微信网页分享,设置标题 摘要 图片
兄弟看你骨骼惊奇,猜你是卡住了。文档一字值千金、 生涩难懂 理解。
nodejs
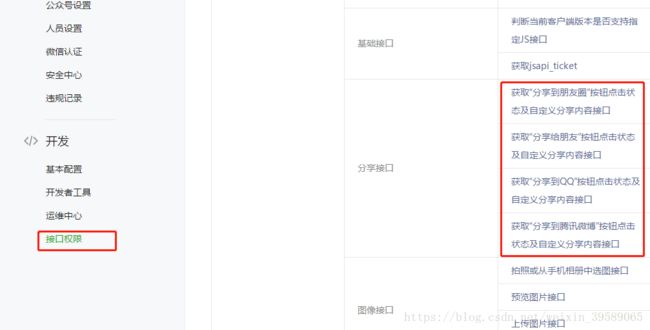
首先需要在公众号进行设置
查看微信公众号技术文档。开发的是网页 所以找到“微信网页开发”,再看需要使用什么功能。这里使用 微信JS-SDK,查看这个文档:文档连接如下
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
JSSDK使用步骤
步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
(实际位置:设置》公众号设置》功能设置》JS接口安全域名 ,添加页面所在的域名)

然后在 开发设置 》基本设置 中 获取APPID AppSecret 以及白名单设置
(一定要设置白名单。否则获取不到 access_token ,不然,o( ̄ヘ ̄o#) 都是白费)

设置完成!
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js
备注:支持使用 AMD/CMD 标准模块加载方法加载
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
签名算法见文末的附录1,所有JS接口列表见文末的附录2
以上是文档内容
接下来就是签名算法:
先看前端:
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script type="text/javascript">
var imgUrl = '/image/172981969734345111.jpg';
var lineLink = window.location.href;
var shareTitle = ' 海谷龍右脑潜能开发'; //分享标题
var descContent = ' 海谷龍右脑潜能开发'; //分享描述
var appId = '公众号的';
var appSecret = '公众号的';
// 在后台写个 签名算法。获取过来。
$(document).ready(function() {
$.post("/util/js_SDK", {
url: window.location.href,
appId: appId,
appSecret: appSecret
}, function(response) {
wx.config({
debug: false,
appId: appId,
timestamp: response.timestamp,//时间戳
nonceStr: response.noncestr,//隨機數
signature: response.signature, //簽名,
jsApiList: [
//这里课添加其他的分享接口
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage'
]
});
}, "JSON")
wx.ready(function() {
wx.onMenuShareTimeline({ //分享到朋友圈
title: shareTitle, // 分享标题
link: lineLink, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
success: function() {
// 用户确认分享后执行的回调函数
},
cancel: function() {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({ //分想好友
title: shareTitle, // 分享标题
desc: descContent, // 分享描述
link: lineLink, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function() {
// 用户确认分享后执行的回调函数
},
cancel: function() {
// 用户取消分享后执行的回调函数
}
});
})
});
</script>
后台签名算法:
var https = require('https');
var cryptoMO = require('crypto'); // MD5算法
var request = require("request");
var fs = require("fs");
exports.js_SDK_QM = function(res, cb) {
//1.获取access_token
var access_token = '';
var jsapi = "";
var url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + res.body.appId + "&secret=" + res.body.appSecret;
request(url, function(error, response, body) {
if(!error && response.statusCode == 200) {
access_token = JSON.parse(response.body).access_token
//2.获取 jsapi_ticket是公众号用于调用微信JS接口的临时票据
var url_jsapi = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + access_token + "&type=jsapi"
request(url_jsapi, function(error, response, body) {
if(!error && response.statusCode == 200) {
jsapi = JSON.parse(response.body).ticket
var noncestr = Math.random().toString(36).substr(2, 15) //随机字符串
var timestamp = Date.parse(new Date())/1000; //时间戳
var url = res.body.url
// 3.签名算法
var str = "jsapi_ticket=" + jsapi + "&noncestr=" + noncestr + "×tamp=" + timestamp + "&url=" + url;
var signature = cryptoMO.createHash('sha1').update(str).digest('hex')
var backs = {
noncestr: noncestr,
timestamp: timestamp,
signature: signature,
}
cb.send(backs)
}else{
cb.send("获取jsapi失败")
}
})
}else{
cb.send("获取access_token失败")
}
})
}