Android中文API(114)——TabWidget
前言
本章内容是android.widget.TabWidget,版本为Android 3.0 r1,本章配备完善的截图、链接和示例代码,翻译来自"madgoat",欢迎大家访问他的博客:http://madgoat.cn/,再次感谢"madgoat" !期待你加入Android 中文翻译组,联系我[email protected]。
声明
欢迎转载,但请保留文章原始出处:)
Android中文翻译组:http://goo.gl/6vJQl
正文
一、结构
public class TabWidget extends LinearLayout
implements View.OnFocusChangeListener
java.lang.Object
android.view.View
android.view.ViewGroup
android.widget.LinearLayout
android.widget.TabWidget
二、概述

显示选项卡标签的列表,用于代表父选项卡集合的每一页。当前widget的容器对象是TabHost。当用户选择一个选项卡时,此对象给父容器对象TabHost发送一个消息,告诉TabHost切换到对应的页面显示。此对象上的很多方法,你通常不会直接使用。容器TabHost被用来添加标签,添加并管理回调函数。你可能会调用此对象以迭代选项卡列表,或者调整选项卡列表的布局,但大多数方法应该是通过容器TabHost对象调用。
三、XML属性
| 属性名称 |
描述 |
| android:divider |
可绘制对象,被绘制在选项卡窗口间充当分割物。 |
| android:tabStripEnabled |
确定是否在选项卡绘制 |
| android:tabStripLeft |
被用来绘制选项卡下面的分割线左边部分的可视化对象。 |
| android:tabStripRight |
被用来绘制选项卡下面的分割线右边部分的可视化对象。 |
四、公共方法
public void addView (View child)
增加子视图。如果子视图没有设置布局参数,那么将为子视图设置此ViewGroup默认的布局参数。
参数
child 新增的子视图
public void childDrawableStateChanged (View child)
如果调用addStatesFromChildren函数返回true,刷新此组的可视化对象的状态(包括它的子元素的状态)。
参数
child 可视化对象状态被改变的子元素。
public void dispatchDraw (Canvas canvas)
绘制时调用此方法来绘制子视图。派生类在被绘制之前,为获取控制可能会重写此方法(但必须在它自己的视图已经被绘制之后)。
参数
canvas 绘制视图的画布(canvas)
public void focusCurrentTab (int index)
设置当前选项卡并且让其获得焦点。此方法确保获取焦点的选项卡窗口匹配选中的窗口,一般情况下类似 setCurrentTab(int)。通常当我们通过操作UI实现时,这些都不是问题,因为UI负责调用TabWidget.onFocusChanged(),但如果我们通过程序控制选中选项卡窗口,那么我们就必须确认保持焦点。(译者注:setCurrentTab(int)执行后,选中指定索引的选项卡窗口,但不获取焦点。focusCurrentTab(int)执行后,不仅通过调用setCurrentTab(int)选中指定索引的选项卡窗口还获取焦点。)
参数
index 你想要设置焦点(橘色高亮)并且选中(选项卡被至于部件widget的前端)的选项卡。
参见
public View getChildTabViewAt (int index)
返回位于指定索引位置的选项卡标识符的视图
参数
index 选项卡指示符视图返回的从零开始的索引
返回值
在提供的索引位置上的选项卡指示符视图
public int getTabCount ()
返回选项卡的数量
返回值
选项卡指示符视图的数量
public boolean isStripEnabled ()
指明选项卡指示符的底部分隔线是否绘制
public void onFocusChange (View v, boolean hasFocus)
当视图的焦点状态被改变时调用。
参数
v 状态变化的视图
hasFocus 视图的新焦点状态。
public void sendAccessibilityEventUnchecked (AccessibilityEvent event)
处理用于发送AccessibilityEvent的请求。如果再发送之前调度事件,本方法不保证可访问性检查。可以通过调用者调用isEnabled()检查。
参数
event 事件
public void setCurrentTab (int index)
设置当前选项卡。此方法被用来将选项卡置于widget的前部,并且通知其它的UI元素,一个不同的选项卡被调整到了前台。注意,这不同于传统的“焦点”,是从视图逻辑的焦点。
例如,如果我们在选项卡式视图中有一个列表,一个用户可能会上下移动列表,通过列表选项移动UI焦点(橘色高亮)。光标的移动并不影响选项卡的选中状态,因为滚动 是在同一个选项卡上的。选中的选项卡仅仅当我们在选项卡上切换时(在此例中,从列表视图移到下一选项卡视图)更改。如果想要一次性的设置焦点并选中选项卡,请使用setCurrentTab(int)。
正常情况下,视图逻辑关注调整焦点,除非你规避了UI,你可能仅仅将你的兴趣集中在这里。
参数
index 你想要指做选中选项卡的选项卡索引(选项卡被显示到widget的前部)
参见
public void setDividerDrawable (Drawable drawable)
设置用于在选项窗口指示符间分隔的可绘制对象
参数
drawable 用于分隔的可绘制对象
public void setDividerDrawable (int resId)
设置用于在两个选项卡标识符之间进行分隔的可绘制对象
参数
resId 被用来分隔的可绘制对象的资源标识
public void setEnabled (boolean enabled)
设置当前视图的启用状态。子类的不同而其对应的启用状态的解释也不相同。
参数
enabled 是否启动
public void setLeftStripDrawable (int resId)
设置被用来当作选项卡指示符下面的分割线,左边部分的可绘制对象。
参数
resId the 被用来当作左边分隔线的可绘制对象的资源标识符
public void setLeftStripDrawable (Drawable drawable)
设置被用来当作选项卡指示符下面的分割线,左边部分的可绘制对象。
参数
drawable 左边分隔线的可绘制对象
public void setRightStripDrawable (int resId)
设置被用来当作选项卡指示符下面的分割线,右边部分的可绘制对象。
参数
resId 被用来当作右边分隔线的可绘制对象的资源标识符
public void setRightStripDrawable (Drawable drawable)
设置被用来当作选项卡指示符下面的分割线,右边部分的可绘制对象。
参数
drawable 右边分隔线的可绘制对象
public void setStripEnabled (boolean stripEnabled)
控制选项卡指示符底部的分隔线是否绘制。默认是绘制。如果用户为选项卡指示符指定一个定制的视图,那么TabHost类调用此方法以禁用绘制底部分割线。
参数
stripEnabled 如果需要绘制底部分割线为true
五、受保护方法
protected int getChildDrawingOrder (int childCount, int i)
返回要绘制的子元素在当前迭代中的索引。如果你需要修改子元素的绘制顺序,可以覆写此方法。默认情况下返回参数i值。
注意:为使此方法被调用,你必须先通过调用setChildrenDrawingOrderEnabled(boolean)启用子元素排序
参数
i 当前的迭代值
返回值
将要绘制的子元素在当前迭代的索引
protected void onSizeChanged (int w, int h, int oldw, int oldh)
布局过程中,当此视图的大小发生改变时被调用的。如果你只是添加到视图的层次结构,你调用时可以使用0当作之前的值(old value)。
参数
w 此视图的当前宽度
h 此视图的当前高度
oldw Old此视图之前的宽度
oldh 此视图之前的高度
六、补充
术语对照
indicator 指示符
drawable 可绘制对象
iteration 迭代
strips 分割线
文章精选
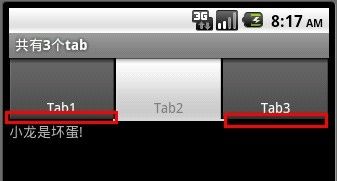
示例代码



Java:
TabHost mTabHost = null ;
TabWidget mTabWidget = null ;
Button btnVisiable, btnStrip;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super .onCreate(savedInstanceState);
setContentView(R.layout.tabdemo1);
mTabHost = (TabHost) findViewById(android.R.id.tabhost);
mTabHost.setup();
mTabWidget = mTabHost.getTabWidget();
mTabHost.addTab(mTabHost.newTabSpec( " tab1 " ).setContent(
R.id.LinearLayout001).setIndicator( " Tab1 " ));
mTabHost.addTab(mTabHost.newTabSpec( " tab2 " ).setContent(
R.id.LinearLayout002).setIndicator( " Tab2 " ));
mTabHost.addTab(mTabHost.newTabSpec( " tab3 " ).setContent(
R.id.LinearLayout003).setIndicator( " Tab3 " ));
// mTabHost.setCurrentTab(1);
btnVisiable = (Button) findViewById(R.id.btnVisiable);
btnStrip = (Button) findViewById(R.id.btnStrip);
btnVisiable.setOnClickListener( this );
btnStrip.setOnClickListener( this );
setTitle( " 共有 " + mTabWidget.getTabCount() + " 个tab " );
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.btnVisiable:
if (mTabWidget.getVisibility() != android.view.View.VISIBLE)
mTabWidget.setVisibility(android.view.View.VISIBLE);
else
mTabWidget.setVisibility(android.view.View.INVISIBLE);
break ;
case R.id.btnStrip:
mTabWidget.setStripEnabled( ! mTabWidget.isStripEnabled());
mTabWidget.setRightStripDrawable(android.R.color.transparent);
break ;
default :
break ;
}
}
}
XML:
< TabHost xmlns:android ="http://schemas.android.com/apk/res/android"
android:layout_width ="fill_parent" android:layout_height ="fill_parent"
android:id ="@android:id/tabhost" >
< LinearLayout android:layout_width ="fill_parent"
android:orientation ="vertical" android:layout_height ="fill_parent" >
< TabWidget android:id ="@android:id/tabs"
android:layout_width ="fill_parent" android:layout_height ="wrap_content" ></ TabWidget >
< FrameLayout android:id ="@android:id/tabcontent"
android:layout_height ="wrap_content" android:layout_width ="fill_parent" >
< LinearLayout android:id ="@+id/LinearLayout001" android:orientation ="vertical"
android:layout_width ="fill_parent" android:layout_height ="fill_parent" >
< Button android:id ="@+id/btnVisiable" android:text ="显示状态切换"
android:layout_width ="fill_parent" android:layout_height ="wrap_content" ></ Button >
< Button android:id ="@+id/btnStrip" android:layout_width ="fill_parent"
android:layout_height ="wrap_content" android:text ="分隔线状态切换" ></ Button >
< TextView android:id ="@+id/TextView1" android:layout_width ="fill_parent"
android:layout_height ="wrap_content" android:text ="小龙是好人!!!" ></ TextView >
</ LinearLayout >
< LinearLayout android:id ="@+id/LinearLayout002"
android:layout_width ="fill_parent" android:layout_height ="fill_parent" >
< TextView android:id ="@+id/TextView2" android:layout_width ="fill_parent"
android:layout_height ="wrap_content" android:text ="小龙是坏蛋!" ></ TextView >
</ LinearLayout >
< LinearLayout android:id ="@+id/LinearLayout003"
android:layout_width ="fill_parent" android:layout_height ="fill_parent" >
< TextView android:id ="@+id/TextView3" android:layout_width ="fill_parent"
android:layout_height ="wrap_content" android:text ="小龙还是坏蛋!" ></ TextView >
</ LinearLayout >
</ FrameLayout >
</ LinearLayout >
</ TabHost >
结束