- TDesign:Picker 选择器
sunly_
TDesigntdesign
Picker选择器API文档地址单列选择器用法///viewonTap:(){TDPicker.showMultiPicker(context,data:[controller.coinList],title:'',rightTextStyle:TextStyle(color:AppColors.ColorMain),onConfirm:(selected){controller.onTapCoi
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- vue3 腾讯tdesign 后台管理框架的使用
喝一杯维C
tdesign前端框架javascriptvue.js
1.介绍TDesign是具有包容性的设计体系,它强调为业务提供产品、服务等过程中,追求以人为本、人人受益的包容性,要求搭建过程中,了解业务底层,理解业务场景的多样性,并在繁杂的业务场景中寻找共性和特性,确保彼此能灵活地在同一个环境并存,既能满足当下需要,也能作用于更广泛的场景,为不同的产品保留定制空间,在保证不同产品能够体现自我特色的同时,TDesign还可以为更广泛的产品提供适合的服务。TDes
- Tdesign 常用知识
fvafuc
tdesign学习前端
Mock数据中的常见随机数:mock数据中,@开头的是Mock.js的语法。Mock.js是一个用于生成随机数据的库,它提供了一些特殊的语法,可以方便地生成各种类型的随机数据。在这个mock数据中,使用了以下语法:@natural(min,max):生成一个指定范围内的自然数。@city():随机生成一个城市名。@date(format):生成一个指定格式的日期字符串。@cname():随机生成一
- 校园团餐SAAS系统源码
像素科技
微信
##项目介绍校园团餐SAAS系统,是全新推出的一款轻量级、高性能、前后端分离的团餐系统,支持微信小程序。技术特点>*前后端完全分离(互不依赖开发效率高)>*采用PHP8(强类型严格模式)>*ThinkPHP8.0(轻量级PHP开发框架)>*Uni-APP(开发跨平台应用的前端框架)>*TDesign(企业级中后台产品UI组件库)>*Composer一键引入三方扩展>*部署运行的项目体积仅30多MB
- 5个大厂出品的移动端组件库推荐!
未来的嗒嘀嗒
小程序uisketchux前端
今日我们要带给大家的是5个大厂生产的移动终端组件库推荐,分别是:WeUI移动部件库,MaterialDesign设计规范库,HarmonyOS移动部件库,TaroUI移动部件库,Tdesign移动部件库。就像我们平时自己做移动设计的时候,有时会遇到需要自己去设计,去寻找一些移动设计资源的情况。但是无论是自己动手还是花时间找移动组件库,都是非常费力的,相当于在设计或者找移动组件库的路上浪费了很多时间
- TDesign的Collapse 折叠面板全部展开无效的爬坑记录
风墨学长°
tdesign
1.Collapse折叠面板的效果出不来:先确定官网的api位置是不是对的,别把Collapse的属性写到CollapsePanel子元素上去2.Collapse折叠面板的default-expand-all属性设置了无效:这里官网说的可能不是特别清楚,新手容易被坑,比如题主,试了四个小时才明白,光指定default-expand-all属性是没有用的,你还必须要指定Collapse的value属
- TDesign 的开源故事,看完秒懂
腾源会
腾讯大数据编程语言区块链人工智能
TDesign是腾讯各业务团队在服务业务过程中沉淀的一套企业级设计体系,于2021年12月底正式对外开源,它提供一套完整的设计体系,目前同时支持4个框架。由于参与贡献的人数众多,支持的框架数量也多,所以开源之后,大家对TDesign充满好奇,好奇为什么腾讯要推出TDesign作为企业级设计体系,TDesign如何平衡通用和业务需求,满足集团诉求;想知道在如此多框架是如何保证不同框架版本同步和功能持
- tdesign的使用记录
暗月Moon
tdesigntdesignvue.js
1、复杂表单校验复杂类型的数据(两级数组)constdataForm=ref({configTalkTemplateProblemCoList:[{"id":"1744302859557920769","templateId":"1744302859511783426","parentId":null,"level":null,"deleted":"0","createTime":"2024-01
- 看了9个开源的 Vue3 组件库,发现了这些前端的流行趋势
程序员黑叔
算法编程语言javavuepython
作者:ARRONhttps://juejin.cn/post/7092766235380678687PS:感谢Lainbo[1]和未觉雨声[2]的指正,css变量比之前统计的使用率更高。5月7日编辑。参考了如下组件库,因为有些设计是多个版本和框架的,这里只讨论Vue3版本。element-plus[3]-经典中的经典,全面支持Vue3tdesign-vue-next[4]-鹅厂优质UI组件,配套工
- React中如何解决点击<Tree>节点前面三角区域不触发onClick事件
Spring_z7
react.js前端tdesign
React中如何解决点击节点前面三角区域不触发onClick事件,如何区别‘左边’和‘右边’区域点击逻辑呢?(Tree引用开源组件TDesign)只需要在onClick里面加限制一下就行:{if(nodeAnde?.e?.target?.tagName!=='SPAN'){return;//说明点击了三角区域}//点击右边节点内容执行处理逻辑}}/>提示:nodeAnde参数包括节点内容和even
- 【vue】下载导出excel
时光不等仁
vue.jsexcel前端
下载导出excel首先使用的tdesign框架,要导出后端返回的数据流excel遇见的问题下载的文件,里边的内容是undefined观察报错一看就知道并不是后端的报错,后端不可能是undefined在强烈的好奇心驱动下,看了下接口,使用apifox调用后,返回的是一个文件流,也是个正常的,至少是有自定义的标题的。所以问题直指前端。问题解决经过查看前端代码发现,前端代码如下这里输出了data,但是拿
- 都有哪些大厂有自己的Web组件库?
设计是门艺术
前端
有TDesign、ArcoDesign、AntDesign、随着Materialdesign等优秀web组件库的发布,设计师可能会觉得大厂之间的web组件库差别不大。其实大厂的产品线很多,业务复杂。设计系统是对以往项目经验的深刻沉淀,可以支撑业务逻辑,保证设计系统的使用频率,让我们来看看哪些流行的web组件库。如何免费调用大厂web组件库?即时设计资源社区涵盖了国内外大厂商的大量设计系统和web组
- 国内大厂组件库
青檬丶
前端/组件库微信小程序小程序前端web
国内大厂组件库1、综合组件库腾讯:Tdesign京东:TarouViewUI:uviewui2、小程序组件库腾讯:微信小程序有赞:Vant小程序阿里:支付宝小程序腾讯:qq小程序360:360小程序快手:快手小程序字节:字节小程序百度:百度小程序iViewWeapp:weapp.iviewui.com华为快应用:developer.huawei.com3、后台组件库Element:Element、
- 超全大厂UI库分享,可免费套用!
UI设计喵
ui阿里云设计规范
今天我们要给大家分享的是TDesign、ArcoDesign、AntDesign、Materialdesign等6个优秀的大厂UI库,一次性打包送给大家,通通免费用。大厂UI库都是经过无数次的事件检验的,扛住了许多种使用场景和突发情况的组件资源库,是前人的经验所得,通过学习、使用大厂UI库,可以丰富我们的设计技巧,增强设计技能,有效提高我们的设计水平,还可以学习到最新最全最完善的设计标准,形成统一
- 小程序多文件上传 Tdesign
xuxiaoxie
小程序tdesign
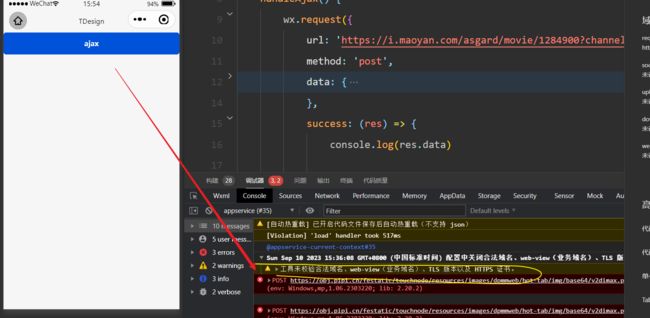
众所周知,小程序文件上传还是有点麻烦的,其实主要还是小程序对的接口有诸多的不便,比如说,文件不能批量提交,只能一个个的提交,小程序的上传需要专门的接口。普通的小程序的页面也比普通的HTML复杂很多现在的我就对这个做一个记录:页面使用的是T-design页面更好看一点且看代码Page({/***页面的初始数据*/data:{originFiles:[],gridConfig:{column:4,wi
- 基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统
leeseean89
golang后端goframevue3通用后台管理系统pinia
goframe-admingoframe-adminV1.0.0平台简介基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统。前端采用tdesign-vue-next-starter、vue3、pinia、tdesign-vue-next。特征高生产率:几分钟即可搭建一个后台管理系统认证机制:采用gtoken的用户状态认证及casbin的权限认证,
- 微信小程序导入TDesign失败
沅芷℞
tdesign微信小程序
按照文档操作https://tdesign.tencent.com/miniprogram/getting-startedhttps://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html?search-key=npm出现的问题,引入组件报错,需要修改project.config.json文件"packNpmRelationList
- 跟着文快速创建一个完整的TDesign后台系统
跟 耿瑞 卷出一片天
tdesign
先创建一个文件夹来作为项目的载体打开终端首先我们执行npmitdesign-starter-cli@latest-g全局装一下依赖然后执行td-starterinit我不清楚你们哦反正我第一次是报错了告诉我们少了@babel/core那就读字面呗不想复杂了直接npminstall-g@babel/core全局装一下@babel/core然后再次尝试td-starterinit然后这里我们就进入了创
- TDesign-starter-React
不羁的程序员~
Reatjavascript前端TDesign
随着TDesign的对外开源,TDesignStarter已全面支持Vue2、Vue3、React。TDesignReactStarter是基于TDesignReact组件库的一套中后台模板,提供了丰富、完整的组件示例,在参考社区的最佳实践,并结合我们的业务模式的基础上,最终提炼出了一套开箱即用的解决方案,旨在帮助React技术栈的开发者提升研发效能。官网:TDesignReactStarterG
- 微信开发者工具中安装TDesign组件库
无根水
微信小程序tdesign
我们在使用微信开发者工具时发现,Default的组件很少,如切换到TDesign组件库时发现该组件没有安装,提示如下:当我们点击安装时,自动跳转到了TDesign的官网:看着官网对TDesign组件库的介绍,这个组件库的组件非常丰富,很吸引开发人员,于是就有安装来试用的冲动。但官网的安装介绍,根本无法如愿以偿,于是经过两天的不懈努力,终于如愿将TDesign安装完成。现将安装方法介绍如下:首先到微
- TDesign封装Api地址
huang_jimei
VUEtdesign
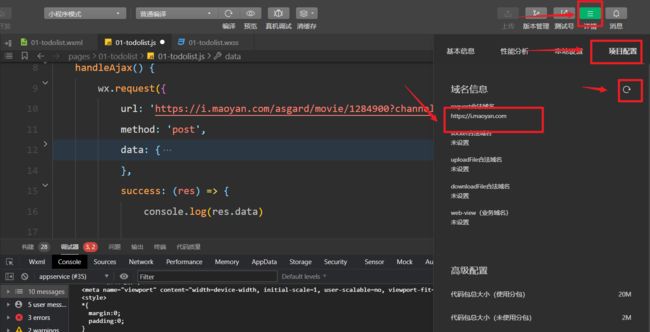
一、开发环境用的是测试地址,到时候会换正式地址,封装起来比较方便二、封装(1)先找到配置文件,打开main.jsx(2)打开requst.ts文件
- 腾讯开源企业级设计体系 TDesign
腾源会
腾讯java大数据编程语言人工智能
本文约3200字预计阅读时间:8分钟TDesign是来自腾讯内部近300名设计师与开发者共同打造,经由500+项目使用、验证和锤炼过的企业级设计体系,秉承包容、多元、进化、连接的价值观,TDesign期望与用户、行业及合作伙伴等一起打造具有竞争力的产品体验。从设计出发,TDesign提供了完整的设计语言、视觉风格指南和设计资源,以及基于Vue2、Vue3、React(Vue3、React目前仍在A
- tdesign初学使用问题
天空丶蒋
tdesigntdesign
执行td-starterinit’,提示:td-starter’不是内部或外部命令,也不是可运行的程序或批处理文件。解决办法:1.可以使用Everything搜索“td-starter”找到对应安装路径:“C:\Users\用户名\AppData\Roaming\npm”2.将步骤1的路径添加到环境变量(用户变量)的Path中3.重启cmd命令或者powershell,再执行td-starteri
- TDesign设计系统全方位解析
设计是门艺术
前端
随着互联网的发展和技术的不断更新和迭代,互联网产品类别的周期越来越短,用户需求也在不断提高。对于生产、设计和研究团队来说,有必要进行高效和持续的设计创新。腾讯“腾讯设计云”的研发帮助企业完成高效协作,提高设计开发效率。腾讯设计云服务矩阵中最重要的是腾讯设计系统——TDesign。TDesign是什么?腾讯内部近300名设计师与开发者共同打造,经由500+项目使用和验证过的企业级设计体系,其中包含了
- 微信小程序实现步骤条-类似vantweapp
程序猿向前跑
移动端微信小程序
正如上图所示,我们要实现上面的需求,可以使用vant,但是在这是我们会发现vant-weapp不能实现上面的效果,因为vant-weapp对这个组件进行了二次封装,把vant里面的内容进行封装成了传入数组的形式进行数据展示,所以不能实现上面的效果,而其他的h5和uniapp这些都可以使用vant实现效果。我们就需要使用原生的css去实现上面的效果,或者用tdesign去实现。处理流程{{item.
- vue+ts vite环境项目取不到process 解决方法
深圳市有德者科技有限公司-耿瑞
vue.jsjavascript前端
在tdesign文档中用官方的解决方案创建了一个vue2+ts项目用的配置文件是vite.config.js这里我做了一个简单的多环境配置当我在js中使用console.log(process.env.VITE_APP_BASE_URL)代码会直接白屏然后报错内容大概就是process这个属性拿不到在vite中我们改成了这样的获取方式import.meta.env我们可以在ts文件中输出conso
- vue-cil之elementui、vuex(任务管理器)
我每天都好饿
vuevue.jselementui前端
elementui美化vue-cil项目,跟bootstrap是一类东西常见的vueui库Element-UI:Element-UIelementui-plusAntDesign-Vuevanthttps://vant-contrib.gitee.io/vant/v2/#/zh-CN/skuhttps://tdesign.tencent.com/vue/components/buttonhttps
- 微信小程序在TS模板下引入TDesign组件
shadow fish
微信小程序微信小程序tdesign小程序
介绍TDesign是腾讯官方出品的一款微信小程序组件库。本文介绍如何在新建ts空白模板下引入TDesign库步骤新建一个空白项目,这里可以选择TS-基础模板新建项目目录结构如图所示:注意这里其实小程序的文件都存放在miniprogram文件夹下,因此我们后续安装npm包时需要进入miniprogram文件夹中如果直接在当前文件夹下安装npm包,后续构建npm包会报无法找到npm包的错误NPMpac
- tdesign的文件上传(微信小程序+idea的springboot)
素心如月桠
tdesign微信小程序intellij-ideaspringbootjava
目录1.springboot后端1.1FileController.java1.2listener文件的ErpApplicationListener.java1.3【重点!】FileServiceImpl层1.4IFileService1.5StringUtil通用类1.6主程序加一个监听器1.7application.yml文件2.微信小程序端2.1TDesign的upload组件1.app.j
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数