【HTML5高级第二篇】WebWorker多线程、EventSource事件推送、History历史操作
文章目录
-
- 一、多线程
-
- 1.1 概述
- 1.2 体会多线程
- 1.3 多线程中数据传递和接收
- 二、事件推送
-
- 2.1 概述
- 2.2 onmessage 事件
- 三、history
一、多线程
1.1 概述
前端JS默认按照单线程去执行,一段时间内只能执行一件事情。举个栗子:比方说古代攻城游戏,带来十万大军,先让1000人去当炮灰(攻城),其他人就在后面看着等着,然后炮灰燃尽(这1000人攻城失败),然后第二批敢死队继续攻城,其他人还是等着…依次类推,最后十万大军败阵下来。
原生JavaScipt案例合集
JavaScript +DOM基础
JavaScript 基础到高级
Canvas游戏开发
这样的话就会造成一个问题,如果将一个比较复杂的js放到html前面去加载,这个js需要大量的时间进行运算,那么就会造成页面的阻塞。这样用户体验会特别不好。
html代码:
factorial.js代码:
function feiBo(n){
if(n === 1 || n === 2)
return 1;
return feiBo(n-1) + feiBo(n-2);
}
console.log(feiBo(50))
为了解决这个问题,HTML5中新增了 Worker 函数,来开启额外的线程。这样就相当于多线程操作,在同一个时间内可以执行多个任务。
报错:
![]()
这时 Worker 函数需要开启服务才可以正常使用,开启服务的命令:node server
找到 server.js 所在目录,运行开启服务的命令即可
1.2 体会多线程
html中嵌入的js代码:
new Worker("out.js");
setTimeout(function(){
alert("打扰一下...3秒到了...请付费体验....")
},3000)
out.js代码:
var count = 1;
setInterval(function(){
console.log(count++);
},1000)
1.3 多线程中数据传递和接收
js 文件通过script[src]引入 js中this指向window
![]()
但是我们通过 Worker 函数开启的额外线程中的 js ,this不再指向 window。this指向开辟的额外线程的全局对象
上面额外线程的全局对象中,有一个方法 postMessage ,可以在当前线程内向主线程发送数据
额外线程代码:
function feiBo(n){
if(n === 1 || n === 2)
return 1;
return feiBo(n-1) + feiBo(n-2);
}
console.log("开始计算...");
postMessage(feiBo(40));//向主线程发送数据
console.log("计算完成....")
主线程:
var wk = new Worker("out.js");
console.log(wk);//打印额外线程对象
发现有和额外线程全局对象两个相同的事件,onmessage onerror
//onmessage 事件 用于接收数据
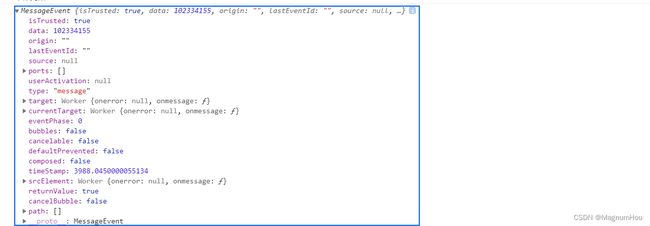
wk.onmessage = function(e){
console.log(e);
}
事件对象中有一个data属性,存储额外线程传递过来的数据:
二、事件推送
2.1 概述
一般情况下,前端向服务器发送请求,服务器接收到请求,响应数据给前端,在浏览器对这些数据进行渲染,然后链接断开(无状态链接)。这时,服务端想要主动给前端返回数据,这是不可能的。所以,在HTML5中,新增加一个 EventSource 构造函数,用于从后台数据,参数是访问路径,这个路径和接口一样,是前后端一起研究讨论出来的。
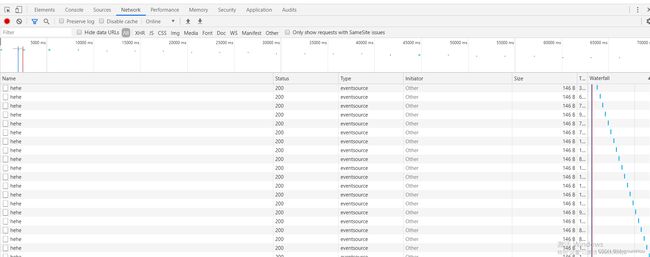
//创建EventSource对象 创建完对象后 NetWork面板中可以看到,每隔1-3秒,后台不停的向前端推送数据
new EventSource('/hehe');
var es = new EventSource('/hehe');
console.log(es);
2.2 onmessage 事件
onmessage 事件:用于接收数据。接收的数据存储在事件对象的data属性中。
获取指定路径推送过来的数据,渲染到页面
三、history
-
go() 该方法用于跳转到历史记录列表中指定位置
-
forward()该方法用于加载历史记录列表中的下一个URL
调用该方法等价于点击了前进按钮或者是调用了history.go(1)
-
back() 该方法用于加载历史记录列表中的上一个URL
调用该方法等价于点击了后进按钮或者是调用了history.go(-1)
-
pushState() 该方法用于向历史记录中添加新的历史记录
history.pushState(obj, title, url) 参数概述
- obj: 添加的数据 是一个对象
- title: 新的网页标题 一般省略
- url: 新的网页的url
-
replaceState() 该方法用于替换当前的历史记录
history.replaceState(obj, title, url) 参数概述
- obj: 添加的数据 是一个对象
- title: 新的网页标题 一般省略
- url: 新的网页的url
history.pushState(111,"",'index.html#aaa'); history.pushState(222,"",'index.html#bbb'); history.pushState(333,"",'index.html#ccc'); history.pushState(444,"",'index.html#ddd'); // history.replaceState(555,"","index.html#eee") // 监测历史记录的改变 window.onpopstate = function(e){ console.log(e) console.log("状态改变...") //只有通过 前进 后退箭头 或者history.back() history.forword() history.go() 方法操作才能获取传递的值 console.log("传递的数据在state中:",e.state); }