Vue工程创建及应用
作者简介:练习时长两年半的Java up主
个人主页:程序员老茶
ps:点赞是免费的,却可以让写博客的作者开兴好久好久
系列专栏:Java全栈,计算机系列(火速更新中)
格言:种一棵树最好的时间是十年前,其次是现在
动动小手,点个关注不迷路,感谢宝子们一键三连
目录
- 课程名:Java
-
- 内容/作用:知识点/设计/实验/作业/练习
- 学习:Vue
- Vue
-
- 在HTML页面中使用Vue
- 整理
- Node.js
-
- 概念
- 使用
-
- 1.下载安装
- 2.在计算机中运行.js文件
- 创建Vue工程
-
- 准备环境
-
- 1.安装Node.js
- 2.安装npm
- 3.修改npm默认下载资源的地址
- 4.安装Vue工程脚手架工具vue cli
- 使用vue cli创建第一个Vue工程
-
- 1.启动图形化创建界面
- 2.创建
- 使用VSCode管理Vue工程
-
- 常用插件
- 常用设置
- Vue工程目录
- 运行Vue工程
- 在创建好的Vue工程中自定义页面访问
-
- 1.在views目录下,新建一个xxx.vue的文件
- 2.在router目录下的index.js文件中,设置页面的请求映射
- 3.在首页app.vue中设置访问链接
- 在Vue工程中访问后端数据接口
-
- axios
- 1.在Vue工程中安装axios组件
- 2.在页面的script标签中,引入axios模块后使用
- 总结
课程名:Java
内容/作用:知识点/设计/实验/作业/练习
学习:Vue
Vue
基于JavaScript实现的一个前端框架,用于构建用户界面。
其最大的特点是响应式数据驱动。页面由数据生成,当数据改变,页面同步更新。
这样可以简化DOM操作,自动地由数据操作对应DOM元素。
官网Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
在HTML页面中使用Vue
1.导入vue.js文件
安装 — Vue.js (vuejs.org)
下载后导入本地文件
<script src="js/vue.min.js">script>
2.在body中定义一个节点,添加id或class值
<div id="app">
div>
3.在script标签中,创建一个Vue对象
<script>
//创建Vue应用var app = new Vue({})
var app = new Vue({
el: "#app", //将创建的Vue应用绑定到对应的dom节点上
//data属性用于定义该Vue应用中的所有数据
data: {
//一组键值对
message: "Hello Vue!"
}
})
script>
4.如果要在双标签中输出data中的数据
<div id="app">
<h1>{{message}}h1>
div>
在浏览器的控制台中,输入app.message可以获取message的值。
输入app.message="内容"后回车,输入的内容就会在页面中动态改变。
整理
-
{{变量}}
- 插值表达式,输出Vue应用中,在data里定义的数据到双标签的文本中
<h3>{{message}}h3> <h3>{{person}}h3> <h3>{{person.name}}h3> -
v-bind:属性=“变量”
- 动态属性,动态修改某个标签某个属性的值
- 可以简写为**:属性=“变量”**
<h3 v-bind:title="message">悬停试试看h3> <h3 :title="message" v-if="isShow">悬停试试看h3> -
v-if=“条件”
- 条件满足,显示标签
<ul> <li v-if="money<5">吃泡面li> <li v-else-if="money<10">吃小面li> <li v-else-if="money<15">吃炒菜li> <li v-else>随便吃li> ul> -
v-model=“变量”
- 双向绑定
<input placeholder="请输入金额" type="num" v-model="money"/> <h3>当前金额:{{money}}h3> -
v-show=“变量”
变量通常为布尔值,如果是false,节点会加display:none,不显示节点但节点存在
<h1 v-show="isShow">一级标题h1> -
v-for=“(item,index) in list”
<select> <option v-for="(item,index) in nameList" :value="index"> {{item}} option> select> -
v-on:事件名=“函数”
- 可以简写为**@事件名=“函数”**
<button @click="showOrHide">{{btnText}}button> <div v-show="isShow" style="width: 150px;height: 150px;background-color: deepskyblue;">div> <script> //创建Vue应用 var app = new Vue({ el: "#app", //将创建的Vue应用绑定到对应的dom节点上 //data属性用于定义该Vue应用中的所有数据 data: { isShow: true, btnText:"隐藏" }, // 定义函数的区域 methods: { //定义函数 函数名(参数){} showOrHide() { //this表示当前vue应用,this.xxx表示data中的某个xxx this.isShow=!this.isShow; this.isShow?this.btnText="隐藏":this.btnText="显示"; } } }) script>
Node.js
概念
JS如果只是运行在浏览器上的话,用于控制HTML元素的行为。
如果有一个能够脱离浏览器也能解析JS的运行环境,就能摆脱浏览器的束缚,使用JS进行服务端的开发。
浏览器之所以能够解析JS,是因为每个浏览器都有一个解析JS的引擎。
其中谷歌浏览器的V8引擎,是所有浏览器中性能最好的。
Node.js是一个基于V8引擎的JavaScript运行环境。
Node.js类似于Java中jvm。
使用
1.下载安装
Node.js官网Node.js (nodejs.org),如果要下载新版,最好是LTS版本(长期维护版).
如果要安装旧版本,Previous Releases | Node.js (nodejs.org)
安装成功后,在控制台中输入"node -v",显示Node.js版本
2.在计算机中运行.js文件
定义一个文本文档,更改后缀名为.js文件
console.log("hello node.js!")
在控制台进入.js文件所在路径,输入"node 文件名.js"运行

创建Vue工程
准备环境
1.安装Node.js
2.安装npm
npm是Node.js的默认包管理器,用于管理.js文件。类似于Java中的maven管理jar文件。
安装了Node.js后,自带了npm
-
控制台中输入"npm -v"查看npm版本
-
控制台中输入"npm config get registry"查看下载地址
3.修改npm默认下载资源的地址
-
方式一:直接修改npm默认下载地址
-
改为国内站点:淘宝npm镜像。在控制台中输入
npm config set registry https://registry.npmmirror.com/
-
-
方式二:添加新命令,如cnpm,设置其下载地址为国内站点
npm install -g cnpm --registry https://registry.npmmirror.com/
这样不会修改原始npm下载地址,之后通过cnpm指令使用国内站点下载
4.安装Vue工程脚手架工具vue cli
vue cli是搭建Vue工程的脚手架工具
在控制台中输入
安装:npm install -g @vue/cli
卸载:npm uninstall -g @vue/cli
查看版本:vue -V
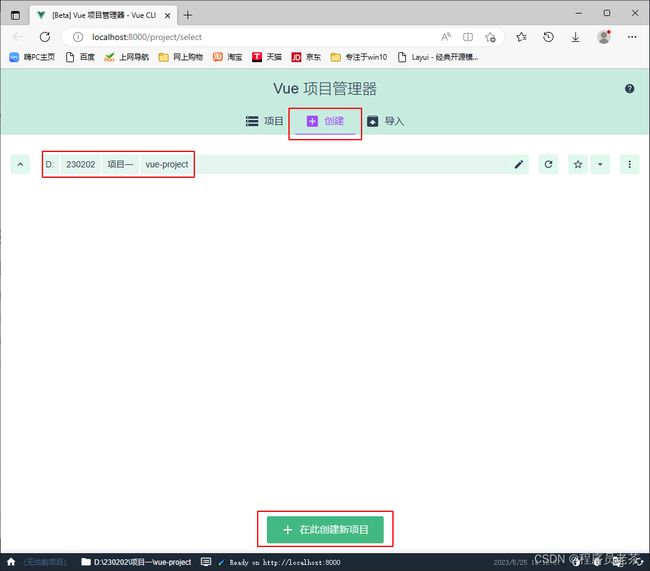
使用vue cli创建第一个Vue工程
1.启动图形化创建界面
vue cli是一个可以通过图形界面创建Vue工程的工具。
选择Vue工程要创建的所在目录,进入控制台,
输入"vue ui",自动弹出浏览器窗口,进入Vue工程图形创建工具。
如果没有弹出浏览器或关闭了浏览器,可以自己打开浏览器输入localhost:8000
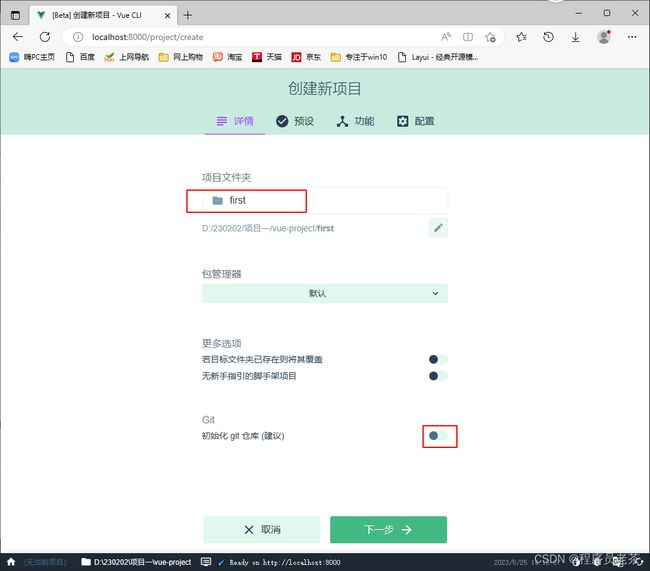
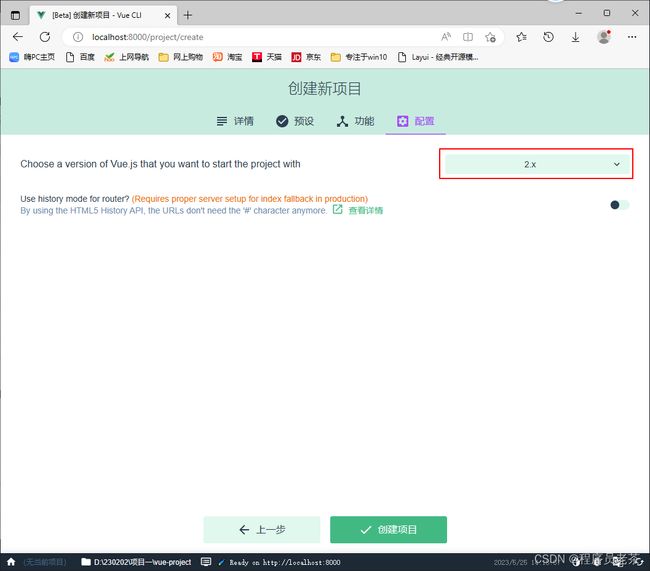
2.创建
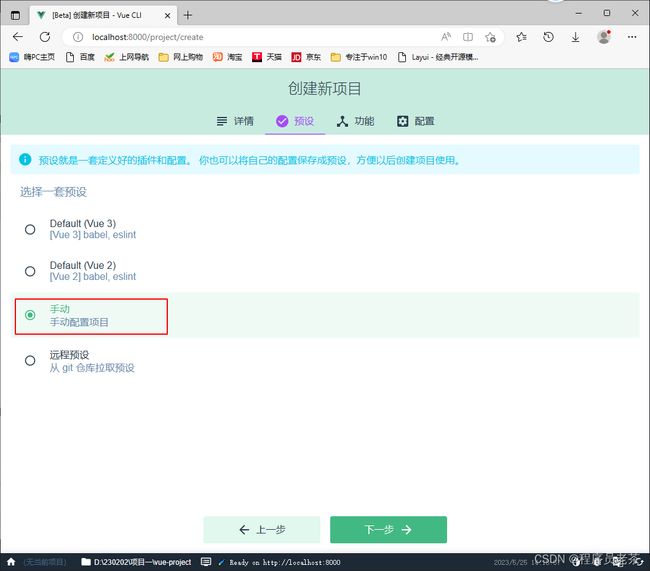
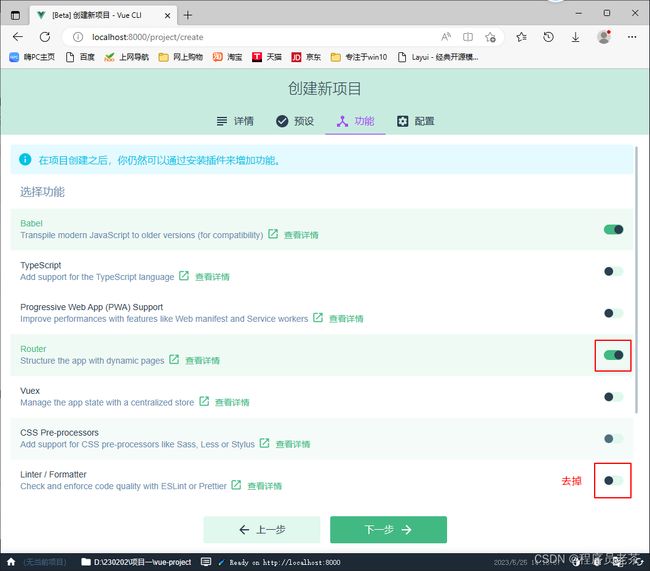
手动配置项目
勾选Router,去掉Linter/Formatter
选择2.x版本
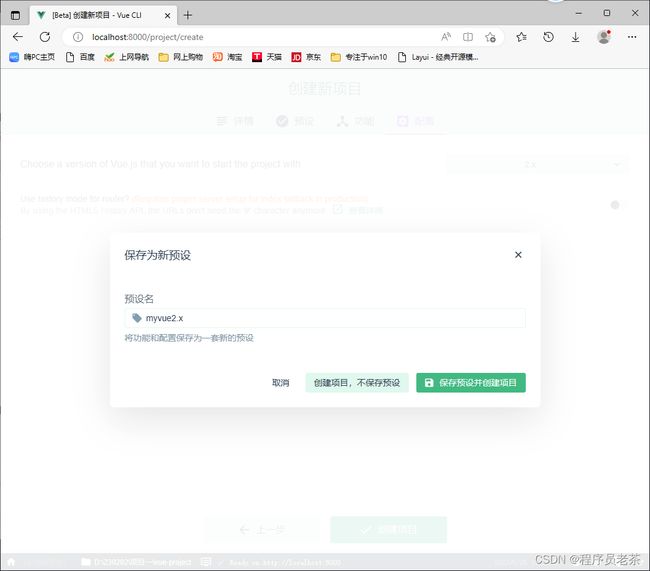
是否要保存为模板
等待创建成功后,可以通过vue工程管理器运行项目。这里只需创建好即可。
使用VSCode管理Vue工程
VSCode并不是一个集成开发环境,只是一个编辑器。
Vue工程创建好后,直接将整个工程目录拖入VSCode中即可。
常用插件
中文界面
Vue插件
内置服务器
选择运行
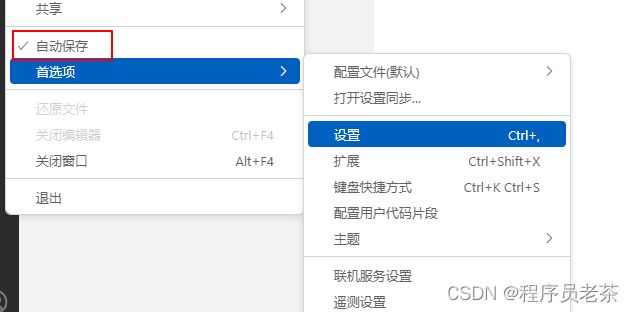
常用设置
自动保存
字体大小
主体
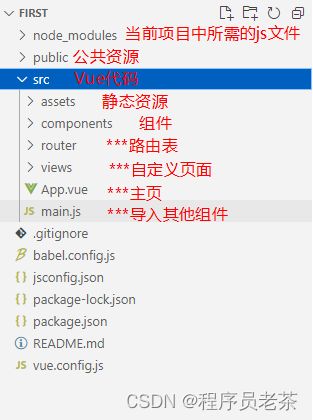
Vue工程目录
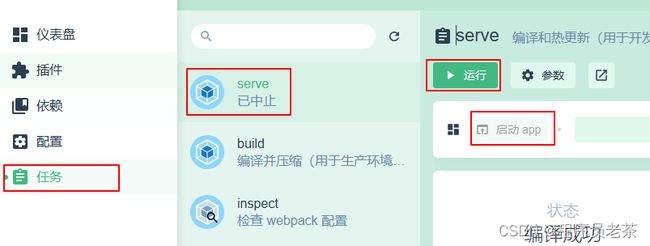
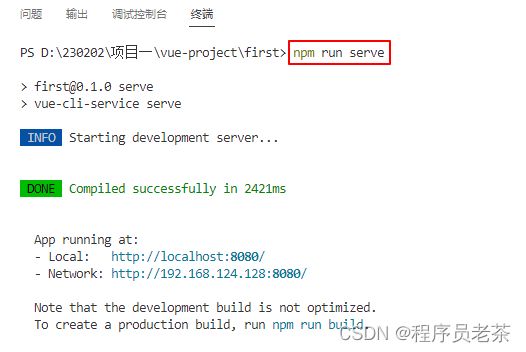
运行Vue工程
在下方弹出的控制台中,输入"npm run serve"
通过显示的路径访问Vue工程,Vue工程是一个单页面工程,默认主页
在创建好的Vue工程中自定义页面访问
1.在views目录下,新建一个xxx.vue的文件
.vue文件类似于java中的.java文件,在编译后生成最终页面
.vue文件中有三个标签
- template
- 该标签下只能有一个根标签
- 在定义的根标签中,定义页面中的所有内容
- script
- 页面中的JS代码
- style
- 页面中的CSS代码
{{ msg }}
2.在router目录下的index.js文件中,设置页面的请求映射
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
// 路由表,实际是一个数组
//方式一:
//1.导入页面import HomeView from '../views/HomeView.vue'
//2.设置请求映射{path: '/',name: 'home',component: HomeView}
//方式二:
//{path: '/about',name: 'about',component: () => import('../views/AboutView.vue')}
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
},
// path表示访问URL
// name无关
//component对应具体页面
{
path: '/myPage',
name: 'myPage',
component: () => import('../views/MyView.vue')
}
]
const router = new VueRouter({
routes
})
export default router
3.在首页app.vue中设置访问链接
在Vue工程中访问后端数据接口
axios
jquery中使用ajax异步请求后端接口
vue中使用axios异步请求后端接口
1.在Vue工程中安装axios组件
在当前项目的终端中输入
npm install axios
2.在页面的script标签中,引入axios模块后使用
{{item.属性}}
总结
好好学习,天天向上。
| 往期专栏 |
|---|
| Java全栈开发 |
| 数据结构与算法 |
| 计算机组成原理 |
| 操作系统 |
| 数据库系统 |
| 物联网控制原理与技术 |