- axios 不带cookie,不接收带有axios发布请求的Set-Cookie标头
ze ran
axios不带cookie
IhaveaPHPScriptwhichsuccessfullyreturnssomesimpleHeadersaswellasaset-cookieheaderifcalleddirectlyinthebrowser(orbypostman).Icanreadtheresponse-headerslikethatfromchromedevTools.ButassoonasIcallitbyAxi
- 珍藏!Java SpringBoot 精品源码合集约惠来袭,获取路径大公开
秋野酱
javaspringboot开发语言
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。文末获取源码联系文末获取源码联
- 基于Python+Django的可视化学习系统设计与实现(毕业设计源码+技术文档+系统部署)
逐梦设计
Python毕业设计实战案例pythondjango课程设计vue.js毕业设计源码
博主简介作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,有较为丰富的相关经验。期待与各位高校教师、企业讲师以及同行交流合作主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、
- Kubernetes Init 容器:实现 Nginx 和 PHP 对 MySQL 的依赖检查
曹天骄
kubernetesnginxphp
在设计KubernetesPod时,如果需要在启动Nginx和PHP之前等待MySQL启动完成,可以通过初始化容器(initC)来实现。初始化容器可以用于检查MySQL是否可用,只有在MySQL可用后,才会继续启动主容器(Nginx和PHP)。设计思路初始化容器(initC):使用一个简单的脚本或工具(如mysql-client)来检查MySQL服务是否可用。如果MySQL可用,初始化容器成功退出
- 使用PHP对接StockTV全球金融市场数据API实战指南
php股票接口
关键词:PHPAPI开发、金融市场数据、WebSocket实时数据、cURL实战一、项目概述StockTV作为全球领先的金融数据平台,提供覆盖股票、外汇、期货和加密货币的实时行情服务。本文将手把手教你使用PHP实现以下核心功能:✅RESTAPI调用:获取历史行情数据✅WebSocket订阅:实时价格推送✅生产级特性:异常重试、速率控制、数据缓存✅高性能优化:连接池、异步处理二、环境准备1.运行环境
- 论文翻译:ChatGPT: Bullshit spewer or the end of traditional assessments in higher education?
CSPhD-winston-杨帆
智慧教育论文翻译chatgpt
ChatGPT:Bullshitspewerortheendoftraditionalassessmentsinhighereducation?https://journals.sfu.ca/jalt/index.php/jalt/article/download/689/539/3059文章目录ChatGPT:废话制造者还是传统高等教育评估的终结者?摘要引言ChatGPT的功能ChatGPT对教
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- 穴位按摩培训系统Django-SpringBoot-php-Node.js-flask
QQ188083800
djangospringbootphp
目录具体实现截图技术栈介绍系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示具体实现截图技术栈介绍本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。研究的选题立意明确,结构合理,研究内容充实,研究方法准确有
- 如何进行PHP性能优化?
破碎的天堂鸟
PHP学习php性能优化开发语言
PHP性能优化是一个复杂且多方面的过程,涉及从代码层面到服务器配置的多个方面。以下是一些关键的优化技巧和最佳实践:选择合适的数据结构(如数组、对象等)可以显著提高程序的运行效率。缓存是提升PHP性能的有效手段之一。可以通过页面缓存、数据缓存、内存缓存等方式来减少重复计算。例如,使用APC、Memcached或Redis进行内存缓存,或者利用文件系统进行数据缓存。使用索引、优化SQL查询语句以及使用
- Swoole v6 要来了!即将增加多线程支持
phpswoole
在PHP+Swoole的服务器编程开发中,协程的支持已经解决了大部分难题,但是我们发现跨进程读写数据依然很难,需要借助进程间通信(IPC)、Redis、Swoole\Table或其他共享内存实现。Redis、IPC进程间通信方式性能较差。而Swoole\Table的问题是需要固定分配内存,无法扩容,存在诸多限制。除此之外,多进程的调试非常麻烦,例如我们要使用gdb就需要gdb-p逐个进程去追踪,而
- docker 将本地镜像打tag并推送到dockerhub
dockerdockerhub
给本地打镜像打tagdockertag:/::是你的本地镜像名称和标签,是你的DockerHub用户名,:是你要推送的镜像在DockerHub上的仓库名称和标签。dockerpush/:示例如下:dockertaglanxing/php74-swoole:4.8.11893687090/php74-swoole:4.8.11dockertaglanxing/php82-swoole:5.1.189
- PHP与Java的区别分析
Monika Zhang
java架构设计phpjava开发语言
一、语言特点php:一种的像Python的动态弱语言类型的服务器脚本语言,不需要编译代码;它是专为Web开发目的而开发和设计的,而且简单容易上手。Java:是一种通用的面向对象编程语言,属于强势优选语言类型,在执行前必须先正确编译。是面向对象的和人类可读的;支持服务器端和客户端;可用于开发独立应用程序或基于Web的应用程序,上手比PHP难。二、语法1.PHP是一种脚本语言,代码在服务器上执行,而结
- 基于ThinkPHP6用户登录逻辑,结合FastAPI框架实现用户登录系统的全流程解析
Wiktok
pythonfastapi
基于ThinkPHP6用户登录逻辑,结合FastAPI框架实现用户登录系统的全流程解析,涵盖路由配置、数据验证、JWT令牌生成与鉴权、中间件依赖等核心环节:1.路由配置与请求处理路由定义:使用APIRouter组织用户认证相关接口(注册、登录),并通过app.include_router()集成到主应用。例如:#routers/auth.pyfromfastapiimportAPIRouterro
- PHP 超级全局变量
lsx202406
开发语言
PHP超级全局变量引言在PHP编程中,超级全局变量是一个非常重要的概念。它们在所有函数、类和文件中自动可用,无需使用global关键字。理解并正确使用超级全局变量对于编写高效、安全的PHP代码至关重要。本文将详细介绍PHP中的超级全局变量,包括它们的用途、如何使用以及一些最佳实践。什么是超级全局变量?超级全局变量是指在PHP脚本的所有函数、类和文件中都可以访问的全局变量。这些变量在全局作用域中声明
- centos环境安装swoole后,php7无法加载swoole.so时出现nable to load dynamic library 'swoole.so'
yyfx2010
swoolephp7swoolephp7.2
先贴上错误提示[
[email protected]]#php-vPHPWarning:PHPStartup:Unabletoloaddynamiclibrary'swoole.so'(tried:/usr/lib64/php/modules/swoole.so(/usr/lib64/php/modules/swoole.so:undefinedsymbol:php_sockets_le_socket)
- EasySwoole热加载
龏皚觻髾檃
PHPEasySwoolephp
文件热加载由于swoole常驻内存的特性,修改文件后需要重启worker进程才能将被修改的文件重新载入内存中解决:Process的方式实现文件变动自动进行服务重载1.安装inotify扩展peclinstallinotify2.操作成功后,修改php.ini,加入extension=inotify.so新建文件App/Process/HotReload.php并添加如下内容,也可以放在其他位置,请
- windows版本安装swoole记录
云上全栈工程师
swoole
下载安装swoole参考地址https://www.pianshen.com/article/64471690688/安装的重点就是phpize,如果没有安装这个无法运行下面的操作
- easyswoole学习记录
司江龙
swoolePHPeasyswooleswoole
php-fpm的工作方式php-fpm就是php-fastcgi进程管理器主要工作的就是mastr进程,主要和linux进行一个协调,当请求从nginx到fpm的时候,master会把请求交给自己下面管理的子进程一个池模型,问题:一个work进程内只会处理一个请求,也就是说这个进程内在同一时刻只会处理一个request请求,不会处理多个,所以一台服务器的并发数就取决于服务器开启了多少个work进程
- 关于swoole的初步了解记录
snacy
swoolephp服务器
今天初步了解了一下关于swoole的相关知识,在这里记录一下。关于swoole的初步了解记录安装swoole扩展swoole扩展需要在Linux环境下安装,目前还不支持在Windows环境下安装,当前操作系统为centOS系统安装swoole需要:PHP、php-pear(这个是为了稍后可以使用pecl来安装swoole)、php-devel、gcc先执行更新操作:yumupdate(已更新过的可
- TinyMCE插件是否支持Word图片的直接复制与web上传?
2501_90694782
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:TinyMCE前端:vue,vue2-cli,vue3-cli后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux
- 定时任务调度框架xxl-job与quartz的区别
java程序员CC
java
XXL-Job和Quartz都是Java项目中常用的定时任务框架,它们有以下几点区别:xxl-job和Quartz都是用于任务调度的开源框架,它们之间有一些区别,主要体现在以下几个方面:语言支持:Quartz主要是基于Java的任务调度框架,支持Java语言。xxl-job是一个分布式任务调度平台,它提供了Java版本的调度中心,同时还提供了Python、PHP等语言的任务执行器,因此支持多种语言
- 如何用PHP开发一个api数据接口
幽蓝计划
php
对于一个iOS开发者来说,我一直觉得会写接口是一件很酷的事情,因为它可以实时修改前台数据,而不像App一样需要更新版本和接受审核。更重要的是,它意味着你的技术完成了一个闭环,可以独自完成一整个项目的开发。PHP是我接触的第一个脚本语言,使用之后更是感觉PHP功能强大,开发过程非常友好方便,虽然之后也学习过Python、JavaScript等语言,但现在还是习惯使用PHP,下面就来介绍一下如何用PH
- Linux常见的敏感目录
306Safe
linuxphpapache
渗透过程中,我们可能会碰到一些任意文件读取,以下是Linux下的常见的敏感目录,可以使用burp进行爆破。/apache/apache/conf/httpd.conf/apache/apache2/conf/httpd.conf/apache/php/php.ini/bin/php.ini/etc/anacrontab/etc/apache/apache.conf/etc/apache/httpd
- PHP 爬虫实战:爬取淘宝商品详情数据
EcomDataMiner
php爬虫开发语言
随着互联网技术的发展,数据爬取越来越成为了数据分析、机器学习等领域的重要前置技能。而在这其中,爬虫技术更是不可或缺。php作为一门广泛使用的后端编程语言,其在爬虫领域同样也有着广泛应用和优势。本文将以爬取斗鱼直播数据为例,介绍php爬虫的实战应用。准备工作在开始爬虫之前,我们需要做一些准备工作。首先,需要搭建一个本地服务器环境,推荐使用WAMP、XAMPP等集成化工具,方便部署PHP环境。其次,我
- 如何使用PHP爬虫根据关键词获取Shopee商品列表?
数据小爬虫@
php爬虫android
在跨境电商领域,Shopee作为东南亚及中国台湾地区领先的电商平台,拥有海量的商品信息。无论是进行市场调研、数据分析,还是寻找热门商品,根据关键词获取Shopee商品列表都是一项极具价值的任务。然而,手动浏览和整理这些信息显然是低效且容易出错的。幸运的是,通过编写PHP爬虫程序,我们可以高效地完成这一任务。本文将详细介绍如何利用PHP爬虫根据关键词获取Shopee商品列表,并提供完整的代码示例。一
- 如何使用PHP爬虫获取Shopee(虾皮)商品详情?
数据小爬虫@
php爬虫开发语言
在跨境电商领域,Shopee(虾皮)作为东南亚及中国台湾地区领先的电商平台,拥有海量的商品信息。无论是进行市场调研、数据分析,还是寻找热门商品,获取Shopee商品详情都是一项极具价值的任务。然而,手动浏览和整理这些信息显然是低效且容易出错的。幸运的是,通过编写PHP爬虫程序,我们可以高效地完成这一任务。本文将详细介绍如何利用PHP爬虫获取Shopee商品详情,并提供完整的代码示例。一、为什么选择
- mysql数据库应用与开发姜桂洪 课后答案_清华大学出版社-图书详情-《MySQL数据库应用与开发》...
韦盛江
课后答案
前言Oracle公司的MySQL是目前最流行的关系数据库管理系统之一。MySQL所使用的SQL语言是用于访问数据库的最常用标准化语言。MySQL数据库以其精巧灵活、运行速度快、经济适用性强、开放源码等优势,作为网站数据库获得许多中小型网站的开发公司的青睐。MySQL性能卓越,搭配PHP和Apache可组成良好的软件开发环境,并且已经大量部署到中小型企业和高校的教学平台。本书从教学实际需求出发,结合
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
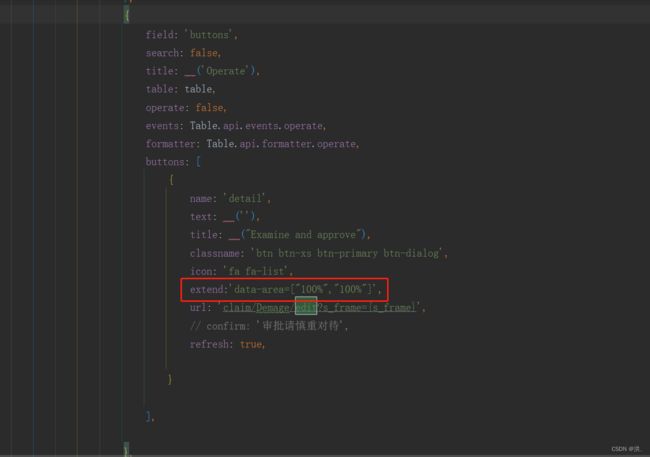
 这里我是在表格外面点击按钮触发弹出层,按钮的生成代码和给弹出层传参的方式完全不一样。
这里我是在表格外面点击按钮触发弹出层,按钮的生成代码和给弹出层传参的方式完全不一样。 a标签生成的按钮,title=“图表” data-area=[“100%”,“100%”] title 是 弹出层的标题,data-area则是传参宽高
a标签生成的按钮,title=“图表” data-area=[“100%”,“100%”] title 是 弹出层的标题,data-area则是传参宽高