浅谈webpack
目录
什么是webpack?
什么是webpack?
将模块化代码打包生成普通脚本文件 应用在浏览器中
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
webpack官网:webpack | webpack 中文文档 | webpack 中文网 (webpackjs.com)
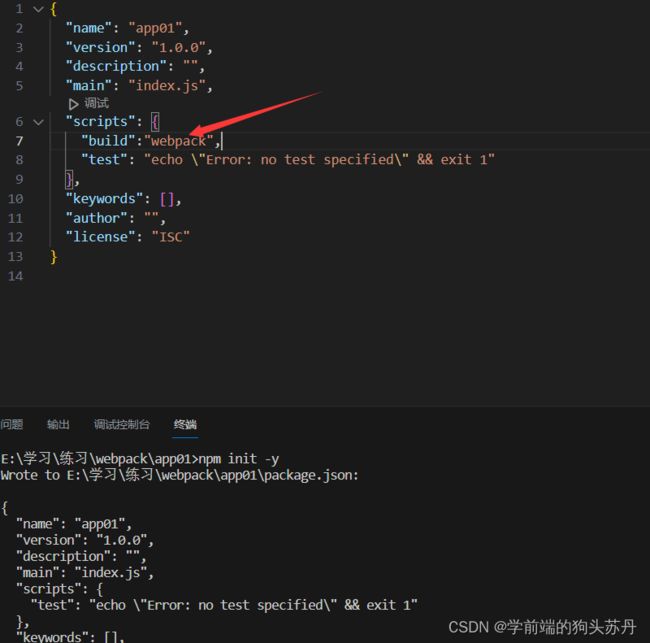
先创建一个文件夹,在集成终端运行npm init -y命令初始化项目,再运行
cnpm i webpack webpack-cli --save-dev
安装webpack
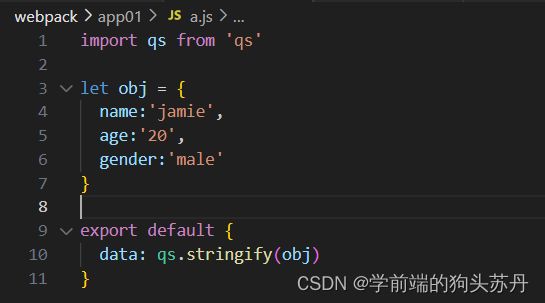
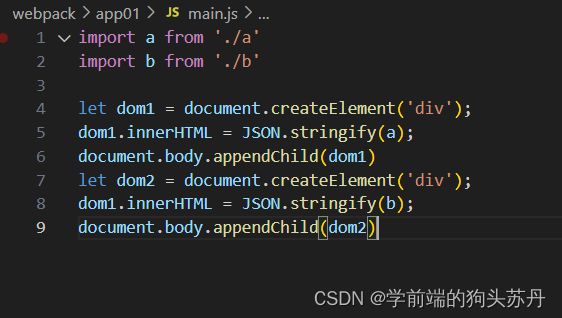
创建a.js、b.js、main.js
创建webpack.config.js
const path = require('path');
module.exports = {
// 核心
// 入口
entry:'./main.js',
// 输出
output:{
path:path.resolve(__dirname,'dist'),
filename:'bundle.js',
clean:true
},
}打开package.json在此处添加打包命令
在集成终端执行npm run build 打包命令,生成一个dist目录
在此目录下创建一个html文件,在标签中引入这个bundle.js文件
打开网页
这样,模块化js代码就能作用于浏览器上了。
每次使用npm run build命令总需要我们手动去创建html文件并且手动引入,很繁琐
我们可以在webpack.config.js中引入插件即可自动生成html文件并且引入js文件。
首先安装该插件
cnpm i html-webpack-plugin --save-devconst path = require('path')
// 引入插件
const htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// 核心
entry: './src/main.js',
output: {
path:path.resolve(__dirname,'dist'),
filename:'bundle.js',
clean: true
},
plugins: [new htmlWebpackPlugin()]
}这样我们build的时候就会自动生成html文件并且引入js了。
我们再引入一个可视化插件
安装插件
cnpm i webpack-handle-analyzer --save-devconst BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
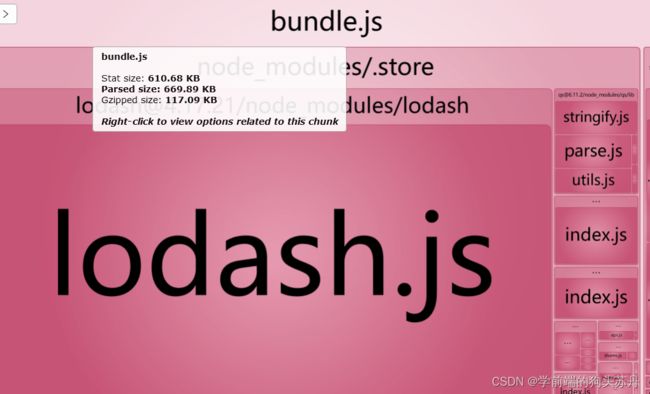
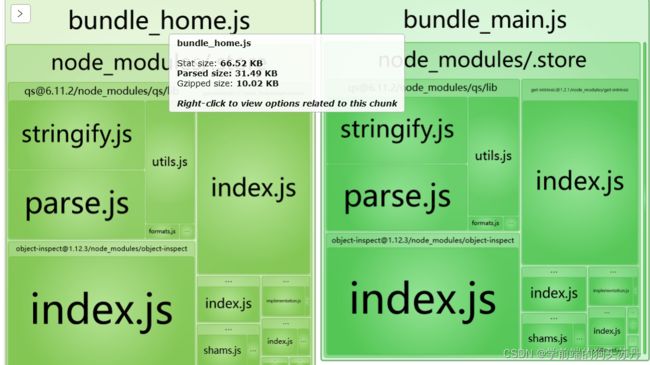
plugins: [new htmlWebpackPlugin(),new BundleAnalyzerPlugin()],在这里我们可以清晰的看到各个模块,可以判断是否误引入模块依赖,或者模块依赖过大。
当我们入口有多个的话,通过可视化模块可以发现分模块化会优化性能。
entry: {
home:'./src/home.js',
main:'./src/main.js'
},我们可以将这些分模块的公共部分抽离出来进一步优化性能,使用splitChunks
module.exports = {
// 入口
entry: {
home:'./src/home.js',
main:'./src/main.js'
},
output: {
path:path.resolve(__dirname,'dist'),
filename:'bundle_[name].js'
},
plugins: [new BundleAnalyzerPlugin()],
optimization: {
splitChunks: {
chunks: 'all',
},
},
}我们这样可以引入模块化js文件,webpack只能解释js,无法解释非js文件,那么css、sass或less该如何引入呢?
将模块化css和scss转换为普通css
在集成终端安装css加载器,
cnpm i style-loader css-loader --save-devsass
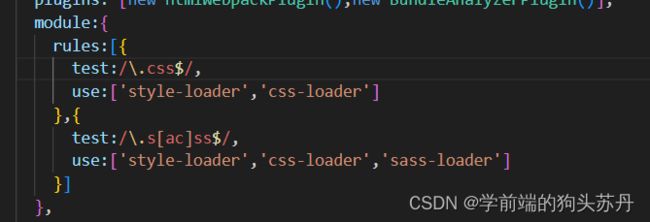
cnpm i sass -S在webpack.config.js这样写
这样,模块化css和sass就能作用于html文件了