- 小程序学习笔记:优化商铺列表页面的下拉刷新功能
you4580
学习笔记小程序
在前端开发中,下拉刷新功能能显著提升用户体验,让用户方便地获取最新数据。今天就来和大家分享在开发商铺列表页面时,如何实现并优化下拉刷新功能,同时美化相关窗口样式。本文以微信小程序开发为例进行讲解。开启下拉刷新功能在微信小程序里,开启下拉刷新很简单。找到商铺列表页面的.json配置文件,添加enablePullDownRefresh配置节点,把它的值从默认的false改成true,就能开启下拉刷新效
- 推客小程序系统开发全攻略:从设计到落地的完整实践
wx_ywyy6798
推客系统短剧短剧系统推客推客系统开发推客小程序推客小程序开发
移动互联网时代,社交电商已成为不可忽视的商业形态,其中推客(分销)系统凭借其裂变式传播特性,成为众多企业流量变现的核心工具。本文将全面剖析推客小程序系统的开发全流程,从产品设计到技术实现,再到运营优化,为开发者提供一站式解决方案。一、系统架构设计:构建稳固基石一个完整的推客小程序系统需要前后端协同工作,采用分层架构设计是保证系统可扩展性的关键。前端展示层主要负责用户界面交互,采用组件化开发模式提升
- 小程序学习笔记:导航、刷新、加载、生命周期
在小程序开发的领域中,掌握视图与逻辑相关的技能是打造功能完备、用户体验良好应用的关键。今天,咱们就来深入梳理一下小程序视图与逻辑的学习要点,并结合代码示例,让大家有更直观的理解。一、页面之间的导航跳转在小程序里实现页面跳转主要有声明式导航和编程式导航这两种方式。声明式导航:借助navigator组件就能轻松实现。假设现在有两个页面,分别是index页面和detail页面,想要从index页面跳转到
- C/C++连接mysql(api接口方法详解)
陈七.
开发环境问题数据库mysqlc语言c++数据库
文章目录前言代码笔记CAPI基本接口概述附1:CAPI基本数据结构参考附2:CAPI基本函数参考前言本篇记录C/C++连接mysql利用mysql的api接口的方法:这个方法的代码基本上很久都没有变过了,这里做个笔记来简单学习一下,还有一种方法等有时间了解后再来更新使用API的方式连接,需要先做环境配置,加载mysql的头文件和lib文件。可以看我之前的一篇文章VS中C/C++访问MySQL数据库
- react-别名路径配置
前端小趴菜05
react.js前端前端框架
在前端开发中,别名路径配置(AliasPathConfiguration)是一种通过配置工具或框架,将特定的路径别名映射到实际文件路径的方法。这样可以简化文件引用路径,提高代码的可读性和维护性。为什么要进行别名路径配置?在我们做项目的时候一定会引入文件,如果要引入的文件层级太深的话肯定会出现很多'../../../../../',会增加一些不必要的麻烦。所以我们通过@替代src路径,方便开发过程中
- 前端如何动态执行JavaScript代码?
程序员小寒
前端javascript开发语言
今天来聊一聊javascript如何动态执行js代码,我总结了以下四种方法。第一种方式:evaleval函数会将传入的字符串作为js代码执行,并且返回最后一个表达式的值。eval('console.log(1)')//1eval的特点:同步执行;执行环境为当前作用域。leta=1;functiontest(){leta=2;eval('console.log(a)');//2}test();使用e
- 自学Python笔记开篇
奔跑吧茄子
python
自学Python笔记开篇突然喜欢上了Python,大体研究了一下,写了一个excel数据比对的小工具,边学边写,收获很多。这期间学习了xlrd、openpyxl、pandas处理excel文件的基本常识,有时间整理一下,对菜鸟入门或许有帮助。
- 前端使用Axios时的跨域问题
itanly
前端
跨域问题的本质跨域问题源于浏览器的同源策略(Same-OriginPolicy),该策略限制了不同源(协议、域名、端口任一不同)之间的资源交互。Axios作为HTTP客户端,在浏览器环境中受此策略约束。后端配置CORS最标准的解决方案是后端配置CORS(跨域资源共享)。以下是Node.jsExpress框架的示例配置:constexpress=require('express');constcor
- 从零到云:我在达内一年的Linux云计算培训之旅
博客简介本篇博文中,我将从学员身份去分享过去一年里在达内教育培训有关Linux云计算的学习经历和收获,旨在为那些渴望踏入云计算领域的初学者提供一份指南参考,同时也尝试把笔记内容进行整理输出并分享给大家。无论你是刚接触IT的新手,还是希望通过报名培训机构转型的职场人,希望这份笔记能为你揭示关于培训机构里的Linux云计算基础知识和实践技巧。大纲概览培训笔记将按照机构课程顺序由简入深进行分享,总共分为
- 小程序学习笔记:判断分页数据边界,优化性能
you4580
学习笔记小程序
在小程序开发过程中,数据分页展示是常见的功能需求。但如果处理不当,可能会出现无效的数据请求,影响程序性能。今天咱们就来深入探讨如何在小程序开发里精准判断是否还有下一页数据,并避免发起多余请求。一、问题引入假设有80条美食数据,每页展示10条,理论上8页就能展示完。但在实际操作时,你有没有想过,会不会出现请求第9页、第10页数据这种情况呢?答案是肯定的。就像在开发美食类小程序时,用户不断上拉加载新数
- 小程序学习笔记:实现分页加载商铺列表数据并渲染 UI
you4580
学习笔记小程序
在微信小程序开发中,实现分页加载指定分类下的商铺列表数据,并进行UI渲染是常见的功能需求。本文将详细介绍这一功能的实现过程,包括API接口调用、数据请求、数据处理以及UI渲染和样式美化,同时附上相应代码,帮助大家更好地理解和实践。一、API接口与数据请求(一)API接口地址我们要调用的API接口地址包含一个动态参数:cat_id,这个参数用于指定分类的ID。例如,如果要请求美食分类下的所有商铺列表
- 从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南
施想钧
从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南js-stack-from-scratchverekia/js-stack-from-scratch:是一个从零开始构建现代JavaScript开发栈的教程,包括工具、技术和实践。适合JavaScript开发人员、前端开发人员和初学者,以及对构建现代Web应用程序感兴趣的人员。项目地址:https://gitcode.co
- 视频断点续播全栈实现:基于HTML5前端与Spring Boot后端
独立开发者阿乐
原创前端音视频RESTAPIAPISpringBootJavaScriptvideo元素
文章目录视频断点续播功能实现方案核心思路前端实现HTML结构JavaScript实现SpringBoot后端实现1.依赖配置(pom.xml)2.实体类3.存储库接口4.服务层5.控制器实现要点视频断点续播功能构思图流程说明用户交互:前端核心功能:后端处理:数据存储:我的个人网站:乐乐主题创作室视频断点续播功能实现方案核心思路实现视频断点续播需要前后端配合,主要包括:前端记录播放进度后端存储进度信
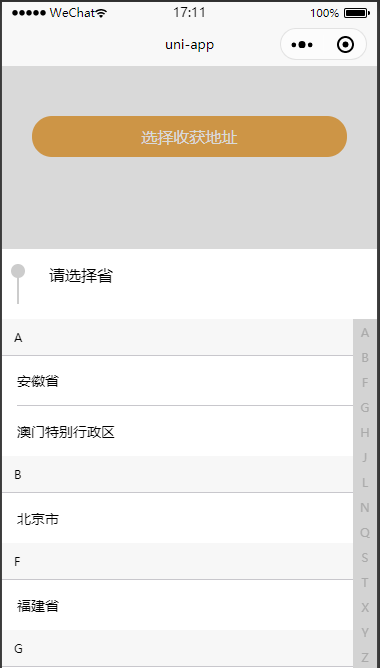
- uniapp发布安卓app流程
panda4919
uni-app
1.登录hbuilder2.打开项目根目录中的manifest.json配置文件,在基础配置面板中,获取uni-app应用标识,并填写应用名称:3.切换到App图标配置面板,点击浏览按钮,选择合适的图片之后,再点击自动生成所有图标并替换即可4.点击菜单栏上的发行->原生App-云打包:5.勾选打包配置6.在控制台中查看打包的进度信息:7.点击链接下载apk的安装包,并安装到Android手机中查看
- 【学习】《算法图解》第十章学习笔记:贪婪算法
程序员
一、贪婪算法概述贪婪算法(GreedyAlgorithm)是一种在每一步选择中都采取当前状态下最好或最优的选择,从而希望导致结果是最好或最优的算法。贪婪算法不从整体最优上加以考虑,它所做出的选择只是在某种意义上的局部最优选择。(一)算法适用场景贪婪算法适用于具有"贪心选择性质"的问题,即局部最优选择能导致全局最优解的问题。主要应用于:需要求解最优化问题问题具有贪心选择性质问题具有最优子结构性质(二
- 剑指offer第二版学习笔记(一)前言
虚空来袭
剑指offer第二版剑指Offer第2版
久闻剑指offer大名,如今我也到了要找工作的时候了,趁现在还有时间,多学一点是一点,在此开一个分集记录一下在学习剑指offer过程中的一些经验和想法。注:使用的书籍是剑指offer第二版。本期内容书籍内容书籍内容简介结语本期仅写了书籍内容介绍,作者还总结了书籍特色、对创作过程中家人、朋友等进行了感谢,我略去了这些部分。下期应该是接着看第一部分。
- 【Spring AI】 1接入 Ollama实践
占星安啦
springaijavaspringaiollama
SpringAI接入Ollama实践学习笔记Ollama官方文档SpringAI快速开始SpringAIOllama集成文档1.pom.xml依赖配置前置条件:请确保你已安装好Java17+、Maven、Ollama,并已下载好所需大模型。在pom.xml中添加SpringAI及Ollama相关依赖:org.springframework.bootspring-boot-starter-webor
- YOLOv12_ultralytics-8.3.145_2025_5_27部分代码阅读笔记-metrics.py
红色的山茶花
YOLO笔记深度学习
metrics.pyultralytics\utils\metrics.py目录metrics.py1.所需的库和模块2.defbbox_ioa(box1:np.ndarray,box2:np.ndarray,iou:bool=False,eps:float=1e-7)->np.ndarray:3.defbox_iou(box1:torch.Tensor,box2:torch.Tensor,eps
- YOLOv12_ultralytics-8.3.145部分代码阅读笔记-utils.py
红色的山茶花
YOLO笔记深度学习
utils.pyultralytics\nn\modules\utils.py目录utils.py1.所需的库和模块2.def_get_clones(module,n):3.definverse_sigmoid(x,eps=1e-5):4.defmulti_scale_deformable_attn_pytorch(value:torch.Tensor,value_spatial_shapes:t
- YOLOv12_ultralytics-8.3.145_2025_5_27部分代码阅读笔记-loss.py
红色的山茶花
YOLO笔记深度学习
loss.pyultralytics\utils\loss.py目录loss.py1.所需的库和模块2.classVarifocalLoss(nn.Module):3.classFocalLoss(nn.Module):4.classDFLoss(nn.Module):5.classBboxLoss(nn.Module):6.classv8DetectionLoss:7.classE2EDetec
- YOLOv11-ultralytics-8.3.67部分代码阅读笔记-utils.py
红色的山茶花
YOLO笔记深度学习
utils.pyultralytics\nn\modules\utils.py目录utils.py1.所需的库和模块2.def_get_clones(module,n):3.defbias_init_with_prob(prior_prob=0.01):4.deflinear_init(module):5.definverse_sigmoid(x,eps=1e-5):6.defmulti_scal
- YOLOv11-ultralytics-8.3.67部分代码阅读笔记-predict.py
红色的山茶花
YOLO笔记深度学习
predict.pyultralytics\models\yolo\detect\predict.py目录predict.py1.所需的库和模块2.classDetectionPredictor(BasePredictor):1.所需的库和模块#UltralyticsAGPL-3.0License-https://ultralytics.com/licensefromultralytics.eng
- 【代码审计】安全审核常见漏洞修复策略
秋说
Java代码审计网络安全代码审计
文章目录1.异常信息泄露修复建议不推荐用法推荐用法2.文件上传漏洞错误示例(缺乏校验)安全示例(含格式/扩展名校验)3.SQL注入漏洞(MyBatis${})示例修复建议4.生成组件间接依赖生成依赖树建议5.间接依赖组件的漏洞什么是间接依赖后端修复1后端修复2前端修复1前端修复26.XSS(跨站脚本攻击)错误示例(存在风险)安全示例(自动转义)修复建议7.接口未鉴权修复建议8.路径遍历漏洞错误示例
- YOLOv12_ultralytics-8.3.145_2025_5_27部分代码阅读笔记-torch_utils.py
红色的山茶花
YOLO笔记深度学习
torch_utils.pyultralytics\utils\torch_utils.py目录torch_utils.py1.所需的库和模块2.defsmart_inference_mode():3.defautocast(enabled:bool,device:str="cuda"):4.deftime_sync():5.deffuse_conv_and_bn(conv,bn):6.deffu
- Flask + GPT 实践
红鼻子时代
flask项目flaskgptpython
一、前言本篇文章会介绍从零开始构建一个基于Flask+GPT的小项目的过程。总共有四个版本的迭代,包括:1、调用GPT接口并渲染到前端页面;2、使用Flask提供的session来实现登录和登出功能;3、用SQLAlchemy管理数据库,实现用户注册和登录;4、记录和分页查看用户与GPT的对话历史。二、项目环境与依赖Python版本:建议3.7+Flask:最常用的PythonWeb框架之一ope
- uni-app subPackages 分包加载:优化应用性能的利器
阿珊和她的猫
uni-app状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录subPackages配置注意事项优点使用场景在uni-app中,sub
- 【C#】两个list根据某个元素比较差集
weixin_30594001
c#
1.今天突然跟前端有一点小小的分歧,传输数据和数据库里的数据做比对,该前端做处理还是后端,(并不是都不愿意做,相反,都愿意在自己那端处理==)2.最后终于归结我这了,好久之前做过list比对,记得刚写代码的时候,两个list比对?那就无限foreach呗,当然实现是能实现,这就很影响比对效果和代码的整洁度了。3.接下来,我回忆起来了我之前写过的一个比较方法,拿出来记录一下//重写比较方法publi
- java+vue+SpringBoo智慧旅游系统(程序+数据库+报告+部署教程+答辩指导)
源代码+数据库+LW文档(1万字以上)+开题报告+答辩稿ppt+部署教程+代码讲解+代码时间修改工具技术实现开发语言:后端:Java前端:vue框架:springboot数据库:mysql开发工具JDK版本:JDK1.8数据库:mysql数据库工具:Navicat开发软件:idea主要角色及功能介绍本次系统的用例图做出了十分明确的功能划分,在设计时可以有很好的设计思路进行设计和延展。(1)管理员用
- uni-app 认识条件编译,了解多端部署
前端梦工厂+
uni-app前端开发vue.js前端uni-app
一.前言在使用uni-app进行跨平台开发的过程中,经常会遇到需要针对不同平台或不同环境进行条件编译的情况。条件编译是一种在编译过程中根据指定条件选择不同代码路径的技术,可以帮助我们在不同平台或环境下编写不同的代码,以适应不同的平台实现逻辑。在uni-app中,可以说条件编译是uni-app实现多端部署的核心思想,通过条件编译,我们可以根据当前的平台、环境或配置选项来控制代码的执行逻辑,从而实现定
- uni-app 自定义平台如何进行 static 目录的条件编译
前端梦工厂+
uni-app前端开发uni-app前端
一.自定义平台如何进行static目录的条件编译关于如何自定平台,参考之前文章:uni-app玩转条件编译:自定义平台的条件编译实战详解https://blog.csdn.net/qq_24956515/article/details/143951206由于官方不支持创建自定义平台下的static目录,例如以下方式,mp-weixin-custom会被认为是一个普通文件夹,将会在所有平台被打包进去
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo