初始化一个 vite + vue 项目
创建项目
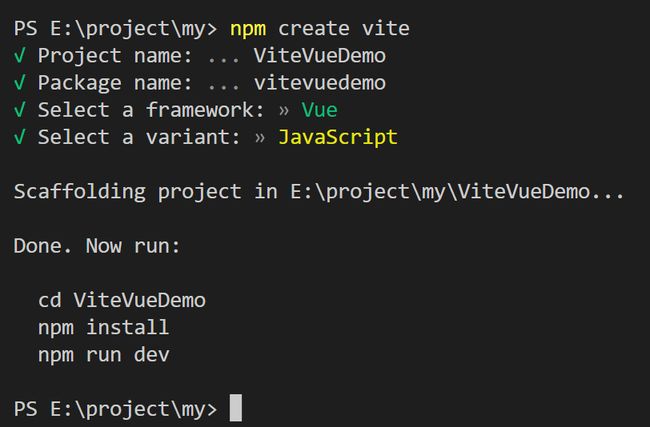
首先使用以下命令创建一个vite项目
npm create vite
然后根据提示命令 cd 到刚创建的项目目录下,使用npm install安装所需要的依赖包,再使用npm run dev即可启动项目
配置 vite.config.js
-
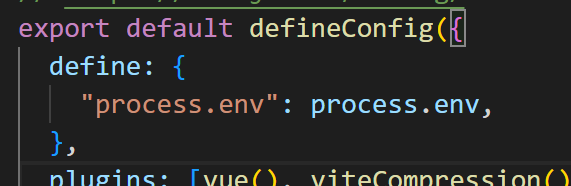
添加
process.env配置,如果下面 vue-router 配置的 history 不一样可以省略这个步骤define: { "process.env": process.env, },否则会报错
process is not defined -
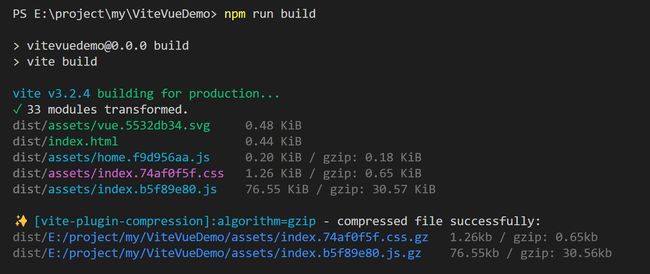
使用 gzip 压缩
首先使用下面命令下载
vite-plugin-compressionnpm i vite-plugin-compression然后引入
vite-plugin-compressionimport viteCompression from "vite-plugin-compression";在
plugins里使用plugins: [vue(), viteCompression()], -
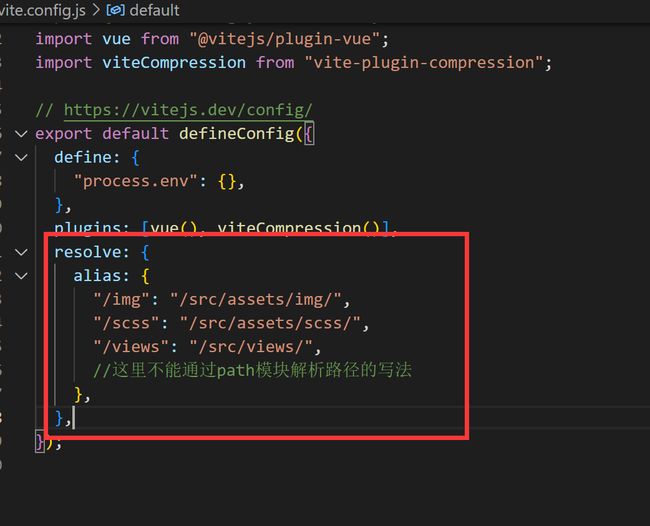
配置路径别名
配置了之后后面再引入就不需要从头开始写,直接从配置的开始写即可,相当于写前面的就代替后面的resolve: { alias: { //根据自己需要自行添加即可 "/img": "/src/assets/img/", "/scss": "/src/assets/scss/", "/views": "/src/views/", }, } -
配置前端服务,具体可以看官网示例
server: { host: "127.0.0.1", port: 8080, //vite项目启动时自定义端口 open: true, //vite项目启动时自动打开浏览器 strictPort: false, // 设为 false 时,若端口已被占用则会尝试下一个可用端口,而不是直接退出 hmr: true, //开启热更新,默认就是开启的 },
修改 main.js
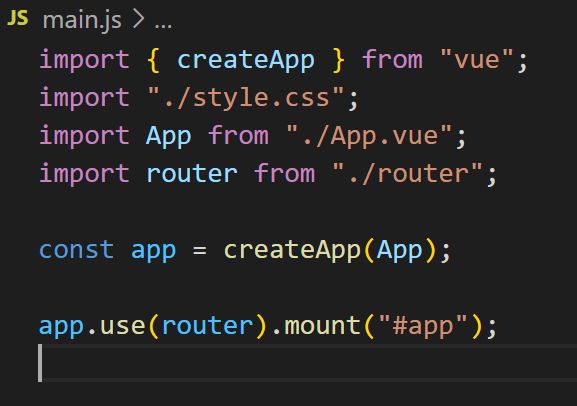
默认是下面这样的
将createApp(App)单独提出来声明一下,方便后续注册全局属性
安装 vue-router
根据官网教程文档
使用以下命令安装vue-router
npm install vue-router
在项目目录下 src 目录内新建 router 目录,然后在 router 目录内新建 index.js 文件
在 index.js 中写入以下代码
import { createRouter, createWebHistory } from "vue-router";
const routes = [
// 这里就自定义自己的页面路由了,我写这个就是加个示例
{
path: "/",
name: "home",
component: () => import("/views/home.vue"),
},
{
path: "/about",
name: "about",
component: () => import("/views/about.vue"),
},
];
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes,
});
// 全局前置守卫
router.beforeEach((to, from, next) => {
console.log("beforeEach to:", to);
console.log("beforeEach from", from);
next();
});
export default router;
然后在 main.js 中引入,再 use 一下即可
import router from "./router";
app.use(router)
安装 vuex
根据官网教程文档使用以下命令安装 vuex
npm install vuex@next --save
在项目目录下 src 目录内新建 store 目录,然后在 store 目录内新建 index.js 文件
在 index.js 中写入以下代码
import { createStore } from "vuex";
// 创建一个新的 store 实例
export default createStore({
state() {
return {};
},
mutations: {},
});
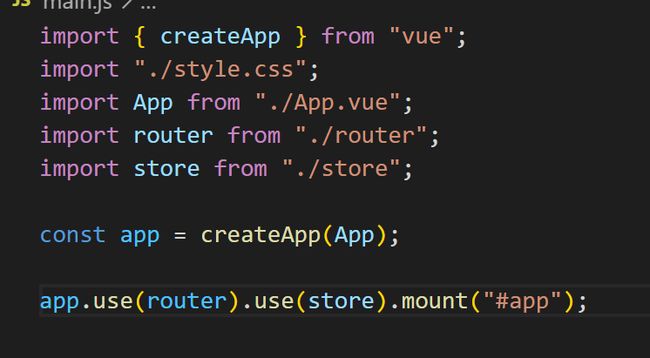
然后在 main.js 中引入,再 use 一下即可
import store from "./store";
app.use(store)
安装 axios 和 qs
根据官网教程文档使用以下命令安装 axios
npm install axios
在项目目录下 src 目录内新建 axios 目录,然后在 axios 目录内新建 index.js 文件
在 index.js 中写入以下代码,这个是添加 axios 拦截器,如果不需要的话也可以不用这个
import Axios from "axios";
// 添加请求拦截器
Axios.interceptors.request.use(
function (config) {
console.log("请求配置", config);
// 在发送请求之前做些什么
return config;
},
function (error) {
// 对请求错误做些什么
return Promise.reject(error);
}
);
// 添加响应拦截器
Axios.interceptors.response.use(
function (response) {
console.log("服务器的响应", response);
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
return response;
},
function (error) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
return Promise.reject(error);
}
);
export default Axios;
使用以下命令安装qs
npm i qs
然后在 main.js 中引入,再注册一下全局属性,不在 main.js 引入,每次使用时在页面引入使用也可以
//引入axios和qs
import Axios from "./axios";
import Qs from "qs";
app.config.globalProperties.$axios = Axios;
app.config.globalProperties.$qs = Qs;
安装 sass
我比较习惯使用 scss,所以安装 sass
npm install sass -D
安装 element-plus
npm install element-plus --save
完整引入
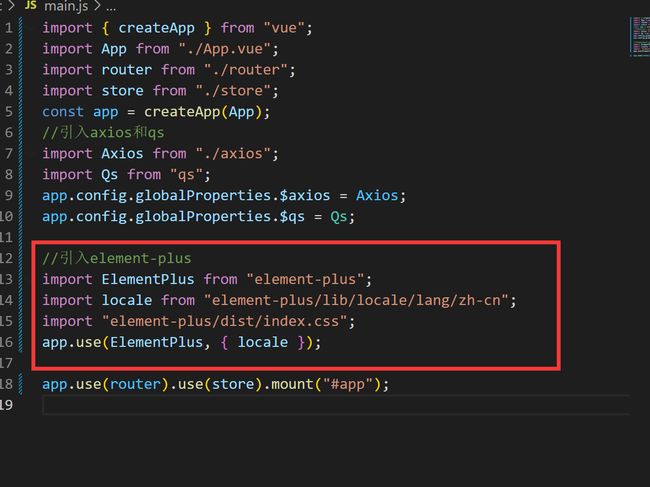
在 main.js 中引入,在 use 一下,这里同时引入 locale 是因为在使用分页组件时是英文,需要引入这个更改成中文
//引入element-plus
import ElementPlus from "element-plus";
import locale from "element-plus/lib/locale/lang/zh-cn";
import "element-plus/dist/index.css";
app.use(ElementPlus, { locale });