前端H5面试题(vue为主)
一.src和href的区别 ?
src表示引用资源,表示替换当前元素,用在img,script,iframe上,src是页面内容不可缺少的一部分。
常用场景:
<img src="img/girl.jpg"></img>
<iframe src="top.html">
<script src="show.js">
href标识超文本引用,用在link和a等元素上,href是引用和页面关联,是在当前元素和引用资源之间建立联系
常用场景:
> <a href="http://www.baidu.com"></a> <link type="text/css"
> rel="stylesheet" href="header.css">
src用于替换当前元素, href 用于在当前文档和引用资源之间确立联系。
1、请求资源类型不同
2、 浏览器解析方式不同
3、作用结果不同
请求数据类型不同
href表示超文本引用,用来建立当前元素和文档的链接.常用的有:link,a
在src资源时会将其指向的资源下载并应用到文档中,常用的有srcipt,img
作用结果不同
href用于在当前文档和引用资源之间确立联系> src用于替换当前内容
浏览器解析方式不同
在文档中添加href,浏览器会识别该文档为css文件,会下载资源并不会停止对当前文档的处理,
当浏览器解析到src会暂停其他资源的下载和处理,直到将该资源加载,编译,执行完毕,图片框架也如此,类似于将所有指向资源应用到当前内容
二.页面元素隐藏方式 和各自特点?
第一种:display属性为none,效果:元素不显示,不占位 就是说元素设置了display:none;属性时,元素不会再占用页面的位置,之前占用的位置会被其他元素占用。会导致页面重新排序。
第二种:设置css visibility属性为hidden,效果:元素不显示,但占位 当元素设置看visibility:hidden;属性时,虽然能隐藏元素,但是元素仍然占位,页面不会再重新排序
第三种:设置元素透明度opacity属性为0,也可以隐藏元素,占位 这个方法和visibility类似,会隐藏元素但是会占位
三.用过哪些盒模型,以及他们各自的区别?
1.W3C盒子模型 box-sizing: content-box
2.IE盒子模型 box-sizing: border-box
3.flex布局
主要区别:对于宽高的定义不同 w3c盒模型:设置的宽度就等于内容的宽度 怪异盒模型:内容的宽度 = 设置的宽度 - border的宽度
-padding的宽度
flex布局的优点:布局灵活,代码简洁,实现复杂布局和自适应布局时比较高效,而且以后代码的可维护性也比较强。
缺点:以往很多人说兼容性不好,但是现如今IE10以下的浏览器市场占有率越来越低,兼容性这块已经不用担忧了。浏览器支持列表如下。偏要说一个缺点,应该就是前端又得学习一个新的布局方式了吧,:
) 。
flex与传统的布局:
弹性盒布局是css3中新增加的一种页面布局方式,是一种很灵活的页面布局方式。当页面需要适应不同大小的屏幕和各类设备时,可以确保各元素的布局能随之自动调节,而不至于出现页面变形。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
弹性盒由容器、子元素、和轴组成,并且默认情况下,子元素的排布方向与横轴的方向一致。弹性盒改进了块模块,弹性盒布局中的子元素通常都在一行内显示,并且默认情况下每个容器都只有一行。既不使用浮动,也不会在弹性盒容器与其内容之间合并外边距。
弹性盒布局与传统布局相比的优势:
传统的布局基于盒子模型,依赖display,position,float等属性。对于一些特殊的布局实现起来很不方便,比如垂直居中等。不管浏览器的窗口怎么变化都是按html语义标签的排列进行布局。
Flex可以用比较简单的方式实现一些特殊的布局,可以轻松地创建响应式网页布局,为盒状模型增加灵活性,是一种非常灵活的布局方法。弹性盒布局与方向无关,并且随着浏览器尺寸的变化,容器内的元素可以随之自动调整。
四.谈谈你的移动端适配方案有哪些?
(1)通过媒体查询的方式即CSS3的meida queries
(2)以天猫首页为代表的 flex 弹性布局
(3)以淘宝首页为代表的 rem+viewport缩放
(4)rem 方式
五.js 数据类型有几种?它们之间的区别是什么?
两种 基本数据类型和引用数据类型
1)基本类型在栈内存,引用类型在堆内存分配地址.
2)不同的内存分配机制也带来了不同的访问机制
3)复制变量时的不同
4)参数传递的不同(把实参复制给形参的过程)
ps: 什么是堆栈内存 ? 堆栈内存就是在计算机内存中分配出来的一块空间,用于执行和存储代码
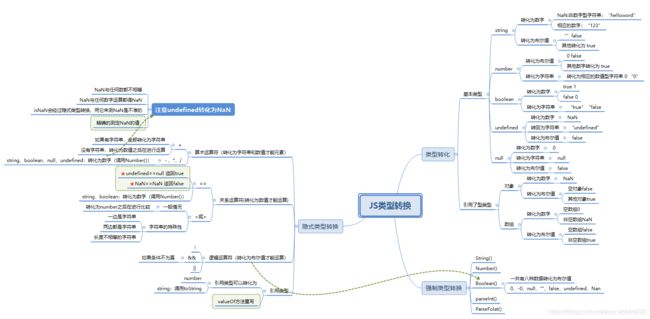
六.数据类型强制转化和隐式转化的分别怎么使用?
强制转化:就像是把一个数据强制转化成其他数据类型 例如:String Number Boolean parseInt parseFloat
隐式转化:在js中,当运算符在运算时,如果两边数据不统一,CPU就无法计算,这时我们编译器会自动将运算符两边 数据做一个数据类型转换,转成一样的数据类型再计算 这种无需程序员手动转换,而由编译器自动转换的方式就称 为隐式转换
七.let const 和 var 的区别 ?
1.var 声明的变量属于函数作用域,let 和 const 声明的变量属于块级作用域;
2.var 存在变量提升现象,而 let 和 const 没有此类现象;
3.var 变量可以重复声明,而在同一个块级作用域,let 变量不能重新声明,const 变量不能修改
var
如果使用关键字 var 声明一个变量,那么这个变量就属于当前的函数作用域,如果声明是发生在任何函数外的顶层声明,那么这个变量就属于全局作用域。举例说明:
var a = 1; //此处声明的变量a为全局变量
function foo(){
var a = 2;//此处声明的变量a为函数foo的局部变量
console.log(a);//2
}
foo();
console.log(a);//1
如果在声明变量时,省略 var 的话,该变量就会变成全局变量,如全局作用域中存在该变量,就会更新其值。如:
var a = 1; //此处声明的变量a为全局变量
function foo(){
a = 2;//此处的变量a也是全局变量
console.log(a);//2
}
foo();
console.log(a);//2
注意:var 声明的变量存在提升(hoisting)。
let
let 声明的变量,具有如下几个特点:
1.let 声明的变量具有块作用域的特征。
2.在同一个块级作用域,不能重复声明变量。
3.let 声明的变量不存在变量提升,换一种说法,就是 let 声明存在暂时性死区(TDZ)。
如下面几个例子所示
let a = 1;
console.log(a);//1
console.log(b);//Uncaught ReferenceError: b is not defined
let b = 2;
function foo(){
let a = 1;
let a = 2;//Uncaught SyntaxError: Identifier 'a' has already been declared
}
const
const 声明方式,除了具有 let 的上述特点外,其还具备一个特点,即 const 定义的变量,一旦定义后,就不能修改,即 const 声明的为常量。
例如:
const a = 1;
console.log(a);//1
a = 2;
console.log(a);//Uncaught TypeError: Assignment to constant variable.
但是,并不是说 const 声明的变量其内部内容不可变,如:
const obj = {a:1,b:2};
console.log(obj.a);//1
obj.a = 3;
console.log(obj.a);//3
所以准确的说,是 const 声明创建一个值的只读引用。但这并不意味着它所持有的值是不可变的,只是变量标识符不能重新分配。
八.箭头函数和普通函数的区别 ?
箭头函数:不能当做构造函数 相当于匿名函数,不可以使用new命令,this永远指向上下文的this无法改变其指向
普通函数:this指向调用它的那个对象 箭头函数中的this 指向 定义它的地方(指向父级作用域),而不是调用它的地方 ,
此时可以认为this是静态的 , this 始终指向 箭头函数声明时所在的作用域下的this所指对象
注意: 1.用 let var const 定义的变量 this 指向 window
2. 字面量对象 不产生 作用域 , 函数 产生 作用域 (字面量对象中的方法用箭头函数定义,则方法中的this指向window)
3. 箭头函数的this 不可以通过 call apply bind 修改
4. 构造函数的原型对象上用箭头函数绑定方法,此时方法中的this指向 window
箭头函数 :
注意:1) 箭头函数不可以作为构造函数 , 不可以使用new ,否则抛出错误
2) 箭头函数中不含有arguments
九.解释什么叫回调地狱 以及怎么解决回调地狱 ?
就是函数作为参数层层嵌套 怎么解决:通过promise链式调用的方式
十.说明原生ajax的实现步骤?
1.创建对象
2.设置请求方式和请求地址
3.发送请求
4.监听状态变化
5.返回数据
十一.什么情况下会导致跨域?
不同源策略时会导致跨域
同源:协议 域名端口号相同 缺一不可
解决方法:
1.Jsonp
2.设置请求头
3.请求第三方api
要想知道什么情况下会导致跨域,就先知道什么是跨域,跨域就是不同源,什么是同源呢,就是协议,域名,端口号都相同的时候就是同源,三者中有一个不同就会发生跨域。
十二.vue 有几个生命周期 以及各个生命周期的调用时机 ?
-
[有8个 ]
-
beforeCreate创建前 created创建后
-
befoerMount 载入前 mounted载入后
-
beforeUpdate更新前 updated更新后
-
beforeDestroy销毁前 destroyed销毁后
beforeCreate : 创建Vue实例前的时候执行,
created : 创建Vue实例完成后执行,
beforeMount : Vue实例开始渲染前执行,
mounted : Vue实例渲染完成后执行,
beforeUpdate : Vue实例修改前执行,
updated : Vue实例修改完成后执行,
beforeDestroy : Vue开始消亡前执行,
destroyed : Vue实例消亡后执行,
activated :组件激活时调用。该钩子在服务器端渲染期间不被调用。
deactivated : 组件停用时调用。该钩子在服务器端渲染期间不被调用。
errorCaptured : 当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
十三.使用vue中的v-for时,为什么要绑定 :key? 如果不绑定会有什么效果?
因为vue组件高度复用,绑定key可以表示组件的唯一性。为了更好地区别各个组件。key的主要作用是为了更高效的更新虚拟DOM。如果不绑定的话,会导致列表DOM重新渲染,浪费性能
如不绑定key在以后的操作中不仅代码会报错 ,也会浪费浏览器性能
十四.v-show 和 v-if 的作用和区别, v-bind 和 v-model的作用和区别?
v-show和v-if的作用:都是条件渲染指令 控制元素的显示与隐藏
v-show切换元素的display属性,来控制元素显示隐藏初始化会渲染,适用于频繁切换显示隐 藏元素,不能在上使用
v-if通过销毁并且重建组件来控制组件显示隐藏,初始化不会渲染,不适用于频繁切换显示隐藏的组件,能在 上使用
##一般来说,v-if有更高的切换消耗,而v-show则有更高的初始渲染消耗
##因此,如果需要非常频繁地切换,使用v-show比较好,如果在运行时条件不会改变时,用v-if比较好
1.手段:v-if是通过控制dom节点的存在与否来控制元素的显隐;v-show是通过设置DOM元素的display样式,block为显示,none为隐藏;
2.编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换;
3.编译条件:v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载);
v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
4.性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
v-model: 外部改变数据时,影响内部 v-bind: 外部改变数据时,不影响内部
v-bind只能显示vue对象中数据, 页面数据的变化不会影响vue对象中的数据
而v-model绑定的数据,页面数据的改变,vue对象中的数据也会跟着改变,这非常关键
十五.vue 组件通信如何实现,至少列举3种方式并说明各自的局限性?
- 父传子:props
<!--子组件-->
<template>
<span>{{message}}</span>
</template>
<script>
export default {
props: ['message'],
data () {
return {}
}
}
</script>
<template>
<div>
<child message='via props'></child>
</div>
</template>
<script>
import child from './child'
export default {
components: {
child
}
}
</script>
子传父:$emit
总站:bus
十六.详细说明vue组件中 data ,computed 和 watch的区别?
data:Vue 实例的数据对象。存放数据的地方
Computed:是一个计算属性具有依赖性只执行一次就拿出来,需要主动调用,调用下一次获取computed的值时才会重新计算
Watch: 是调用一次执行一次 ,如果监听数据变化都会执行回调
相同点: 这三者中存放的数据: html中可以直接获取
不同点: data: 组件中存放数据的主要属性(不用处理的数据,单纯的存放)
比如:ajax请求来,需要渲染的数据 / 通过各种传参方式过来的参数computed: 计算属性。 (存放着需要计算的数据) 该数据的值, 通过依赖目标的改变,而改变。 例如: a = 1 + 5 + 4; watch : 监听属性 (存放着需要监听的数据) 当监听的数据发生改变时,其他相对应的数据也发生改变 a 1 2
十七.keep-alive的作用是什么? 使用它的目的是什么?
keep-alive可以在组件切换时,保存其包裹的组件的状态,使其不被销毁,防止多次渲染。
keep-alive可以实现组件缓存,当组件切换时不会对当前组件进行卸载
比如有一个列表和一个详情,那么用户就会经常执行打开详情=>返回列表=>打开详情…这样的话列表和详情都是一个频率很高的页面,那么就可以对列表组件使用进行缓存,这样用户每次返回列表的时候,都能从缓存中快速渲染,而不是重新渲染
使用目的: 可以使被包含的组件保留状态 避免重新渲染
十八.vue-router的作用是什么? 为什么不使用a标签?
a标签:从一张页面跳转到另一张页面,但从这里来说就违背了多视图的单页Web应用这个概念,通过a标签进行跳转,页面会被重新渲染,即相当于重新打开一个新的网页,体现为视觉上的“闪烁”(如果是本地的项目基本看不出来)
组件支持用户在具有路由功能的应用中 (点击) 导航。 通过 to 属性指定目标地址,默认渲染成带有正确链接的
a 标签,可以通过配置 tag 属性生成别的标签.。
通过router-link进行跳转不会跳转到新的页面,也不会重新渲染,它会选择路由所指的组件进行渲染,避免了重复渲染的“无用功”。
总结:对比a,router-link组件避免了不必要的重渲染,它只更新变化的部分从而减少DOM性能消耗
对比,router-link 组件避免了不必要的重渲染,它只更新变化的部分从而减少DOM性能消耗。Vue的创新之处在于,它利用虚拟
DOM 的概念和 diff
算法实现了对页面的"按需更新",Vue-router很好地继承了这一点,重渲染是我们不希望看到的,因为无论跳转到哪个页面,只需要渲染一次就够了。反观标签,每次跳转都得重渲染一次。
十九.vuex 是什么? 为什么使用vuex
Vuex是一个专门为vue.js应用程序开发的状态管理模式 简单的说:Vuex是vue框架中状态管理。
目的:实现组件之间的数据共享
- 状态管理是,在main.Js引入store。只用来读取的状态集中放在store中;改变状态的方式是提交mutatios,这是个同步的事物;异步逻辑应该封装在action中。应用场景:单页面应用中,组件间的状态,音乐播放,登陆状态,加入购物车vuex是一种集中式管理状态模式,按照一定的规则管理状态,保证状态的变化是可预测的
二十.请谈一下你对 使用原生js开发和 使用vue开发的看法。(至少20字以上)
Vue的核心代码也是js 就是开发了自己的框架,只不过vue使用的是MVVM操作,解放了DOM操作
原生js
DOM操作频繁,代码繁杂 DOM操作与逻辑代码混合,可维护性差 不同功能区域书写在一起,可维护性低 模块之间的依赖关系复杂
vue
数据驱动视图 组件化开发
二十一.什么声明式路由,什么是编程式路由?
声明式:用
< /router-link>
编程式:就是js写法,即this.$route.push(‘跳转的路径’)
二十二.vue传参中params与query的区别
- 使用query传参的时候,name,path都可以引入,但使用params传参的时候只能使用name进行引入。
- 接收参数的时候使用this.$ route.params.name或者this.$ route.query.name
3.进行路由跳转的时候,我们使用this.$ router.push(‘路径’)
4.如果index.js配置路由时,我们能看到,params的参数是URL不可或缺的一部分,但是query的参数是拼接起来的,没有也不影响