element组件------form
**
一、Radio 单选框(在一组备选项中进行单选)
**
(1)基础用法(由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器。)

备选项
备选项
备选项
备选项
备选项
备选项
备选项
(5)带有边框

设置border属性可以渲染为带有边框的单选框。
备选项1
备选项2
备选项1
备选项2
备选项1
备选项2
备选项1
备选项2
(6)Radio Attributes

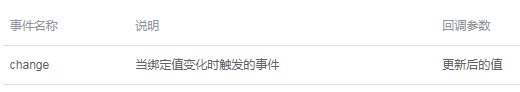
(7)Radio Events

(8)Radio-group Attributes

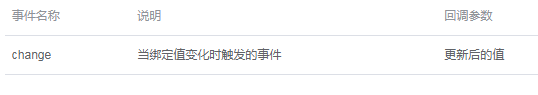
(9)Radio-group Events

(10)Radio-button Attributes

**
二、Checkbox 多选框(一组备选项中进行多选)
**
(1)基础用法(单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍)

备选项
备选项1
备选项
(3)多选框组(适用于多个勾选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项)

checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。 el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。
(4)indeterminate 状态(indeterminate 属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果)

全选
{
{city}}
(5)可选项目数量的限制(使用 min 和 max 属性能够限制可以被勾选的项目的数量)

{
{city}}
(6)按钮样式

只需要把el-checkbox元素替换为el-checkbox-button元素即可。此外,Element 还提供了size属性
{
{city}}
{
{city}}
{
{city}}
{
{city}}
(7)带有边框

设置border属性可以渲染为带有边框的多选框。
(8)Checkbox Attributes(复选框属性)

(9)Checkbox Events(复选框的事件)

(10)Checkbox-group Attributes(复选框组属性)

(11)Checkbox-group Events(复选框组事件)

(12)Checkbox-button Attributes(Checkbox-button属性)

**
三、Input 输入框(通过鼠标或键盘输入字符)
**
Input 为受控组件,它总会显示 Vue 绑定值。
通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。
不支持 v-model 修饰符。
属性方式:
slot 方式:
(6)文本域(用于输入多行文本信息,通过将 type 属性的值指定为 textarea)

(7)可自适应文本高度的文本域

通过设置 autosize 属性可以使得文本域的高度能够根据文本内容自动进行调整,并且 autosize 还可以设定为一个对象,指定最小行数和最大行数
Http://
.com
激活即列出输入建议
输入后匹配输入建议
{
{ item.value }}
{
{ item.address }}