XSS攻击和CSRF攻击,你怕了吗?
目录
- XSS攻击与CSRF攻击
-
- 一、XSS简述
- 二、XSS的类型
-
- 1、反射型
- 2、存储型
- 3、DOM型
- 4、总结
- 三、CSRF攻击
- 四、CSRF攻击与XSS攻击的区别
本人是一名前端爱好者,写博客主要用于记录下自己的学习过程,如果下方有表述不当的地方欢迎大家在评论区留言指正!希望大家看完这篇文章之后能对XSS攻击和CSRF跨域攻击有个基本的了解!
XSS攻击与CSRF攻击
一、XSS简述
XSS(Cross-site scripting),给人的第一种感觉好像可以简写为CSS,但由于其容易和层叠样式表(Cascading Style Sheets,CSS)的缩写混淆,所以为其命名时取了cross的谐音x用于区分,这就是XSS这个名称的由来!
其中文名称是“跨站脚本攻击”,是一种网站应用程序的安全漏洞攻击。XSS攻击的原理为:恶意攻击者通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意的script代码到Web网页。当用户加载并执行攻击者恶意制造的网页程序时,嵌入到页面中的script代码会自动执行,从而达到恶意攻击用户的目的。
二、XSS的类型
XSS攻击分为如下几类:反射型、存储型、DOM型,反射型和DOM型可以归类为非持久的XSS攻击,由于存储型XSS攻击会将恶意代码字符串存储到数据库中并被其他用户获取到,所以其也被归类为持久性的XSS攻击。
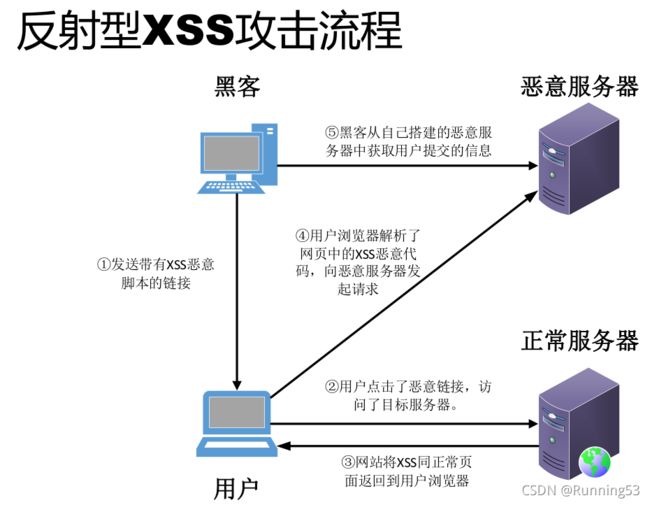
1、反射型
原理:
攻击者将url中插入xss代码,载体一般是恶意链接,其对应的参数被script代码代替,当用户点击了该链接后,服务端将url中的参数(恶意代码)解析出来并将其与html拼接,输出到页面上并执行。
反射型xss又叫非持久性xss,为什么叫反射型是因为这种攻击方式的注入代码是从目标服务器通过错误信息,搜索结果等方式反射回来的,交互的数据一般不会被存在数据库里面,一次性,所见即所得,一般出现在查询页面等。
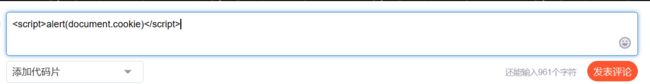
实际案例:

![]()
用户搜索的关键字会在请求的参数中出现并被服务端解析出来,将其与其他html字符串拼接在一起后渲染到浏览器中,如果发现服务端对关键字没做处理的话,那么就可以在输入框中输入script代码。这样一来,搜索结果渲染到页面的同时,你植入的代码也会被执行。这就完成了一次最简单的XSS攻击。
现在黑客比较常用的套路就是:利用这样的原理,通过电子邮箱等向被攻击者发送一个恶意链接(疑似某著名网站的链接),故意将链接对应的参数改成了恶意js代码,当被攻击方点击并浏览相关的网页,对应的恶意javascript代码被执行。也就在不知情的情况下被获取到了相关的cookie或篡改页面内容.
漏洞成因:
当用户的输入(例如搜索功能的输入框)或者一些用户可控参数(例如提交form表单的操作),这些请求url中的参数被服务端捕捉后未经处理地输出到了页面上,这样就产生了XSS漏洞。
攻击步骤:
1、攻击者在url后面的参数中加入恶意攻击代码
2、当用户打开恶意代码的url的时候,网站服务器端将恶意代码从服务器端提取,拼接在html中并返回给浏览器端
3、用户浏览器接收到响应后执行解析,其中恶意代码就被执行
4、攻击者将通过恶意代码来窃取到用户数据并发送到攻击者网站,攻击者会获取到比如cookie等信息,然后使用信息来冒充用户的行为
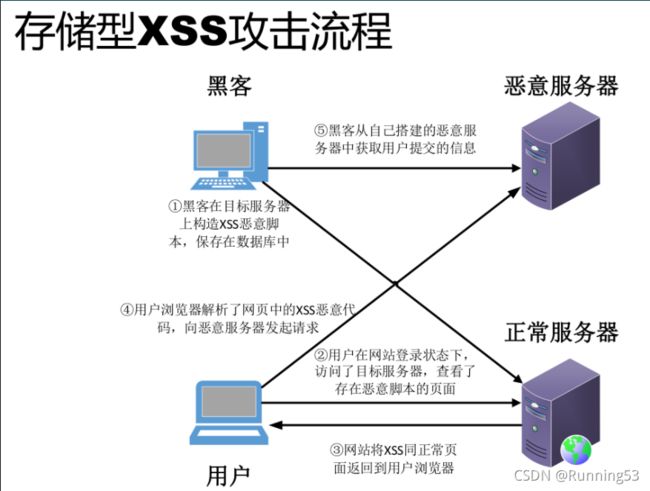
2、存储型
原理:
存储型XSS和反射型XSS形成的原因是一样的,不同的是存储型XSS下攻击者的可以将脚本注入到后台存储起来,其他的用户在访问到相关页面时,浏览器会发送请求将服务器中的数据拉到页面时会执行脚本,从而构成更加持久的危害,所以也被归类为持久性的XSS攻击。
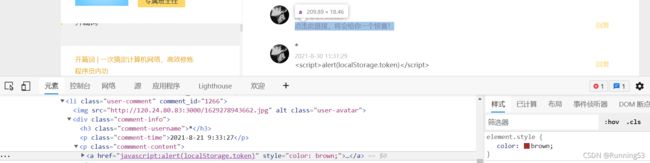
实际案例:
存储型XSS 攻击最常发生在由社区内容驱动的网站或 Web 邮件网站,简单来说存储型XSS攻击一般存在于那些具有共享功能的网页中,其不需要点击特制的链接来触发。黑客仅仅需要到一个网站上其他用户可能访问的地方(比如说博客评论,用户评论,留言板,聊天室,HTML 电子邮件,wikis等等许多地方)提交 XSS 攻击代码。一旦用户访问受感染的页,恶意代码是自动执行的。


图 | 存储型XSS攻击后在用户页面下的痕迹(一般来说是直接执行的,这里我为了方便观看制作成了链接)
漏洞成因:
存储型XSS漏洞的成因与反射型的根源类似,不同的是恶意代码会被保存在服务器中,导致其它用户(前端)和管理员(前后端)在访问资源时执行了恶意代码。简而言之,提交的代码会存储在服务器端,不用再提交XSS代码,所以其被称为持久性攻击。
攻击步骤:
1、攻击者在网站的评论等功能模块将恶意代码伪造成评论发送请求至服务端,该恶意代码会被存储在数据库中
2、当其他用户打开含有该恶意代码的页面时,浏览器会发送请求将恶意代码从服务器端获取并渲染到页面中
3、浏览器渲染到恶意代码时会将其执行,窃取到用户数据后发送到攻击者网站,攻击者会获取到比如cookie等信息,然后使用信息来冒充用户的行为
3、DOM型
原理:
我们客户端的js可以对页面dom节点进行动态的操作,比如插入、修改页面的内容,比如客户端从输入框中提取数据并且在本地执行、如果用户在输入框输入的数据包含了恶意的js脚本的话,但是这些脚本又没有做任何过滤处理的话,那么我们的应用程序就有可能受到DOMXSS攻击。
漏洞成因:
DOM型XSS是基于DOM文档对象模型的。对于浏览器来说,DOM文档就是一份XML文档,当有了这个标准的技术之后,通过JavaScript就可以轻松的访问DOM。当确认客户端代码中有DOM型XSS漏洞时,诱使(钓鱼)一名用户访问自己构造的URL,利用步骤和反射型很类似,但是唯一的区别就是,构造的URL参数不用发送到服务器端,可以达到绕过WAF、躲避服务端的检测效果。
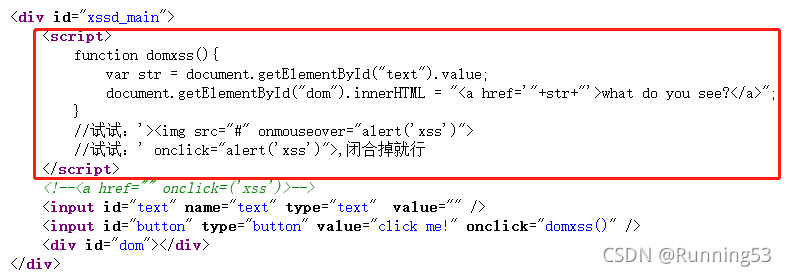
实际案例:

这里有段JS代码,它通过 getElementById 获取到了标签 Id 为 text的内容赋值给str,然后又把 str 的内容通过字符串拼接的方式写到了 a 标签的 href 属性中,a标签会写到 Id 为 dom的 div 标签中,整个过程并没有服务端的参与。
预防方法:
满足XSS攻击的基础条件有两个:1. 攻击者提交恶意代码。 2. 浏览器执行恶意代码。所以要尽可能的对这两种情况进行防范,下面提供几种预防方案!
1.对用户的输入进行合理验证(如年龄只能是数字),对特殊字符(如<、>、'、"以及