SpringMVC之文件上传下载以及jrebel的使用
目录
一.文件上传
1.1.导入依赖
1.2.配置文件上传解析器
1.3 配置服务器存放文件地址
1.3.1.点击编辑Configurations
1.3.2.将项目部署至tomcat服务器上
1.3.3.配置相对路径
1.4.导入PropertiesUtil工具类
1.5.编写resource.properties
1.6.添加sql
1.7.编写PageController类
1.8.编写主页展示界面
1.9.编写文件上传方法
1.10.搭建一个图片上传的操作页面
二.文件下载
三.多文件上传
四,jrebel的介绍
4.1.jrebel插件的安装
4.2.打开代理
4.3.设置jrebel离线
最后SpringMVC之文件上传下载以及jrebel的使用就到这里,祝大家在敲代码的路上一路通畅!
感谢大家的观看 !
一.文件上传
以下实例演示的代码是基于本人博客中的代码进行扩展 : SpringMVC的整合完成CRUD
1.1.导入依赖
导入依赖:
commons-fileupload
commons-fileupload
1.3.3
1.2.配置文件上传解析器
在spring-mvc.xml中配置文件上传解析器,代码如下:
CommonsMultipartResolver是MultipartResolver接口的实现类
1.3 配置服务器存放文件地址
具体操作如下:
1.3.1.点击编辑Configurations
1.3.2.将项目部署至tomcat服务器上
1.3.3.配置相对路径
注:本地路径名需与resource.properties资源文件中路径保持一致。
1.4.导入PropertiesUtil工具类
package com.junlinyi.utils;
import java.io.IOException;
import java.io.InputStream;
import java.util.Properties;
public class PropertiesUtil {
public static String getValue(String key) throws IOException {
Properties p = new Properties();
InputStream in = PropertiesUtil.class.getResourceAsStream("/resource.properties");
p.load(in);
return p.getProperty(key);
}
}1.5.编写resource.properties
创建一个名为resource.properties的资源文件,如下:
dir=D:/temp/upload/
server=/upload/dir作为上传图片的真实地址,而server即是网络访问地址。
1.6.添加sql
在逆向生成后的musicmapper.xml中加入以下代码:
紧接着在自动生成的mapper类中加入以下代码:
List listPager(Work work); 1.7.编写PageController类
然后再创建一个公共路径处理类 PageController类,代码如下:
package com.junlinyi.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @author junlinyi
* @site www.junlinyi.com
* @company 君氏集团
* @create 2023-09-07-15:01
*
* 用来处理页面跳转
*/
@Controller
public class PageController {
//新增 新增界面
@RequestMapping("/page/{page}")
public String toPage(@PathVariable("page") String page){
return page;
}
@RequestMapping("/page/{dir}/{page}")
public String toDirPage(@PathVariable("dir") String dir,
@PathVariable("page") String page){
return dir + "/" + page;
}
}1.8.编写主页展示界面
主页代码 list.jsp如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://jsp.veryedu.cn" prefix="z"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
职位列表
职业编号
职业人名
职业工作
职业logo
操作
${b.did }
${b.dname }
${b.dwork }
${b.dtp }
修改
删除
图片上传
图片下载
1.9.编写文件上传方法
在我们的WorkController控制器中增加文件上传的方法进行配置,要增加的代码如下:
//文件上传
@RequestMapping("/upload")
public String upload(Work work,MultipartFile m){
try {
// 3.后端可以直接利用mutipartFile类,接受前端传递到后台的文件
//上传的图片真实存放地址
String dir = PropertiesUtil.getValue("dir");
//网络访问地址
String server = PropertiesUtil.getValue("server");
String fileName = m.getOriginalFilename();
System.out.println("文件名:"+fileName);
System.out.println("文件类别:"+m.getContentType());
//4.将文件转成流,然后写入服务器(某一个硬盘)
FileUtils.copyInputStreamToFile(m.getInputStream(),new File(dir+fileName));
work.setMpic(server+fileName);
workBiz.updateByPrimaryKeySelective(work);
} catch (IOException e) {
e.printStackTrace();
}
return "redirect:list";
}1.10.搭建一个图片上传的操作页面
创建一个新的upload.jsp页面作为图片上传操作页面,upload.jsp代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
专辑图片上传
然后启动tomcat服务器访问路径进行测试,测试结果如下:
处理中。。。。
二.文件下载
在Controller层中加入以下代码,如下:
//文件下载实现
@RequestMapping(value="/download")
public ResponseEntity download(Work work,HttpServletRequest req){
try {
//先根据文件id查询对应图片信息
Work work = this.musworkicBiz.selectByPrimaryKey(work.getdid());
String diskPath = PropertiesUtil.getValue("dir");
String reqPath = PropertiesUtil.getValue("server");
String realPath = work.getdtp().replace(reqPath,diskPath);
String fileName = realPath.substring(realPath.lastIndexOf("/")+1);
//下载关键代码
File file=new File(realPath);
HttpHeaders headers = new HttpHeaders();//http头信息
String downloadFileName = new String(fileName.getBytes("UTF-8"),"iso-8859-1");//设置编码
headers.setContentDispositionFormData("attachment", downloadFileName);
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
//MediaType:互联网媒介类型 contentType:具体请求中的媒体类型信息
return new ResponseEntity(FileUtils.readFileToByteArray(file),headers, HttpStatus.OK);
}catch (Exception e){
e.printStackTrace();
}
return null; 之后重启tomcat服务器进行测试,结果如下:
处理中。。。
三.多文件上传
多文件上传和普通文件上传的区别:
参数类型不同:多文件上传使用MultipartFile[]作为参数类型,而普通文件上传使用MultipartFile作为参数类型。
前端表单处理不同:多文件上传需要使用input[type=“file”]的multiple属性,并选择多个文件进行上传,而普通文件上传只能选择单个文件上传。
后端处理方式不同:多文件上传需要接收文件数组,可以对每个文件进行处理;普通文件上传只能接收单个文件。
在Controller层中加入以下代码,如下:
//多文件上传
@RequestMapping("/uploads")
public String uploads(HttpServletRequest req, Work work, MultipartFile[] files){
try {
StringBuffer sb = new StringBuffer();
for (MultipartFile cfile : files) {
//思路:
//1) 将上传图片保存到服务器中的指定位置
String dir = PropertiesUtil.getValue("dir");
String server = PropertiesUtil.getValue("server");
String filename = cfile.getOriginalFilename();
FileUtils.copyInputStreamToFile(cfile.getInputStream(),new File(dir+filename));
sb.append(filename).append(",");
}
System.out.println(sb.toString());
} catch (Exception e) {
e.printStackTrace();
}
return "redirect:list";
}增加完后重启tomcat服务器进行测试,测试结果如下:
处理中。。。
四,jrebel的介绍
使用 JRebel 启动项目有以下好处:
- 快速部署:JRebel 允许在应用程序运行时热部署代码和资源文件,而无需重新启动整个应用程序。这大大提高了开发效率,省去了传统的重启应用程序的时间。
- 即时生效:JRebel 对于大部分代码和资源的修改,都能够实时生效,无须手动重新编译和重新部署。这使得开发人员能够立即看到他们所做的更改的效果,快速迭代开发。
- 保持应用状态:JRebel 可以保持应用程序的状态,包括各种已经加载的类、对象、变量等。这意味着在代码修改后,应用程序的状态仍然可以保持不变,不会丢失用户的登录状态、缓存数据等。
- 支持多种框架和技术栈:JRebel 不仅适用于 Java SE 和 Java EE 应用程序,还支持许多主流的框架和技术栈,如Spring、Hibernate、Maven、Gradle等。这使得 JRebel 能够应用于各种类型的项目。
- 减少开发周期:由于 JRebel 的快速部署和即时生效特性,开发人员可以迅速验证和修改他们的代码,减少了开发周期。这有助于提高团队的开发效率和项目的交付速度。
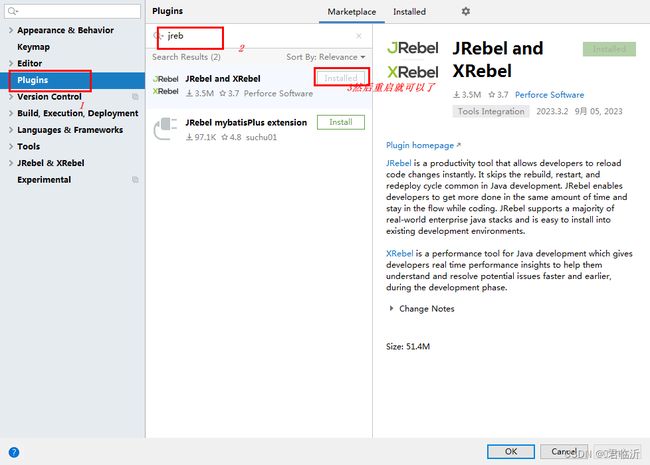
4.1.jrebel插件的安装
重启后的IDEA是这样的:
但是此时我们还需要打开代理(黑窗口)才可以用jrebel启动项目。如下:
4.2.打开代理
下载代理,进行jrebel的使用:
![]()
4.3.设置jrebel离线
打开代理后点击jrebel启动项目,会弹出以下窗口,具体操作如下:
1.在弹出框中Team URL下方第一个输入框输入:
http://127.0.0.1:8888/0e63ac70-2074-46d3-9de1-46fb2befde0a
2.在第二个输入框输入自己的邮箱。
3.勾选 I agree with the term...
4.最后点击最下方按钮Activete JRebel即可。
设置完jrebel离线之后,在用jrebel插件启动项目之前就可以不打开代理辅助工具了。