基于Java+SpringBoot+Vue前后端分离库存管理系统设计和实现
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
当下,如果还依然使用纸质文档来记录并且管理相关信息,可能会出现很多问题,比如原始文件的丢失,因为采用纸质文档,很容易受潮或者怕火,不容易备份,需要花费大量的人员和资金来管理用纸质文档存储的信息,最重要的是数据出现问题寻找起来很麻烦,并且修改也困难,如果还这样操作会造成很大的资源浪费和经济损失。
库存管理系统运用的工具包括IDEA,Tomcat,Spring Boot框架以及MySQL等。该系统可以实现对公告信息,员工,供应商类型,供应商信用等级,商品类型,公告类型,供应商,商品,商品预定,采购入库,采购入库详情,客户等信息进行管理。
库存管理系统就是采用目前最流行的互联网应用思维,让信息处理变得更加高效,并且处理结果更加的符合预期,只要是关于数据管理方面,不管是添加还是修改,以及数据维护甚至是数据迁移,都可以达到更快更安全的要求。
在基于系统功能分析的基础之上,开始对系统的详细功能进行设计,最终将使用结构图的形式对设计的结果进行展示。
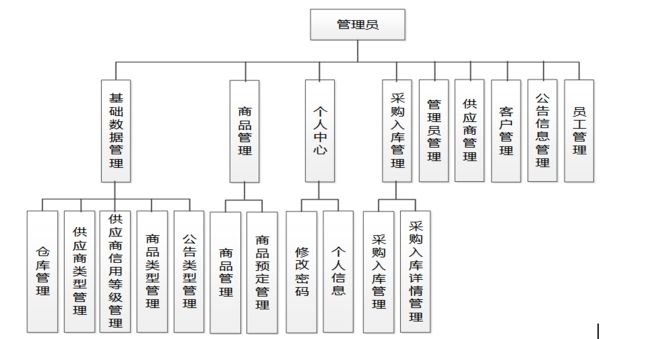
管理员具备的详细功能将参照最终的设计结果,即图4.1所示的管理员功能结构图。其中管理员查看商品库存统计报表,对商品,商品预定信息,供应商信息,商品采购入库信息,客户信息,公告信息,员工信息等进行管理。

图4.1 管理员功能结构图
员工具备的详细功能将参照最终的设计结果,即图4.2所示的员工功能结构图。其中员工查询商品,添加商品预定信息,添加商品采购入库信息,添加客户信息,查看公告等。

图4.2 员工功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
下面主要是对系统实现的功能进行描述,一般在系统实现阶段只算是一个粗略的功能实现,可能符合开发人员的设计预期,但是对于具体使用者来讲还是需要其他人进行发现的,所以这个环节是很有必要进行描述的。
5.1 管理员功能实现
5.1.1 供应商管理
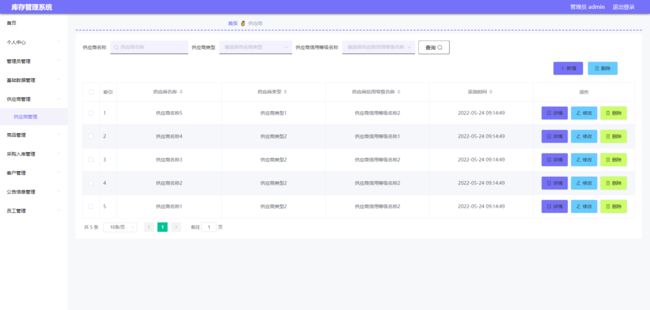
实现供应商管理功能,其界面运行的效果图见图5.1。供应商信息有供应商类型,供应商信用等级名称,供应商名称等信息,管理员需要新增供应商,发现登记错误数据的供应商信息可以使用修改功能及时更改,需要删除的供应商信息可以使用删除功能删除。

图5.1 供应商管理界面
5.1.2 商品管理
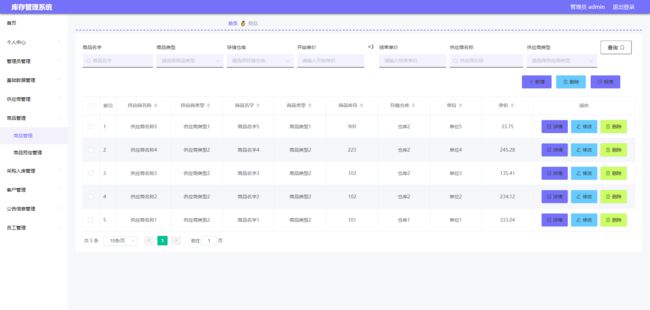
实现商品管理功能,其界面运行的效果图见图5.2。商品信息有商品类型,存储仓库,单位,单价,供应商名称等信息,管理员新增商品信息,使用修改功能对有错误数据的商品信息进行更改,需要删除的商品信息可以使用删除功能删除。

图5.2 商品管理界面
5.1.3 商品统计报表
实现商品统计报表功能,其界面运行的效果图见图5.3。管理员通过柱形图可以查看各个商品的库存数据,管理员可以切换柱形图统计报表为折线图,可以下载商品库存的统计报表图片。

图5.3 商品统计报表界面
5.1.4 商品预定管理
实现商品预定管理功能,其界面运行的效果图见图5.4。商品预定信息有预定数量,客户姓名,员工姓名,预定的商品,预定时间等信息。商品预定信息可以让管理员新增,需要删除的商品预定信息可以使用删除功能删除。

图5.4 商品预定管理界面
5.1.5 采购入库管理
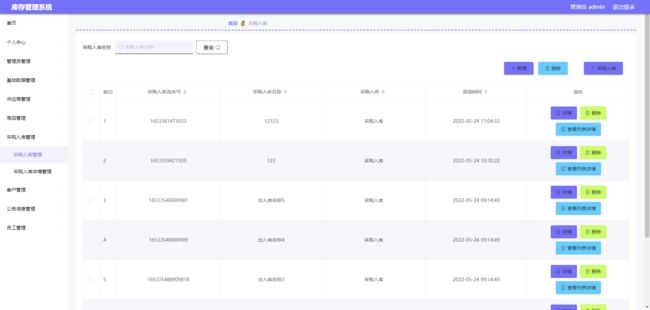
实现采购入库管理功能,其界面运行的效果图见图5.5。采购入库信息包括采购入库名称,采购入库流水号等信息,采购入库信息也允许管理员新增,需要删除的采购入库信息也能够使用删除功能删除。管理员查询采购入库信息需要提供的查询条件是采购入库名称。

图5.5 采购入库管理界面
5.1.6 公告信息管理
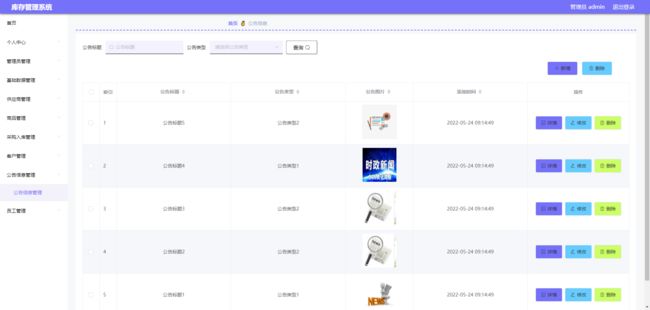
实现公告信息管理功能,其界面运行的效果图见图5.6。公告信息有公告类型,公告图片等信息,公告信息允许管理员新增,发现有错误数据的公告信息可以使用修改功能更正,需要删除的公告也能使用删除功能删除。

图5.6 公告信息管理界面
5.1.7 客户管理
实现客户管理功能,其界面运行的效果图见图5.7。客户信息有客户姓名,客户联系方式,客户性别等信息,管理员也能新增客户信息,客户信息存在数据登记错误的情况,管理员可以使用修改功能更改,需要删除的客户信息可以使用删除功能删除。对于客户信息的查询,需要管理员提供客户姓名,提供客户联系方式等。

图5.7 客户管理界面
5.2 员工功能实现
5.2.1 商品管理
实现商品管理功能,其界面运行的效果图见图5.8。员工查看商品存储仓库,查看商品库存,查看商品单价等信息,员工查询商品有很多种方式,可以根据商品名字,商品类型,存储仓库,单价,供应商名称等信息来查询商品。

图5.8 商品管理界面
5.2.2 商品预定管理
实现商品预定管理功能,其界面运行的效果图见图5.9。员工新增商品预定信息,员工只能查看自己登记的商品预定信息的详情信息,同时,员工也只能查询自己登记的商品预定信息,查询商品预定信息也有很多种方式,可以根据预定数量,商品名字,客户姓名,客户联系方式,单号等信息查询。

图5.9 商品预定管理界面
5.2.3 采购入库管理
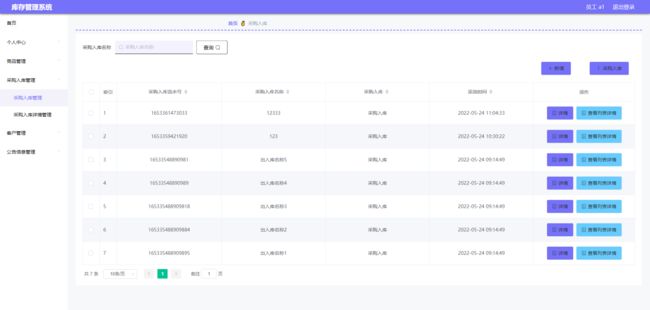
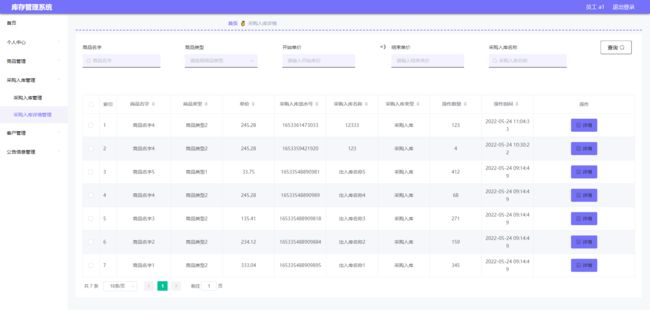
实现采购入库管理功能,其界面运行的效果图见图5.10。员工可以新增采购入库信息,主要是登记采购入库名称,选择采购入库类型,主要有采购入库,出库两种采购入库类型可供选择,最后提交新增的采购入库信息。已经提交的采购入库信息,员工也能随时查看其详细信息。

图5.10 采购入库管理界面
5.2.4 采购入库
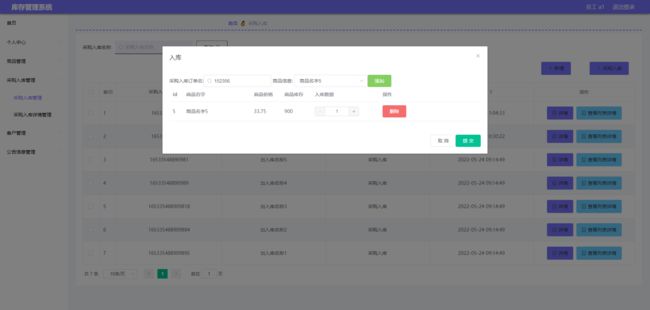
实现采购入库功能,其界面运行的效果图见图5.11。员工对商品采购入库时,需要选择采购入库的商品,然后对该商品的入库数量进行编辑,包括增加商品采购入库的数量,减少商品采购入库的数量,查看商品库存,最后提交商品采购入库信息。

图5.11 采购入库界面
5.2.5 采购入库详情管理
实现采购入库详情管理功能,其界面运行的效果图见图5.12。员工主要是查看采购入库的商品的操作数量信息,操作时间信息,采购入库名称以及采购入库类型等信息。查询采购入库详情需要员工提供商品名字,单价,采购入库名称才能查询。

图5.12 采购入库详情管理界面
5.2.6 客户管理
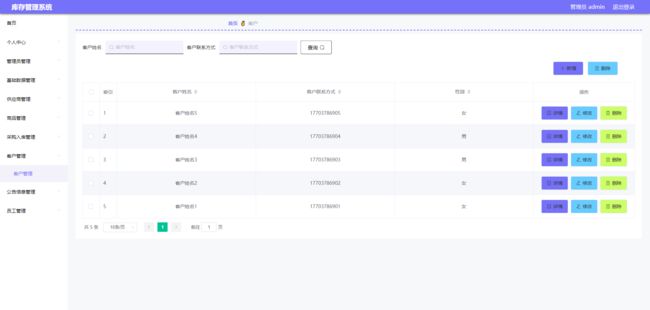
实现客户管理功能,其界面运行的效果图见图5.13。员工新增客户信息,查看各个客户的联系方式信息,查询客户需要员工提供客户的联系方式,提供客户姓名等信息才能查询。

图5.13 客户管理界面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》

