jQuery-使用、选择器、属性、样式、文档、循环等操作
jQuery
jQuery简介
-
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由[John Resig](https://baike.baidu.com/item/John Resig/6336344?fromModule=lemma_inlink)发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
-
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。 [1]
jQuery使用方式
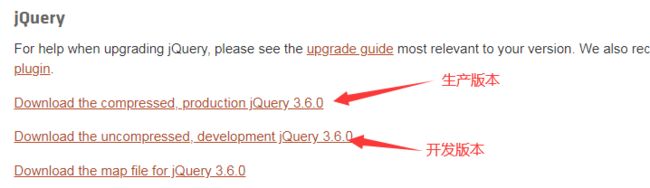
1.下载jQuery库文件
2.导入jQuery
- 将下载好的js文件放到项目中,并引入到需要的HTML文件中
3.使用JQuery
- 注意:
- jQuery库文件的导入必须在自己写的代码之前。
- 就绪函数在页面上可以写n个。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<script src="js/jquery-3.6.3.js">script>
<script>
//就绪函数:当页面加载完成以后,自动执行的函数
$(function(){
var demo = document.getElementById("test");
console.log(demo.innerText);
});
script>
head>
<body>
<div id="test">
这是DIV
div>
body>
html>
4.DOM对象与JQuery对象
- DOM对象:就是通过原生JavaScript方法获取到的对象就是DOM对象。
- jQuery对象:就是通过jQuery方法获取的对象。
- jQuery对象和DOM对象间的转换(切记两种对象的属性和函数不能彼此混搭使用):
- DOM对象转jQuery对象:jQuery(DOM对象); 或 $(DOM对象);
- jQuery对象转DOM对象:jQuery对象[index]; 或 jQuery对象.get(index);
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<script src="js/jquery-3.6.3.js">script>
<script>
//就绪函数:当页面加载完成以后,自动执行的函数
$(function(){
var demo1 = document.getElementById("test");
console.log(demo1.innerText);
//使用jQuery来获取id为test的标签的内容
//使用js方式获取的对象叫做js对象,使用jQuery获取的对象叫做jQuery对象
var demo2 = $("#test");
console.log(demo2.text());
//将JS对象转换成jQuery对象
console.log($(demo1).text());
//将jQuery对象转换成JS对象
console.log(demo2[0].innerText);
});
script>
head>
<body>
<div id="test">
这是DIV
div>
body>
html>
jQuery选择器
1.基本选择器
- 使用最多的选择器
- 标签选择器
- ID选择器
- class选择器
- 全局选择器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="js/jquery-3.6.3.js">script>
<script>
// 就绪函数:页面加载完成,自动执行
$(function(){
// 标签 选择器
// $("div").css("color","red");
// id选择器
// $("#test").css("color","red");
// 类选择器
// $(".test").css("color","red");
// 全局选择器
$("*").css("color","red");
});
script>
head>
<body>
<div>标签选择器div>
<div id="test">id选择器div>
<div>标签选择器div>
<div class="test">类选择器div>
<p class="test">类选择器p>
body>
html>
2.层次选择器
- 根据元素与元素之间的关系来查找元素
- 后代选择器,使用空格
- 子元素选择器,使用>
- 同辈元素选择器,使用~
- 同辈相邻元素选择器,使用+
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<script src="js/jquery-3.6.3.js">script>
<script>
$(function(){
//获取id为out的标签里面的span标签,将其背景颜色改为红色
//$("#out span").css("background-color","red");
//获取id为out的标签里面的span子标签,将其背景颜色改为红色
//$("#out>span").css("background-color","red");
//获取id为out的标签的后面的同级span标签,将其背景颜色改为红色
//$("#out~span").css("background-color","red");
//获取id为out的标签的后面的同级且相邻span标签,将其背景颜色改为红色
$("#out+span").css("background-color","red");
});
script>
head>
<body>
<span>这是out前面的spanspan>
<div id="out">
<span>这是out里面的spanspan>
<p>
<span>这是out里面的p里面的spanspan>
p>
div>
<span>这是out后面的spanspan>
<span>这是out后面的span再后面的spanspan>
<p>这是out后面的后面的的Pp>
body>
html>
3.this的使用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<script src="js/jquery-3.6.3.js">script>
<script>
// function test(a){
// console.log(a.value);
// }
$(function(){
$("#btn").click(function(){
console.log($(this).val());
});
});
script>
head>
<body>
<input type="button" value="测试1" id="btn">
body>
html>
jQuery属性操作
1.获取指定属性值
- prop(“属性名”)
2.设置指定属性的值
- prop(“属性名”,“属性值”)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<script src="js/jquery-3.6.3.js">script>
<script>
$(function(){
$("#all").click(function(){
var checkedValue = $(this).prop("checked");
$("[name=hobby]").prop("checked",checkedValue);
});
});
script>
head>
<body>
<input type="checkbox" id="all">全选<br>
<input type="checkbox" name="hobby">篮球<br>
<input type="checkbox" name="hobby">足球<br>
<input type="checkbox" name="hobby">排球<br>
<input type="checkbox" name="hobby">乒乓球<br>
body>
html>
jQuery样式操作
- css(“样式名”,“样式值”)
- css({“样式名1”:“样式值1”,“样式名2”:”样式值2”})
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style>
#test{
width: 100px;
height: 100px;
background-color: red;
}
style>
<script src="js/jquery-3.6.3.js">script>
<script>
$(function(){
$("#css").click(function(){
$("#test").css({"width":"200px","height":"200px","background-color":"yellow"});
});
});
script>
head>
<body>
<div id="test">div>
<input type="button" value="css" id="css">
body>
html>
jQuery内容操作
1.设置或返回所选元素的内容(包括HTML标记)
- html(),相当于JS的innerHTML()
2.设置或返回文本的内容
- text(),相当于JS的innerText()
3.设置或返回表单域的值
- val(),相当于JS的value()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<script src="js/jquery-3.6.3.js">script>
<script>
$(function(){
$("#html").click(function(){
console.log($("#test").html());
$("#test").html("淘宝");
});
$("#text").click(function(){
console.log($("#test").text());
$("#test").text("淘宝");
});
$("#val").click(function(){
console.log($("#username").val());
console.log($("#username").val("mary"));
});
});
script>
head>
<body>
<div id="test">
<h1>这是DIVh1>
div>
<input type="text" id="username" value="陈微"><br>
<input type="button" value="html" id="html">
<input type="button" value="text" id="text">
<input type="button" value="val" id="val">
body>
html>
JQuery文档操作
1.指定标签中后置添加
- append()
2.指定标签中前置添加
- prepend()
3.指定标签的后面添加
- after()
4.指定标签的前面
- before()
5.移除指定的标签
- remove()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<script src="js/jquery-3.6.3.js">script>
<script>
$(function(){
$("#btn").click(function(){
//创建一个能够跳转到B站的超链接
var newEle = $("B站");
//将新建的标签放到id为test的标签中的最后
//$("#test").append(newEle);
//将新建的标签放到id为test的标签中的最前面
//$("#test").prepend(newEle);
//将新建的标签放到id为test的标签的后面
//$("#test").after(newEle);
//将新建的标签放到id为test的标签的前面
//$("#test").before(newEle);
//将id为test的标签删除掉
$("#test").remove();
});
});
script>
head>
<body>
<div id="test" style="background-color: red;">
<h1>这是DIVh1>
div>
<input type="button" value="测试" id="btn">
body>
html>
6.案例-省市联动
(1)分析
- 使用一维数组来存放省份信息,使用二维数组存放城市信息
- 页面加载完成,将省份信息读取出来形成放到省份的下拉列表中
- 省份发生改变的时候,读取该省份的城市信息形成放到城市下拉列表中
(2)代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<script src="js/jquery-3.6.3.js">script>
<script>
$(function(){
var pros = ["四川","云南","贵州","重庆"];
var cities = [
["成都","达州","宜宾"],
["昆明","丽江","大理"],
["贵阳","遵义","六盘水"],
["渝中","江北","万州"]
];
//页面加载完成,读取省份信息,每一个省对应一个option标签,放到省份下拉列表中
for (var i = 0;i < pros.length;i++) {
var option = $("+pros[i]+"");
$("#pro").append(option);
}
//用户选择了某省,读取该省份的城市信息,每一个城市对应一个option标签,放到城市下拉列表中
$("#pro").change(function(){
//将之前加载的城市信息清除了
$("#city option").remove();
//获取用户选择的省份
var proValue = $("#pro").val();
//获取用户选择的省份在数组中的索引
var index = -1;
for (var i = 0;i < pros.length;i ++) {
if (pros[i] == proValue) {
index = i;
break;
}
}
//获取省份对应的城市
var city = cities[index];
for (var i = 0;i < city.length;i ++) {
var option = $("+city[i]+"");
$("#city").append(option);
}
});
});
script>
head>
<body>
<select id="pro">
<option>...请选择...option>
select>省
<select id="city">
<option>...请选择...option>
select>市
body>
html>
jQuery循环遍历
- each()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<script src="js/jquery-3.6.3.js">script>
<script>
$(function(){
var pros = ["四川","云南","贵州","重庆"];
for (var i = 0;i < pros.length;i ++){
console.log(pros[i]);
}
console.log("---------------------------");
//方式一:
$.each(pros,function(index,content){
console.log(content);
});
console.log("---------------------------");
$(pros).each(function(index,content){
console.log(content);
});
});
script>
head>
<body>
body>
html>
jQuery动画
1.显示
- show(time,function)
2.隐藏
- hide(time,function)
3.显示与隐藏的转换
- toggle(time,function)
4.参数说明
- time:显示与隐藏的时间,单位是毫秒
- function:回调函数,显示与隐藏完毕之后自动调用的函数。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<script src="js/jquery-3.6.3.js">script>
<script>
$(function(){
$("#show").click(function(){
$("#img").show(1000,function(){
alert("显示出来了");
});
});
$("#hide").click(function(){
$("#img").hide(1000,function(){
alert("隐藏起来了");
});
});
$("#toggle").click(function(){
$("#img").toggle(1000,function(){
alert("切换了");
});
});
});
script>
head>
<body>
<input type="button" value="show" id="show">
<input type="button" value="hide" id="hide">
<input type="button" value="toggle" id="toggle"><br>
<img src="img/gouza.png" width="300" id="img">
body>
html>