软件工程实践——软件评测作业
| 这个作业属于哪个课程 | 2023年福大-软件工程实践-W班 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践——软件评测作业 |
| 这个作业的目标 | 通过各种案例分析,评测,思辨,总结,全面地了解软件工程的原理在好/坏软件上所起的作用 |
| 其他参考文献 | [只评价界面的分析报告 |
目录
- [软件工程 案例分析作业](https://blog.csdn.net/SoftwareTeacher/article/details/119166747)
- 第一部分 调研,评测
-
- InsCode
-
- 测评环境与BUG量化标准
- 体验
-
- 基本功能介绍和使用
- 优缺点分析
- 改进意见
- BUG
- 结论
- IT屋-程序员软件开发技术分享社区
-
- 体验
-
- 基本功能介绍和使用
- 优缺点分析
- 改进意见
- BUG
- 结论
- [Online Compiler and IDE](https://ideone.com/)
-
- 体验
-
- 基本功能介绍和使用
- 优缺点分析
- 改进意见
- BUG
- 结论
- 第二部分 分析
-
- 开发时间估计
- 同类产品对比排名
- 软件工程方面的建议
- BUG存在的原因分析
- 第三部分 建议和规划
-
- 市场概况
- 市场现状
- 市场与产品生态
- 产品规划
软件工程 案例分析作业
第一部分 调研,评测
InsCode
测评环境与BUG量化标准
测评环境
设备规格:
设备名称 LAPTOP-4HCS5BGE
处理器 Intel® Core™ i5-10200H CPU @ 2.40GHz 2.40 GHz
机带 RAM 16.0 GB (15.9 GB 可用)
系统类型 64 位操作系统, 基于 x64 的处理器
操作系统: Windows 10 家庭中文版
浏览器: FireFox 111.0.1(64位)
Microsoft Edge 111.0.1661.62 (正式版本) (64 位)
BUG量化标准
| 星级 | 严重程度 | 量化标准 |
|---|---|---|
| ★★★★ | 致命 | 缺陷导致核心业务流程不可用,或产生较大影响,不能继续进行测试 |
| ★★★ | 严重 | 缺陷导致核心业务流程受影响,或导致非核心业务流程不可用 |
| ★★ | 一般 | 缺陷导致非核心业务流程受影响,或导致用户体验类的问题 |
| ★ | 轻微 | 不影响正常功能的UI错误、无重大歧义的提示错误等 |
体验
基本功能介绍和使用
一、登录
未登录时进行基本的浏览,但是创建项目发布需要登录注册才可以进行。 按【注册/登录】按钮可以登录。
按【注册/登录】按钮可以登录。

二、主页
由左侧菜单栏和右侧内容栏组成。主要分为我的项目、热门、关注者动态三个部分。我的项目会展示自己的项目入口,可以籍此快速进入自己的项目。热门会推荐一些热门的模板项目,可以进入进行评论。关注者动态负责展示关注者的动态,包括创建项目、关注、星标,无关注者时还会推荐创作者的最新动态。

点击进入查看,并在此星标项目、运行、fork等

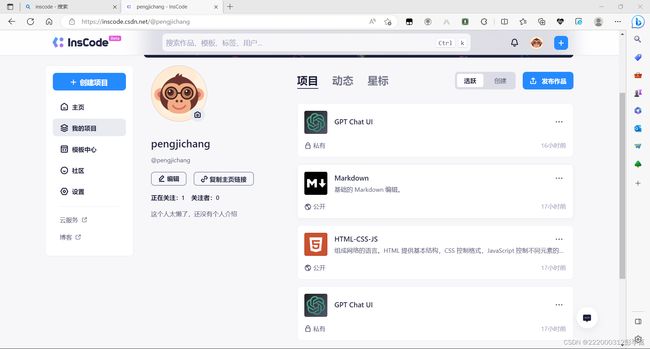
二、我的项目
由左侧菜单栏和右侧内容栏组成。(项目管理)分为项目、发布作品、动态和星标项目(收藏的别人项目)。项目分为活跃和创建的项目两个部分。动态记录了用户的星标、创建、关注等行为。星标记录了用户对项目的星标行为。
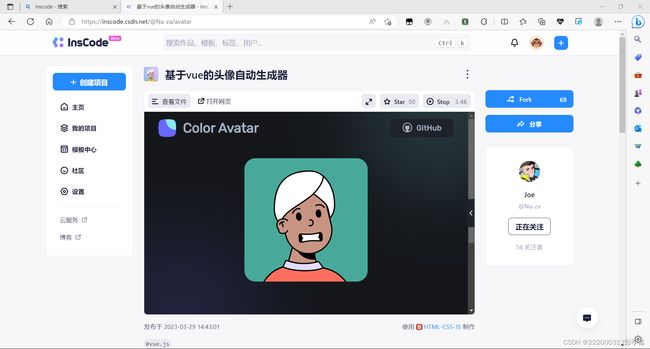
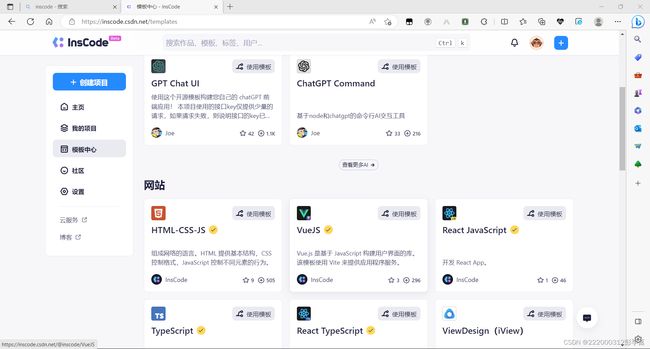
三、模板中心
由左侧菜单栏和右侧内容栏组成。分为语言、AI、网站、游戏、图形。语言部分推荐了一些常用的语言的空白模板,用户可以快速开始自己的项目。AI、网站、游戏、图形等分组进一步对更多模板进行了分类。
 点击【使用模板】按钮使用
点击【使用模板】按钮使用

四、社区分为热门、最新和推荐标签。
由左侧菜单栏和右侧内容栏组成。顾名思义,热门就是热门作品,最新就是最新作品,推荐标签则是一些可以开速搜索的标签
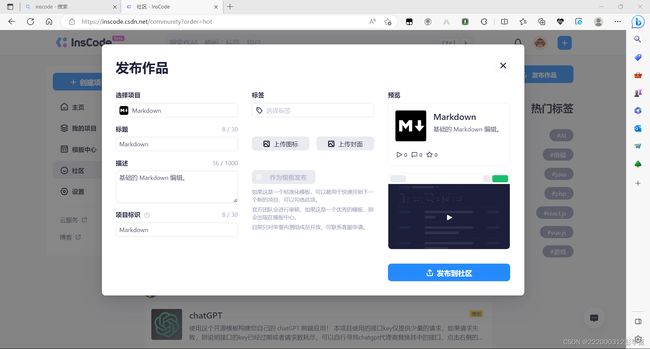
 点击【发布作品】按钮发布
点击【发布作品】按钮发布
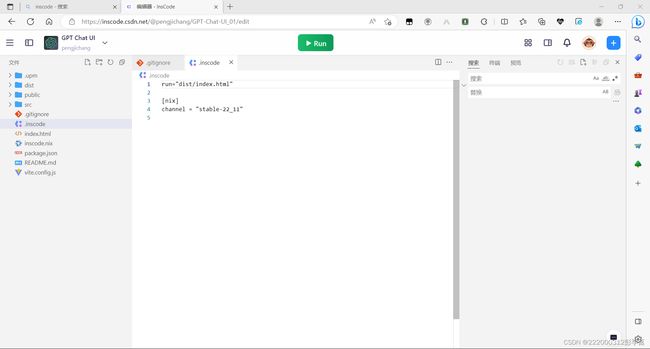
 五、编辑器
五、编辑器
提供了添加文件、重命名、输出、预览、调试、版本控制、搜索等等编译器的常用功能。项目开发的基本功能都完整。
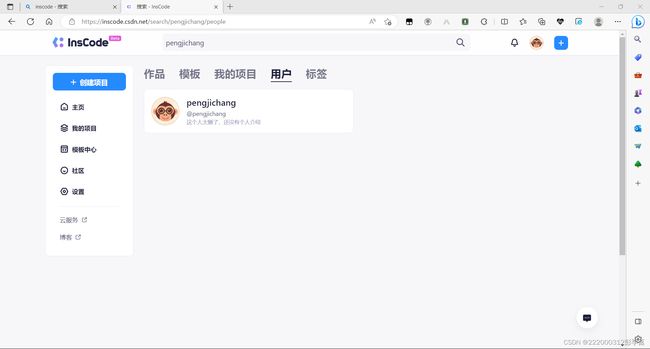
 六、搜索功能
六、搜索功能
分为搜索作品、模板、我的项目、用户、标签。搜索功能十分完善,界面有也十分简洁。
优缺点分析
优点:
简洁、方便、交互十分友好、功能较为齐全。首页置顶的项目入口,方便用户直接进入自己的项目开发。模板中心把空模板置顶,方便了项目创建,在项目初期不需要自己一个个添加文件。这些都表现得十分的简约方便。
缺点:
1.存在一些冗余情况,左侧菜单栏那么大一个创建项目在主页我的项目中就不必要添加另一个更不醒目创建项目功能,更何况没看错的话导航栏最右边那个加号也是一个创建项目功能。也就是说非代码编辑的几个页面至少有两个创建项目功能。
2.功能并不丰富,例如编辑器页面外观不能个性化修改,影响了用户的进一步改善体验。
改进意见
几个重复的功能入口留下那个最醒目的就好了。建议添加更多功能和内容以满足用户个性化体验。另外,设置功能我建议改成个人信息功能,因为你这个设置里面全是一些昵称、用户名、SSH 公钥等等个人信息,用户可能会误会你的功能,这个对交互是不利的。
BUG
一、Bug的可复现性及具体复现步骤
可复现性:100%
步骤:运行一个调用鼠标滚轮的项目
Bug具体情况描述:我在浏览Minecraft(Three.js)项目时注意到在项目小窗浏览时,如果存在鼠标中键滚动行为会发生一边切换方块一边滚动inscode页面。
 Bug分析
Bug分析
可能成因:没有对鼠标滚轮事件的调用进行约束
严重性:★★
改进意见:对鼠标滚轮的调动监听。
二、Bug的可复现性及具体复现步骤
可复现性:100%
步骤:进行错误的用户名更改
Bug具体情况描述:当用户名更改错误时提示却显示 domain为…
Bug分析
可能成因:可能打错字了吧
严重性:★
改进意见:修改一下alert
结论
是一个完整完善的网站。
IT屋-程序员软件开发技术分享社区
体验
基本功能介绍和使用
除了代码编辑页面,整体由上导航栏和下方的内容组成,导航栏由首页、问答库、菜鸟教程 、在线工具四个部分
一、首页
分为菜鸟教程、最新问答和热门标签。其中,首页的菜鸟教程只有部分教程,点击更多会进入完整的教程。
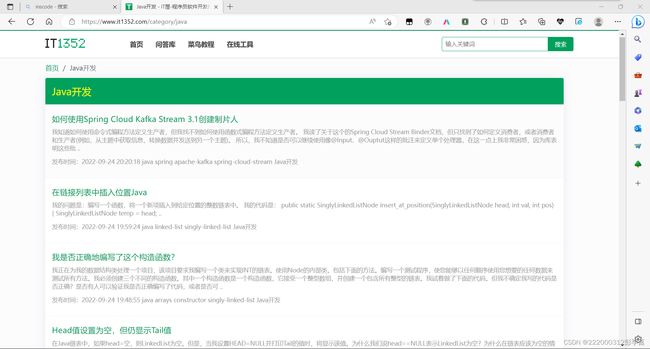
二、菜鸟教程
可以由导航栏和内容栏菜鸟教程进入,作了更多类型细分,看起来颇为完整,对于一个新手应该是非常友好的。

三、问答库
按照开发语言分类记录了大量问答。说起来,这个问答库虽丰富,但是貌似没有搜索框。

四、在线工具
提供了大量在线工具可以供选择,还分类为全部工具 编译工具 数据工具 前端工具。

五、编辑界面
点击在线工具进入编辑界面,只有一个运行和一个切换编译语言,类似PTA和OJ的界面,输出窗口十分醒目
优缺点分析
优点:
1.丰富的教程和问答,对于新手查询资料十分方便。
2.简洁明了的编辑界面,对于新手可以省去很多烦恼。
缺点:
1.编辑界面的导航栏相比首页导航栏多出了一个视频教程,但是这个视频教程进入后却没有语言的区分,我觉得没有必要特意放到编辑界面。
2.导航栏有一个搜索框,但是这个搜索框只能接受固定的几个关键词,这个功能性实在太弱了,搜索java出来一千多页,这样没什么意义。
3.网站开发不是很完整
改进意见
首先,我觉得这个搜索框如果是已经开发完成最好还是添加更多提示,如果是没有开发完成那最好快点开发。而且问答库最好有一个搜索框,在线工具和菜鸟教程已经作了详细的区分,但是问答库仅JAVA开发就有五百页,反正我是看不完。其次,就是这个视频教程的入口个人建议首页也放一个。
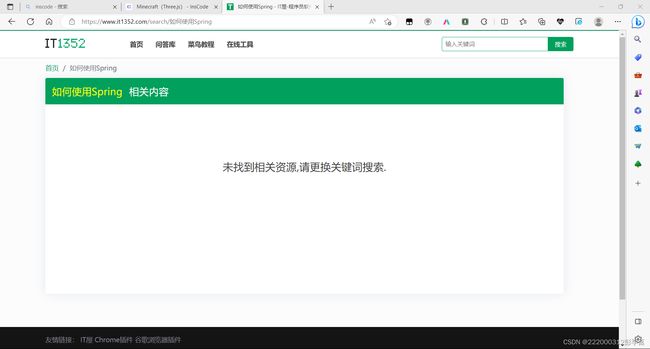
BUG
可复现性:100%
步骤:点击搜索结果尾页
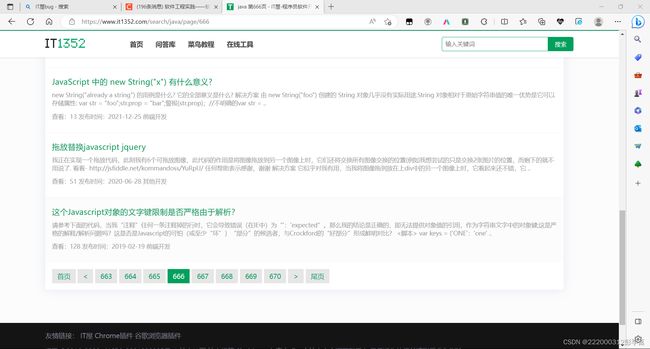
Bug具体情况描述:搜索结果第一次点击尾页,并未跳转到尾页,而是跳转到其中第666页,而在666页点击尾页会跳转1000页。但是返回首页后继续点击尾页会跳转1000页。
 Bug分析
Bug分析
可能成因:打开开发人员工具看到这里貌似是先跳到666页,然后在666页的尾页功能是跳到1000页。经过进一步多次测试,分析这里共1001页,设定搜索出的页面是第0页,而第0页的【尾页】点击后是跳转666页,其他页均正常,所以才会出现跳转异常的情况。
![]() 而事实上的确应该是这样
而事实上的确应该是这样
这里是搜索出来的页面![]()
这里是第二页 ![]() 这里是返回首页后的标志
这里是返回首页后的标志
![]()
可能是作者搜索最后一页的函数错误,也可能是未完全开发选择粗暴地跳转666页。
严重性:★
改进意见:可以存储具体多少页,然后直接取出设定跳转的页面。
结论
虽然功能很多,但是交互存在问题,搜索框一定要完善。
Online Compiler and IDE
体验
基本功能介绍和使用
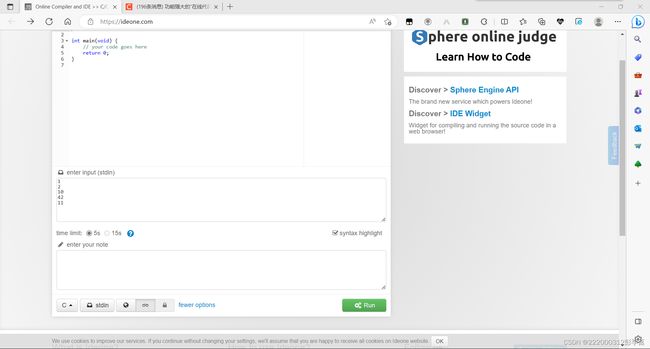
一、主页面
可以看到直接页面就是一个IDE的UI页面,下方甚至有关于IDEONE的介绍。ideone是一个在线的编译和调试工具,你可以在线编译代码并执行,其所支持的编程语言高达80多种。只需要选择你要使用的编程语言,然后输入代码和可选参数,点击执行就可以运行你的程序了。

下方提供的按钮分别代表:语言选择

打开或关闭输入窗口:
 一个公开或者私密的按钮和
一个公开或者私密的按钮和
打开或关闭更多选项窗口:用于规定时间限制、选择是否显示行数、记录笔记。

以及绿色的运行按钮
 二、Resent codes页面
二、Resent codes页面
此处记录了公开的运行结果。可以点击查看他人的运行程序
 三、编译输出
三、编译输出
点击查看公开运行结果或者点击运行按钮后:可以下载文件、复制输入文本、甚至可以看到错误提示
优缺点分析
优点:
支持语言多达58种,编辑功能强大的,显示行号,语法高亮,查找,定位到行,全屏显示,行信息,列信息显示等等,错误信息显示清晰,结果显示明显,有简单交互功能,可以上传源文件进行编译,而且界面也十分干净。
缺点:
1、页面不够美观,编译窗口有点小,有一些杂七杂八的东西。
2、有点卡卡的。
改进意见
建议改善一下UI设计,把IDE的界面拉大一点以方便观看,颜色区分度大一些以方便用户对各功能的记忆。
BUG
可复现性:100%
步骤:点击搜索结果尾页
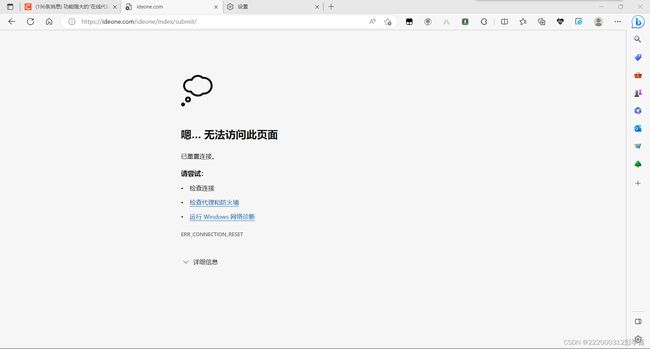
Bug具体情况描述:我的edge浏览器似乎一直无法运行程序,火狐浏览器是可以打开的。
 可能成因:可能是服务商商选择的问题吧
可能成因:可能是服务商商选择的问题吧
严重性:★★★★
改进意见:建议做好cookie
结论
虽然语言是否丰富,但是服务器响应太慢了,而且UI真的不好看。
第二部分 分析
开发时间估计
背景: 团队人数6人左右,计算机大学毕业生,并有专业UI支持
开发InsCode需要一年左右的时间。界面美观并且设计合理,但是比较简洁,熟练人员估计一周内就可以完成基本框架,完整的社区、模板需要调用后台数据,设计可能需要一个月。项目存储需要对接数据库并且还可能要与csdn和gitcode的项目人员对接,可能需要四五个月的时间交流信息。实现多种语言IDE功能,逻辑设计可能会需要大量时间,预估6个月左右。
开发IT屋需要五个月左右的时间。IT屋目前实现的功能是:问答库、文字教程、视频教程、在线工具的样例。但是视频教程没什么视频,基本都是其他网站的内容,只要把数据搬运过来就好,估计一个月就足够了。文字教程难点主要是内容比较多,而且教程之间没有什么共性,所以页面需要自己完成,预估两个月应该可以完成。
问答库内容比较多,虽然不确定内容是从哪里搬运的,但是界面比较简单,用软件复制一下一个半月完成。在线工具只提供接口,半个月应该足够了。
开发Online Compiler and IDE需要三个月左右。IDEONE是内容最少的,主要是完成云IDE和程序存储及演示。
同类产品对比排名
inscode是一个依附于CSDN的开源线上项目开发平台,CSDN本就是国内前列的程序员社区,inscode天然就比其他产品有更高的用户来源和服务保证,更何况其功能也非常完整,我认为同类产品中排除大厂的私用网站inscode应该能排前三。在这三个产品中排第一。
IT屋虽然功能很多,但其实大部分教程和功能实现是较为简单的,只是对类似内容的整合,而且替代性也很高,问答库可以由百度和上论坛查找替代。菜鸟教程直接能提供教程,而且菜鸟教程还可以进行程序测试。线上开发工具的整合只是提供嵌入模板,对用户没有什么吸引力。在同类产品应该只能排中流。在这三个产品中排第二。
Online Compiler and IDE尽管覆盖的编程语言多,但功能过于单一,UI有些丑陋,响应时间较长。即便排除这些因素,IDEONE只能运行单一文件,不能多文件运行,注定了它只能提供新手学习或者老手演示函数,更何况这些人一般都有在电脑上自己的IDE,而像PTA,OJ这样的题目平台一般都配置有自己的编译功能。在国内同类产品应该只能排中下。在三个产品中排第三。
软件工程方面的建议
inscode是一个依附于CSDN的开源线上项目开发平台。因而初期重点应该放在从CSDN引流,适应CSDN用户的习惯,以及搬运和建立更多的内容(例如提供更多模板、用户项目)。后期应该立足于提供更多语言功能,提高项目服务能力,提供更优质的UI界面和交互(例如提高社区内容的质量)。
IT屋整体思路应该是提供资源整合平台。所以应该添加更多更完整的内容,以及对资源内容做更合理细致的分类。当然,在此之前应该提供一个功能强大的搜索框。
Online Compiler and IDE应该是想提供单一语言的线上编译平台。首先是建议在国内购买服务器,提高响应效率。其次,是能保持更新,提供最新最多的语言标准,吸引希望测试最新语言标准功能的开发人员。
BUG存在的原因分析
inscode
bug1:应该是由于开发过程中没有预料到项目使用滚轮会和网站冲突了。
bug2:应该是测试过程的粗心
IT屋
应该是由于开发过程中测试没有检查出来
Online Compiler and IDE
可能是服务器不在国内
第三部分 建议和规划
市场概况
为什么要使用在线编译器呢?
有时候自己的电脑不在身边,或者又不想打开IDE,或者本身就没有安装某种语言的编译环境,只想写个小demo验证点东西,在线编译器就很方便了;对于初学者而言,也可以很方便的做练习,而不用一开始就折腾复杂的IDE。
首先市场有多大?
根据Evans Data CorporationData 的全球开发者人口和人口统计研究,2022年全球有2690 万软件开发者,预计到 2023 年和 2024 年,这一数字将分别增长到 2770 万和 2870 万。
依据GitHub的数据,2021年中国有755万程序员,排名全球第二。放眼全球,程序员数量已经超过7300万,比2020年增长了1700万。
其次直接的用户有多少?潜在的用户又有多少?
2022年全球有2690 万软件开发者。2022年全国大学毕业生达1076万,其中有很大一部分接触过IT。他们随时可能因为身边没有合适的设备而选择使用在线编译器。
程序员的未来看起来很光明,该行业的工作岗位预计将在未来几年增长 22%
市场现状
目前市场上有什么样的产品了?
YouJavaIt
YouJavaIt是面向全球的一个Java在线编译网站,致力于为每一位Java爱好者提供一个在线学习和交流的社区互动平台。
wandbox
语言支持比较齐全的一个,主要特点:
支持多语言
支持选择编译器版本
支持选择编辑器类型,例如可以选择你熟悉的vim或emacs
godbolt
这个比较适合用来查看汇编代码了,严格来说不算在线编译器,而是汇编查看器,主要特点:
实时查看C/C++代码的汇编代码,而不用使用gdb,objdump等工具反汇编
KindEditor
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框替换为可视化的富文本输入框。这在如今HTML5的时代给众多编成爱好者带来了福音。
上述产品的定位、优势与劣势在哪里?
代码在线编译器,即在线代码编写运行工具,提供给用户在线代码编辑、代码提示、代码诊断、编译、运行等一系列从代码编写到启动运行过程中必要的功能服务,以达到IDE的核心功能,应用范围较广。但是,这些工具也存在一些劣势,例如缺乏本地开发环境的自由度和灵活性,依赖于网络连接稳定性,存在数据安全和隐私问题等等。
上述产品之间呈现什么样的关系,哪些为竞品关系?以及竞争中的各方态势如何?
KindEditor其独到的几大优势,分别在与:
1)相对或绝对路径
对于在线编辑器来说,路径问题一直是一个难点,基本上市面上的在线编辑器所编辑出来的内容链接都用的是带域名的绝对全路径(如:http://www.xxx.com/xxx/xxx.gif)。eWebEditor充分解决了此问题,只要在后台简单设置一下,就可以实现三种路径模式(相对路径、绝对根路径、绝对全路径),完全摆脱了站点或系统或目录迁移而带来的路径问题。
2)超链接和锚
很强的超链接和锚管理功能。可以创建和修改超链接的各种属性。特别的是可以在页面中制作和管理锚,实现本页链接。此功能在同类其它的编辑器中基本没有。
3)完善的接口
eWebEditor作为一个强大的在线编辑模块,提供了完善的接口,满足更高级用户的需要,您可以通过接口实时控制或者获取编辑器的内容或者状态。
4) 弹窗调用模式
您可以使用eWebEditor的弹窗调用模式来编辑普通输入框中的HTML内容,编辑完后,HTML代码会自动返回到输入框中。这样便更有利于界面上的布局及整个页面调入的速度。
网页即时在线编译器,他们还没有创立自己的品牌或是客户端,相对于来说更适合解决小困难或者是临时短用下。
这个领域正处于 (萌芽 / 成长 / 风口 / 平台 / 下降)阶段?
我认为Cloud IDE这个领域目前还处于成长阶段。目前在线编译器没有形成巨头,也就是说在线编译仍然是有市场可以发展的。并且在线编译相比线下合作可以不用考虑语言版本的问题,而且可以更加方便地交流
市场与产品生态
产品规划
NABCD分析
N:需求
添加更为便捷的用户临时修改测试功能
A:做法
在线上平台保留项目内每个用户正常运行的版本分支,提供更为优质的版本合并算法
B:好处
用户可以更加专心于编程,而不用太过操心项目修改问题
C:竞争
我们的竞争力在于可在线编辑,并且方便编写。
D:推广
可以结合各大高校进行推广,许多在校大学生学习一门新的语言第一件另他们头痛的事情就是环境的配置,他们是最有可能使用到在线编译器的用户
| 角色 | 数量 | 职责 |
|---|---|---|
| 项目经理 | 1 | 管理整个项目,制定计划、分配任务、监控进度等 |
| 开发工程师 | 3 | 负责软件开发、编码、测试、维护等工作 |
| UI设计师 | 2 | 负责界面设计等 |
| 测试工程师 | 1 | 负责软件测试、测试报告等 |
| 时间 | 计划 |
|---|---|
| 第1周 | 需求分析,产品规划 |
| 第2-3周 | 原型设计,框架设计 |
| 第4周 | 前端开始页面的设计 |
| 第5-13周 | 前后端联合开发 |
| 第14周 | 前后端交接并进行测试 |
| 第15周 | 测试,修改BUG |
| 第16周 | 项目发布 |