小程序引入高德/百度地图坐标系详解
小程序引入高德/百度地图坐标系详解
官网最近更新时间:最后更新时间: 2021年08月17日
小结:从高德api中获取数据然后更新到腾讯地图的map上 其实还是使用的腾讯地图 只不过数据的来源来自高德地图
我们可以简单的实现从高德获取数据 然后在腾讯地图的画布上进行绘制电子围栏
但是一些特殊的场景,坐标选点、地址搜索等一些都是腾讯组件内部封装的所以以高德地图来看很难实现

关于坐标系
-
高德地图、腾讯地图以及谷歌中国区地图使用的是GCJ-02坐标系
-
百度地图使用的是BD-09坐标系
-
底层接口(HTML5 Geolocation或ios、安卓API)通过GPS设备获取的坐标使用的是WGS-84坐标系
不同平台获取的经纬度信息可能并不是在同一个坐标系下。
-
坐标系分为:
- GCJ-02 - 国测局坐标
中国大陆所有公开地理数据都需要至少用GCJ-02进行加密**,也就是说我们从国内公司的产品中得到的数据,一定是经过了加密的
高德地图、腾讯地图以及谷歌中国区地图
- BD-09 - 百度坐标系
是百度地图使用的地理坐标系,其在GCJ-02上多增加了一次变换,用来保护用户隐私。从百度产品中得到的坐标都是BD-09坐标系。
百度地图
- WGS-84 - 世界大地测量系统
是使用最广泛的坐标系,也是世界通用的坐标系,GPS设备得到的经纬度就是在WGS84坐标系下的经纬度
通常通过底层接口得到的定位信息都是WGS84坐标系。
-
坐标转化
- 百度地图以及高德地图都提供了一些方法来转换不同坐标系下的坐标,但是它们都需要进行网络请求,性能很差。
- gcoord
gcoord主要解决了两个问题
-
能将坐标在不同坐标系下相互转换
-
能够处理GeoJSON
-
示例 - 从WGS-84坐标系转换为BD-09坐标系
var result = gcoord.transform( [ 116.403988, 39.914266 ], // 经纬度坐标 gcoord.WGS84, // 当前坐标系 gcoord.BD09 // 目标坐标系 ); console.log( result ); // [ 116.41661560068297, 39.92196580126834 ]详细的使用方式请查看gcoord的文档
更专业的坐标系处理工具,可以使用proj4js等开源库
项目中引用高德地图
注:百度地图和高德的引入方式差不多只是需要引入的是百度的插件 百度官网
1.下载并安装微信小程序插件
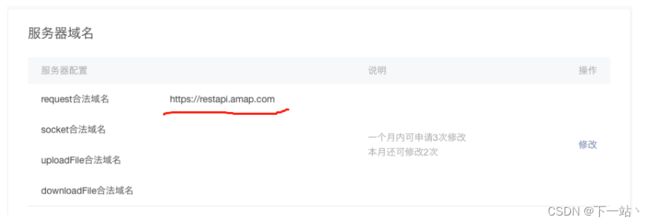
2.设置安全通讯域名
- 固定请求高德域名 : https://restapi.amap.com
3.在 index.js 中引入 amap-wx.js 文件
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
- JS调用API
Page({
/**
* 页面的初始数据
*/
data: {
markers: [{ // 绘制 markers
iconPath: "../../image/green_tri.png",
id: 0,
latitude: 39.989643,
longitude: 116.481028,
width: 23,
height: 33
},{
iconPath: "../../image/green_tri.png",
id: 0,
latitude: 39.90816,
longitude: 116.434446,
width: 24,
height: 34
}],
distance: '',
cost: '',
polyline: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'4ac16a1fe3903abf2f7663a2888860f9'});
myAmapFun.getPoiAround({
success: function(data){
console.log(data,"myAmapFun")
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
//获取自己所在地址的定位
myAmapFun.getRegeo({
success: function(data){
//成功回调
console.log('---------')
console.log(data,"获取自己所在地址的定位")
},
fail: function(info){
//失败回调
console.log(info)
}
})
//获取定位地点天气内容
myAmapFun.getWeather({
success: function(data){
console.log(data,'123')
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
//路线
myAmapFun.getDrivingRoute({
origin: '116.481028,39.989643',
destination: '116.434446,39.90816',
success: function(data){
var points = [];
if(data.paths && data.paths[0] && data.paths[0].steps){
var steps = data.paths[0].steps;
for(var i = 0; i < steps.length; i++){
var poLen = steps[i].polyline.split(';');
for(var j = 0;j < poLen.length; j++){
points.push({
longitude: parseFloat(poLen[j].split(',')[0]),
latitude: parseFloat(poLen[j].split(',')[1])
})
}
}
}
that.setData({
polyline: [{
points: points,
color: "#0091ff",
width: 6
}]
});
},
fail: function(info){
}
})
},
})
- HTML
<view class="map_box">
<map id="navi_map" longitude="116.451028" latitude="39.949643" scale="12" markers="{{markers}}" polyline="{{polyline}}">map>
view>
以上就是小程序引入高德/百度地图坐标系详解感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…