ASP.NET WebApi 配置Swagger 2.0的注意事项
1 安装
通过 NuGet 安装 Swashbuckle。下载Swashbuckle 5.6.0。(Swashbuckle 5.6.0 依赖于 Swashbuckle.Core 5.6.0)

安装完成后,App_Start 文件夹下会多出一个 SwaggerConfig.cs 文件。

重新生成并发布 api,打开网页 http://localhost:7001/swagger(这里注意换成你的 host)
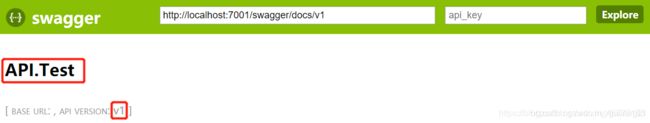
网页显示如下:

2 修改名称和版本号
上图中框出的名称和版本号是可以修改的,打开 SwaggerConfig.cs 文件,找到如下代码:
c.SingleApiVersion("v1", "API.Test");
修改其中的参数,重新发布即可。
3 显示说明
swagger 可以读取代码中的注释,并显示在网页上。如此一来,我们只需要在代码中将注释写好,就可以生成一份可供他人阅读的 API 文档了。
swagger 是通过编译时生成的 xml 文件来读取注释的。这个 xml 文件默认是不生成的,所以先要修改配置。
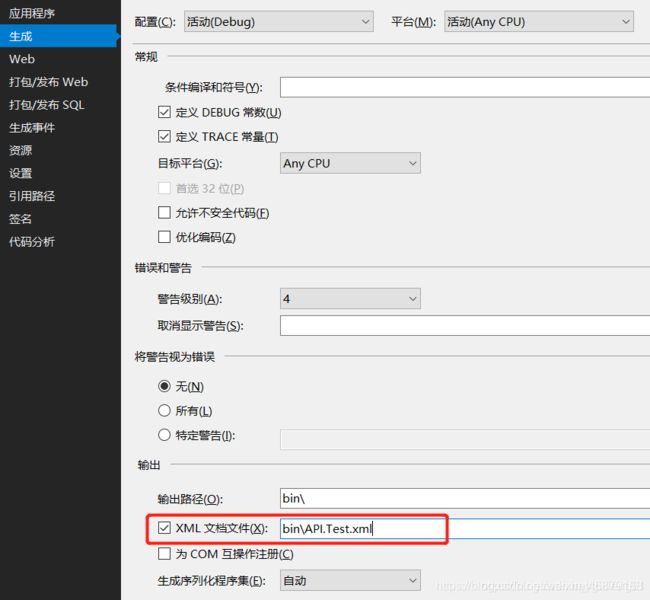
第一步: 右键项目 -> 属性 -> 生成,把 XML 文档文件勾上。

第二步: 添加配置
在 SwaggerConfig.cs 文件中添加配置如下:
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "测试 API 接口文档");
// 配置 xml 文件路径
c.IncludeXmlComments($@"{System.AppDomain.CurrentDomain.BaseDirectory}\bin\API.Test.xml");
})
注意:发布的时候,XML 文件不会一起发布,需要手动拷到发布目录下。
4 显示控制器注释及汉化
默认是不会显示控制器注释的,需要自己写。
在 App_Start 中新建类 SwaggerControllerDescProvider,代码如下:
/// /// swagger 显示控制器的描述/// public class SwaggerCacheProvider : ISwaggerProvider
{
private readonly ISwaggerProvider _swaggerProvider;
private static ConcurrentDictionary<string, SwaggerDocument> _cache = new ConcurrentDictionary<string, SwaggerDocument>();
private readonly string _xmlPath;
/// 所有控制器描述
public ConcurrentDictionary<string, string> GetControllerDesc()
{
ConcurrentDictionary<string, string> controllerDescDict = new ConcurrentDictionary<string, string>();
if (File.Exists(_xmlPath))
{
XmlDocument xmldoc = new XmlDocument();
xmldoc.Load(_xmlPath);
string[] arrPath;
int cCount = "Controller".Length;
foreach (XmlNode node in xmldoc.SelectNodes("//member"))
{
string type = node.Attributes["name"].Value;
if (type.StartsWith("T:"))
{
arrPath = type.Split('.');
string controllerName = arrPath[arrPath.Length - 1];
if (controllerName.EndsWith("Controller")) //控制器
{
//获取控制器注释
XmlNode summaryNode = node.SelectSingleNode("summary");
string key = controllerName.Remove(controllerName.Length - cCount, cCount);
if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key))
{
controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim());
}
}
}
}
}
return controllerDescDict;
}
}
另外,新建 swagger.js 文件并将其设置成 嵌入的资源,这个文件的作用就是显示控制器注释及汉化。js 代码如下:
'use strict';window.SwaggerTranslator = {
_words: [],
translate: function () {
var $this = this;
$('[data-sw-translate]').each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr('title', $this._tryTranslate($(this).attr('title')));
});
},
setControllerSummary: function () {
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
var summaryDict = data.ControllerDesc;
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").first().prepend('+ strSummary + '">' + strSummary + '');
}
}
});
}
});
},
_tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
},
learn: function (wordsMap) {
this._words = wordsMap;
}
};
/* jshint quotmark: double */window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP 状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求 URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析 JSON。原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api 版本",
"Response Content Type": "响应 Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置 access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取 swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染 Swagger UI",
"Unable to read api": "无法读取 api",
"from path": "从路径",
"server returned": "服务器返回"
});
$(function () {
window.SwaggerTranslator.translate();
window.SwaggerTranslator.setControllerSummary();
});
在 SwaggerConfig.cs 添加如下配置:
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.CustomProvider((defaultProvider) => new SwaggerCacheProvider(defaultProvider, $@"{System.AppDomain.CurrentDomain.BaseDirectory}\bin\API.Test.xml"));
})
.EnableSwaggerUi(c =>
{
c.InjectJavaScript(System.Reflection.Assembly.GetExecutingAssembly(), "API.Test.swagger.js");
});