HTML基础--基本概念、结构、标签、样式
目录
网页概述
HTML、CSS、JavaScript简介
常见浏览器及其内核
HTML基本结构
常见标签
文本标签
标题标签
段落标签
水平线标签
换行标签
文本样式标签
文本格式化标签
文本语义标签
time标签
mark标签
cite标签
特殊字符标签
图像标签
常见图像格式
图像标签
路径
绝对路径
相对路径
样式
定义
HTML5中已移除的元素
HTML5中新增加的元素
网页概述
网页概念:承载各种网站应用和信息的容器,所有可视化的内容都会通过网页展示给用户。
网页组成:文字、图像、超链接元素、音频、视频、动画等。
静态网页:页面信息固定,除非修改网页源代码。优点:访问速度快;缺点:更新不方便。
动态网页:显示的内容随着用户操作和时间的不同而变化。优点:互动性好,可以实时更新数据;缺点:访问速度慢,安全性隐患大。
动静结合:进行网站建设时,将重要的不需要更新更改内容做成静态网页,将需要数据更新和调用的内容做成动态网页
web标准:
结构标准:整理和分类网页元素(主要包括HTML、XML、XHTML)-->毛坯房
表现标准:设置网页元素的外观样式(主要指CSS)-->外观装修
行为标准:定义和编写网页模型(主要包括DOM、ECMAScrip)-->内部设备增添
HTML、CSS、JavaScript简介
HTML:描述网页中的文本、图片、声音等内容-->机器人框架
CSS:设置HTML文本内容、图片外形、版面布局等外观显示样式-->机器人外形
JavaScript:网页脚本语言-->机器人运行程序
常见浏览器及其内核
Mozilla Firefox:Gecko
IE:Trident
Safari:Webkit
Opera:Presto-->Blink
Google Chrome:Webkit-->Blink
HTML基本结构
使用软件:vs code
网页标题
可见的页面内容
注: -->表示当前的网页支持html5标准
-->语言为英文
-->指定页面的编码格式(字符集)
-->自适应终端的窗口
常见标签
文本标签
标题标签
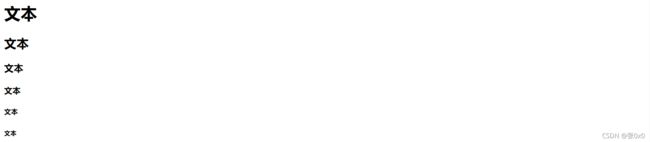
格式:
文本
文本
文本
文本
文本
文本
网页渲染效果:
特点:
n的取值在1~6之间,数字越大字体越小
效果为字体加粗
可以自动换行,浏览器会自动在标题标签前后添加空行
段落标签
格式:
文本
文本1
文本2
网页渲染效果:
特点:自动换行
水平线标签
格式:
例:
网页渲染效果:
注:单引号' ',双引号" "无影响
| 属性名 |
含义 |
属性值 |
| align |
设置水平线的对齐方式 |
可选择left、right、center三种值,默认为center,居中对齐显示。 |
| size |
设置水平线的粗细 |
以像素为单位,默认为2像素。 |
| color |
设置水平线的颜色 |
可用颜色名称、十六进制#RGB、rgb(r,g,b)。 |
| width |
设置水平线的宽度 |
可以是确定的像素值,也可以是浏览器窗口的百分比,默认为100%。 |
换行标签
格式:
文本3
文本4
文本5
网页渲染效果
![]()
![]()
特点:在不产生一个新段落的情况下进行换行
文本样式标签
格式:文本内容
文本样式标签
网页渲染效果
![]()
| 属性名 |
含义 |
| face |
设置文字的字体,例如微软雅黑、黑体、宋体等(必须是电脑中存在的字体) |
| size |
设置文字的大小,可以取1到7之间的整数值 |
| color |
设置文字的颜色 |
文本格式化标签
| 标记 |
显示效果 |
| 和 |
文字以粗体方式显示(XHTML推荐使用strong) |
| 和 |
文字以斜体方式显示(XHTML推荐使用em) |
|
|
文字以加删除线方式显示(XHTML推荐使用del) |
| 和 |
文字以加下划线方式显示(XHTML不赞成使用u) |
文字加粗显示
文字加粗显示
文字斜体显示
文字斜体显示
文字加删除线
文字加删除线
文字加下划线
文字加下划线
网页渲染效果
文本语义标签
time标签
作用:定义事件或日期
datetime:定义相应的时间或日期。取值为具体时间(例如:12:00)或具体日期(例如:2021-09-27)
pubdate:用于定义time标签中的文档(或article元素)发布日期
我每天早上 起床
我在 吃月饼
发布日期
网页渲染效果
注:time标签不会在浏览器中呈现任何特殊效果,该元素以机器可读方式对定义的日期和时间进行编码,用户可以将时间添加到日程表中,搜索引擎可生成更智能的搜索结果
mark标签
作用:文本中高亮显示
文本中高亮效果
网页渲染效果
![]()
cite标签
作用:创建引用。通常用于指定内容的出处
床前明月光,疑是地上霜
--李白《静夜思》
网页渲染效果
![]()
特点:一旦在文档中使用了该标签,被标注的文档内容将以斜体的样式展示在页面中,以区别于段落中的其他字符。
更多引用标签:
| 标签 | 描述 |
|---|---|
| 定义缩写或首字母缩略语。 | |
| 定义文档作者或拥有者的联系信息。 | |
| 定义文本方向。 | |
| 定义从其他来源引用的节。 | |
| 定义项目或缩略词的定义。 | |
| 定义短的行内引用。 | |
| 定义著作的标题。 |
特殊字符标签
| 特殊字符 |
描述 |
字符的代码 |
| 空格符 |
(直接按空格键无论按多少显示只空格一位) |
|
| < |
小于号 |
< |
| > |
大于号 |
> |
| & |
和号 |
& |
| ¥ |
人民币 |
¥ |
| © |
版权 |
© |
| ® |
注册商标 |
® |
| ° |
摄氏度 |
° |
| ± |
正负号 |
± |
| × |
乘号 |
× |
| ÷ |
除号 |
÷ |
| ² |
平方2(上标2) |
² |
| ³ |
立方3(上标3) |
³ |
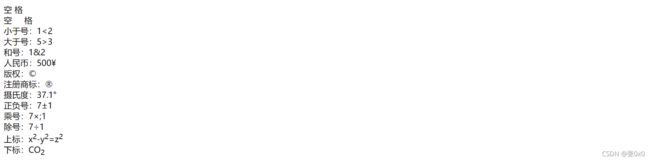
空 格
空 格
小于号:1<2
大于号:5>3
和号:1&2
人民币:500¥
版权:©
注册商标:®
摄氏度:37.1°
正负号:7±1
乘号:7×;1
除号:7÷1
上标:x2-y2=z2
下标:CO2
网页渲染效果
图像标签
常见图像格式
GIF:支持动画、采用无损压缩、支持透明处理。常用来做Logo、小图标及其他色彩相对单一的图像
PNG:体积小、支持透明、不支持动画、颜色过渡平滑
JPG(JPEG):支持的颜色多(超过256种)、体积大、采用有损压缩技术
总结:小图片考虑GIF或PNG-8,半透明图像考虑PNG-24,类似照片的图像则考虑JPG。
图像标签
格式:
| 属性 |
属性值 |
描述 |
| src |
URL |
图像的路径 |
| alt |
文本 |
图像不能显示时的替换文本 |
| title |
文本 |
鼠标悬停时显示的内容 |
| width |
像素(XHTML不支持%页面百分比) |
设置图像的宽度 |
| height |
像素(XHTML不支持%页面百分比) |
设置图像的高度 |
| border |
数字 |
设置图像边框的宽度 |
| vspace |
像素 |
设置图像顶部和底部的空白(垂直边距) |
| hspace |
像素 |
设置图像左侧和右侧的空白(水平边距) |
| align |
left |
将图像对齐到左边 |
| right |
将图像对齐到右边 |
|
| top |
将图像的顶端和文本的第一行文字对齐,其他文字居图像下方 |
|
| middle |
将图像的水平中线和文本的第一行文字对齐,其他文字居图像下方 |

网页渲染效果
路径
绝对路径
从盘符开始的路径或完整的网络路径,以盘符、/ 开头
相对路径
相对路径指向了相对于当前页面的文件,从当前文件夹开始的路径,通过层级关系来描述文件的位置
./ :代表当前文件夹(目录)
../:代表当前文件夹的上一级文件夹(目录)
样式
定义
'style'属性:用于改变HTML元素的样式
HTML5中已移除的元素
由于现在学习的内容以HTML5为基础,在上述标签和属性描述中,有许多元素在HTML5中被移除,通常我们在编写时见到的标签和属性为红色的都是不赞成继续使用的,例如比较常见的有:
若我们需要使用这些标签或属性,我们就可以使用样式代替,在标签里面添加样式属性,或者之后通过css来进行样式美化
HTML5中新增加的元素
比较常见的有:
定义了文档的头部区域
高亮标记
定义文档中的节 更多被废弃元素和新元素见
HTML5 新元素 | 菜鸟教程