Flullter学习第一天:什么是Flullter与Flullter安装
1.简介
Flutter使用dart作为主要开发语言,开发后可多端编译,并且能调用原生api
2.安装
官网:Install | Flutter
让我们读下为中国用户特制的文档,访问中国官网
Flutter: 为所有屏幕创造精彩 - Flutter 中文开发者网站 - Flutter
获取 Flutter SDK
-
点击下方的安装包,获取 stable 发行通道的 Flutter SDK 最新版本:
flutter_windows_3.13.2-stable.zip
要查看其他发行通道和以往的版本,请参阅 SDK 版本列表 页面。
-
将压缩包解压,然后把其中的
flutter目录整个放在你想放置 Flutter SDK 的路径中(例如%USERPROFILE%\flutter或者D:\dev\flutter)。
report_problem 请注意:
请勿将 Flutter 有特殊字符或空格的路径下。
report_problem 请注意:
请勿将 Flutter 安装在需要高权限的文件夹内,例如 C:\Program Files\。
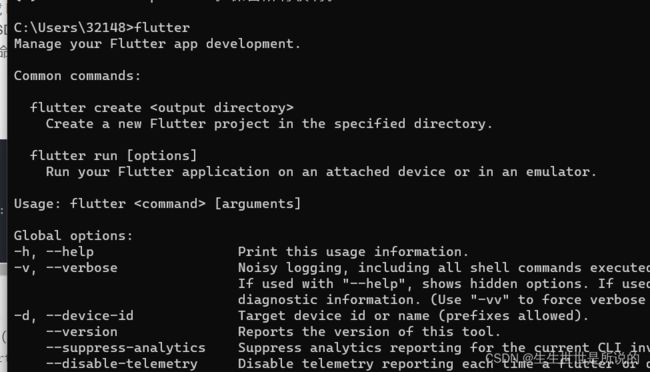
现在你可以在控制台当中使用 Flutter 的命令了。
此处我直接放置在C:\Android文件夹下
更新 path 环境变量
helpHelp
如果你想在 Windows 控制台中运行 Flutter 命令,需要按照下面的步骤来将 Flutter 的运行文件路径加入到 PATH 环境变量。
-
在开始菜单的搜索功能键入「env」,然后选择 编辑系统环境变量。
-
在 用户变量 一栏中,检查是否有 Path 这个条目:
-
如果存在这个条目,以
;分隔已有的内容,加入flutter\bin目录的完整路径。 -
如果不存在的话,在用户环境变量中创建一个新的
Path变量,然后将flutter\bin所在的完整路径作为新变量的值。
-
你需要重新打开已经打开的命令行提示符窗口,这样下次启动命令提示符时,才能访问到刚才修改的变量。
我的话就如上图配置,成功访问flutter
info 提示:
自 Flutter 1.19.0 dev 版本开始,Flutter SDK 在 flutter 命令脚本的同级目录下增加了 dart 命令,你可以更方便地运行 Dart 命令行程序。下载 Flutter SDK 时也会下载对应版本的 Dart SDK,但如果你单独下载了 Dart SDK,请确保 Flutter SDK 内的 dart 在你的环境变量中排在首位,因为单独的 SDK 可能并不兼容 Flutter SDK。下面的命令展示了 flutter 和 dart 是否来自相同的 bin 目录,并且是否可以兼容使用。
content_copy
C:\>where flutter dart
C:\path-to-flutter-sdk\bin\flutter
C:\path-to-flutter-sdk\bin\flutter.bat
C:\path-to-dart-sdk\bin\dart.exe :: this should go after `C:\path-to-flutter-sdk\bin\` commands
C:\path-to-flutter-sdk\bin\dart
C:\path-to-flutter-sdk\bin\dart.bat
如上所示,Flutter SDK 内的 dart 命令不在首位。你需要更新 PATH,将 C:\path-to-flutter-sdk\bin\ 放在 C:\path-to-dart-sdk\bin\ 前面(当前场景)。接着重启命令行使修改生效,再次运行 where,此时来自相同目录的 flutter 和 dart 已经排在前面。
content_copy
C:\>where flutter dart
C:\dev\src\flutter\bin\flutter
C:\dev\src\flutter\bin\flutter.bat
C:\dev\src\flutter\bin\dart
C:\dev\src\flutter\bin\dart.bat
C:\dev\src\dart-sdk\bin\dart.exe
然而,如果你在使用 PowerShell,where 其实是 Where-Object 命令的别名,所以实际上你需要运行 where.exe。
content_copy
PS C:\> where.exe flutter dart
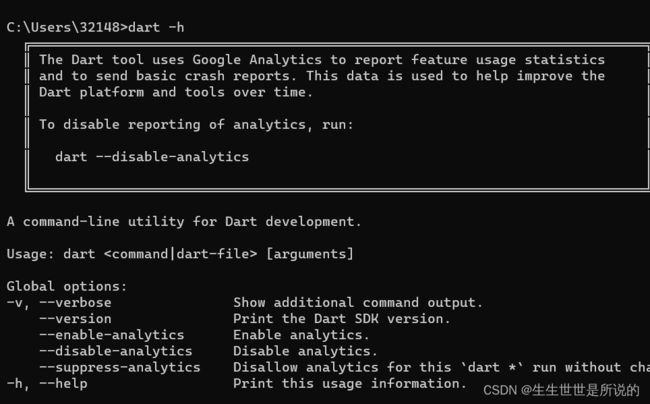
了解更多 dart 命令的用法,可以在命令行中运行 dart -h 查看,也可以访问 DartVM 运行环境。
运行 flutter doctor
helpHelp
在将 Path 变量更新后,打开一个新的控制台窗口,然后执行下面的命令。如果它提示有任何的平台相关依赖,那么你就需要按照指示完成这些配置:
content_copy
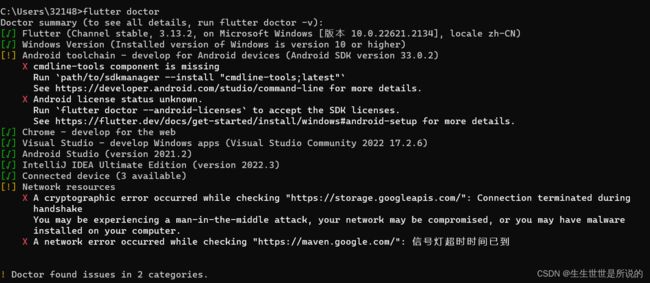
C:\src\flutter>flutter doctor
上述命令会检查你的现有环境,并将检测结果以报告形式呈现出来。仔细阅读它显示的内容,检查是否有尚未安装的软件或是有其他的步骤需要完成(通常会以粗体呈现)。
例如:
content_copy
[-] Android toolchain - develop for Android devices
• Android SDK at D:\Android\sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter.cn/docs/setup/#android-setup for detailed instructions.
下面的章节介绍了对缺失的内容进行配置的方法。每当您安装了任何一个的依赖项,就可以随时执行 flutter doctor 来检查是否正确配置了所有内容。
info 提示:
如果 flutter doctor 提示 Android Studio 的 Flutter 或者 Dart 插件尚未安装,请移步文档 编辑器设定 查阅如何解决这个问题。
这个命令执行的时间有点久然后出现结论
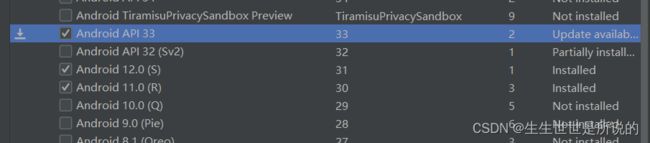
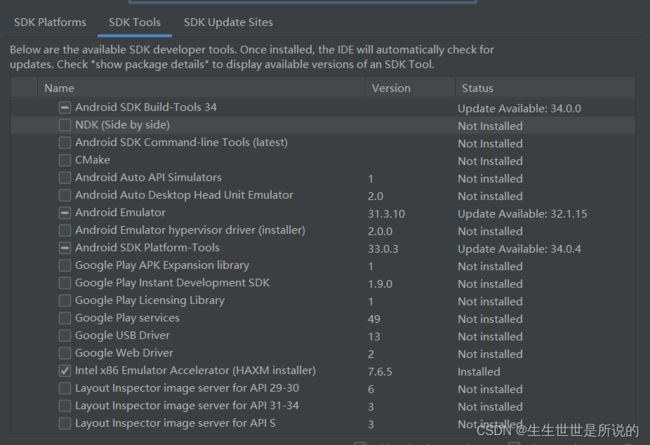
照着提示运行命令,打开as看下sdk路径,我们需要下载最新的sdk
更改andsdk33为勾
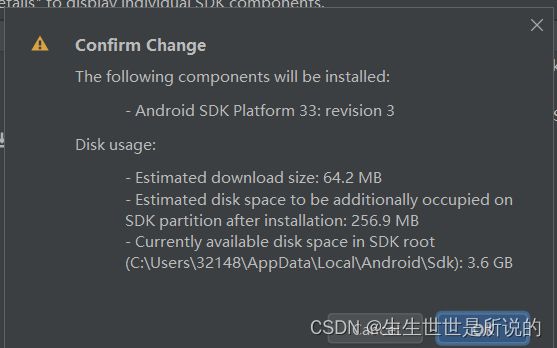
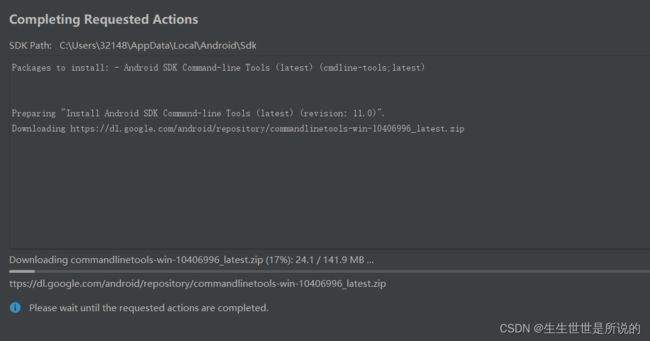
让我们点击右下角的apply然后同意弹出来的窗口
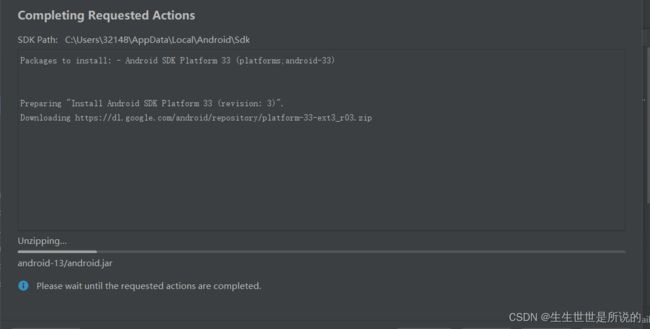
可以看到正在下载,这个不需要魔法
在android sdk目录下的/tools/bin文件夹下可以找到sdkmanager打开命令窗口后输入命令
或者在as中选择sdk->tools,把android sdk command-line tools前面打上勾
等待下载:
还有记得在命令行中运行
$ flutter doctor --android-licenses
仔细阅读每条协议后同意。
当你同意所有协议后,再次运行
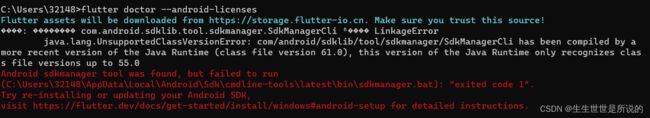
flutter doctor以确认是否已经可以正常使用 Flutter。注意如果出现以下报错
更改电脑中安装的jdk 版本,对照关系如,更改jdk版本为jdk17
然后参考这篇文章
flutter doctor --android-licenses报错解决方案_生生世世是所说的的博客-CSDN博客
第二个错误的处理请参照这篇文章
flutter国内镜像配置_生生世世是所说的的博客-CSDN博客
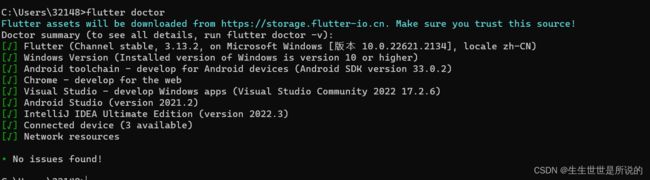
接下来再运行flutter doctor,全绿色便可以开始flutter开发了
3.编辑器设置
Android Studio 为 Flutter 提供了一个完整的集成开发环境。
-
Android Studio,2020.3.1 (Arctic Fox) 或之后的版本
同时, 你也可以使用 IntelliJ:
-
IntelliJ IDEA Community,2021.2 或之后的版本
-
IntelliJ IDEA Ultimate,2021.2 或之后的版本
本人使用android studio作为开发编辑器
安装 Flutter 和 Dart 插件
请参考下面不同平台的安装指南:
Mac
安装过程如下:
-
打开 Android Studio。
-
打开插件设置(在 v3.6.3.0 以上的系统打开 Preferences > Plugins)。
-
然后选择 Flutter 插件并点击 安装。
-
当弹出安装 Dart 插件提示时,点击 Yes。
-
当弹出重新启动提示时,点击 Restart。
Linux 或者 Windows 平台
参考使用下面介绍的步骤:
-
打开插件偏好设置 (位于 File > Settings > Plugins)
-
选择 Marketplace (扩展商店),选择 Flutter plugin 然后点击 Install (安装)。
4.开发初体验(android studio)
本页面讲解如何通过模板实现一个 Flutter 应用,执行并且在修改程序之后触发“热重载 (hot reload)”功能。
创建应用
-
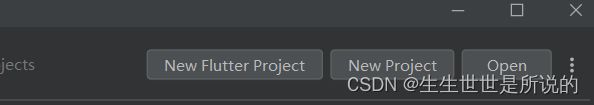
打开 IDE 并选中 New Flutter Project。
-
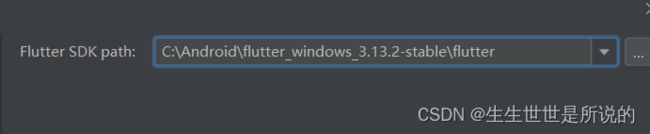
选择 Flutter,验证 Flutter SDK 的路径。完成后选择 Next。
-
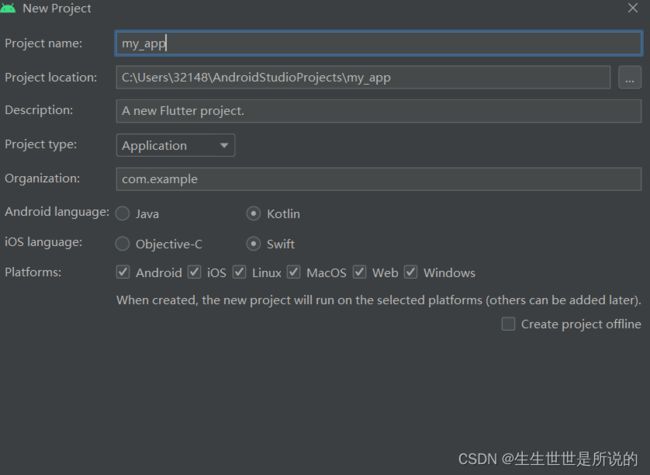
输入项目名称(例如
my_app)。 -
选择 Application 的项目类型,完成后选择 Next。
-
点击 完成。
-
等待 Android Studio 完成项目的创建。
info 提示:
每当创建一个新的 Flutter 应用时,一些 Flutter IDE 插件会请你输入一个类似 com.example 的包名,包名(在 iOS 里叫 Bundle ID)一般都是公司域名的反写。如果你的应用打算上架商店,建议一开始的时候把这个全网唯一的包名设置好,因为应用上架之后就不能再修改了。
上述步骤会创建名为 my_app 的 Flutter 项目的文件夹,它是一个使用了 Material 组件 的简单 demo。
tips_and_updates 小提示:
应用程序的代码存放在 lib/main.dart 中。想要查看每块代码具体的作用,请查看文件中的对应注释。
运行应用
-
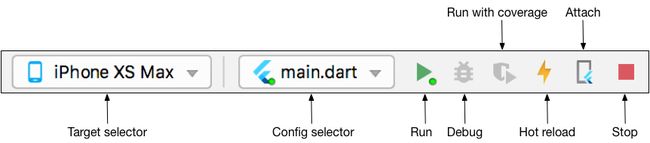
定位到 Android Studio 的工具栏:
-
在 target selector 中,选择一个用于运行应用的 Android 设备。如果列表为空,选择 Tools > AVD Manager 创建一个虚拟机。更多细节可以参考 管理 AVD 虚拟机。
-
点击工具栏中的运行按钮,或者点击菜单栏中的 Run > Run。
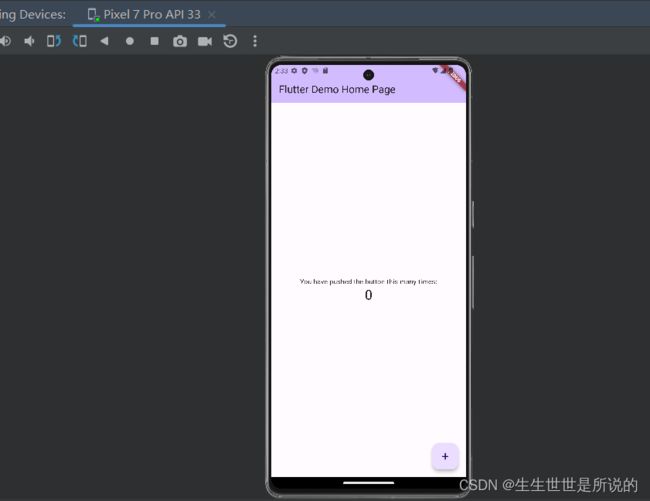
当应用编译完成后,就可以在设备上运行这个起步应用了。
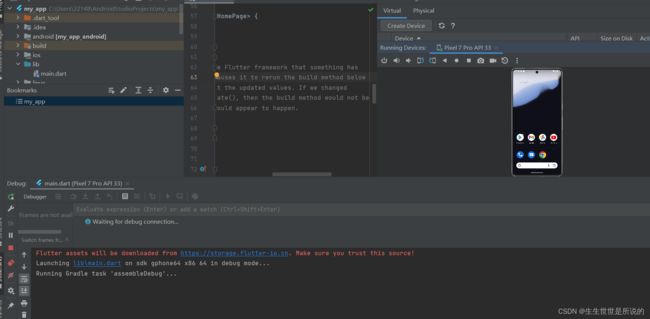
吐槽:AS自带的虚拟机是真慢(记得留出10GB左右的空间给模拟器) 啊,直接用实体机调试吧,做法可以看这篇
CSDN
由于Flutter项目的构建,默认会去下载gradle完成构建。第一次会非常慢,导致了flutter run长时间卡在Running Gradle task ”assembleDebug“。可以下载离线gradle解决
尝试热重载 (hot reload)
Flutter 通过 热重载 提供快速开发周期,该功能支持应用程序在运行状态下重载代码,无需重新启动应用程序或者丢失程序运行状态。修改一下代码,然后告诉 IDE 或者命令行工具你需要热重载,然后看一下模拟器或者设备上应用的变化。
-
打开
lib/main.dart。 -
修改字符串
content_copy'You have pushed the button this many times'
改为
content_copy'You have clicked the button this many times'
error 重点提醒:
不要 停止应用。保持应用处于运行状态。
-
保存修改: invoke Save All, or click Hot Reload
点击这个闪电
你会发现修改后的字符串几乎马上出现在正在运行的应用程序上。
以 profile 模式运行
error 重点提醒:
请勿 在调试模式和热重载功能开启的情况下做性能测试。
截止目前文档所示内容,你的应用应该运行在调试 (debug) 模式中,这个模式意味着在更大的性能开销下实现了更快速的开发效率,比如热重载功能的启用,因此你可能要面临较差质量的动画效果。当你准备分析应用性能或要打包发布的时候,你可能需要 Flutter 的 profile 或者 release 构建,相关文档,请查阅文档: Flutter 的构建模式选择。
error 重点提醒:
如果你关心应用大小,请参考 这篇文档。