JavaScript学习笔记01
JavaScript笔记01
什么是 JavaScript
- JavaScript 是一门世界上最流行的脚本语言,它是一种弱类型的脚本语言,其代码不需要经过编译,而是由浏览器解释运行,用于控制网页的行为。
发展历史
- 参考:JavaScript的起源故事
ECMAScript
- ECMAScript 可以被理解为 JavaScript 的一个国际标准,而 JavaScript 则是 ECMAScript 的一种实现。(最新已更新到了 ES6+)
快速入门
引入 JavaScript
内部标签:
- 首先,我们可以使用
script标签直接在我们的 HTML 文件中编写 JavaScript 代码,通常我们将script标签放在head或body中:
1.我的第一个JavaScript程序.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
alert('hello,world');
script>
head>
<body>
body>
html>
- 打开浏览器查看网页效果:
外部引入:
- 和 CSS 一样,我们还可以把
JavaScript代码单独写在一个.js文件中,再通过script标签从外部引入: - 所以,上面的 HTML 代码可以改下为如下两个文件:
1.我的第一个JavaScript程序.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/hello.js">script>
<script type="text/javascript">script>
head>
<body>
body>
html>
hello.js
alert('hello,world');
- 查看网页效果:
- 可以看到,这两种写法的效果是相同的。
基本语法入门
- 下面我们通过下面的代码来了解一下 JavaScript 的基本语法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
// 1. 定义变量
// 变量类型 变量名 = 变量值
var score = 80;
// 2. 条件控制
if(score>=60 && score<=100) {
// alert(); - 弹出框
alert("pass");
}if(score>=0 && score<60) {
alert("fail");
}else {
alert("wrong score");
}
script>
head>
<body>
body>
html>
- 查看网页弹窗:
补充:使用浏览器调试 JavaScript 代码
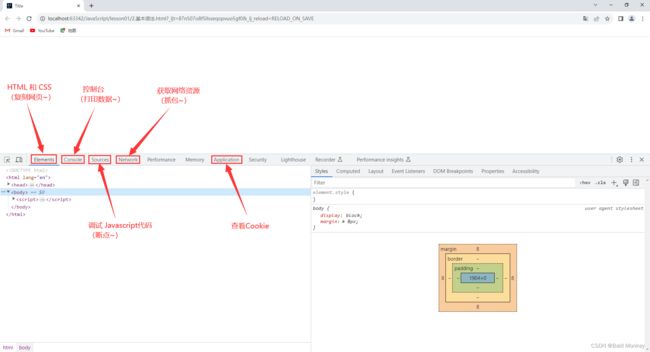
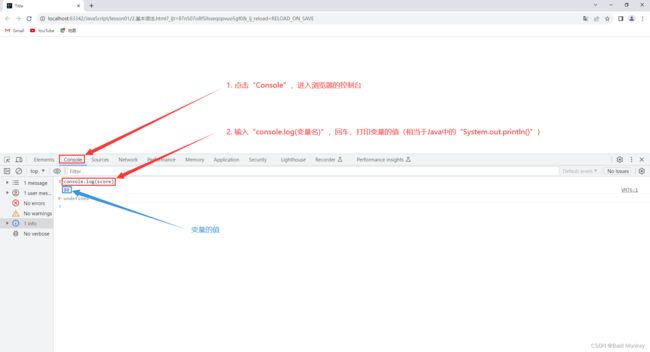
- 首先我们需要认识一下浏览器自带的网页开发者工具,知道常用的几个工具分别是干什么的:
- 我们可以使用
Console进入浏览器的控制台,我们可以在里面写 JavaScript 代码。例如:我们可以通过输入console.log()来打印变量:
- 我们也可以通过
Sources来对我们的 JavaScript 代码打断点,一步一步地调试我们的程序:
数据类型
变量
使用var定义变量(ES6 之后建议使用let或者const )
var name = "张三";
var num = 1;
number
- JavaScript 不区分小数和整数:
123 // 整数
123.1 // 浮点数
1.123e3 // 科学计数法
-99 // 负数
NaN // Not a Number
Infinity // 表示无限大
字符串
- 可以用单引号,也可以用双引号:
'abc'
"abc"
布尔值
- 和 Java 相同:
true
false
逻辑运算
- 与、或、非:
&& // 与,两个都为真,结果为真
|| // 或,一个为真,结果为真
! // 非,真即假,假即真(取反)
比较运算符【重点】
= // 赋值
== // 等于(类型不一样,值一样,也会判断为true),非常不建议使用!!!
=== // 绝对等于(类型一样,值也一样,才会判断为true),建议使用!!!
- 补充:
NaN===NaN判断结果为false。原因:NaN表示不是一个数字,所以它与任何数值都不相等,包括它自己。 - 只能通过
isNaN(数值)来判断这个数值是不是NaN。例如:isNaN(NaN)- 它的结果为true。
浮点数问题
- 和在 Java 中一样,我们在 JavaScript 中,也应该尽量避免直接使用浮点数进行运算(存在精度问题):
- 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
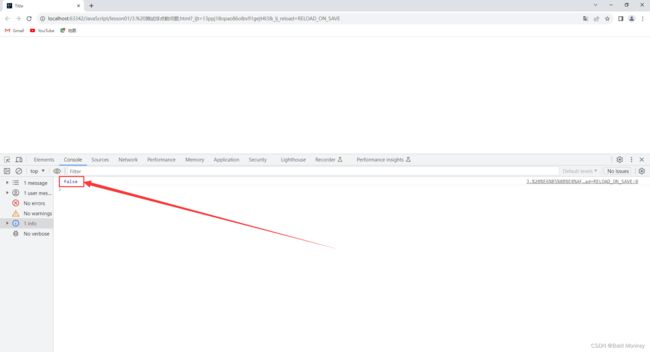
console.log((1/3)===(1-2/3));
script>
head>
<body>
body>
html>
- 打开浏览器控制台查看结果:
- 那么在 JavaScript 中,我们该怎样对浮点数进行运算呢?
- 由于 JavaScript 中并没有像 Java 中的
BigDecimal一样的专门对浮点数进行运算的工具类,所以我们只能使用Math.abs()取两个数差的绝对值,与一个极小的浮点数(例如0.0000000001)进行比较,当差的绝对值小于这个极小的浮点数时,我们就可以近似地认为这两个浮点数相等,这样就可以进行浮点数的运算了。 - 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
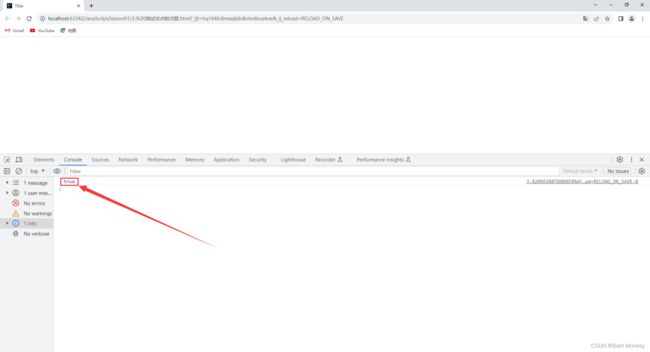
console.log(Math.abs((1/3)-(1-2/3))<0.0000000001);
script>
head>
<body>
body>
html>
- 打开浏览器控制台查看结果:
null 和 undefined
null // 空
undefined // 未定义的
数组
- 我们在 Java 中定义数组时,一个数组内只能存放相同类型的数据;而在 JavaScript 中则不需要这样,可以在一个数组中存放各种类型不相同的数据。
- 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
var arr = [1,2,3,4,"hello",null,true];
script>
head>
<body>
body>
html>
- 打开浏览器控制台,通过使用
console.log(arr[数组的下标])打印数组中指定下标位置的数据:
- 可以发现 JavaScript 中的数组和 Java 中的的数组一样,下标都是从 0 开始的。
- 在 JavaScript 中,当我们打印数组中的数据时,如果我们取的数组下标越界了,也不会像 Java 中一样报异常,而是会返回
undefined(未定义的)。 - 另外,除了上面的方式,JavaScript 中还有另一种方式定义数组:
- 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
new Array(1,2,3,4,"hello",null,true);
script>
head>
<body>
body>
html>
- 为了提高代码的可读性,我们通常建议使用第一种使用中括号
[]的方式来定义数组。
对象
- 定义数组用中括号
[],定义对象用大括号{}。 - 每个属性之间使用逗号
,隔开,最后一个属性则不需要添加。 - 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
var person = {
name: "clown",
age: 3,
tags: ['java','javascript','python','c++']
}
script>
head>
<body>
body>
html>
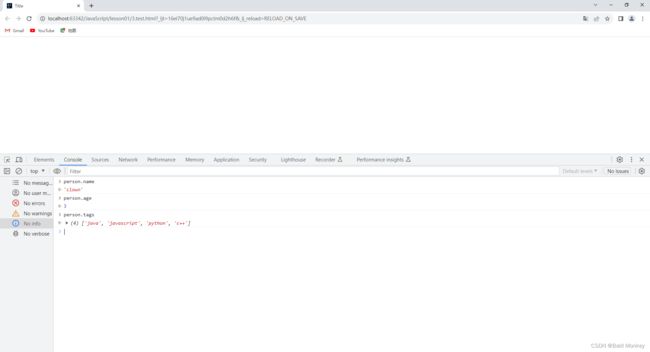
- 我们可以使用
对象名.属性名来获取对象的值:
严格检查模式
- 使用严格检查模式的前提:IDEA 需要设置支持 ES6 语法。
- 通过使用
"use strict"- 严格检查模式,可以预防因为 JavaScript 的随意性而产生的一些问题。 - 例:
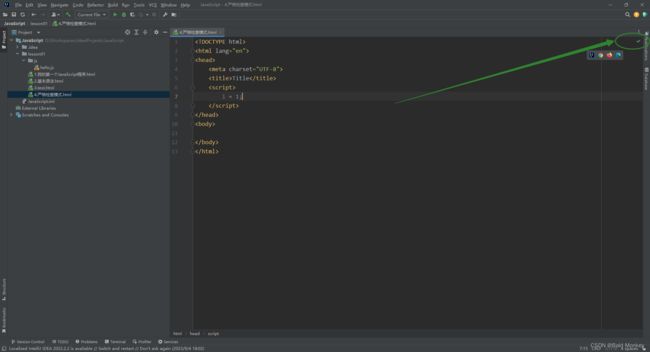
- 因为 JavaScript 具有随意性,所以即使我们像下面这样不规范地定义变量程序也能运行,而不会报错:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
i = 1;
script>
head>
<body>
body>
html>
- 可以看到 IDEA 预编译没有生成警告或错误提示信息:
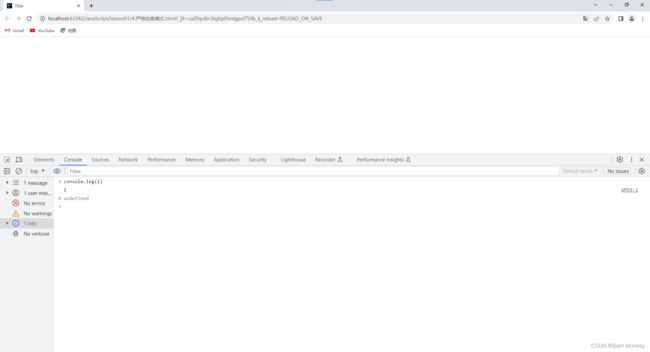
- 在浏览器控制台中使用
console.log(i)也能获取到i的值:
- 但这样定义的变量为全局变量,能被其他任何对象或函数引用,这样就会导致我们的程序存在隐患。
- 所以,为了规范编码,预防因为 JavaScript 的随意性而产生的一些问题,我们可以使用严格检查模式(
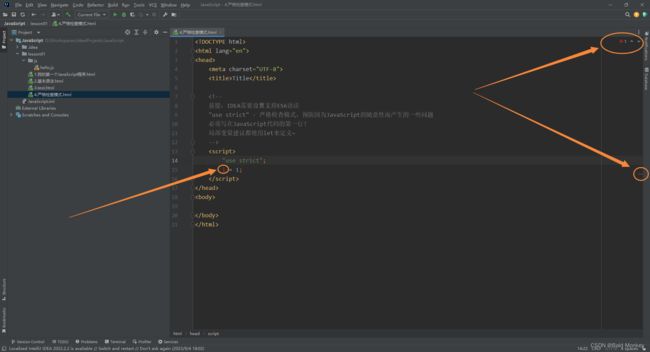
"use strict"),它必须被写在 JavaScript 代码的第一行。 - 我们给上面的代码中加上严格检查模式:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
"use strict";
i = 1;
script>
head>
<body>
body>
html>
- 可以发现:在加上严格检查模式之后,IDEA 预编译帮我们生成了错误提示。
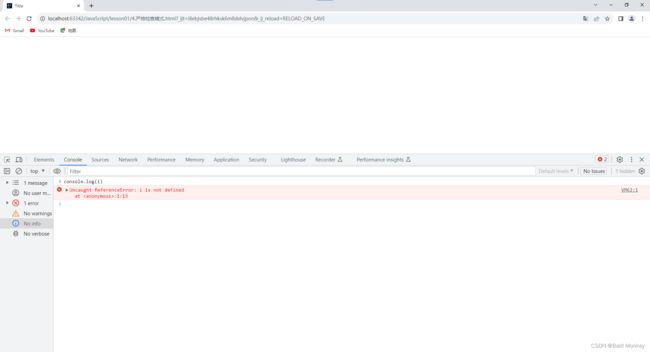
- 在浏览器控制台中输入
console.log(i)也无法获取i的值了,而是会报错:
- 这就使得我们能提前发现我们的程序中不规范的编码,从而预防因为 JavaScript 的随意性而产生的一些问题。
- 下面我们来看一下规范的代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
"use strict";
let i = 1;
script>
head>
<body>
body>
html>
- 定义变量时,在变量
i之前加上一个let,将它定义为局部变量,这样程序就不会出问题了。 - 补充:深入理解JS:var、let、const的异同