- git常用命令笔记
咩酱-小羊
git笔记
###用习惯了idea总是不记得git的一些常见命令,需要用到的时候总是担心旁边站了人~~~记个笔记@_@,告诉自己看笔记不丢人初始化初始化一个新的Git仓库gitinit配置配置用户信息gitconfig--globaluser.name"YourName"gitconfig--globaluser.email"
[email protected]"基本操作克隆远程仓库gitclone查看
- 【PG】常见数据库、表属性设置
江无羡
数据库
PG的常见属性配置方法数据库复制、备份相关表的复制标识单表操作批量表操作链接数据库复制、备份相关表的复制标识单表操作通过ALTER语句单独更改一张表的复制标识。ALTERTABLE[tablename]REPLICAIDENTITYFULL;批量表操作通过代码块的方式,对某个schema中的所有表一起更新其复制标识。SELECTtablename,CASErelreplidentWHEN'd'TH
- Java 重写(Override)与重载(Overload)
叨唧唧的
Java重写(Override)与重载(Overload)重写(Override)重写是子类对父类的允许访问的方法的实现过程进行重新编写,返回值和形参都不能改变。即外壳不变,核心重写!重写的好处在于子类可以根据需要,定义特定于自己的行为。也就是说子类能够根据需要实现父类的方法。重写方法不能抛出新的检查异常或者比被重写方法申明更加宽泛的异常。例如:父类的一个方法申明了一个检查异常IOExceptio
- Python编译器
鹿鹿~
Python编译器Pythonpython开发语言后端
嘿嘿嘿我又来了啊有些小盆友可能不知道Python其实是有编译器的,也就是PyCharm。你们可能会问到这个是干嘛的又不可以吃也不可以穿好像没有什么用,其实你还说对了这个还真的不可以吃也不可以穿,但是它用来干嘛的呢。用来编译你所打出的代码进行运行(可能这里说的有点不对但是只是个人认为)现在我们来说说PyCharm是用来干嘛的。PyCharm是一种PythonIDE,带有一整套可以帮助用户在使用Pyt
- 你可能遗漏的一些C#/.NET/.NET Core知识点
追逐时光者
C#.NETDotNetGuide编程指南c#.net.netcoremicrosoft
前言在这个快速发展的技术世界中,时常会有一些重要的知识点、信息或细节被忽略或遗漏。《C#/.NET/.NETCore拾遗补漏》专栏我们将探讨一些可能被忽略或遗漏的重要知识点、信息或细节,以帮助大家更全面地了解这些技术栈的特性和发展方向。拾遗补漏GitHub开源地址https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/D
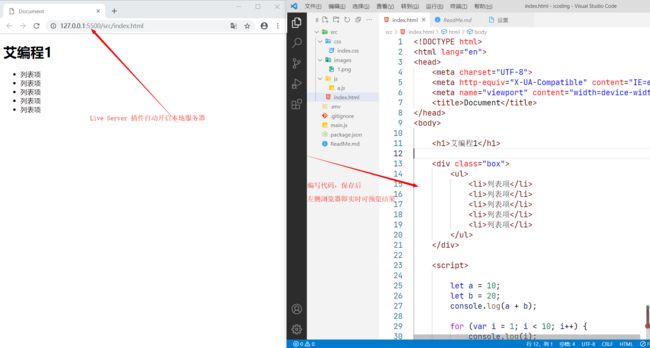
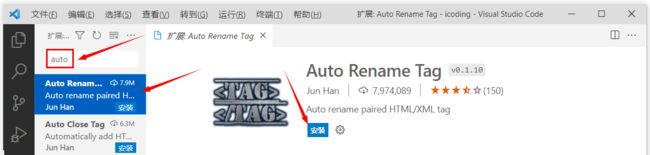
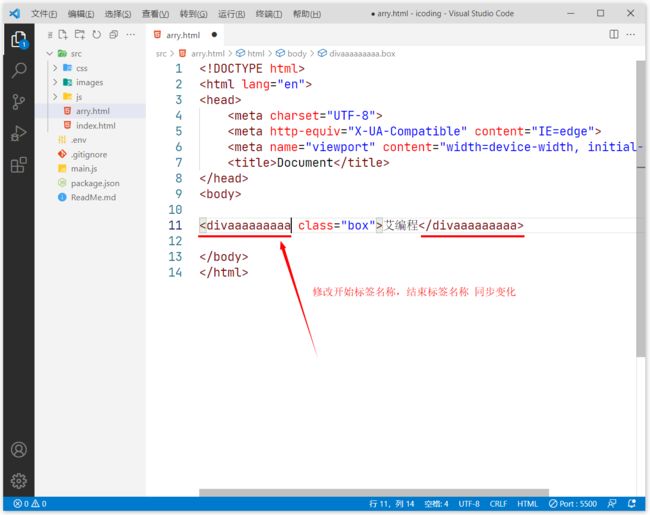
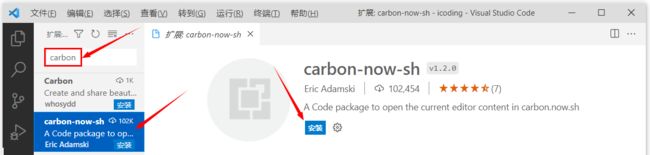
- 「豆包Marscode体验官」 | 云端 IDE 启动 & Rust 体验
张风捷特烈
iderust开发语言后端
theme:cyanosis我正在参加「豆包MarsCode初体验」征文活动MarsCode可以看作一个运行在服务端的远程VSCode开发环境。对于我这种想要学习体验某些语言,但不想在电脑里装环境的人来说非常友好。本文就来介绍一下在MarsCode里,我的体验rust开发体验。一、MarsCode是什么它的本质是:提供代码助手和云端IDE服务的web网站,可通过下面的链接访问https://www
- spring如何整合druid连接池?
惜.己
springspringjunit数据库javaidea后端xml
目录spring整合druid连接池1.新建maven项目2.新建mavenModule3.导入相关依赖4.配置log4j2.xml5.配置druid.xml1)xml中如何引入properties2)下面是配置文件6.准备jdbc.propertiesJDBC配置项解释7.配置druid8.测试spring整合druid连接池1.新建maven项目打开IDE(比如IntelliJIDEA,Ecl
- ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能
小康师兄
ESP32-C3入门教程https服务器esp32OTAMQTT
文章目录一、前言二、软件流程三、部分源码四、运行演示一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ESP32-C3入门教程网络篇⑨——基于esp_https_ota实现史上最简单的ESP32OTA远程固件升级功能二、软件流程
- 计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)
java毕设程序源码王哥
php课程设计vue.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 【算法练习】IDEA集成leetcode插件实现快速刷
2401_84102892
2024年程序员学习算法intellij-idealeetcode
============点击右侧边leetcode->设置->配置地址、用户名、密码、存放目录、文件模板用户名要登录后在账号信息里看模板代码1.codefilename!velocityTool.camelC
- python爬取微信小程序数据,python爬取小程序数据
2301_81900439
前端
大家好,小编来为大家解答以下问题,python爬取微信小程序数据,python爬取小程序数据,现在让我们一起来看看吧!Python爬虫系列之微信小程序实战基于Scrapy爬虫框架实现对微信小程序数据的爬取首先,你得需要安装抓包工具,这里推荐使用Charles,至于怎么使用后期有时间我会出一个事例最重要的步骤之一就是分析接口,理清楚每一个接口功能,然后连接起来形成接口串思路,再通过Spider的回调
- [实验室服务器使用]使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器
YuanDaima2048
工具使用服务器vscodepycharmcmd代理模式机器学习实验
文章总览:YuanDaiMa2048博客文章总览实验室服务器使用:使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器在进行实验室工作时,远程连接服务器是常见的需求之一。本篇文章根据个人的一些使用介绍使用不同工具连接服务器的方法,并提供优化功能,使服务器能够使用本机代理的说明。准备服务器账号信息Host(主机):10.XXX.XX.XXXPort(端口):[SSHPort]U
- You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version
努力的菜鸟~
sql数据库
YouhaveanerrorinyourSQLsyntax;checkthemanualthatcorrespondstoyourMySQLserverversionfortherightsyntaxtousenear‘IDENTIFIEDBY‘123456’WITHGRANTOPTION’atline1在mysql5.7之前GRANTALLPRIVILEGESON*.*TO'root'@'%'I
- Dockerfile FROM 两个
redDelta
Docker相关视频讲解:什么是容器Docker介绍实现"DockerfileFROM两个"的步骤步骤表格步骤操作1创建一个Dockerfile文件2写入FROM指令3构建第一个镜像4创建第二个Dockerfile文件5写入FROM指令6构建第二个镜像7合并两个镜像操作步骤说明步骤1:创建一个Dockerfile文件使用任意文本编辑器创建一个名为Dockerfile的文件。登录后复制#Docker
- 《Veronika decides to die》
Ooutstanding
Whatismadness?——Madnessistheinabilitytocommunicate.Betweennormalityandmadness,whicharebasicallythesamething,thereexistsanintermediarystage:itiscalled"beingdifferent."Andpeoplewerebecomingmoreandmoreaf
- Vicky的ScalersTalk第六轮新概念朗读持续力训练Day73 20210411
Vicky_b9de
练习材料:ModerncavemenPart-3ˈmɒdənˈkeɪvmənpɑːt-3Theyplungedintothelake,andafterloadingtheirgearonaninflatablerubberdinghy,letthecurrentcarrythemtotheotherside.Toprotectthemselvesfromtheicywater,theyhadtow
- Shell脚本中sed使用
jcrhl321
linux
目录一、sed编辑器1、sed概述2、sed的工作流程3、sed命令的常见格式4、sed命令常用操作二、sed常用命令使用1、sed打印2、sed删除3、sed替换4、sed插入与增加4、sed剪切粘贴与复制粘贴一、sed编辑器sed(StreamEDitor)是一个强大而简单的文本解析转换工具,可以读取文本,并根据指定的条件对文本内容进行编辑(删除、替换、添加、移动等),最后输出所有行或者仅输出
- 自定义分区
我的K8409
Hadoophdfshadoop大数据
通过简单例子了解partition分区类的重写方法分区是在MR的过程中进行的,属于Shuffle阶段但是在Job端不要忘记进行调用:job.setPartitionerClass(xxx.class)按照年龄分区:classAgePartitionerextendsPartitioner{@OverridepublicintgetPartition(MyComparablekey,NullWrit
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- idea使用自定义checkstyle.xml配置文件
Gemkey
1.下载插件image.png2.插件安装完后,找到设置中的checkstyle,点击"+",新增自定义规则image.png3.输入描述信息,点击Browse找到对应的文件image.pngimage.png4.可以把active勾上,则使用默认校验规则,点击OK,则可以开始使用自定义规则检测单个文件了image.png
- spring security中几大组件的作用和执行顺序
阿信在这里
javaspring
springsecurity中几大组件的作用和执行顺序在SpringSecurity中,AuthenticationProvider、GroupPermissionEvaluator、PermissionEvaluator、AbstractAuthenticationProcessingFilter、DefaultMethodSecurityExpressionHandler和ManageSecu
- 0416-无题37
傻猪唛的天空之城
办公室外,哗啦啦的下着雨。经过上周闷热,原以为没有春雨了,只是来得晚。天气预报说:本周都是阴雨天气。也好,春天就该是百花盛开,绵绵细雨。刚开始打开编辑器时想发一篇用心写的文章,后来又放弃了。想想有里程碑的意义等过几天再发。日更写得无主题无重点但在末尾我还是用心写了一句鸡汤的啊!给平凡的生活添一点仪式感,自己给自己制造小惊喜。
- 101个浪漫的点子..哈哈有需要可以试试...中英对照~
Hecks
学习心得IDEAUPGo音乐网页游戏
Thisisafreebonusversionof101RomanticIdeas.Feelfreetoforwardtoormakecopiesforyourfriends.下面是101个浪漫的点子。可随意转发给你的朋友们IDEA#1点子1Ifyourpartnerisgoingawayforafewdays,tellherthatyouareworriedabouthersoyouhaveor
- 广告
你哦哦
图片1头http://120.77.37.40/yhml/xiaode/lun1.jpg图片1尾图片2头http://pic2016.ytqmx.com:82/2017/0220/35/06.jpg!960.jpg图片2尾图片3头http://pic2016.ytqmx.com:82/2017/0220/35/15.jpg!960.jpg图片3尾广告1头http://wm.video.baomih
- 【Python】tkinter及组件如何使用
小九不懂SAP
我的Python日记python开发语言tkinter
一、tkinter的应用场景tkinter是Python的标准GUI(图形用户界面)库,它提供了丰富的控件和工具,使得开发者能够轻松创建跨平台的桌面应用程序。以下是一些tkinter的常见应用场景:桌面应用程序开发:开发者可以使用tkinter来创建各种桌面应用程序,如文本编辑器、计算器、图片查看器、游戏等。这些应用程序可以具有复杂的用户界面,包括窗口、按钮、文本框、下拉菜单、滚动条等。数据可视化
- 1.8,69
知行思合一
运气动力学万维钢老师提出的名词,不愧是物理博士出身,good1idea,创意一些新名词。开文引用查理芒格的话:得到你想要的东西,最保险的办法,就是让自己配得上你想要的那个东西。接着举例《绝命毒师》Breakingbad导演文斯·吉里根接受采访说的话,引出成功的经验——运气。我们现在所处的这个社会不管是美国还是中国,大体上都是一个精英社会——人们可以靠天赋和努力去争取财富和地位,而不像历史上那样家庭
- python比较字符串是否一样,Python如何确定两个字符串是否相同
鲁东学子
python比较字符串是否一样
I'vetriedtounderstandwhenPythonstringsareidentical(akasharingthesamememorylocation).Howeverduringmytests,thereseemstobenoobviousexplanationwhentwostringvariablesthatareequalsharethesamememory:importsy
- 单线程执行器(`SingleThreadedExecutor`)来处理节点的任务
课堂随想
moveit2机器人
intmain(intargc,char**argv){rclcpp::init(argc,argv);rclcpp::NodeOptionsnode_options;node_options.automatically_declare_parameters_from_overrides(true);automove_group_node=rclcpp::Node::make_shared("mo
- SPI机制
我们仍未知道那天所看见的猫的名
1、SPI机制:ServiceProviderInterface:服务提供发现机制,类型IOCJavaSPI实现:ServiceLoader定义接口A;实现接口A的实现类,B和C;在/META-INF/services/下创建文件,文件名为A类的全名称,内容为B和C的类全名调用:ServiceLoaderload=ServiceLoader.load(A.class);Interatori=loa
- 静态常量(static const)|| 日志记录器
课堂随想
moveit2机器人
//AllsourcefilesthatuseROSloggingshoulddefineafile-specific//staticconstrclcpp::LoggernamedLOGGER,locatedatthetopofthefile//andinsidethenamespacewiththenarrowestscope(ifthereisone)staticconstrclcpp::L
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR