基于Java+SpringBoot+Vue前后端分离农产品直卖平台设计和实现
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
计算机网络发展到现在已经好几十年了,在理论上面已经有了很丰富的基础,并且在现实生活中也到处都在使用,可以说,经过几十年的发展,互联网技术已经把地域信息的隔阂给消除了,让整个世界都可以即时通话和联系,极大的方便了人们的生活。所以说,农产品直卖平台用计算机技术来进行设计,不仅在管理方面更加的系统化,操作性强,最重要的是关于数据的保存和使用都能节约大量的时间,该系统非常的好用。
农产品直卖平台管理数据的工具是MySQL,编码的语言是Java,运用的框架是Spring Boot框架。该系统可以实现商家信用类型管理,农产品信息管理,农产品评价管理,商家管理,农产品订单管理,公告信息管理,用户管理等功能。
农产品直卖平台不仅能让操作人员使用更加地方便,并且设计的也很合理,能有效的避免误操作,让数据在录入的环节就符合设计需要,极大的规避了源头性的输入误差,顺利的让数据变得更加可控并且可靠,让出错的几率降到最低。
对管理员具体功能的设计结果将以图4.1所示的管理员功能结构图来进行体现。管理员对于农产品直卖平台操作的功能包括管理农产品基本信息,管理农产品的相关评价信息,以及管理农产品的订单信息,管理商家信用信息以及商家信息,管理用户和公告等。

图4.1 管理员功能结构图
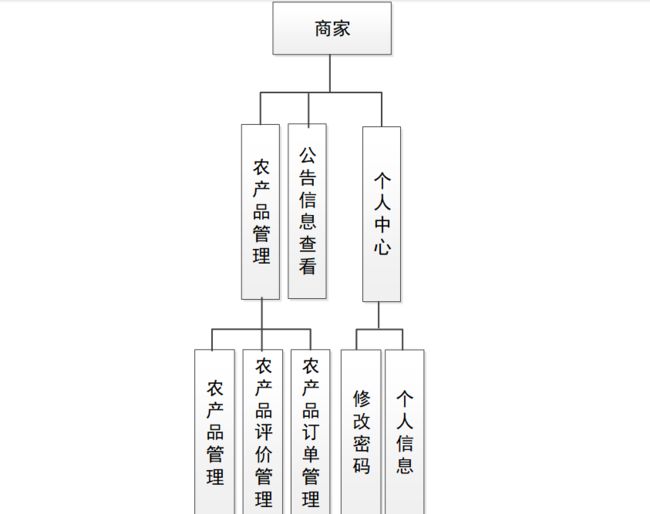
对商家具体功能的设计结果将以图4.2所示的商家功能结构图来进行体现。商家对于农产品直卖平台操作的功能包括管理农产品基本信息,农产品库存信息,查看农产品评价内容,对评价农产品的用户进行回复,管理农产品销售订单,查看公告内容等。

图4.2 商家功能结构图
对用户具体功能的设计结果将以图4.3所示的用户功能结构图来进行体现。用户对于农产品直卖平台操作的功能包括在前台购买农产品,管理收货地址,管理购买的农产品信息,查看商家,通过购物车对需要购买的农产品进行统一下单等。

图4.3 用户功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
下面主要是通过功能实现界面截图的形式,并且运用文字来描述功能实现界面的内容。
5.1 管理员功能实现
5.1.1 商家管理
该功能主要用于实现对商家基本信息的管理,商家管理界面的运行效果见图5.1。在此界面,管理员根据商家名称查询商家,可以修改,删除商家资料。商家资料包括商家名称,联系方式,商家信用类型,营业执照等信息。

图5.1 商家管理界面
5.1.2 公告信息管理
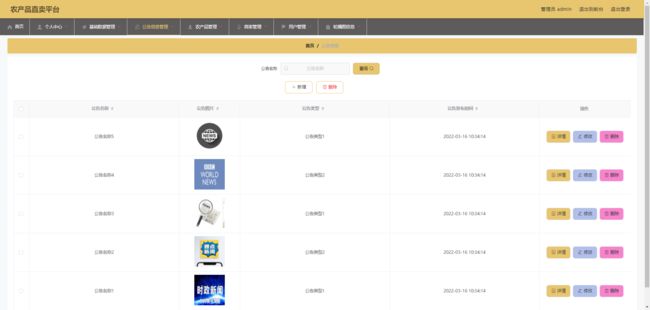
该功能主要用于实现对公告信息基本信息的管理,公告信息管理界面的运行效果见图5.2。在此界面,管理员不仅需要新增公告内容,还需要对以前发布的公告信息进行维护,主要包括对有错误信息的公告内容进行修改以及删除需要删除的公告等。

图5.2 公告信息管理界面
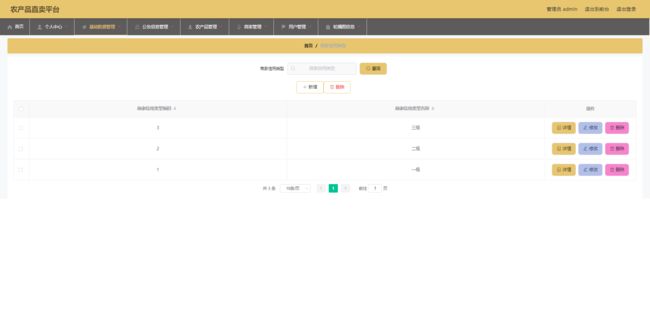
5.1.3 商家信用管理
该功能主要用于实现对商家信用基本信息的管理,商家信用管理界面的运行效果见图5.3。在此界面,管理员新增商家信用类型名称,以及对登记错误的商家信用类型名称进行更改,对于需要删除的商家信用信息,也能使用删除功能直接删除。

图5.3 商家信用管理界面
5.2 商家功能实现
5.2.1 农产品管理
该功能主要用于实现对农产品基本信息的管理,农产品管理界面的运行效果见图5.4。在此界面,商家对农产品的照片进行上传,登记农产品的原价,现价,登记农产品名称以及农产品库存信息等,对于农产品的基础信息,商家可以修改,删除,对于农产品的库存信息,商家可以增加库存,可以减少农产品库存等。如果商家不需要再销售某种农产品,商家则可以下架农产品。

图5.4 农产品管理界面
5.2.2 农产品评价管理
该功能主要用于实现对农产品评价基本信息的管理,农产品评价管理界面的运行效果见图5.5。在此界面,商家回复评价农产品的用户,查看用户评价农产品的内容。

图5.5 农产品评价管理界面
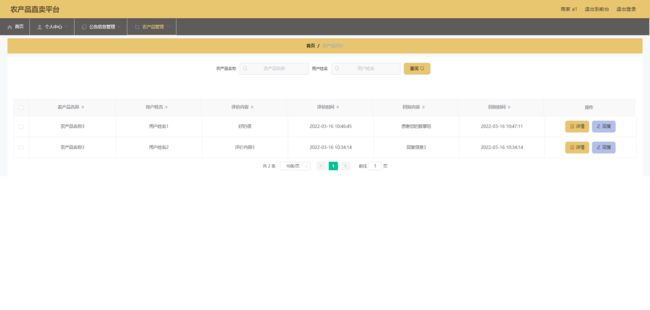
5.2.3 农产品订单管理
该功能主要用于实现对农产品订单基本信息的管理,农产品订单管理界面的运行效果见图5.6。在此界面,商家可以根据农产品名称,农产品类型以及用户姓名等条件来实现对农产品订单的查询操作,同时可以查看农产品订单详情。

图5.6 农产品订单管理界面
5.3 用户功能实现
5.3.1 农产品信息
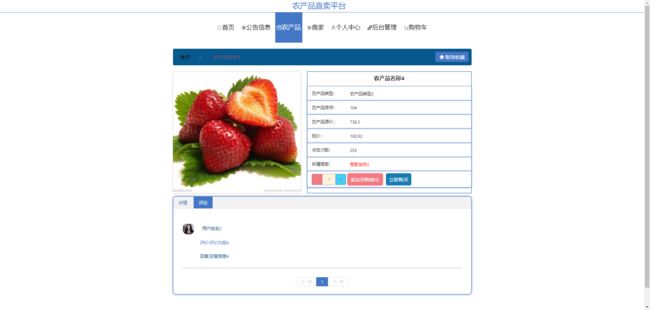
农产品信息界面的运行效果见图5.7。在此界面,用户可以查看农产品原价以及现价信息,查看农产品所属商家信息,用户可以查看农产品信息界面下方展示的农产品评论信息,当用户决定购买农产品时,可以直接通过购买功能快速下单。

图5.7 农产品信息界面
5.3.2 确认下单
确认下单界面的运行效果见图5.8。在此界面,用户检查收货地址信息是否正确,检查购买的农产品的信息是否正确,查看总价以及实际支付价格,最后支付。

图5.8 确认下单界面
5.3.3 农产品订单
农产品订单界面的运行效果见图5.9。在此界面,用户查看所有的农产品订单信息,包括已评价,已发货等农产品订单信息,用户根据个人需要对农产品订单进行相应操作。

图5.9 农产品订单界面
5.3.4 购物车
购物车界面的运行效果见图5.10。在此界面,用户可以把需要购买的农产品都放入购物车保存,然后统一下单支付购买的农产品,这样既方便又节省时间。

图5.10 购物车界面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》