Vuex核心概念 - actions 和 getters
文章目录
- actions 和 getters
-
- 一、actions作用
-
-
-
- 使用目的:
-
-
- 二、actions的使用
-
-
-
- 执行原理
- 代码示例:
-
-
- 三、actions中的辅助函数mapActions
-
-
-
- 代码示例:
-
-
- 四、核心-getters
-
-
-
- 1. 什么是getters?
- 2. getters的作用:
- 3. 访问 getters 的两种方法:
- 4. getters的使用:
- 5. 总结:
-
-
actions 和 getters
下面是对actions的基本使用进行一个描述
一、actions作用
Vuex 中的 actions 是用于处理异步操作和提交mutations的函数。
它的功能是在应用程序中执行异步操作,例如发送网络请求、获取数据等,并根据操作的结果来触发mutations进行状态的更改
使用目的:
使用actions的主要目的是将异步逻辑从组件中分离出来,使代码更
加模块化和可维护。它可以帮助我们管理复杂的异步操作流程,并且能够保持状态的一致性。
二、actions的使用
在Vuex中,我们需要先定义一个包含各种action函数的对象,并通过dispatch方法来触发具体的action。每个action函数可以接受一个context对象作为参数,其中包含了store实例中的方法和属性,可以通过context.commit方法来提交mutations,也可以通过context.state访问状态。
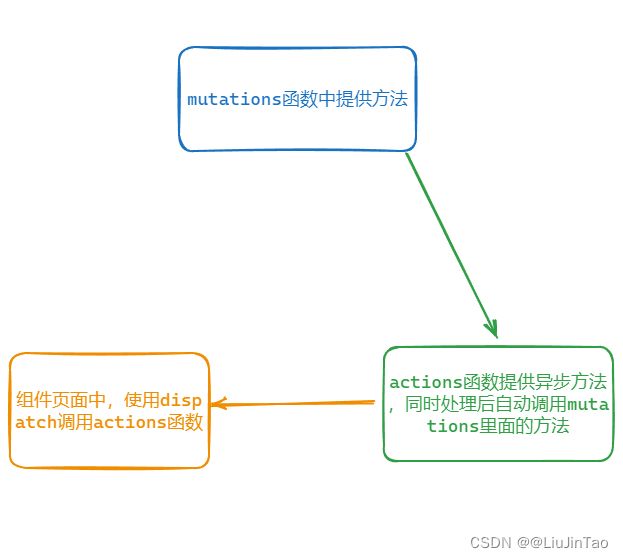
执行原理
代码示例:
第一步:定义actions处理函数
// 3. actions 处理异步
// 注意不能直接操作 State ,操作State 还需要 commit mutations
actions: {
// context 上下文 (此处未分模块, 可以当成store 仓库)
// context.commit('mutations名字', 额外参数)
changeCountAction (context, num) {
// 这里是setTimeout模拟异步,以后大部分是发请求
setTimeout(() => {
//addCount 是 mutations方法里面的
context.commit('addCount', num)
}, 1000)
}
}
第二步:在组件中使用actions
<button @click="changeCount">1秒改成666</button>
//触发事件,调用方法
changeCount () {
// 调用actions → dispatch(actions配置对象里面的方法名,额外参数)
this.$store.dispatch('changeCountAction', 666)
}
- 需要注意的是,actions可以通过返回一个Promise来处理异步操作的结果,这样我们可以在组件中使用async/await语法来处理异步流程
三、actions中的辅助函数mapActions
mapActions是将actions中的方法提取出来,映射到组件 methods中。
- 具体来说,mapActions函数接受一个包含action名称的数组或对象,并返回一个包含对应action方法的对象。这样,在组件中就可以直接使用这些映射后的方法,而无需手动调用this.$store.dispatch来触发actions。
代码示例:
// 在组件中引入mapActions函数
import { mapActions } from 'vuex';
// 在组件中使用mapActions函数映射actions
export default {
methods: {
...mapActions(['fetchData', 'submitData']),
// 或者使用对象形式进行映射
...mapActions({
fetchData: 'fetchData',
submitData: 'submitData'
})
}
}
在上述示例中,我们首先从vuex模块中导入mapActions函数。然后,在组件的methods选项中使用了…展开运算符来将映射后的action方法添加到组件的方法中。
现在,我们可以在组件的其他地方直接调用fetchData和submitData方法,而不需要手动使用this.$store.dispatch来触发actions的执行。例如:
// 调用映射后的action方法
this.fetchData();
this.submitData();
需要注意的是,映射后的action方法仍然位于组件的作用域内,因此可以像普通的组件方法一样通过this关键字来访问组件的其他属性和方法。
通过使用mapActions函数,我们能够更加方便地在组件中使用actions,并且提高了代码的可读性和维护性。
四、核心-getters
1. 什么是getters?
在Vuex中,getters是一种用于派生状态的核心概念。它类似于组件中的计算属性,允许我们从store中的state中派生出新的状态并将其作为响应式的数据供组件使用。
2. getters的作用:
getters的主要功能是对store中的state进行包装和处理,以提供更高层次的数据访问和操作。通过定义getters,我们可以避免在多个组件中重复编写相同的逻辑,同时实现了数据的封装、复用和独立性。
3. 访问 getters 的两种方法:
① 通过store访问 getters (原生方法)
{{ $store.getters.方法名}}
② 通过辅助函数 mapGetters 映射
computed: {
...mapGetters(['filterList'])
]
4. getters的使用:
注意点:
1. 形参第一个参数,就是 state
2. 必须有返回值,返回值就是 getters 的值
vuex中:提供数据和函数方法
const store = new Vuex.Store({
// 开启严格模式(上线需要关闭)
strict: true,
// 1.通过state 可以提供 仓库 数据 (所有组件共享的数据)
state: {
title: '仓库大标题',
count: 100,
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
},
//使用getters
getters: {
// 注意点:
// 1. 形参第一个参数,就是 state
// 2. 必须有返回值,返回值就是 getters 的值
filterList (state) {
return state.list.filter(item => item > 5)
}
}
组件中:使用
<!-- 原生直接访问 -->
<div>{{ $store.getters.filterList }}</div>
// 先导入辅助函数
import { mapState, mapMutations, mapActions, mapGetters } from 'vuex'
computed: {
// 1、mapState 和 mapGetters 都是在映射属性
// state辅助函数
...mapState(['count']),
...mapGetters(['filterList'])
},
<div>{{ filterList }}</div>
5. 总结:
需要注意的是,由于getters是响应式的,当相关的state发生变化时,getters会自动更新。这意味着,在组件中使用getters时,当所依赖的状态发生变化时,相应的getters也会重新计算。
总结起来,getters是Vuex中用于派生状态并提供数据操作的核心概念。它使得我们能够更方便地获取和处理store中的状态,并提供了一种可复用和响应式的数据访问方式。