【HTML5高级第三篇】drag拖拽、音频视频、defer/async属性、dialog应用
文章目录
-
- 一、拖拽事件
-
- 1.1 拖拽事件
- 1.2 案例:拖拽丢弃图片
- 二、音频和视频
- 三、defer 与 async 属性
-
- 3.1 概述
- 3.2 示例一:
- 3.3 示例二:
- 四、dialog 元素
一、拖拽事件
原生JavaScipt案例合集
JavaScript +DOM基础
JavaScript 基础到高级
Canvas游戏开发
1.1 拖拽事件
-
ondrag: 拖拽
-
ondragenter: 拖拽进入
-
ondragleave: 拖拽离开
-
ondragstart: 拖拽开始
-
ondragend: 拖拽结束
-
ondragover:悬浮
-
ondrop: 丢弃事件
该事件有一个bug,dargover事件中的默认行为阻止了ondrop事件不能够执行,所以要给一个元素添加该事件,必须要给该元素添加ondragover事件并阻止默认事件
var img = document.querySelector("img");
//ondrag 拖拽事件
// img.ondrag = function(e){
// console.log("ondrag...");
// // this.style.left = e.clientX + "px";
// // this.style.top = e.clientY + "px";
// }
// ondragstart 拖拽开始
img.ondragstart = function(){
console.log("拖拽开始...")
}
// ondragend: 拖拽结束
img.ondragend = function(e){
console.log("拖拽结束...",e)
// this.style.left = e.clientX + "px";
// this.style.top = e.clientY + "px";
}
// // ondragenter: 拖拽进入
// img.ondragenter = function(){
// console.log("拖拽进入....")
// }
// // ondragleave: 拖拽离开
// img. ondragleave = function(){
// console.log("拖拽离开....")
// }
// ondragover:悬浮
img.ondragover = function(e){
e.//阻止默认事件
//preventDefault()[dom标准写法(ie678不兼容)]
//ie678用returnValue
//或者利用return false也能阻止默认行为,没有兼容问题(只限传统注册方式)
preventDefault();
console.log("拖拽悬浮....")
}
// ondrop: 丢弃事件
img.ondrop = function(){
console.log("丢弃成功....")
}
//ondrop 丢弃事件有一个 bug 需要 ondragover 配合使用,然后再 ondragover 中阻止默认行为 才能触发ondrop
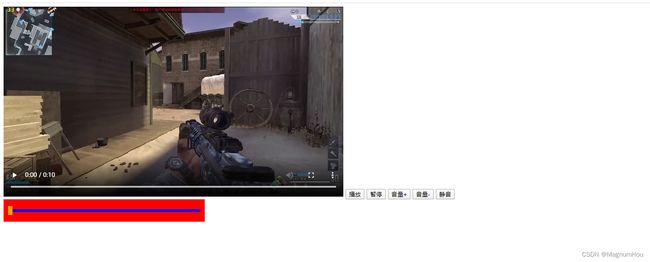
1.2 案例:拖拽丢弃图片


二、音频和视频
-
play() 播放音频或视频
-
pause() 暂停播放
-
audio.volume 获取音量

上面报错,超出[0,1]范围,也就是说音量范围在 0-1之间,那就是 0.1 ,0.2 … -
audio.muted 设置是否静音,默认是false,非静音状态 设置true,为静音状态
-
muted 属性是一个 boolean(布尔) 属性。
-
muted 属性设置或返回音频/视频是否应该被静音(关闭声音)。
-
audio.currentTime 获取和设置当前播放进度
-
audio.duration 获取播放总时间
html代码:
css代码:
#bar{
width: 450px;
height: 50px;
background-color: red;
position: relative;
}
.progress{
width: 430px;
height: 6px;
background-color: blue;
position: absolute;
left: 10px;
top: 25px;
transform: translateY(-50%);
}
.block{
width: 10px;
height: 20px;
background-color: orange;
position: absolute;
left: 10px;
top: 25px;
transform: translateY(-50%);
/* transition:all .1s; */
}
.complete{
/* width: 300px; */
height: 6px;
background-color: orange;
position: absolute;
left: 10px;
top: 25px;
transform: translateY(-50%);
}
JS代码:
$("#play").onclick = function(){
$("#audio").play();
}
$("#pause").onclick = function(){
$("#audio").pause();
}
$("#add").onclick = function(){
// var vol = $("#audio").volume;
// vol += 0.1;
// $("#audio").volume = vol > 1 ? vol = 1 : vol;
// 使用小数可以实现音量的增减 但是JS有精度损失问题 所以能不用则不用
var vol = $("#audio").volume * 10; // [0,1] * 10 = [1,10]
vol = ++vol > 10 ? vol = 10 : vol;
$("#audio").volume = vol / 10;
console.log($("#audio").volume)
}
$("#reduce").onclick = function(){
// var vol = $("#audio").volume;
// vol -= 0.1;
// $("#audio").volume = vol < 0 ? vol = 0 : vol;
var vol = $("#audio").volume * 10;
vol = --vol > 10 ? vol = 10 : vol;
$("#audio").volume = vol / 10;
console.log($("#audio").volume)
}
$("#muted").onclick = function(){
$("#audio").muted ? this.innerHTML = "静音" : this.innerHTML = "恢复";
$("#audio").muted = !$("#audio").muted;
}
$(".block").onmousedown = function(){
$(".progress").onmousemove = function(e){
// console.log(e.clientX)
var ml = e.clientX - 10;
$(".block").style.left = ml + "px";
$(".complete").style.width = ml + "px";
var r = ml / this.clientWidth;
console.log(r)
$("#audio").currentTime = $("#audio").duration * r;
}
}
function $(selector){
return document.querySelector(selector);
}
浏览器:
音频:
视频:
三、defer 与 async 属性
3.1 概述
在 HTML5 之前,加载页面过程中,如果某个 script 标签引入一个外部的 js 脚本文件,浏览器在读取该 js 脚本过程中会暂停页面的加载工作,发送一个请求去下载 js 脚本文件,脚本下载完毕后才继续执行页面的加载工作。如果脚本文件比较庞大,那么脚本的下载工作必然会成为页面加载时一个性能方面的瓶颈。
在 HTML5 中,针对 script 元素,新增 defer 与 async 属性,来加快页面的加载速度。当使用这两个属性时,浏览器发出下载脚本的请求并开始下载工作后,会立即继续执行页面的加载工作。脚本下载完毕时触发一个 onload 事件,通过监听该事件来指定当脚本文件下载完毕后所需要执行的一些操作。
两个属性的区别仅在于何处执行 onload 事件处理函数:
- 使用 async 属性,脚本下载完毕后,立即执行 onload 事件处理函数。引入多个脚本文件且都添加 async 属性时,按照脚本下载时间执行脚本文件(不按照代码书写顺序执行)
- 使用 defer 属性,脚本下载完毕后,等待页面全部加载完毕后,才执行 onload 事件处理函数。引入多个脚本文件且都添加 defer 属性时,则在页面加载完毕后按照代码中外部脚本的引用顺序依次执行对应的 onload 事件处理函数(不按照脚本下载时间顺序执行)
注意:由于外部脚本文件的下载工作也属于整个页面加载工作的一部分,所以外部脚本文件的 onload 事件处理函数优先于浏览器窗口对象(window 对象)或 body 元素的 onload 时间处理函数执行。
3.2 示例一:
对比两个属性使用时较未使用时页面加载速度
脚本文件代码:
function myInit(){
let x = "示例文字,很多的样子...";
alert(x);
}
script引入时三种情况:
浏览器 Timeline 中观察三种情况页面的加载时间:
3.3 示例二:
在页面中引入两个外部脚本文件,test.js 脚本文件内容较多,test2.js 脚本文件内容较少。对这两个外部脚本文件均使用 async 或 defer属性。观察这两个引入文件的执行顺序。
// 或
四、dialog 元素
dialog 元素代表一个对话框。
默认情况下,dialog 元素处于隐藏状态,可以在 JS 脚本中使用元素的 show 方法显示 dialog 元素,可以使用元素的 close 方法隐藏 dialog 元素。
如果想要以模态框(模式对话框)的形式显示 dialog ,则需要使用元素的 showModal() 方法。
如下,点击“打开对话框”按钮,弹出模态框;点击模态框中的“关闭”按钮,关闭当前模态框:
HTML代码:
CSS代码:
*{margin: 0;padding: 0;}
#dg{
width: 30%;
padding: 20px 10px;
text-align: center;
line-height: 3;
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
label{
display: inline-block;
width: 100px;
text-align: right;
}
#dg button{
margin: 0 10px;
}
JS代码:
let open = document.getElementById("open"),
dg = document.getElementById("dg"),
closeBtn = document.getElementById('close-btn');
open.onclick = function(){
// show() 显示dialog元素
// dg.show();
// showModal() 以模态框的形式显示dialog元素
dg.showModal();
}
closeBtn.onclick = function(){
// close() 方法隐藏dialog元素
dg.close();
}