基于springboot+vue的网络海鲜商城
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统适合选题:论坛、信息交流、论坛交流等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui、layui框架、数据层采用mybatis,功能齐全,界面美观。
当人们发现随着生产规模的不断扩大,人为计算方面才是一个巨大的短板,所以发明了各种计算设备,从结绳记事,到算筹,以及算盘,到如今的计算机,都是在无法满足生产的前提下出现的。随着计算机的发展,又出现了互联网技术。到现在为止,互联网已经发展了几十年了,在几十年的时间里就已经风靡世界。各行各业都发现了计算机的好处,计算机刚开始是军用的,后来在民用行业开始使用,到互联网时代,各种行业信息如井喷一般充斥着互联网,信息产生和传播的速度不断的提高。针对互联网的优点,结合互联网,对传统行业信息处理技术进行升级是非常有必要的。本课题对于海鲜商品销售信息的管理方面,开发一个网络海鲜市场系统,在信息管理方面不至于混乱,也能降低数据的出错率,数据安全方面也有了保证,该系统还有其他的优点,比如优化信息处理流程,降低信息泄露风险,减少资金投入,产出更高,让管理人员的工作更有效率等。所以说,网络海鲜市场系统是目前不可缺的,对使用者相当的重要。
功能介绍:
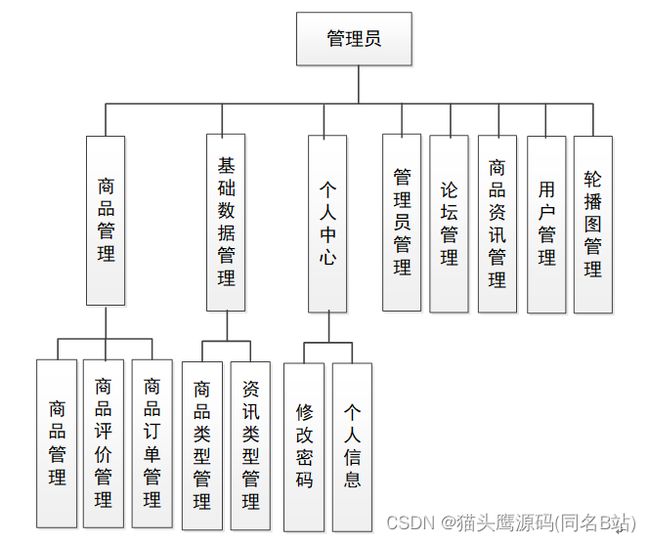
对管理员具体功能的设计结果将以图4.1所示的管理员功能结构图来进行体现。管理员对于网络海鲜市场系统操作的功能包括对商品资讯,用户信息,商品信息等进行增删改查,同时可以回复用户对商品的评价,以及管理商品订单和论坛帖子。
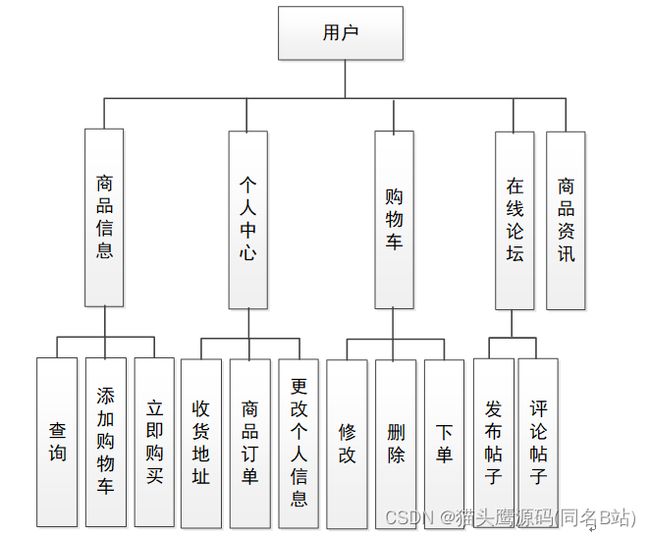
对用户具体功能的设计结果将以图4.2所示的用户功能结构图来进行体现。用户对于网络海鲜市场系统操作的功能包括在前台购买商品,管理收货地址,管理购买的商品信息,查看商品资讯,管理购物车等。
系统包含技术:
后端:springboot,mybatis
前端:element-ui、layui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
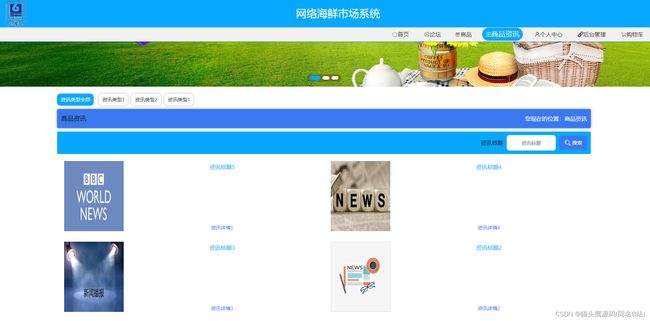
下面是首页
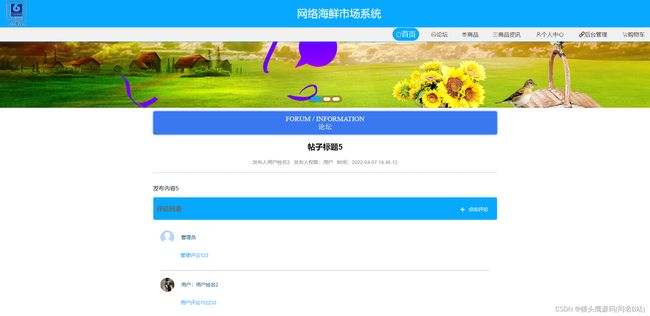
论坛
帖子详情
商品管理
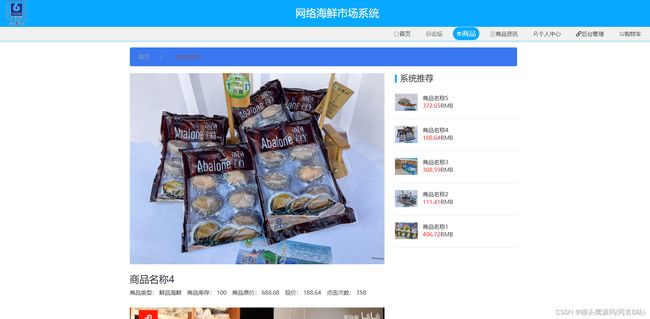
商品详情
商品资讯
登录
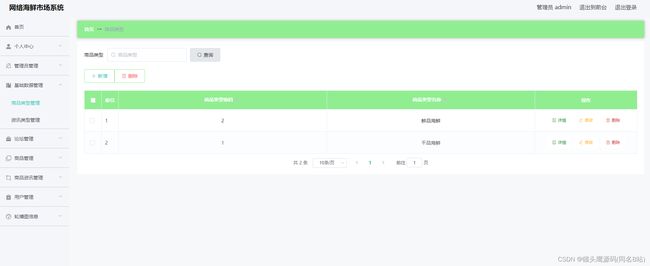
商品类型管理
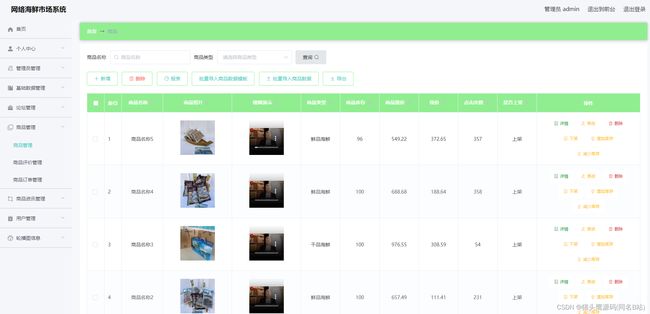
商品管理
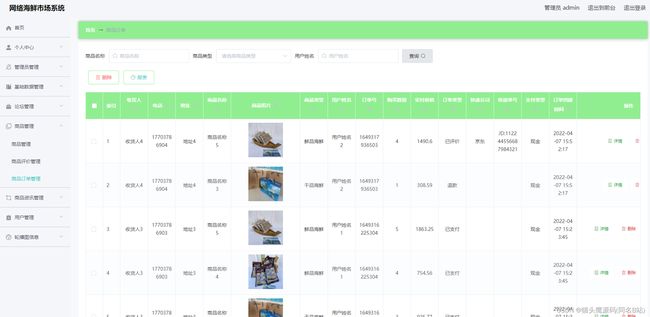
商品订单管理
论坛管理
部分代码:
@RequestMapping("/location")
public R location(String lng,String lat) {
if(BAIDU_DITU_AK==null) {
BAIDU_DITU_AK = configService.selectOne(new EntityWrapper().eq("name", "baidu_ditu_ak")).getValue();
if(BAIDU_DITU_AK==null) {
return R.error("请在配置管理中正确配置baidu_ditu_ak");
}
}
Map map = BaiduUtil.getCityByLonLat(BAIDU_DITU_AK, lng, lat);
return R.ok().put("data", map);
}
/**
* 人脸比对
*
* @param face1 人脸1
* @param face2 人脸2
* @return
*/
@RequestMapping("/matchFace")
public R matchFace(String face1, String face2, HttpServletRequest request) {
if(client==null) {
/*String AppID = configService.selectOne(new EntityWrapper().eq("name", "AppID")).getValue();*/
String APIKey = configService.selectOne(new EntityWrapper().eq("name", "APIKey")).getValue();
String SecretKey = configService.selectOne(new EntityWrapper().eq("name", "SecretKey")).getValue();
String token = BaiduUtil.getAuth(APIKey, SecretKey);
if(token==null) {
return R.error("请在配置管理中正确配置APIKey和SecretKey");
}
client = new AipFace(null, APIKey, SecretKey);
client.setConnectionTimeoutInMillis(2000);
client.setSocketTimeoutInMillis(60000);
}
JSONObject res = null;
try {
File file1 = new File(request.getSession().getServletContext().getRealPath("/upload")+"/"+face1);
File file2 = new File(request.getSession().getServletContext().getRealPath("/upload")+"/"+face2);
String img1 = Base64Util.encode(FileUtil.FileToByte(file1));
String img2 = Base64Util.encode(FileUtil.FileToByte(file2));
MatchRequest req1 = new MatchRequest(img1, "BASE64");
MatchRequest req2 = new MatchRequest(img2, "BASE64");
ArrayList requests = new ArrayList();
requests.add(req1);
requests.add(req2);
res = client.match(requests);
System.out.println(res.get("result"));
} catch (FileNotFoundException e) {
e.printStackTrace();
return R.error("文件不存在");
} catch (IOException e) {
e.printStackTrace();
}
return R.ok().put("data", com.alibaba.fastjson.JSONObject.parse(res.get("result").toString()));
}
/**
* 获取table表中的column列表(联动接口)
* @return
*/
@RequestMapping("/option/{tableName}/{columnName}")
@IgnoreAuth
public R getOption(@PathVariable("tableName") String tableName, @PathVariable("columnName") String columnName,String level,String parent) {
Map params = new HashMap();
params.put("table", tableName);
params.put("column", columnName);
if(StringUtils.isNotBlank(level)) {
params.put("level", level);
}
if(StringUtils.isNotBlank(parent)) {
params.put("parent", parent);
}
List data = commonService.getOption(params);
return R.ok().put("data", data);
}
/**
* 根据table中的column获取单条记录
* @return
*/
@RequestMapping("/follow/{tableName}/{columnName}")
@IgnoreAuth
public R getFollowByOption(@PathVariable("tableName") String tableName, @PathVariable("columnName") String columnName, @RequestParam String columnValue) {
Map params = new HashMap();
params.put("table", tableName);
params.put("column", columnName);
params.put("columnValue", columnValue);
Map result = commonService.getFollowByOption(params);
return R.ok().put("data", result);
} 以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~