element 时间选择器(时分)不能用重复时间段(基于VUE)
需求:element 时间选择器(时分)不能用重复时间段就是第二个时间段不能选择前面的结束时间之前的时间段
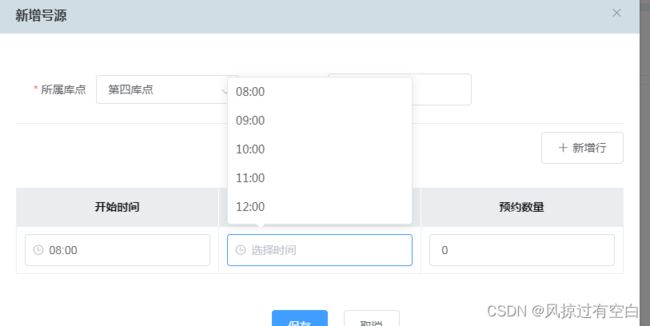
其实只有描述不是很准确,上图吧:

比如我第一行选择了8点到12点,那我新增一行就不能选12点以前的了

大概就是这个意思,就是已经选择过了的时间段,下一次就不能选了,下面发代码:
<div class="personItem-table-head">
<div class="personItem-table-head-right">
<el-button icon="el-icon-plus" @click="addLine">新增行</el-button>
<el-button icon="el-icon-minus" @click="deleteLine" v-if="selectedList.length!=form.dtlList.length && form.dtlList.length>1">删除行</el-button>
</div>
</div>
<el-table class="position-table" :data="form.dtlList" border style="width: 100%"
:row-class-name="tableRowClassName"
@selection-change="selectionChange">
<el-table-column type="selection" width="60" v-if="stuat==0 && form.dtlList.length!=1"></el-table-column>
<el-table-column prop="beginDate" label="开始时间">
<template slot-scope="scope">
<el-time-select
v-model="scope.row.beginDate"
:disabled="scope.row.timeShow"
@change="changeStarDate(scope.row)"
:picker-options="appointmentTimeObj" placeholder="选择时间">
</el-time-select>
</template>
</el-table-column>
<el-table-column prop="endDate" label="结束时间">
<template slot-scope="scope">
<el-time-select
v-model="scope.row.endDate"
:disabled=" scope.row.timeShow"
@change="changeEndDate(scope.row)"
:picker-options="appointmentTimeObj" placeholder="选择时间">
</el-time-select>
</template>
</el-table-column>
</el-table>
export default {
data() {
return {
form: {
dtlList: [{
beginDate: '',
endDate: '',
}],
operaTypeCode: 102
},
selectedList: [],
appointmentTimeObj:{ start: '08:30',step: '01:00',end: '18:30'},
starTime:['08:00','10:00','11:00','12:00','13:00','14:00','15:00','16:00','17:00','18:00','19:00','20:00'],
oldTimeList:[],
}
},
created() {
let a=this.starTime[0]
let b=this.starTime[this.starTime.length-1]
this.appointmentTimeObj={ start: a,step: '01:00',end: b}
this.oldTimeList=JSON.parse(JSON.stringify(this.starTime))
},
methods: {
changeStarDate(row) {
if (row.beginDate && row.endDate) {
if (!this.changeCompareDate(row.beginDate, row.endDate)) {
this.$message({
message: '开始时间必须小于结束时间',
type: 'warning'
});
row.beginDate = ''
return false
}
}
},
changeEndDate(row) {
if (row.beginDate && row.endDate) {
if (!this.changeCompareDate(row.beginDate, row.endDate)) {
this.$message({
message: '开始时间必须小于结束时间',
type: 'warning'
});
row.endDate = ''
return false
}
}
},
tableRowClassName(row) {
row.row.index = row.rowIndex;
},
//新增行
addLine() {
let lastList=JSON.parse(JSON.stringify(this.form.dtlList))
let newObj=lastList[lastList.length-1];
if(!newObj.beginDate || !newObj.endDate){
this.$message({
message: '请选择时间',
type: 'warning'
});
return
}
this.starTime= this.oldTimeList.filter(item=>{
return item>newObj.endDate
})
if(this.starTime.length==0){
this.$message({
message: '没有可选时间',
type: 'warning'
});
return
}
this.starTime.unshift(newObj.endDate)
let a=this.starTime[0]
let b=this.starTime[this.starTime.length-1]
this.appointmentTimeObj={ start: a,step: '01:00',end: b}
this.form.dtlList.push({
beginDate: '',
endDate: '',
nubmber: 0
})
if(this.form.dtlList.length>1){
this.form.dtlList.forEach(item=>{
if(item.beginDate && item.endDate){
item.timeShow=true
}else {
item.timeShow=false
}
})
this.$forceUpdate();
}
},
selectionChange(rows) {
this.selectedList = [];
rows.forEach(item => {
this.selectedList.push(item.index);
});
},
deleteLine() {
if (this.selectedList.length == 0) {
this.$message.warning('请选择需要删除的选项')
return
}
if(this.selectedList.length==this.form.dtlList.length){
this.$message({
message: '不能删除全部',
type: 'warning'
});
return;
}
this.form.dtlList = this.form.dtlList.filter((item, index) => {
let arrlist = this.selectedList;
return !arrlist.includes(index);
});
if(this.form.dtlList.length>1){
this.form.dtlList.forEach((item,index)=>{
if(index <this.form.dtlList.length-1){
item.timeShow=true
}else {
item.timeShow=false
}
})
let moreObj=this.form.dtlList[this.form.dtlList.length-2]
this.starTime= this.oldTimeList.filter(item=>{
return item>moreObj.endDate
})
this.starTime.unshift(moreObj.endDate)
let a=this.starTime[0]
let b=this.starTime[this.starTime.length-1]
this.appointmentTimeObj={ start: a,step: '01:00',end: b}
this.$forceUpdate();
}else {
this.form.dtlList.forEach((item,index)=>{
item.timeShow=false
})
let a=this.oldTimeList[0]
let b=this.oldTimeList[this.oldTimeList.length-1]
this.appointmentTimeObj={ start: a,step: '01:00',end: b}
}
},
}
}
在mian.js里
//校验两个时分秒的大小
Vue.prototype.$changeCompareDate = function (t1, t2) {
let date = new Date();
let a = t1.split(":");
let b = t2.split(":");
return date.setHours(a[0], a[1]) < date.setHours(b[0], b[1]);
}
好了,复制下来就能用了,可能有些地方要自己修一下下。亲测可用。。觉得还行的话能否点个赞?