css:绝对定位那些事--position:absolute
position:absolute
想知道绝对定位怎么用,让我们先看看没有绝对定位的时候是什么样?
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position:absolute&&relativetitle>
<style type="text/css">
.demo1{
width: 100px;
height: 100px;
background-color: orange;
}
.demo2{
width: 200px;
height: 200px;
background-color: pink;
}
style>
head>
<body>
<div class="demo1">div>
<div class="demo2">div>
body>
html>
如下图这样是浏览器显示的效果:两个div,一上一下地紧紧挨着。
如果我们希望这两个div能站在一行里,我们可以修改div的display属性,让两个div可以在行内并排
.demo1{
width: 100px;
height: 100px;
background-color: orange;
/*div的display为block(块级元素), 手动修改为inline-block(行级块元素)*/
display: inline-block;
}
.demo2{
width: 200px;
height: 200px;
background-color: pink;
/*demo2也修改为行级块元素*/
display: inline-block;
}
<div class="demo1">demo1div><div class="demo2">demo2div>
但是如果粉色的div可以到屏幕的右边去,我们不用position也能做到,比如给demo2添加margin-left,当然这是一种很low的方式,而且这样很麻烦,因为要不停地测试,试图将距离一点点地把div往理想的位置靠;如果把浏览器的缩放修改一下,就会发现,页面整体还会向左偏移。
所以我们有了一个把元素放在页面右侧更好的方式,就是position:absolute
.demo2{
width: 200px;
height: 200px;
background-color: pink;
/* 这里的demo2 改为绝对定位,以整个文档作为参照物,demo2的margin-right离文档右侧的距离为0px */
position: absolute;
right: 0px;
}
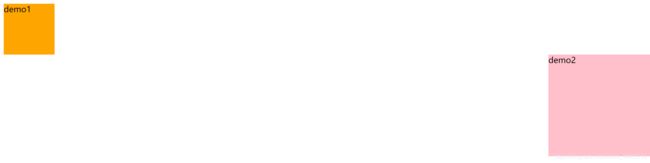
细心的朋友可能想问,为什么这两不是顶部对齐呢?这也不是我想要的效果啊。
不慌,这里我要科普一下absolute的定位规则:
- 绝对定位会以没有定位absolute的时候的出生位置,作为left和top的默认值
- 绝对定位是相对于最近的非static定位的祖先元素作为参照物
- 绝对定位已经脱离了文档流,所以视觉上是层级离我们更近一点
接下来我用小栗子来解释一下这三条规则:
*{
/*为了消除自带的margin:8px*/
margin: 0;
padding: 0;
}
.demo1{
width: 100px;
height: 100px;
background-color: purple;
}
.demo2{
width: 200px;
height: 200px;
background-color: pink;
/*position: absolute;*/
}
.demo3{
width: 300px;
height: 300px;
background-color: orange;
}
<body>
<div class="demo1">div>
<div class="demo2">div>
<div class="demo3">div>
body>
如果demo2没有设置position定位,那么就是下图的样子:
如果demo2有position定位,就是下图这个样子:
点击F12调出浏览器的调试工具
可以看到,这里demo2的位置并没有发生变化,但是在demo2后面的demo3的位置却上来了,好像没有“看到”demo2的存在一般,于是在视觉上好像demo2和demo3重叠了一样。
看调试工具可知,demo2的top=100px, left=0px,也就是说,demo2虽然已经脱离了文档流,和demo1、demo3不在一个层次里,但是依然保留着原始的位置信息,我们可以通过修改left、top、left、right来控制demo2的位置,这是原来的文档流(position:static)所不能实现的效果。
既然 left | top | left | right 可以从四个方向来控制绝对定位元素的位置,那么我们就要知道这四个属性怎么用。首先,绝对定位是相对于最近的非static定位的祖先元素作为参照物,所以这四个属性是相对于这个最近的非static定位的祖先元素的,比如下面这个例子:
*{
margin: 0;
}
.demo1{
width: 100px;
height: 100px;
background-color: purple;
position: absolute;
}
.demo2{
width: 200px;
height: 200px;
background-color: pink;
/*position: absolute;*/
margin: 20px;
}
<div class="demo2">
<div class="demo1">div>
div>
首先,我们注释demo2的定位,只让demo1是绝对定位元素:
我们可以发现:这里的demo1是相对整个页面定位,left:20px 、top:20px,而且这里left是指 demo1的左margin到文档左侧的距离,top是指demo1的上margin到文档顶部的距离。
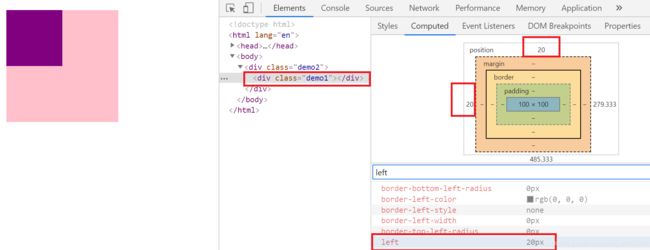
如果我们把demo2的定位的注释去掉,会发现demo1的left和top又变了:
也就是说,现在的demo1 left:0px 、top:0px,这时left是指 demo1的左margin到demo2的左padding的距离,right是指 demo1的右margin到demo2的右padding的距离。(demo2是距离demo1最近的非static定位的祖先元素)
补充一点: left 和right同时设置的时候,left会覆盖right;top和bottom同时设置的时候,top会覆盖bottm。所以一般来说,只需要设置两个定位:left和right中的一个,top和bottom中的一个。
最后我来利用z-index来设置绝对定位的显示层级。
如果接触过ps,应该了解“图层”的概念,position:absolute,会把该绝对定位元素从原来的“图层”脱离出来,放在新的“图层”里,如果绝对定位元素和原本的文档流元素发生重叠,那么我们先看到的一定是绝对定位元素。
*{
/*为了消除自带的margin:8px*/
margin: 0;
padding: 0;
}
.demo1{
width: 100px;
height: 100px;
background-color: purple;
}
.demo2{
width: 200px;
height: 200px;
background-color: pink;
position: absolute;
/*top:50px:会覆盖demo1的区域;opacity: 不透明度为80%;z-index:在z轴也就是和屏幕垂直的方向与我们的距离*/
top: 50px;
opacity: 0.8;
/*z-index: -1;*/
}
.demo3{
width: 300px;
height: 300px;
background-color: orange;
}
<div class="demo1">div>
<div class="demo2">div>
<div class="demo3">div>
如图可以看到,绝对定位元素可以覆盖demo1和demo3,此时z-index:auto
如果将代码里的z-index注释去掉,让demo2的z-index: -1,那么demo2就会被demo1和demo3覆盖
好了,上面三个关于absolute的特性我已经通过举例子的方式说明了,那么回到最初的那两个div无法顶部对齐的问题,我们可以利用这些特性,得到两种解决方案:
- 互换div的位置demo2在前,demo1在后
绝对定位元素在前,那么即使不设置top,top的默认值 也是出生时的位置值 (0px)
demo1虽然在后,但是因为demo2变成绝对元素,到了别的“图层”,那么相当于原“图层”只有demo1,demo1的位置就会变化,上升到原demo2所在的位置
<div class="demo2">div>
<div class="demo1">div>
- 当然是给demo2添加top
.demo2{
width: 200px;
height: 200px;
background-color: pink;
/* 这里的demo2 改为绝对定位,以整个文档作为参照物,demo2的margin-right离文档右侧的距离为0px */
position: absolute;
right: 0px;
/* 添加top */
top: 0px;
}
顺便教大家如何制作一个两栏布局,其实原理和这两个站在一行的div类似,只是有一些细节需要注意:
- 一个div不需要设置固定宽度,另一个div(绝对定位元素)需要设置固定宽度
- 不设固宽的div需要设置margin-right/margin-left = 绝对定位元素的固定宽度(保证两个div没有重叠的部分)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position:absolute&&relativetitle>
<style type="text/css">
*{
/*为了消除自带的margin:8px*/
margin: 0;
padding: 0;
}
.demo1{
height: 200px;
background-color: orange;
/*2.不设固宽的div需要设置margin-right= 绝对定位元素的固定宽度(保证两个div没有重叠的部分)*/
margin-right: 200px;
}
.demo2{
/*1.一个div不需要设置固定宽度,另一个div(绝对定位元素)需要设置固定宽度*/
width: 200px;
height: 200px;
background-color: pink;
position: absolute;
right: 0px;
}
style>
head>
<body>
<div class="demo2">demo2div>
<div class="demo1">demo1div>
body>
html>
好啦,一个两栏布局就完成啦,大家学会了吗?