- 前端构建工具 Webpack 5 的优化策略与高级配置
码力无边-OEC
前端webpackweb
前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你
- 零投资一天赚1000(先从一天赚100开始)
赏帮赚帮人忙
在今天这个时代,一天赚1000元不能说有钱,也算是小康水平,那么在网络上有什么不需要投资就能一天赚1000的项目呢?我觉得赚钱还是从小做起,就算零投资一天赚1000,也要从一天赚几十块钱开始做起,当然,一天赚到这么高的收入是很难的,但是移动互联网为我们提供了这么多赚钱的机会。有很多方法可以达到你的目标。感兴趣请下载:零投资手机赚钱app如点击打不开请浏览器输入网址:www.yykk555.com只
- 面对微软AD的安全隐患,宁盾身份域管如何设计安全性
宁盾Nington
安全
微软AD域安全漏洞带来的痛点部分企业客户选择宁盾身份域管的重要动因之一,正是微软AD域及WindowsServer长期存在的安全隐患。在微软AD域信创整改项目中,“宁盾如何保障加域计算机终端安全”是被高频问及的关键问题。微软AD域作为企业组织身份验证与权限管理的核心系统,一旦遭受攻击,可能引发全域性安全风险,其典型渗透路径可归纳为以下四类:特权提升攻击:攻击者利用漏洞从普通用户提升到域管理员等特权
- 从网页到游戏,WebSocket、Socket、TCP 和 HTTP 的真实差别
云心雨禅
云计算网络游戏websockettcp/iphttp信息与通信
前言在现代网络世界中,WebSocket、Socket、TCP和HTTP就像四位性格迥异的通信使者。它们各司其职,有的擅长短平快的交流,有的精通持久连接的深情对话。但你是否真正理解它们之间的区别?又该如何为你的项目选择最合适的“通信方式”?今天,我们就来揭开这些神秘协议的面纱,用小白也能听懂的语言,带你走进网络世界的“语言系统”。一、四位“通信使者”HTTP:礼貌周到的“前台接待员”HTTP是我们
- Swagger UI:API文档自动生成 - REST接口可视化神器
zhysunny
Java类库java
目录一、SwaggerUI是什么?二、SpringBoot整合SwaggerUI实战1.添加依赖2.基础配置3.编写一个REST控制器4.定义User模型三、启动并访问SwaggerUI四、SwaggerUI的核心功能1.接口可视化展示2.在线测试功能3.模型定义展示五、Swagger注解大全六、高级配置技巧1.添加JWT认证支持2.自定义UI界面3.分组显示不同模块七、SwaggerUI的替代方
- 使用Python实现的Excel像素画
简介:本项目主要使用python语言,将图片转为Excel,图片中的每一个像素转化为Excel中的每一个单元格。主要使用pillow和xlsxwriter这两个模块。项目使用一个python文件即可。一:项目功能和流程介绍项目的主要功能:就是将一张人脸图像,画在Excel表格上,图片的每一个像素点对应Excel的一个格子,俗称像素画。流程:创建Excel表,并设置行高和列宽打开图片遍历图片每一个像
- 基于python的图像识别_基于PYTHON的图片文字识别
文本资料的图像文件进行分析识别处理,获取文字及版面信息的过程。一般包括以下几个过程:图像输入、图像前处理、预识别:1图像输入:对于不同的图像格式,有着不同的存储格式,不同的压缩方式,目前有OpenCV、CxImage等开源项目。2预处理:主要包括二值化,噪声去除,倾斜较正等。2.1二值化:对摄像头拍摄的图片,大多数是彩色图像,彩色图像所含信息量巨大,对于图片的内容,我们可以简单的分为前景与背景,为
- 「高能PPT演讲技巧训练」| 让您的演讲更加吸引听众的三条原则
全息演说智慧
求职面试中的PPT介绍总让你紧张不已,不知所措?论文答辩时要怎样借助PPT表达学术观点?小组汇报、工作总结时的PPT展示怎样做更清晰有力?如何有效避免中途冷场?其实对听众演讲就像喂一个两岁的小孩子吃苹果酱。一匙的量越多,就会有越多的苹果酱掉在地板上。无论在你的幻灯片还是你的演讲正文上,你只需要那些能支持你观点的必要信息,其他的都删掉。当没有什么可以删掉时,你便写完了你的演讲稿。学会这三大原则,让你
- 软件测试管理快速入门13-如何选择自动化测试工具
python测试开发
image.png您希望通过软件工具支持您的测试活动,但您不了解市场上目前可用的工具哪种工具最符合要求和项目预算?一旦您购买了该工具,团队中的哪些人就具备使用该工具的技能软件测试工具选择的重要性在项目Guru99Bank中,为了节省测试工作,项目团队决定使用自动化测试工具来执行测试。经过多次会议,您的团队为项目选择了合适的工具。image.png一个月后,您收到了项目团队关于此工具的报告。结果很棒
- Java安全:SpringBoot项目中Fastjson组件的使用与安全实践
rockmelodies
java安全java安全springboot
前言Fastjson是阿里巴巴开源的一个高性能JavaJSON库,广泛用于Java对象的序列化和反序列化操作。在SpringBoot项目中,Fastjson常被用作JSON处理工具。然而,Fastjson因其高性能而广受欢迎的同时,也因多次爆出的安全漏洞而备受关注。本文将介绍如何在SpringBoot项目中正确使用Fastjson,并讨论相关的安全实践。一、SpringBoot项目中集成Fastj
- 大前端几种开发语言对比
Fighting Horse
开发语言flutterswiftkotlin
项目概述语言特性备注基本类型BasicOperators整数、浮点数C++整数类型宽度不固定,如int,自动数值类型转换Java没有无符号整数,存在装箱Box类型C#Swift基本tuple类型KotlinT?是Box的支持原生类型数组IntArray等无符号整数是Beta的,通过内联类实现Dart运算符BasicOperators赋值、流程、算术、位、逻辑、关系运算符下标、后缀、前缀运算符三元条
- 【云原生】Helm来管理Kubernetes集群的详细使用方法与综合应用实战
景天科技苑
云原生K8S零基础到进阶实战云原生kubernetes容器Helmk8sk8s集群
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she
- 想自己写个“规则引擎”?你得先学会解释器模式
java干货
Springboot解释器模式
你是否也曾深陷在解析自定义规则或命令的泥潭,为了处理一个类似(AandB)orC的简单查询,你的SpringBoot代码里充斥着复杂的字符串分割和层层嵌套的if-else,难以维护和扩展?是时候用解释器设计模式(InterpreterDesignPattern)来解脱了!这是一种行为型设计模式,它为一种语言定义一种文法表示,并提供一个解释器来处理这种文法。在SpringBoot中,当你需要构建一个
- DDD核心知识解析
我是廖志伟
Java场景面试宝典DDDDomain-DrivenDesignSoftwareArchitecture
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- ShardingSphere详解
我是廖志伟
Java场景面试宝典ShardingSphereDistributedDatabaseMiddleware
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 微服务架构核心技术
我是廖志伟
Java场景面试宝典ServiceGovernanceMicroservicesDistributedSystems
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring MVC 技术解析
我是廖志伟
Java场景面试宝典SpringMVCJavaWebMVCDesignPattern
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域驱动设计核心解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring技术全解析
我是廖志伟
Java场景面试宝典SpringFrameworkIoCContainerAOP
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 并发编程核心技术
我是廖志伟
Java场景面试宝典ConcurrencyJavaMultithreading
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- ShardingSphere技术解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 并发编程与MyBatis核心解析
我是廖志伟
Java场景面试宝典ConcurrentProgrammingJavaMyBatis
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 互联网大厂java求职者面试
我是廖志伟
Java场景面试宝典java八股文面试求职Java
我是廖志伟,一名Java开发工程师,清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、SpringBoot、SpringMVC、SpringCloud、Mybatis、Dubbo、Z
- Promise与Axios:异步编程
evergreen198
前端
一、解决回调嵌套/回调地狱(代码1-展示axios链式调用)1.1传统回调-回调地狱如果没有Promise,我们可能需要这样写:axios({url:'http://hmajax.itheima.net/api/province'}).then((provinceResult)=>{constpname=provinceResult.data.list[0];console.log('省份:',p
- ShardingSphere 架构解析
我是廖志伟
Java场景面试宝典DatabaseDistributedSystemsShardingSphere
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 老何大咖:锁定了做哪个项目,就踏踏实实做,不要想三想四,想多了,累
老何大咖123
老何大咖:网络创业随笔1)、赚钱,在我看来,就是解决3个问题:1、卖什么?2、复制谁?3、怎么复制?……2)、推广不难。最难的是知道自己一辈子卖什么。项目锁定了,习惯性从一而终。不要一会儿A,一会儿B。……3)、赚钱就是抓到核心,做比较重要的事儿。不要在细节上浪费时间。很多人赚不到钱,就是过于注重细节,如此而已!……4)、卖点锁定,口子缩小,深挖一口井,这样成功案例多,也赚钱多,会形成一个良好的循
- 激活干部队伍
郭强GQ
在市场竞争处于劣势的情况下,用干部队伍激活的确定性,应对环境与商业变化的不确定性是组织必须做的事情。干部选拔与任用机制干部选拔与任用要真正建立起基于实际作业的履历,而不是曾经任命过的岗位履历。干部履历,一是作业履历,二是履历的附件,即个人写的自我鉴定。比如,什么地点做过什么事,证明人是谁?这些都要有真实记录。实际的项目作战经验,“上过战场、开过枪、受过伤”,永远是组织的优先标准。明确关键岗位资格要
- 【中项第三版】系统集成项目管理工程师 | 第 7 章 软硬件系统集成
Jackilina_Stone
#系统集成项目管理工程师中项第3版软考中级
前言第7章对应的内容选择题和案例分析都可能会进行考查,学习要以教材为准。目录7.1系统集成基础7.2基础设施集成7.2.1弱电工程7.2.2网络集成1传输子系统2交换子系统3网管子系统4安全子系统5服务子系统7.2.3数据中心集成7.3软件集成7.3.1基础软件集成7.3.2应用软件集成7.3.3其他软件集成7.4业务应用集成7.5本章练习7.1系统集成基础软硬件系统集成是以信息的集成为目标,功能
- Vue3.0性能优化(v-memo指令)
Vue3.0v-memo指令性能优化Vue3.0的v-memo指令是一个强大的性能优化工具,尤其适用于渲染大量静态列表或复杂组件时。它通过缓存渲染结果来避免不必要的重新渲染,从而提升应用性能。基本用法v-memo接收一个依赖数组,只有当数组中的值发生变化时才会重新渲染:适用场景大型静态列表:当列表数据量大且不经常变化时{{product.name}}复杂组件嵌套:避免深层子组件的不必要更新条件渲染
- 从0到1:Maven下载安装与配置全攻略
目录一、Maven是什么二、为什么需要Maven2.1依赖管理难题2.2构建过程的复杂性三、下载Maven3.1下载前准备3.2下载步骤四、安装Maven4.1解压安装包4.2移动Maven文件夹(可选,Linux适用)五、配置Maven5.1配置环境变量5.2验证安装5.3配置本地仓库5.4配置远程仓库(可选)六、总结一、Maven是什么Maven是一个跨平台的项目管理工具,主要服务于基于Jav
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
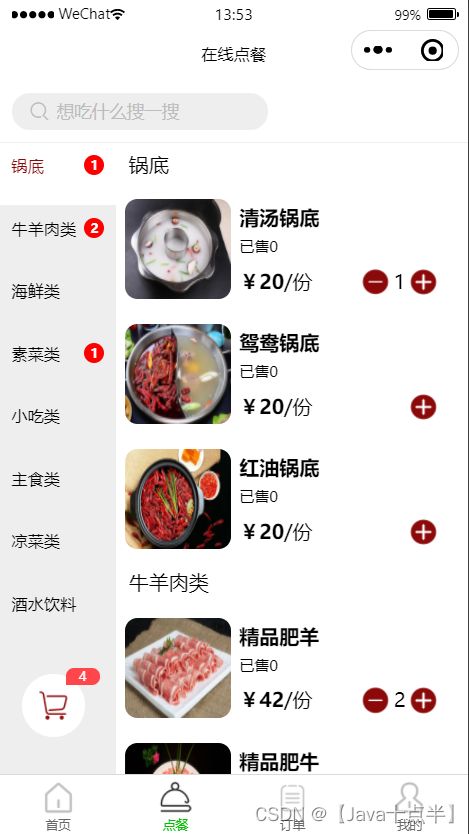
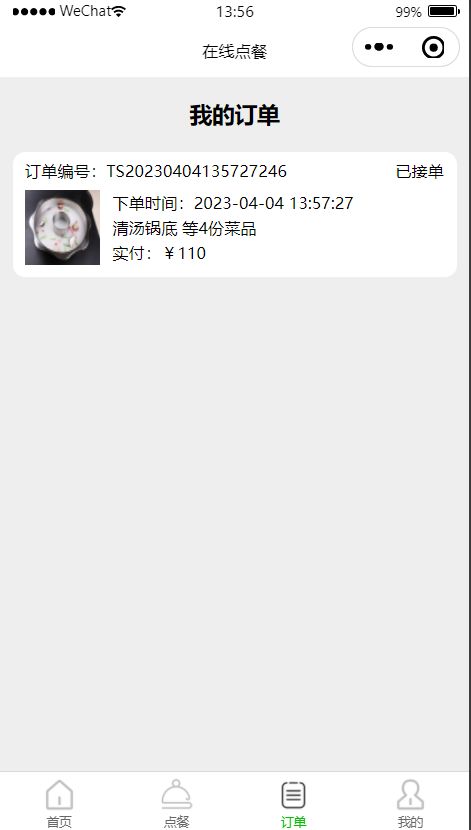
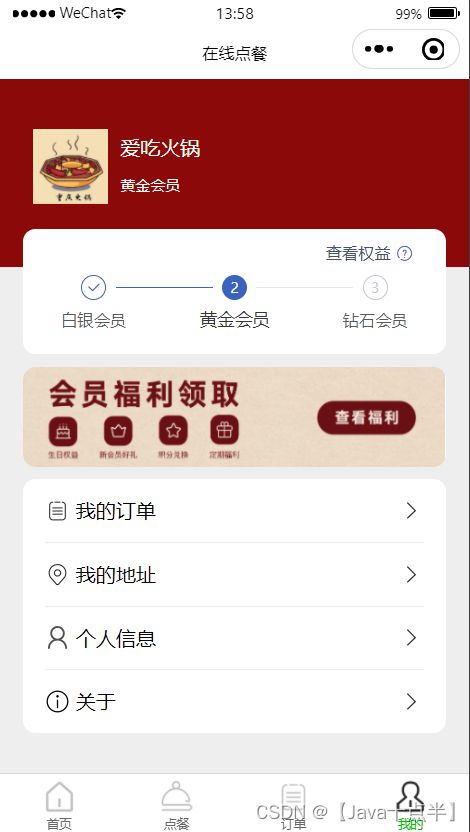
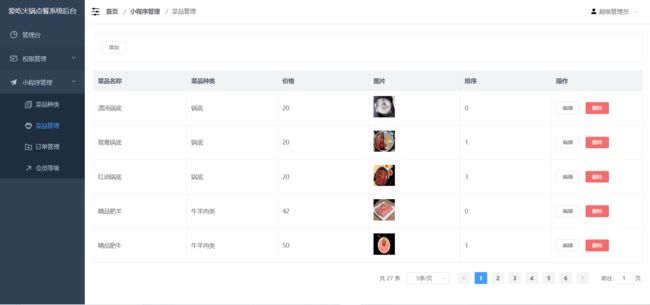
![]() https://www.bilibili.com/video/BV1zN411P7HN/?spm_id_from=333.999.0.0
https://www.bilibili.com/video/BV1zN411P7HN/?spm_id_from=333.999.0.0![]() https://github.com/imfinefku/orderfood
https://github.com/imfinefku/orderfood