一、数据监听器
什么是数据监听器
Component({
observers: {
'字段A,字段B': function(字段A的新值,字段B的新值){
}
}
})
数据监听器的基本用法
n1 的值:{{n1}}
n2 的值:{{n2}}
sum 的值:{{n1}} + {{n2}} = {{sum}}
点我 n1 + 1
点我 n2 + 1
// components/test2/test2.js
Component({
/**
* 组件的初始数据
*/
data: {
sum: 0,
n1: 0,
n2: 0
},
/**
* 组件的方法列表
*/
methods: {
addN1() {
this.setData({
n1: this.data.n1 + 1
});
},
addN2() {
this.setData({
n2: this.data.n2 + 1
})
}
},
// 数据监听器
observers: {
'n1, n2': function(n1, n2) {
this.setData({
sum: n1 + n2
})
}
}
})
监听对象属性的变化:支持监听对象中单个或多个属性的变化,语法如下:
Component({
observers: {
'对象.属性A, 对象.属性B': function(属性A的新值,属性B的新值) {
// 触发此监听器的3种情况:
// 为属性A赋值:使用setData设置 this.data.对象.属性A 时触发
// 为属性B赋值:使用setData设置 this.data.对象.属性B 时触发
// 直接为对象赋值:使用setData设置 this.data.对象 时触发
}
}
})
监听对象中所有属性的变化
observers: {
'rgb.**': function(obj) {
this.setData({
fullColor: `${obj.r}, ${obj.g}, ${obj.b}`
})
}
}
二、案例
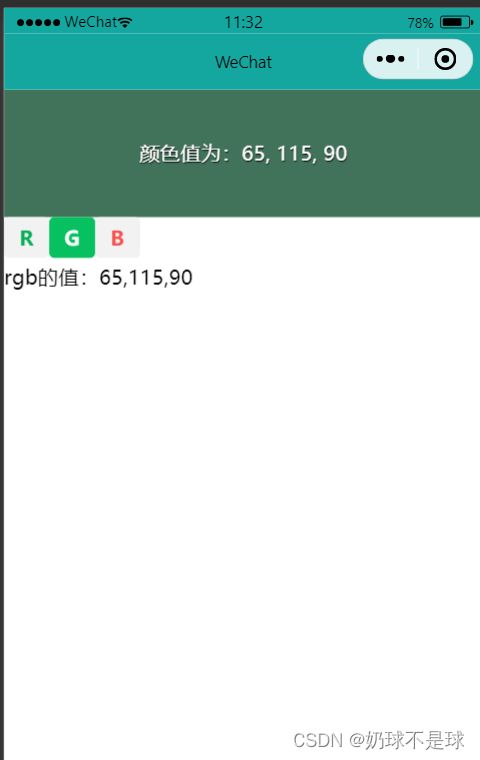
案例实现效果:当点击页面中RGB任意一个按钮,对应的值发生变化,页面上面显示的值变化 并且view组件的背景颜色发生变化。
代码
颜色值为:{{fullColor}}
R
G
B
rgb的值:{{rgb.r}},{{rgb.g}},{{rgb.b}}
.colorBox {
color: #fff;
line-height: 200rpx;
text-align: center;
text-shadow: 1rpx 1rpx 2rpx black;
}
// components/test3/test3.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
rgb: {
r: 0,
g: 0,
b: 0
},
fullColor: '0,0,0'
},
/**
* 组件的方法列表
*/
methods: {
changeR() {
this.setData({
'rgb.r': this.data.rgb.r + 5 >= 255 ? 255 : this.data.rgb.r + 5
})
},
changeG() {
this.setData({
'rgb.g': this.data.rgb.g + 5 >= 255 ? 255 : this.data.rgb.g + 5
})
},
changeB() {
this.setData({
'rgb.b': this.data.rgb.b + 5 >= 255 ? 255 : this.data.rgb.b + 5
})
}
},
observers: {
// 监听对象中的一个、或多个属性
// 'rgb.r,rgb.g,rgb.b': function(r,b,g){
// this.setData({
// fullColor: `${r},${g},${b}`
// })
// }
// 监听对象中的全部属性
'rgb.**': function(obj) {
this.setData({
fullColor: `${obj.r}, ${obj.g}, ${obj.b}`
})
}
}
})