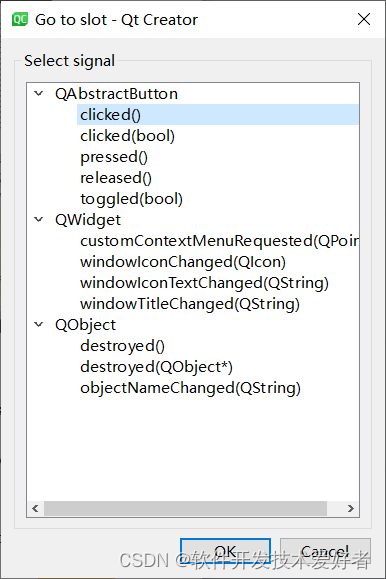
在“计算”按钮上按鼠标右键,在弹出的下拉菜单中选择“Go to slot...”命令,在“Go to slot”对话框中选择QAbstractButton的“clicked()”信号,单击“OK”按钮,如图所示:
进入MainWindow.cpp文件中按钮单击事件的槽函数on_countBtn_clicked(),在此函数中添加如下代码:
void MainWindow:: on_countBtn_clicked()
{
bool ok;
QString tempStr;
QString valueStr = ui->radiusLineEdit->text();
int valueInt = valueStr.toInt(&ok);
double area = valueInt * valueInt * PI; //计算圆面积
ui->areaLabel_2->setText(tempStr.setNum(area));
}
在MainWindow.cpp文件开始处添加以下语句:
const static double PI = 3.1416;
参见下图:
现在可以编译运行程序了
在“Line Edit”文本框内输入半径值,单击“计算”按钮后,显示圆面积值:
QT Creator创建的项目的结构
QT Creator创建的项目通常具有以下结构,参见下图:
☆项目文件 /构建系统的配置文件:
Qmake的是.pro文件(应用程序名称.pro)
CMake的是CMakeLists.txt文件
Qbs的是. qbs文件(应用程序名称. qbs)
它们都是一个文本文件,包含了整个项目的配置信息,包括所需要的库文件和头文件等。
☆源代码文件 (.cpp, .h):这些文件包含了程序的实现代码和头文件。在QT Creator中,这些文件可以通过项目目录中的“Sources”和“Headers”文件夹进行组织。
☆界面设计文件 (.ui):这些文件用来描述应用程序的用户界面。在QT Creator中,这些文件可以通过项目目录中的“Forms”文件夹进行组织。
☆资源文件 (.qrc):如果已建立这话,因为还未建立故未出现,后面将建立。这些文件用来管理应用程序中的图像、音频、文本和其他数据文件。在QT Creator中,这些文件可以通过项目目录中的“Resources”文件夹进行组织。
☆编译输出文件 (.exe, .dll, .so):这些文件是编译器生成的最终可执行文件或库文件。在QT Creator中,这些文件可以通过项目(Projects)目录中的“Builds”文件夹进行组织。
资源文件的使用
Qt资源系统(Qt Resource System)是一种将图片、数据存储在二进制文件中的一套系统。
在GUI程序中,不可避免地将会使用各类资源,例如图片、音视频资源等,有这些资源,我们可以将普通的按钮设置成带图片的,一些标签也可以用图片来显示,还可以播放动图等。
为了方便的使用这些资源,我们需要使用Qt中的资源文件(.qrc文件)。
Qt使用资源文件(.qrc文件)可以将应用程序所需要的资源文件(如图片、字体、音频等)打包成一个二进制文件,以便于应用程序访问,避免了资源文件和应用程序分离导致的路径问题。这种方法的好处是,将资源文件打包到应用程序中可以使应用程序更加独立和可移植。无论您将应用程序复制到何处,都可以确保它具有所需的资源,而无需再次下载或复制它们。请注意,如果您需要更新应用程序中的资源文件(例如添加新的图像或更改现有的图像),则需要重新编译应用程序以将新的资源文件包括在内。
使用Qt Creator创建资源文件(.qrc文件),可以按照以下步骤进行:
在Qt Creator中创建一个新的Qt项目或打开一个已有的Qt项目。
在项目树中右键单击项目(Projects)名称,选择“添加新文件(Add New)”。
在“添加新文件(Add New)”对话框中,选择“Qt” > “Qt资源文件(Qt Resoorce File)”>“选择(Change)”按钮。
在“Qt资源文件(Qt Resoorce File)”对话框中的“Location”页,输入资源文件的名称和路径,单击“下一步”;
然后在“汇总页(Summary)”对话框中添加资源文件。单击“完成(Finish)”按钮,完成资源文件的添加。
参见下图:
添加资源文件后,才可以进行下面的操作。
为程序窗口建立图标。Qt程序窗口图标支持多种图片格式,例如ICO、PNG、SVG等。
在Qt Creator中,打开.qrc文件添加资源文件的步骤:
在Qt Creator中打开您的项目。
在左侧的“Projects(项目)”面板中选择您的项目文件夹并单击展开。
找到.qrc文件并右键单击它。
在弹出菜单中选择“Open in Editor(在编辑器中打开)”。
现在,就可以用资源视图中的"Add Prefix"和"Add Files",并按照提示添加相应的文件或文件夹。
先点击资源视图中的Add Prefix按钮,添加前缀名可以修改(前缀名字主要是为了区分这些资源的作用,例如背景音乐资源文件,或者专门给按钮用的图片,或者专门用来做头像的图片等)。我这里建立一个 / Res
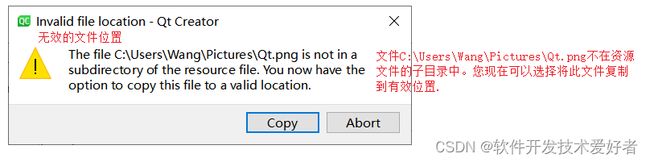
然后点击Add Files按钮,添加需要的资源文件。为了方便管理避免误操作和后续的修改,建议你在项目目录中建立子文件夹,将资源文件先手工复制进去。【否则出现如下提示
】
添加窗体图标(icon)、给按钮用的图标(icon)和给窗体背景图片有多种办法。
下面是设置窗体图标办法
我这里是(其中项目目录ch01,资源文件目录ResFolder)
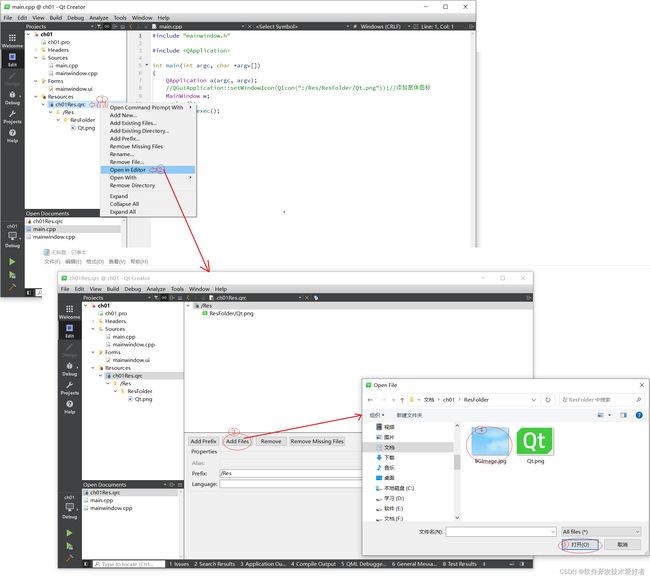
用资源视图中的"Add Prefix"和"Add Files",先将作为窗体图片的Qt.png图片文件添加到.qrc文件中,操作步骤:Qt Creator中,在左侧的“Projects(项目)”面板中,选择您的项目文件夹单击展开,找到.qrc文件并右键单击它,在弹出菜单中选择“Open in Editor (在编辑器中打开)”,这样,您就可以将资源文件——这里是Qt.png图片文件添加到.qrc文件中了。参见下图:
再按如下办法之一进行:
法1、在Qt Designer中直接设置:在窗体属性编辑器中,在"windowIcon"属性栏中选择图标文件。
法2、也可以使用代码设置
提示:在应用程序中使用资源文件,可以使用":/"前缀来表示该资源文件,如:QPixmap(":/images/logo.png"),其中":/"表示根目录,后面的"images/logo.png"则表示在资源文件中的路径。
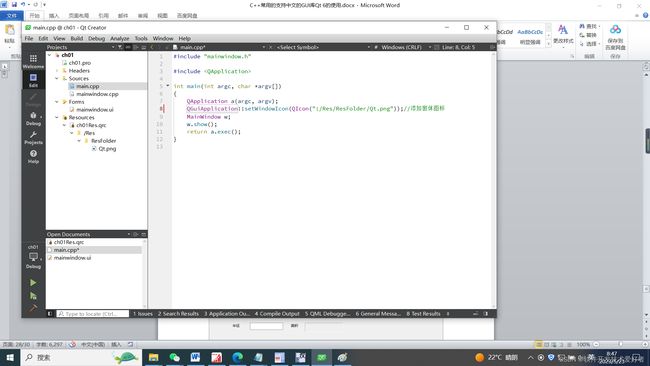
我这里将图标文件添加到应用程序源文件中,在main.cpp中添加以下代码:
QGuiApplication::setWindowIcon(QIcon(":/Res/ResFolder/Qt.png"));//添加窗体图标
参见下图:
用上面两种办法之一即可。
现在运行看看,在Qt Creator中,可以通过“build”菜单中的【build Project “项目名”Ctrl+B】选项来编译程序,然后通过【run Ctrl+B】选项来运行程序。
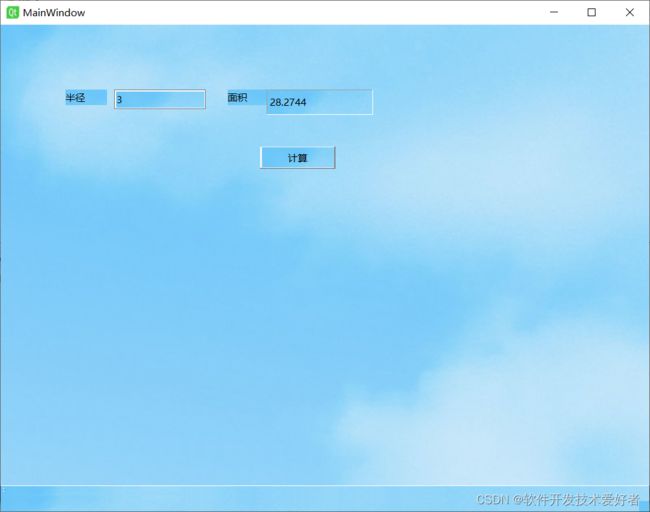
运行后可见图标换了:
设置窗体背景图片
用资源视图中的"Add Prefix"和"Add Files",先将作为窗体背景图片的BGImage.jpg图片文件添加到.qrc文件中,
参见下图:
再按如下办法进行:
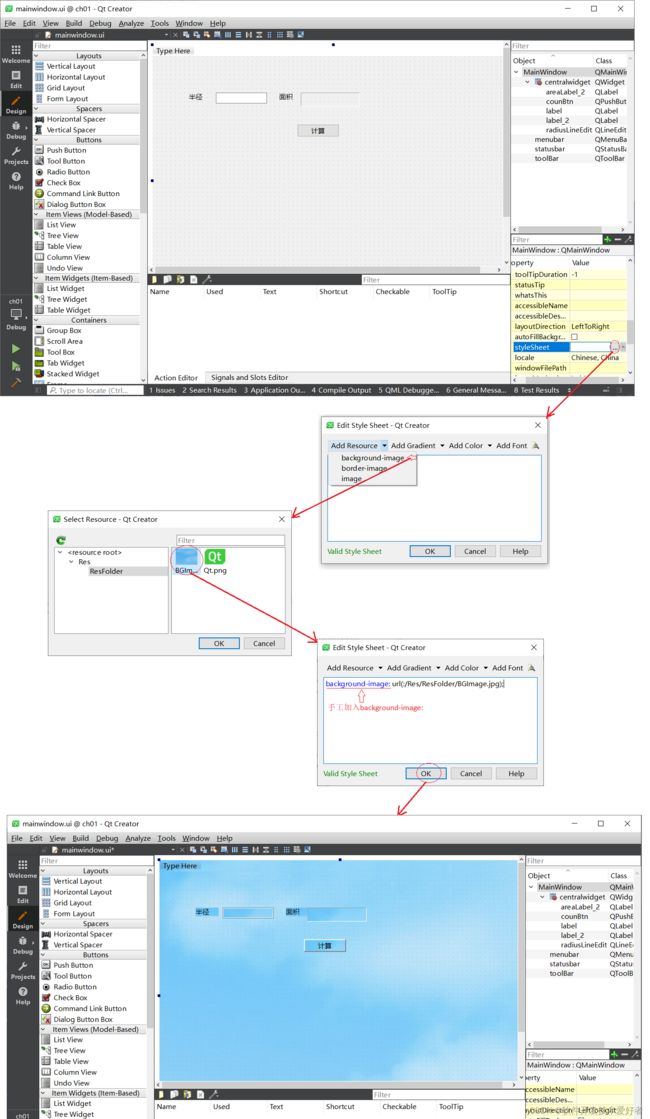
在Qt Designer中直接设置:在窗体属性编辑器中,在"styleSheet"属性栏中指定背景图片路径。参见下图:
注意,上图中需要手工加入background-image:
也可以使用代码设置窗体背景图片,比较麻烦,在此就不介绍了。
现在运行,窗体背景换了:
特别说明:将图像文件添加到.qrc文件中,则该文件会被打包进应用程序二进制文件中。这意味着,当运行应用程序时,而无需在磁盘上查找它。Qt6可以直接从应用程序二进制文件中读取图像数据,然后使用它来显示图像或进行其他操作。无论您将应用程序复制到何处,都可以确保它具有所需的资源,而无需再次下载或复制它们。
请注意,如果您需要更新应用程序中的资源文件(例如添加新的图像或更改现有的图像),则需要重新编译应用程序【在Qt Creator中,可以通过单击“Build Project”按钮或使用快捷键“Ctrl+B”来执行此操作】以将新的资源文件包括在内。
Qt 资源系统更多情况可参见https://zhuanlan.zhihu.com/p/60457016
上面的小应用程序就算开发完了,下篇介绍项目的发布:
C++常用的支持中文的GUI库Qt 6之三: 项目的发布 https://blog.csdn.net/cnds123/article/details/130827966