vue3+emelenui实现前端分页功能—最简单
在一些后台管理系统或者博客管理系统中分页功能是很常见的一种服务,因为总不可能把很多数据放在一块,那样阅读起来很麻烦,所以需要分页。也是前后端中最为常见的一个功能
首先我们要去后端写点数据通过接口给前端:
//控制类:
package com.example.vue3spring.controller;
import com.example.vue3spring.entity.Cell;
import com.example.vue3spring.mapper.celllist;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
public class Celllists {
@Autowired
private celllist cells;
@RequestMapping(value = "/celllist",method = RequestMethod.GET)
@CrossOrigin
public List cel(){
List| cell1 = cells.cell();
return cell1;
}
}
| | //实体类
package com.example.vue3spring.entity;
public class Cell {
private int id;
private String number;
private String name;
private String address;
private String area;
private int loudong;
private int households;
private int affores;
private String developers;
private String property;
private String creationtime;
private String state;
@Override
public String toString() {
return "Cell{" +
"id=" + id +
", number='" + number + '\'' +
", name='" + name + '\'' +
", address='" + address + '\'' +
", area='" + area + '\'' +
", loudong=" + loudong +
", households=" + households +
", affores=" + affores +
", developers='" + developers + '\'' +
", property='" + property + '\'' +
", creationtime='" + creationtime + '\'' +
", state='" + state + '\'' +
'}';
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getArea() {
return area;
}
public void setArea(String area) {
this.area = area;
}
public int getLoudong() {
return loudong;
}
public void setLoudong(int loudong) {
this.loudong = loudong;
}
public int getHouseholds() {
return households;
}
public void setHouseholds(int households) {
this.households = households;
}
public int getAffores() {
return affores;
}
public void setAffores(int affores) {
this.affores = affores;
}
public String getDevelopers() {
return developers;
}
public void setDevelopers(String developers) {
this.developers = developers;
}
public String getProperty() {
return property;
}
public void setProperty(String property) {
this.property = property;
}
public String getCreationtime() {
return creationtime;
}
public void setCreationtime(String creationtime) {
this.creationtime = creationtime;
}
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
}
}
//映射数据库关系
package com.example.vue3spring.mapper;
import com.example.vue3spring.entity.Cell;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import org.springframework.stereotype.Repository;
import java.util.List;
@Mapper
@Repository
public interface celllist {
@Select("select * from Celllist")
public List| cell();
}
| 连接数据库:
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/springboot?useSSL=false
spring.datasource.username=root
spring.datasource.password=w123456789
mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
pom文件依赖:
com.baomidou
mybatis-plus-boot-starter
3.4.2
mysql
mysql-connector-java
8.0.23
com.alibaba
druid-spring-boot-starter
1.1.23
SQl文件;
/*
Navicat MySQL Data Transfer
Source Server : springbootSQL
Source Server Version : 80030
Source Host : localhost:3306
Source Database : springboot
Target Server Type : MYSQL
Target Server Version : 80030
File Encoding : 65001
Date: 2023-09-10 14:14:00
*/
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for celllist
-- ----------------------------
DROP TABLE IF EXISTS `celllist`;
CREATE TABLE `celllist` (
`id` int NOT NULL AUTO_INCREMENT,
`number` varchar(55) DEFAULT NULL,
`name` varchar(255) DEFAULT NULL,
`address` varchar(255) DEFAULT NULL,
`area` varchar(255) DEFAULT NULL COMMENT '面积\r\n',
`loudong` int DEFAULT NULL,
`households` int DEFAULT NULL,
`afforest` int DEFAULT NULL,
`developers` varchar(255) DEFAULT NULL,
`property` varchar(255) DEFAULT NULL,
`creationtime` varchar(255) DEFAULT NULL,
`state` varchar(255) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
-- ----------------------------
-- Records of celllist
-- ----------------------------
INSERT INTO `celllist` VALUES ('1', 'z_40586661', '金域华府', '合肥市蜀山区', '12000', '25', '160', '45', '万科', '万科物业', '2023-09-10 09:50:54.000000', '正常');
INSERT INTO `celllist` VALUES ('2', 'z_40586660', '金域华府', '合肥市撒的去', '1145', '21', '145', '39', '徐汇', '永生物业', '2023-09-09 09:52:14.000000', '正常');
INSERT INTO `celllist` VALUES ('3', 'z_40586662', '万福国际', '湖北省武汉市', '1658', '36', '256', '60', '天湖', '天湖物业', '2023-08-29 09:53:19.000000', '正常');
INSERT INTO `celllist` VALUES ('4', 'z_40586663', '暨南国际', '湖北省北京市', '568', '145', '485', '30', '背景', '背景物业', '2023-09-12 09:54:17.000000', '正常');
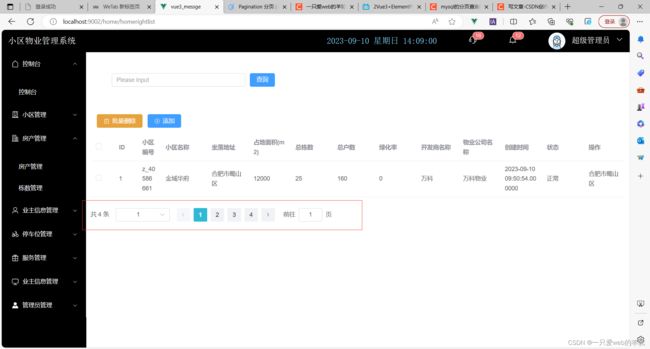
前端vue+elementui部分:
查询
批量删除
添加
若有不懂地方,推荐视频:https://www.bilibili.com/video/BV1Q3411u7cF/?p=2&spm_id_from=pageDriver&vd_source=0621c8112dd04675d7876e772210635b