【33-业务开发-基础业务-规格参数-销售属性-多表之间的关联增删改查操作-前后端项目交互整合与测试-Cannot read property ‘publish‘ of undefined】
一.知识回顾
【0.三高商城系统的专题专栏都帮你整理好了,请点击这里!】
【1-系统架构演进过程】
【2-微服务系统架构需求】
【3-高性能、高并发、高可用的三高商城系统项目介绍】
【4-Linux云服务器上安装Docker】
【5-Docker安装部署MySQL和Redis服务】
【6-Git安装与配置过程、Gitee码云上创建项目、IDEA关联克隆的项目】
【7-创建商城系统的子模块并将修改后的信息使用Git提交到Gitee上】
【8-数据库表结构的创建&后台管理系统的搭建】
【9-前端项目的搭建部署、Node安装、VSCode安装】
【10-Node的安装以及全局环境变量的相关配置&解决启动报错的问题(1.Error: Cannot find module ‘fs/promises)(2.npm安装node-sass报错)】
【11-导入人人generator项目并自动生成相关的文件&商品子模块的调试&公共模块common子模块的抽离与实现&Lombok插件的安装】
【12-商品子模块整合MyBatisPlus技术&其它模块通过generator的自动生成与补充完善】
【13-项目中微服务组件的学习-SpringCloudAlibaba微服务生态体系的学习&SpringCloudAlibaba的依赖管理&项目中SpringBoot和SpringCloud版本的统一】
【14-微服务的注册中心与配置中心Nacos&Windows操作系统上安装Nacos和Linux操作系统上用Docker中安装Nacos&每个子项目模块使用Nacos进行服务注册与发现】
【15-项目中服务的远程调用之OpenFeign&订单模块与商品模块集成使用OpenFeign的案例】
【16-配置中心之Nacos的基本使用&Nacos服务之命令空间、Nacos服务之配置组、Nacos服务之配置拆分】
【17-微服务网关之Spring Cloud Gateway&Spring Cloud Gateway网关服务搭建】
【18-业务开发-基础业务-商品模块-分类管理-前后端管理系统的启动-为分类管理表增加数据-Json插件的下载-返回具有层级目录、父子关系结构的数据】
【19-业务开发-基础业务-商品模块-分类管理-管理系统新建菜单-后端项目renren注册到Nacos注册中心和配置中心去-项目gateway网关模块的搭建-浏览器的同源策略与解决跨域问题实操案例】
【20-业务开发-基础业务-商品模块-分类管理-前端展示后端具有层级关系的目录数据-商品系统三级分类的逻辑删除前后端代码实现】
【21-业务开发-基础业务-商品模块-分类管理-商品系统三级分类的新增类别前后端代码实现-商品系统三级分类的更新类别前后端代码实现-之前错误的Bug修正】
【22-业务开发-基础业务-商品模块-分类管理-商品系统三级分类拖拽页面的功能-前后端代码的逻辑实现-访问测试-拖拽开关的开启和关系-批量更新拖拽数据-批量删除选定数据】
【23-业务开发-基础业务-品牌管理-品牌管理项目搭建-品牌管理实现的增删改查操作测试-后端数据显示状态使用前端组件开关按钮展示-以及数据处理以及测试】
【24-业务开发-基础业务-品牌管理-图片管理-阿里云OSS服务开通和使用-阿里云OSS服务API使用-SpringCloudAlibaba OSS服务的使用】
【25-业务开发-基础业务-品牌管理-图片管理-图片上传方式的三种实现方式-第三方公共服务模块集成到项目中-服务端生成签名实战】
【26-业务开发-基础业务-品牌管理-图片管理-上传图片功能实现-基于阿里云OSS服务-解决跨域问题-设置跨域规则-修改ACL权限为公共读】
【27-业务开发-基础业务-品牌管理-图片管理-添加修改品牌信息并显示图片-前端数据校验-后端数据JSR303校验实现-统一异常处理-自定义响应编码规则-分组校验-自定义校验注解-项目Bug解决】
【28-业务开发-基础业务-属性管理-SKU和SPU基本概念-SKU和SPU关联关系-属性实体之间的关联关系-批量菜单创建】
【29-业务开发-基础业务-属性管理-属性组业务逻辑开发-页面布局-三级分类组件功能-属性组表单-父子组件传值-属性组数据展示-属性组数据添加-属性组数据修改-前后端项目整合交互测试】
【30-业务开发-基础业务-品牌管理-分类维护-解决分类维护业务开发中的一个Bug-品牌管理-分页插件-分页功能的逻辑实现-品牌管理-检索条件模糊查询品牌管理-增加更新操作中排序字段检验还是存在问题】
【31-业务开发-基础业务-品牌管理-级联类别信息业务功能实现-品牌管理和商品分类管理俩者业务关联出现数据冗余,导致数据不同步的问题-开启事务-项目测试】
【32-业务开发-基础业务-规格参数-保存数据-查询数据-更新操作之数据回显展示-更新操作-前后端项目交互整合与测试-总结收获】
二.规格参数-销售属性
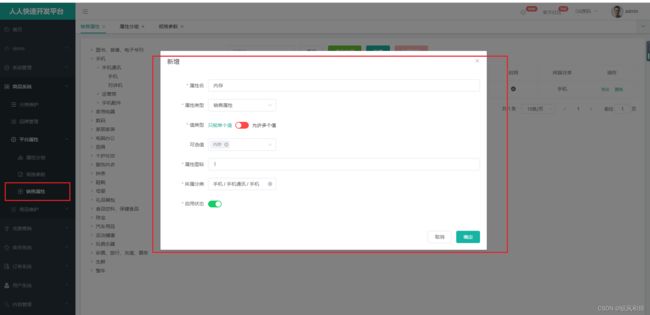
2.1 销售属性前端页面实现逻辑
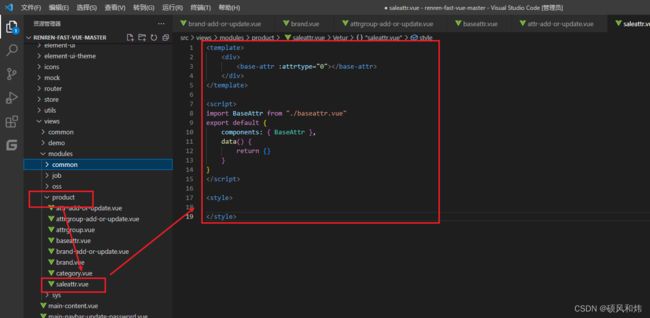
在我们的product项目文件夹下,新创建一个销售属性为saleattr.vue文件,因为我们的销售属性的vue文件和规则参数的vue参数文件差不多,只是一些数据显示上不一样,所以我们将规格参数的vue作为一个子组件引入进来。

2.2 销售属性后端实现逻辑
后端具体的实现逻辑是在我们之前规格参数的基础上微调的,首先就是请求参数的不同(销售属性还是规格参数属性),其次就是销售属性的一些具体的serviceImpl实现的增删改查的逻辑需要在原来的基础上特判一下。
这个地方的笔记我们就挑一些核心的代码,否则过于冗余
定义常量类
mall-commons模块下,constant包下创建ProductConstant类,用来维护我们规格参数属性和销售属性的俩个常量

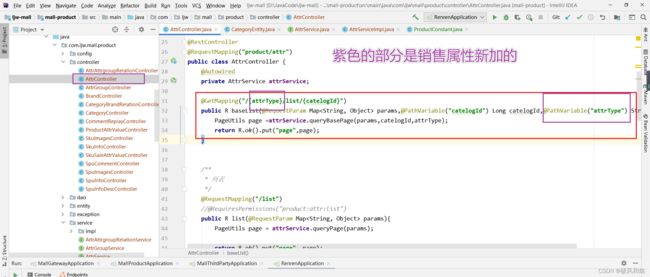
controller层代码

serviceImpl:主要就是根据我们前端传送过来的属性参数做出区分,1是规格参数属性,0是销售属性
如果是1的话,还是之前的逻辑,但是如果是销售属性的话就需要我们做出特判,增删改查的时候不需要分组信息。
@Transactional
@Override
public void saveAttr(AttrVO vo) {
// 1.保存规格参数的正常信息
AttrEntity attrEntity = new AttrEntity();
BeanUtils.copyProperties(vo,attrEntity);
this.save(attrEntity);
// 2.保存规格参数和属性组的对应信息
if(vo.getAttrGroupId() != null){
AttrAttrgroupRelationEntity attrAttrgroupRelationEntity = new AttrAttrgroupRelationEntity();
// 设置相关的属性
attrAttrgroupRelationEntity.setAttrId(attrEntity.getAttrId());
attrAttrgroupRelationEntity.setAttrGroupId(vo.getAttrGroupId());
// 将关联的数据存储到对应的表结构中
attrAttrgroupRelationService.save(attrAttrgroupRelationEntity);
}
}
@Override
public PageUtils queryBasePage(Map<String, Object> params, Long catelogId, String attrType) {
QueryWrapper<AttrEntity> wrapper = new QueryWrapper<>();
wrapper.eq("attr_type","base".equalsIgnoreCase(attrType)?1:0);
// 1.根据类别编号查询
if(catelogId != 0 ){
wrapper.eq("catelog_id",catelogId);
}
// 2.根据key 模糊查询
String key = (String) params.get("key");
if(!StringUtils.isEmpty(key)){
wrapper.and((w)->{
w.eq("attr_id",key).or().like("attr_name",key);
});
}
// 3.分页查询
IPage<AttrEntity> page = this.page(
new Query<AttrEntity>().getPage(params),
wrapper
);
PageUtils pageUtils = new PageUtils(page);
// 4. 关联的我们需要查询出类别名称和属性组的名称
List<AttrEntity> records = page.getRecords();
List<AttrResponseVo> list = records.stream().map((attrEntity) -> {
AttrResponseVo responseVo = new AttrResponseVo();
BeanUtils.copyProperties(attrEntity, responseVo);
// 查询每一条结果对应的 类别名称和属性组的名称
CategoryEntity categoryEntity = categoryService.getById(attrEntity.getCatelogId());
if (categoryEntity != null) {
responseVo.setCatelogName(categoryEntity.getName());
}
if("base".equalsIgnoreCase(attrType)){
// 设置属性组的名称
AttrAttrgroupRelationEntity entity = new AttrAttrgroupRelationEntity();
entity.setAttrId(attrEntity.getAttrId());
// 去关联表中找到对应的属性组ID
//attrAttrgroupRelationService.query(new QueryWrapper().eq("attr_id",attrEntity.getAttrId()));
AttrAttrgroupRelationEntity attrAttrgroupRelationEntity = attrAttrgroupRelationDao
.selectOne(new QueryWrapper<AttrAttrgroupRelationEntity>().eq("attr_id", attrEntity.getAttrId()));
if (attrAttrgroupRelationEntity != null && attrAttrgroupRelationEntity.getAttrGroupId() != null) {
// 获取到属性组的ID,然后根据属性组的ID我们来查询属性组的名称
AttrGroupEntity attrGroupEntity = attrGroupService.getById(attrAttrgroupRelationEntity.getAttrGroupId());
responseVo.setGroupName(attrGroupEntity.getAttrGroupName());
}
}
return responseVo;
}).collect(Collectors.toList());
pageUtils.setList(list);
return pageUtils;
}
/**
* 根据规格参数ID查询对应的详细信息
*/
@Override
public AttrResponseVo getAttrInfo(Long attrId) {
// 声明返回的对象
AttrResponseVo responseVo = new AttrResponseVo();
// 1.根据ID查询规格参数的基本信息
AttrEntity attrEntity = this.getById(attrId);
BeanUtils.copyProperties(attrEntity,responseVo);
// 2.查询关联的属性组信息 中间表
if(attrEntity.getAttrType() == ProductConstant.AttrEnum.ATTR_TYPE_BASE.getCode()){
AttrAttrgroupRelationEntity relationEntity = attrAttrgroupRelationDao.selectOne(new QueryWrapper<AttrAttrgroupRelationEntity>().eq("attr_id", attrId));
if(relationEntity != null){
AttrGroupEntity attrGroupEntity = attrGroupService.getById(relationEntity.getAttrGroupId());
responseVo.setAttrGroupId(attrGroupEntity.getAttrGroupId());
if(attrGroupEntity != null){
responseVo.setGroupName(attrGroupEntity.getAttrGroupName());
}
}
}
// 3.查询关联的类别信息
Long catelogId = attrEntity.getCatelogId();
Long[] catelogPath = categoryService.findCatelogPath(catelogId);
responseVo.setCatelogPath(catelogPath);
CategoryEntity categoryEntity = categoryService.getById(catelogId);
if(categoryEntity!=null){
responseVo.setCatelogName(categoryEntity.getName());
}
return responseVo;
}
@Transactional
@Override
public void updateBaseAttr(AttrVO attr) {
AttrEntity entity = new AttrEntity();
BeanUtils.copyProperties(attr,entity);
// 1.更新基本数据
this.updateById(entity);
if(entity.getAttrType() == ProductConstant.AttrEnum.ATTR_TYPE_BASE.getCode()){
// 2.修改分组关联的关系
AttrAttrgroupRelationEntity relationEntity = new AttrAttrgroupRelationEntity();
relationEntity.setAttrId(entity.getAttrId());
relationEntity.setAttrGroupId(attr.getAttrGroupId());
// 判断是否存在对应的数据
Integer count = attrAttrgroupRelationDao.selectCount(new QueryWrapper<AttrAttrgroupRelationEntity>().eq("attr_id",attr.getAttrId()));
if(count > 0){
// 说明有记录,直接更新
attrAttrgroupRelationDao.update(relationEntity,new UpdateWrapper<AttrAttrgroupRelationEntity>().eq("attr_id",attr.getAttrId()));
}else{
// 说明没有记录,直接插入
attrAttrgroupRelationDao.insert(relationEntity);
}
}
}
@Transactional
@Override
public void removeByIdsDetails(Long[] attrIds) {
for (Long attrId : attrIds) {
AttrEntity byId = getById(attrId);
if(byId != null && byId.getAttrType() == ProductConstant.AttrEnum.ATTR_TYPE_BASE.getCode()){
// 还需要删除关联的属性中的中间表的信息
attrAttrgroupRelationDao.delete(new UpdateWrapper<AttrAttrgroupRelationEntity>().eq("attr_id",attrId));
}
}
// 1.删除属性表中的数据
this.removeByIds(Arrays.asList(attrIds));
}
2.3 重启项目,访问测试即可
三.规格参数-删除操作-多表关联
3.1 删除操作前端实现逻辑
导入的这俩个文件已经实现,无需改动,因为代码内容较多,此处不做相关笔记展示。

3.2 删除操作后端实现逻辑
AttrController控制器中定义删除的处理逻辑
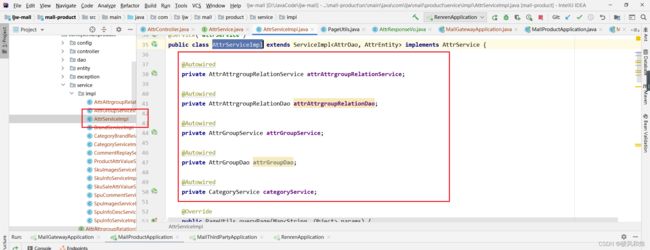
AttrServiceImpl具体逻辑实现层需要注入的属性对象

具体逻辑实现方法
@Transactional
@Override
public void removeByIdsDetails(Long[] attrIds) {
for (Long attrId : attrIds) {
AttrEntity byId = getById(attrId);
if(byId != null && byId.getAttrType() == ProductConstant.AttrEnum.ATTR_TYPE_BASE.getCode()){
// 还需要删除关联的属性中的中间表的信息
attrAttrgroupRelationDao.delete(new UpdateWrapper<AttrAttrgroupRelationEntity>().eq("attr_id",attrId));
}
}
// 1.删除属性表中的数据
this.removeByIds(Arrays.asList(attrIds));
}
3.3 重启项目,测试访问
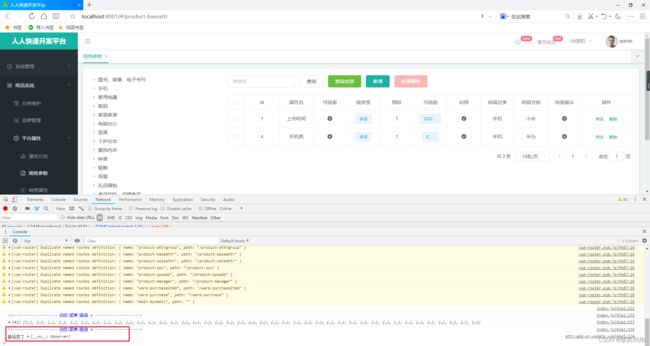
四.TypeError: Cannot read property ‘publish‘ of undefined“报错问题
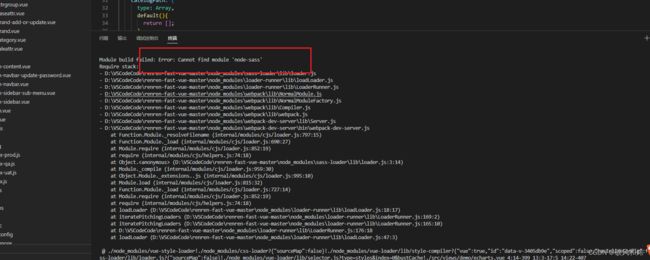
4.1 出错页面:
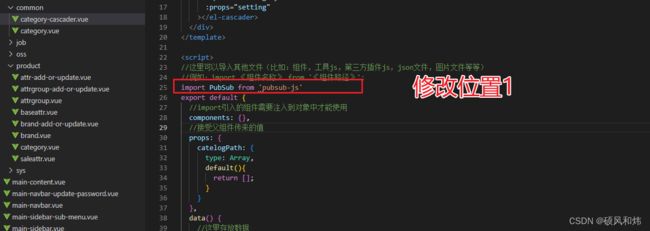
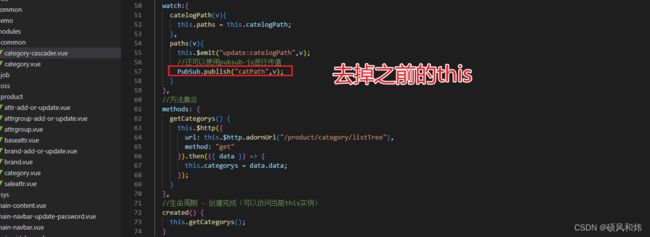
4.2 解决问题
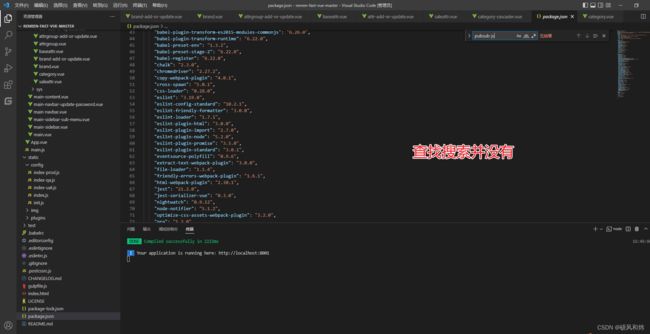
vue项目下找到package.json文件,找到dependencies属性,查看是否存在pubsub-js的版本

我们发现没有引入依赖,接下来我们就来安装一下
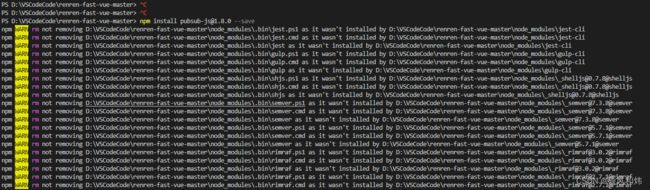
npm install pubsub-js@1.8.0 --save
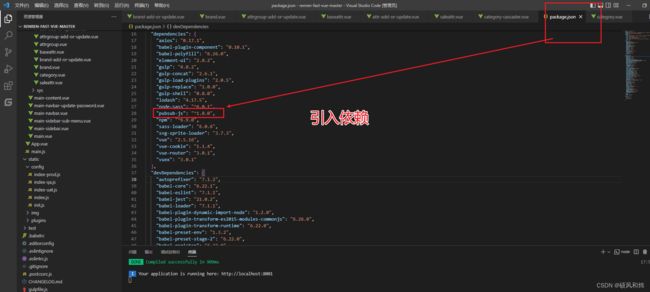
然后再次打开我们的package.json的数据文件查看我们的依赖

重新运行我们的项目
npm run dev
好的,那我们就重新安装一下即可
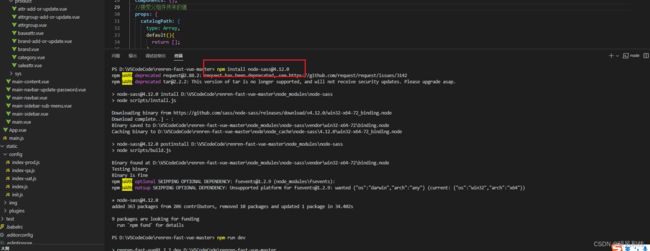
npm install [email protected]
然后重新运行我们的项目
npm run dev
好了,关于【33-业务开发-基础业务-规格参数-销售属性-多表之间的关联增删改查操作-前后端项目交互整合与测试-Cannot read property ‘publish‘ of undefined-总结收获】就先学习到这里,更多的内容持续创作学习中。