【微信小程序】-- 页面导航 -- 声明式导航(二十二)
![]()
所属专栏:【微信小程序开发教程】
作 者:我是夜阑的狗
个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信
文章目录
- 前言
- 一、页面导航
-
-
- 1、什么是页面导航
-
- 一、声明式导航
-
-
- 1、导航到 tabBar 页面
- 2、导航到非 tabBar 页面
- 3、后退导航
-
- 总结
前言
大家好,又见面了,我是夜阑的狗,本文是专栏【微信小程序开发教程】专栏的第22篇文章;
今天开始学习微信小程序的第十三天,开启新的征程,记录最美好的时刻,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴。
如果文章有什么需要改进的地方还请大佬不吝赐教。
一、页面导航
前面对学到的模板语法与配置进行了一个总结,通过栗子了解到各个模板语法的使用。接下来就来讲解一下小程序的视图与逻辑–页面导航。话不多说,让我们原文再续,书接上回吧。
![]()
1、什么是页面导航
首先来了解一下页面导航的概念。页面导航顾名思义指的就是页面之间的相互跳转,比如,浏览器中实现页面导航的方式有如下两种:
- 链接
- location.href
而在小程序中是不一样的,想要实现页面导航有以下两种方式:
-
声明式导航
所谓的声明式导航就是先在页面上声明一个
-
编程式导航
而编程式导航是直接调用小程序提供的导航 API,实现页面的跳转。
一、声明式导航
接下来先学习在小程序中声明式导航如何进行跳转。
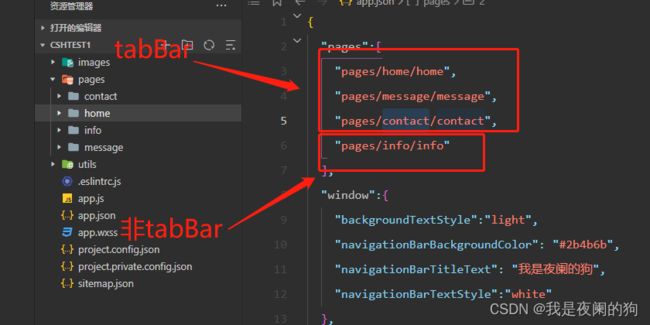
1、导航到 tabBar 页面
前面也学到了什么是tabBar ,这里就再来复习一下,所谓的 tabBar 页面指的是被配置为 tabBar 的页面。
在小程序中,可以通过使用 跳转到指定的 tabBar 页面,需要指定 url 属性和 open-type 属性,如下:
| 属性 | 说明 |
|---|---|
| url | 表示要跳转的页面的地址,必须以 / 开头; |
| open-type | 表示跳转的方式,必须为 switchTab; |
其中,如果在编程过程中忘记填写 open-type 属性与其对应的值,则
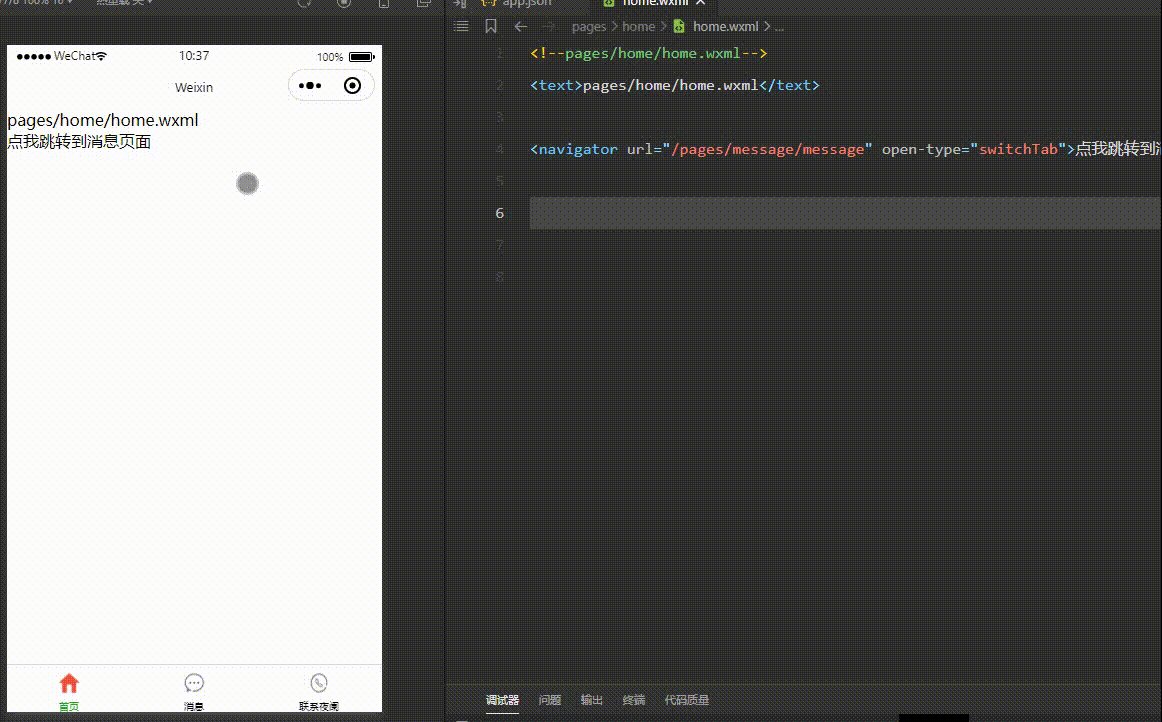
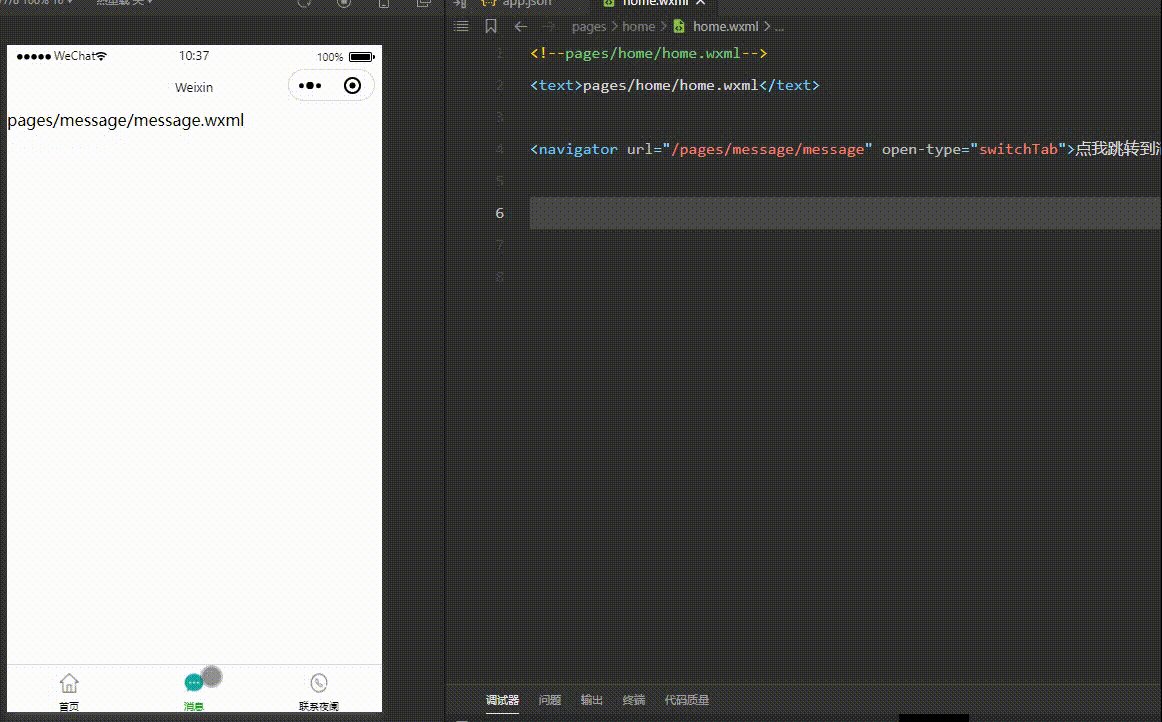
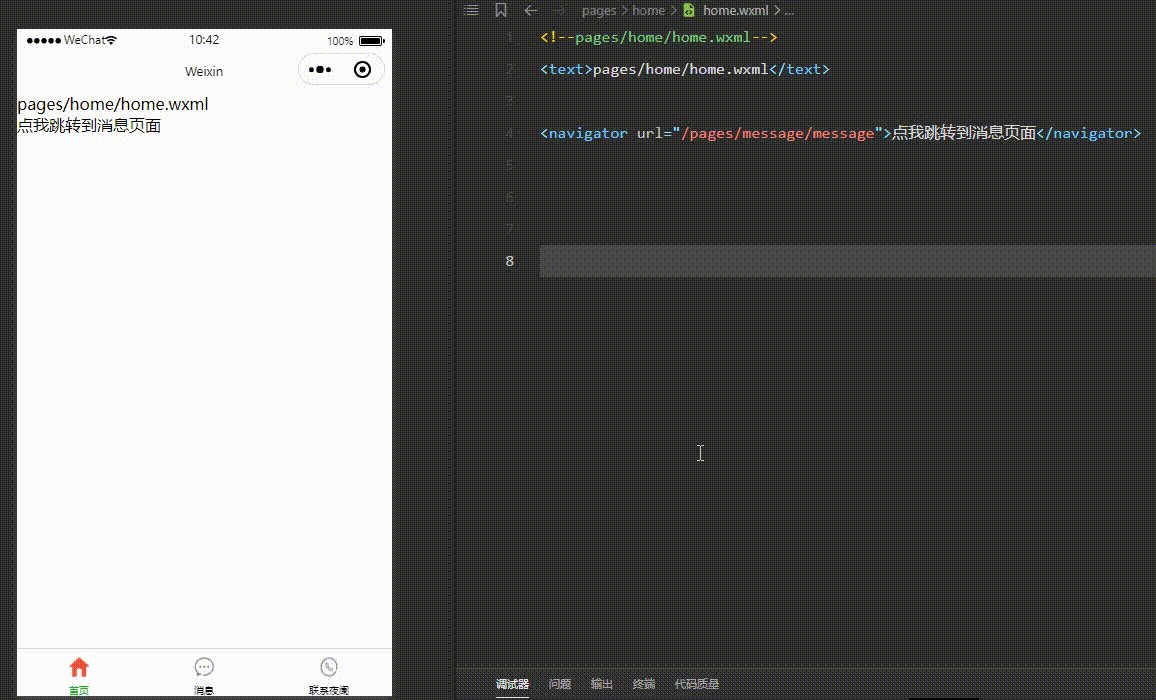
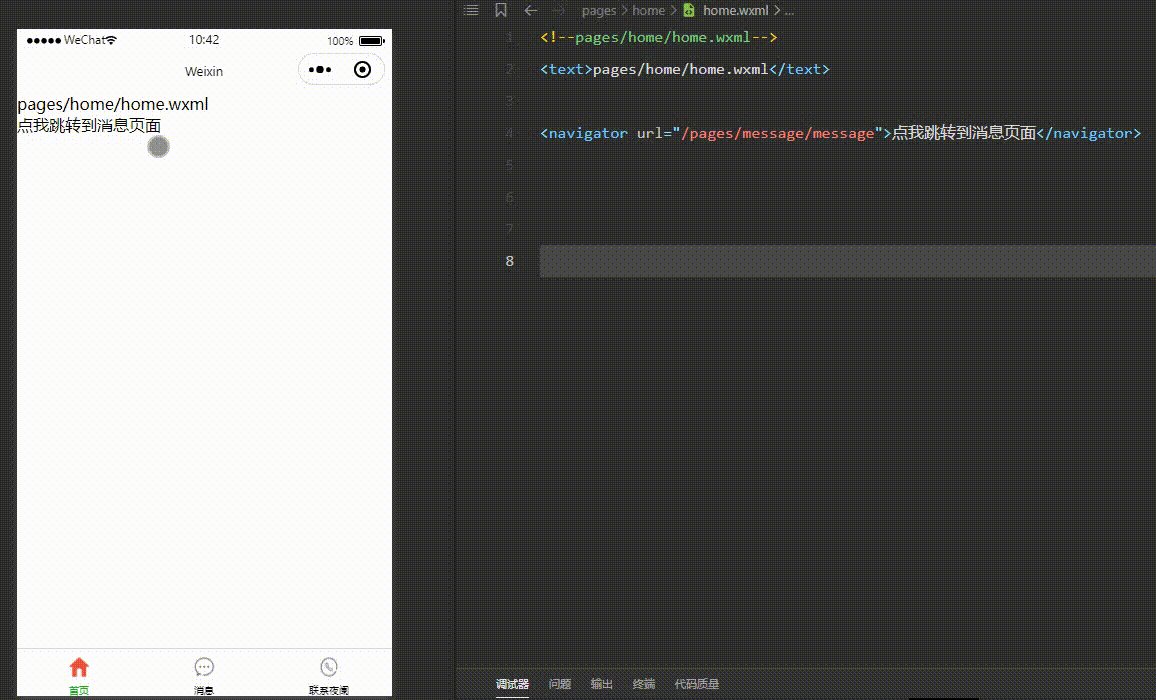
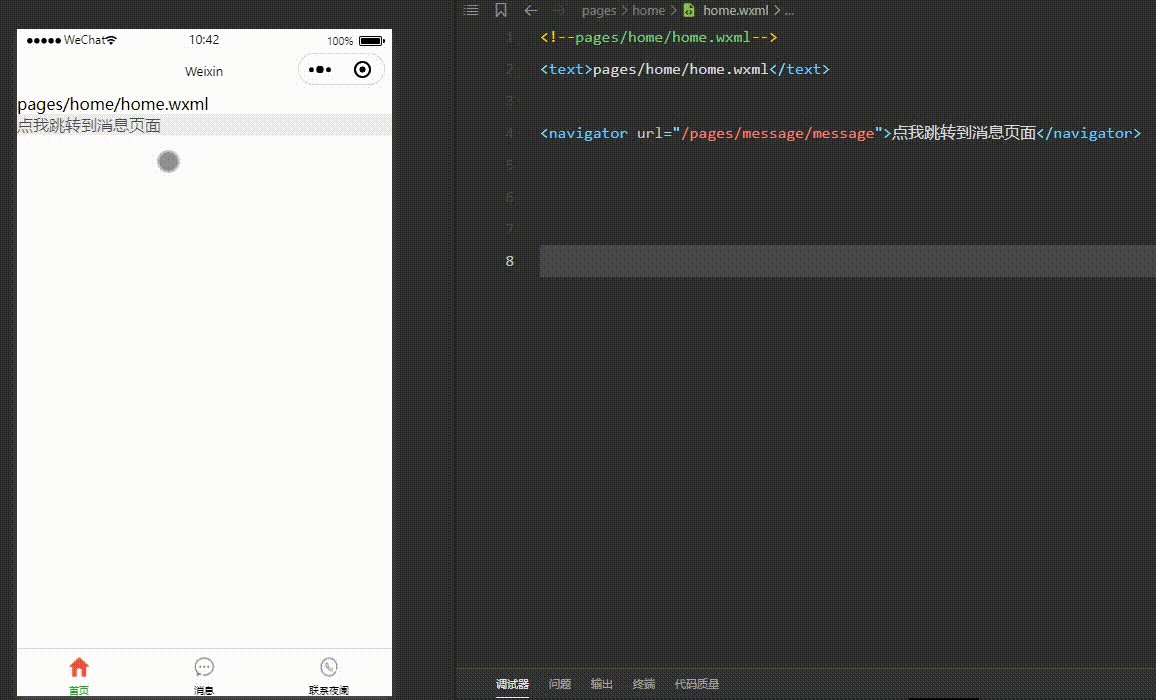
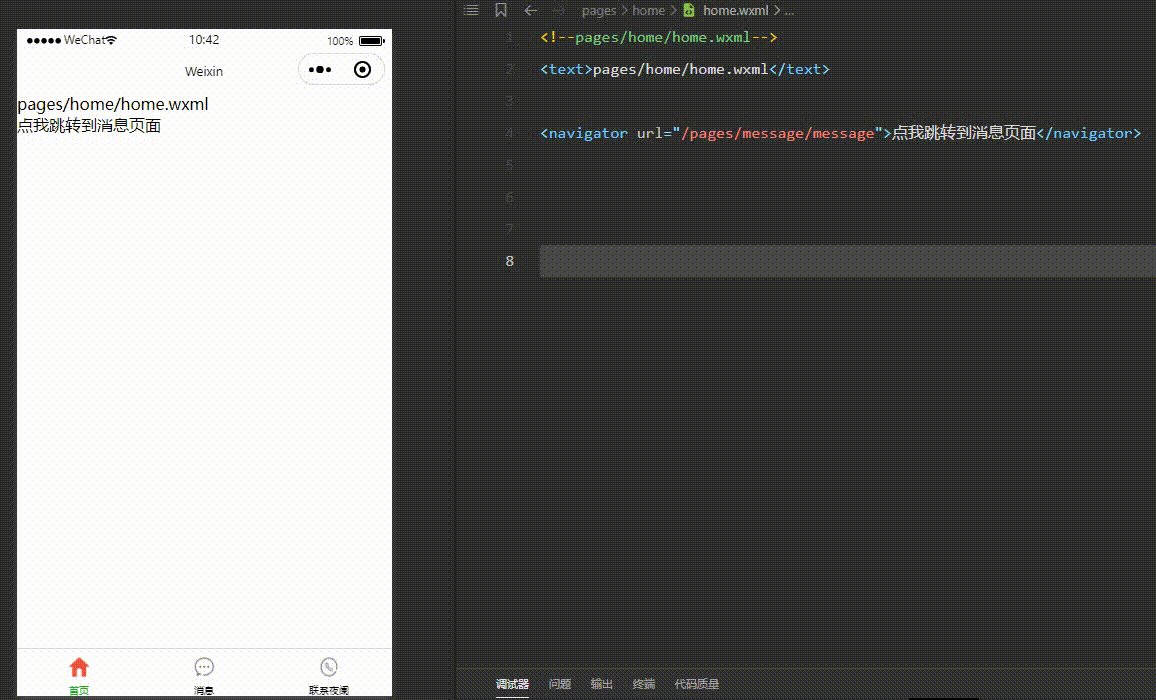
home.wxml
这里想要从首页页面跳转到消息页面,需要跳转的路径可以在 app.json 里进行查找。
<navigator url="/pages/message/message" open-type="switchTab">点我跳转到消息页面navigator>
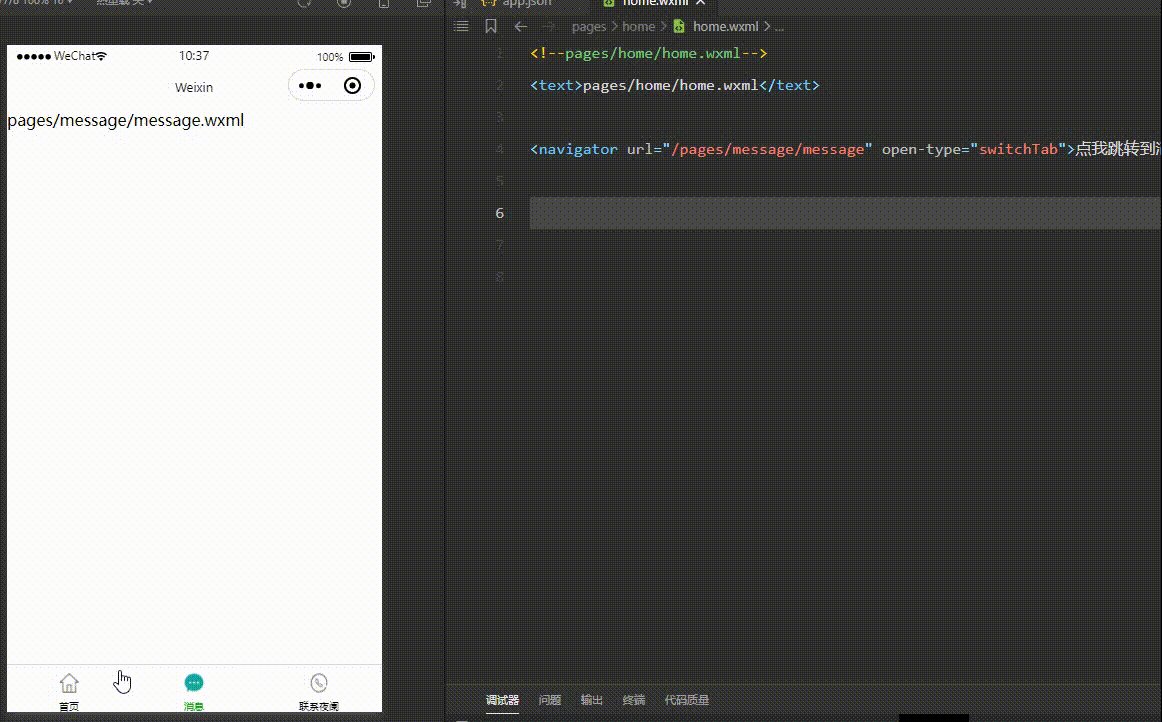
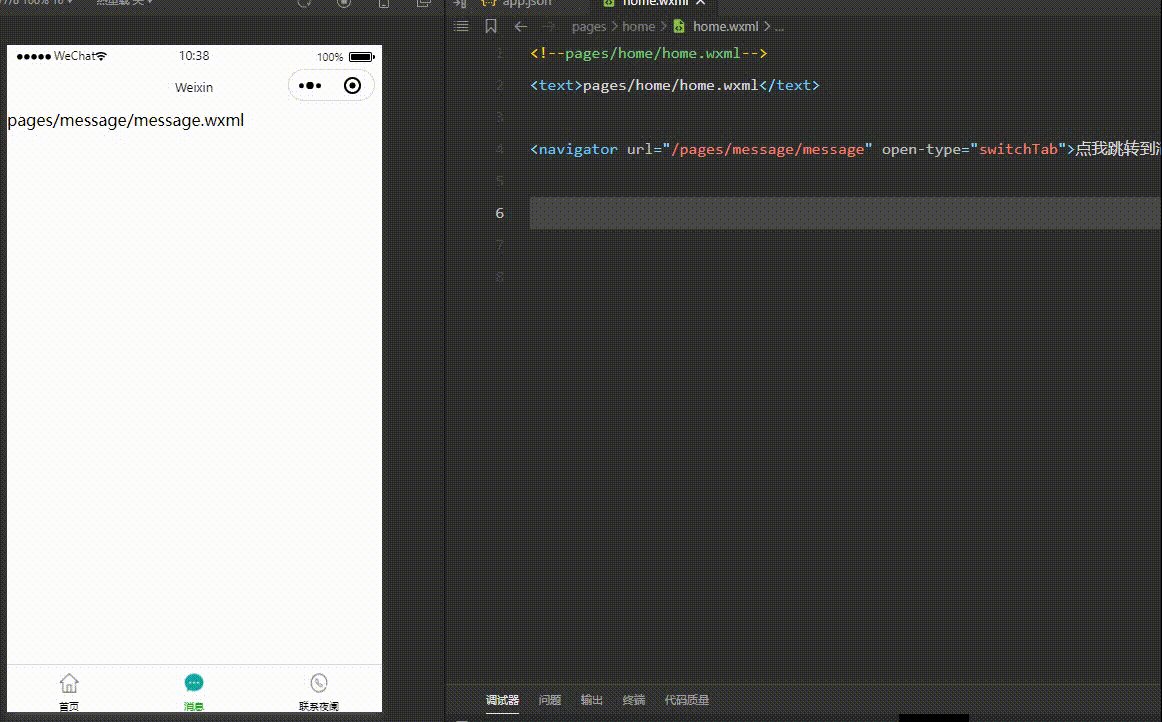
注意:这里一定要指定 open-type 属性。可以来看下运行效果:
当不指定 open-type 属性时,则不会生效,看下运行效果:
可以发现怎么点击都没有生效。
2、导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。比如现在的 home、message和contact 页面就是被配置为 tabBar 的页面,而 info 页面就是属于非 tabBar 页面。
在小程序中,可以使用
| 属性 | 说明 |
|---|---|
| url | 表示要跳转的页面的地址,必须以 / 开头; |
| open-type | 表示跳转的方式,必须为 navigate; |
通过下面的栗子进行学习:
home.wxml
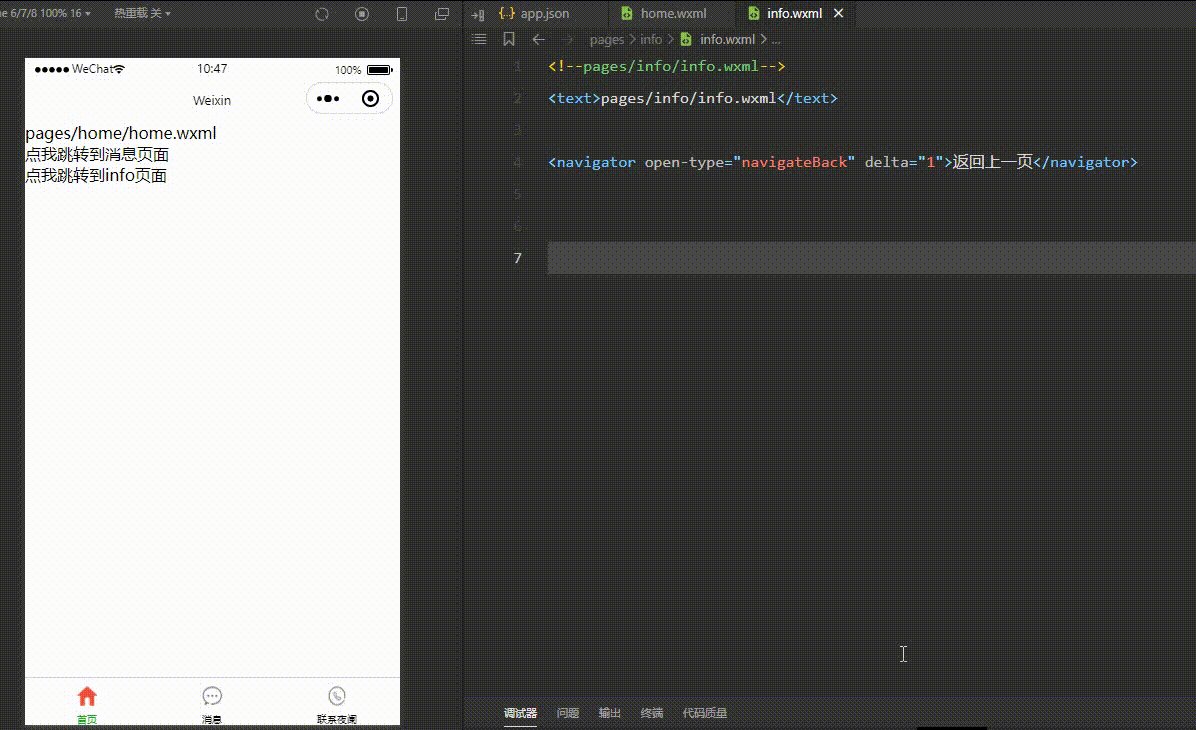
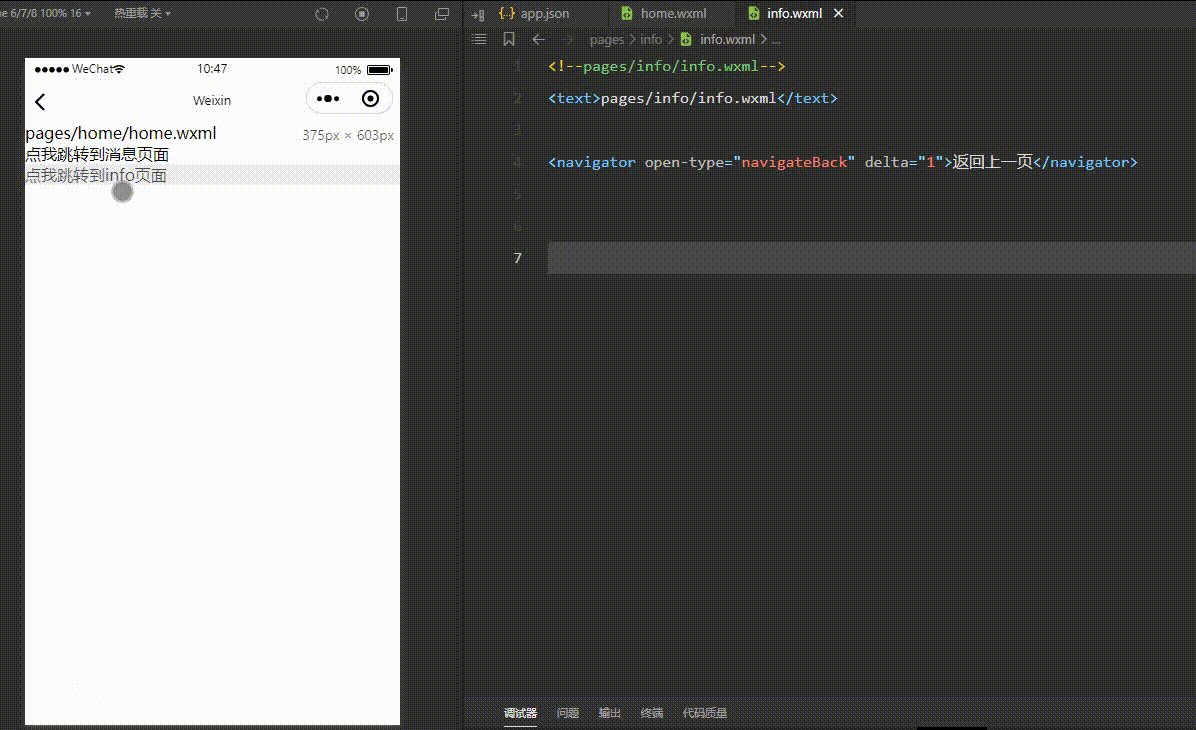
这里想要从首页页面跳转到 info 页面,需要跳转的路径可以在 app.json 里进行查找。
<navigator url="/pages/info/info" open-type="navigate">点我跳转到info页面navigator>
可省略 open-type 属性:
<navigator url="/pages/info/info">点我跳转到info页面navigator>
注意:为了简便,在导航到非 tabBar 页面时,open-type="navigate" 属性可以省略。 可以来看下运行效果:
3、后退导航
最后学习的就是如果通过声明式导航来实现后退效果。如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性:
| 属性 | 说明 |
|---|---|
| open-type | 其值必须是 navigateBack,表示要进行后退导航 |
| delta | 其值必须是数字,表示要后退的层级 |
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。通过下面的栗子来学习一下:
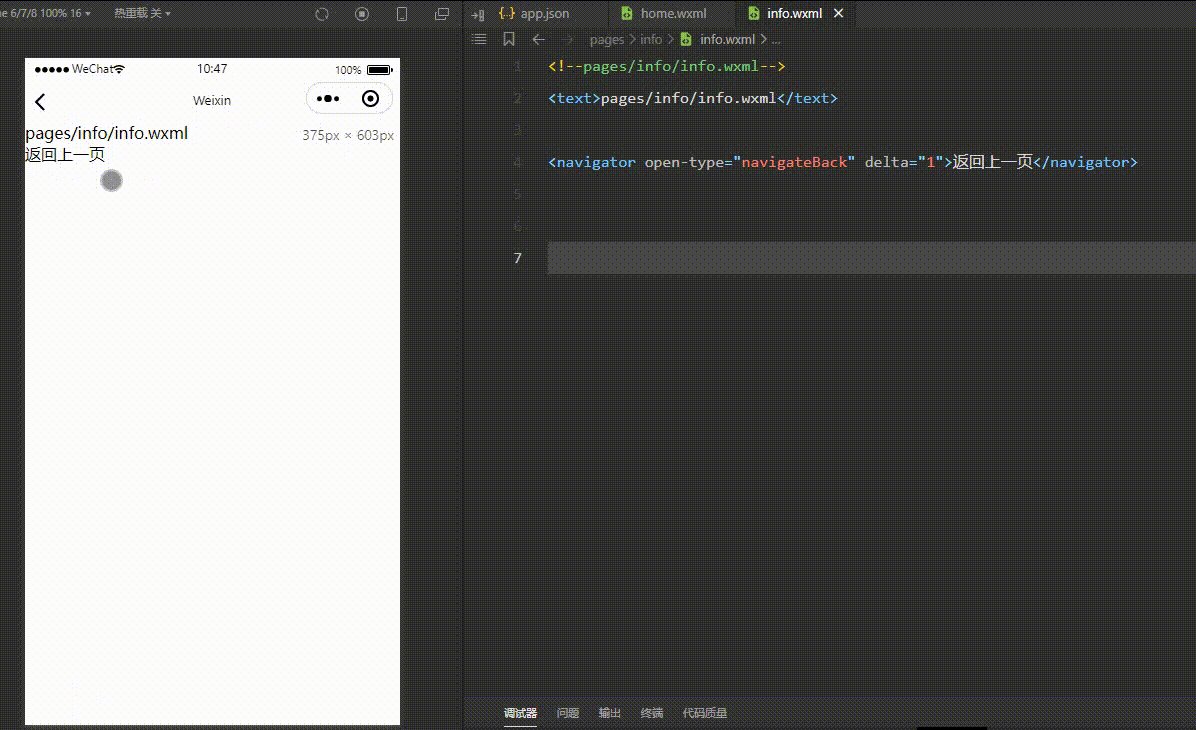
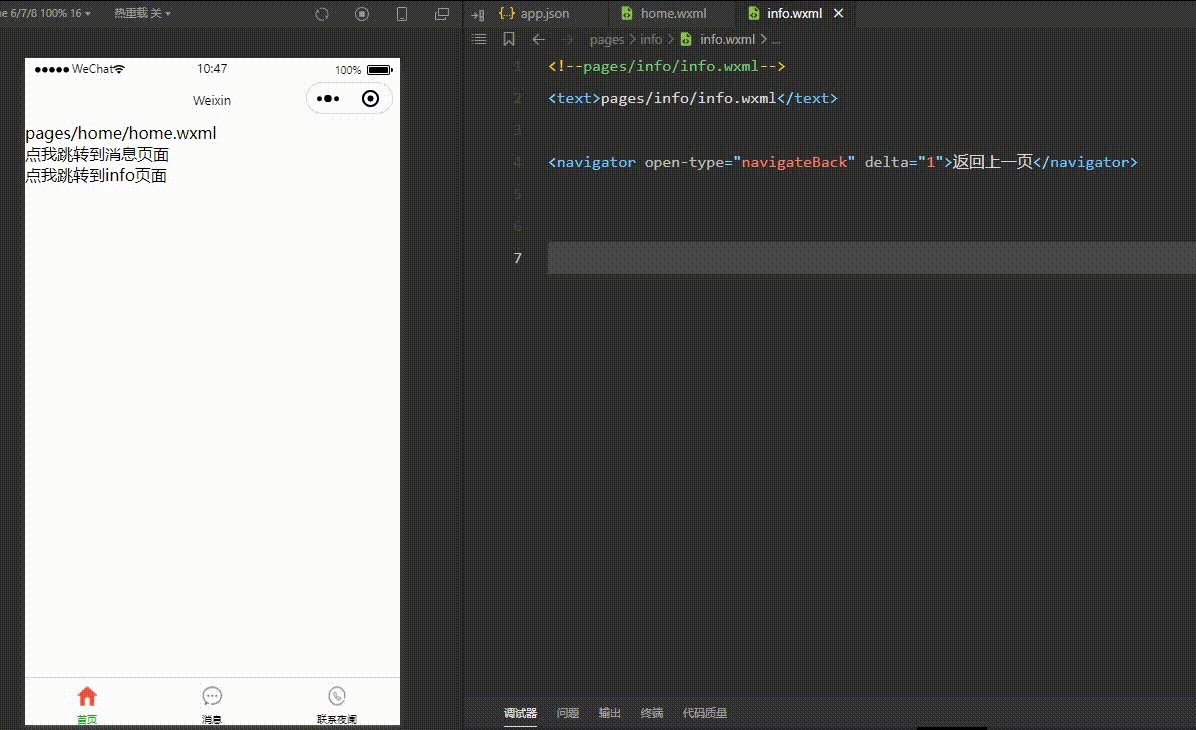
info.wxml
<navigator open-type="navigateBack" delta="1">返回上一页navigator>
这样的话,当点击跳转到 info 页面可以通过该组件返回到上一页,可以来看一下运行效果:
在实际开发过程中,只要返回上一页效果的话,只写 open-type 属性即可。
总结
感谢观看,这里就是页面导航 – 声明式导航的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。
![]()
也欢迎你,关注我。
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!! 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。
更多专栏订阅:
- 【LeetCode题解(持续更新中)】
- 【Java Web项目构建过程】
- 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 【大数据学习笔记(华为云)】
- 【程序错误解决方法(建议收藏)】
- 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!