用node开发微信群聊机器人第③章
▍PART 序
-
怎么https请求第三方api
-
有哪些免费的、付费的第三方api
-
记得先去看前几章,看明白了再来看本章,不然你会一脸懵。点合集==》#程序员干货
-
记得先把小程序加个收藏不然等下你要调试的时候找不到=》“程序员实用资源”
▍PART 正文
来,进入状态,先搞定怎么http请求
因为我们第①章cnpm install的时候已经顺带更新了 “axios”,所以我们现在可以开始写方法
来,博主写了个,你直接拿去
import axios from "axios"const ajax=async(url,param,type)=>{return new Promise((resolve,reject)=>{var axiosOption={method:type?type:"get",url: url,data: param,timeout: 0,headers: {'Content-Type': 'application/json;charset=utf-8'}}axios(axiosOption).then(function (res){resolve(res)})})}
看看博主放的代码的位置
好,接下去写请求,我们随便打开一个网址https://api.oick.cn/,点如下图这个毒鸡汤 - 壮士可要来一碗
(注意,因为是别人开放的站点,如果那天个人的站点关了你可能就请求不了了,没事群主的小程序里,有很多免费的第三方,你随便找一个平台的免费接口来再按照博主的流程操作就可以)===》小程序:程序员实用资源
废话不多说,我们接着讲教程,看到了吗,这个就是免费可以给别人调用的api
他是都有说明请求方式“get”,请求url和这个接口不需要参数。
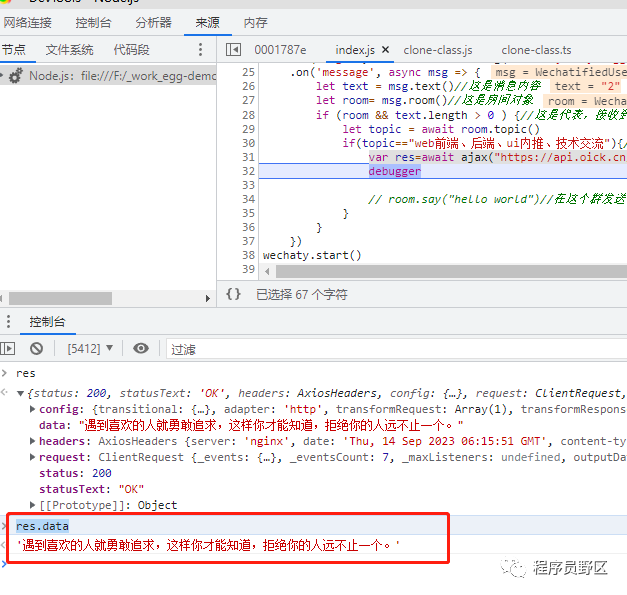
我们回到我们的项目,放一个请求
var res=await ajax("https://api.oick.cn/dutang/api.php",null,"get")debugger
每次修改完代码记得重新运行服务和扫码登录!!!
发现了吗,请求完返回一段话:'遇到喜欢的人就勇敢追求,这样你才能知道,拒绝你的人远不止一个。'
接下去的流程就一样了,把这段话回复到微信群聊,咱们改下代码
var res=await ajax("https://api.oick.cn/dutang/api.php",null,"get")room.say(res.data)//在这个群发送消息
记得重新运行代码和扫码,(这句话后面咱就不重复了!!反正你发现不生效自己重新运行)
代码位置如下
你能看到这里,你已经会请求第三方api回复文字内容了。
来,我们怎么回复一张图片?
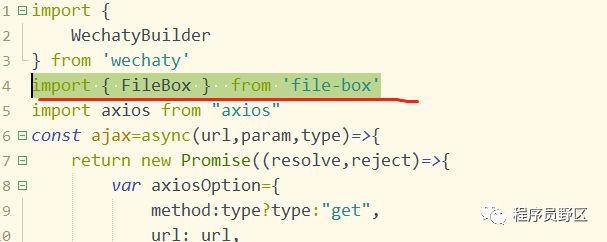
我们先回到顶部,加一行代码
import { FileBox } from 'file-box'在加一个发送图片的命令
var fileBox =FileBox.fromUrl("https://img-blog.csdnimg.cn/789ce9f6d9974986ae0435c36d10c559.jpeg");await room.say(fileBox)
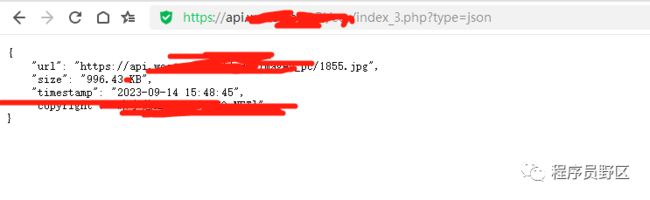
细心的小伙伴发现了,博主这边放的是图片的链接,因为博主怕第三方api到时候没掉了,所以干脆就放个网上图片的链接,这里图片链接你不一定跟博主一样,你随便网上找个图片地址换掉就可以,记住别请求那种网页返回的是整张图片的,不然你就fs去下载到本地来,再发送到微信群聊。所以你第三方的接口记得找那种返回图片路径的,如博主下面这种返回格式
发送视频、文件、语言其实都是用FileBox.fromUrl
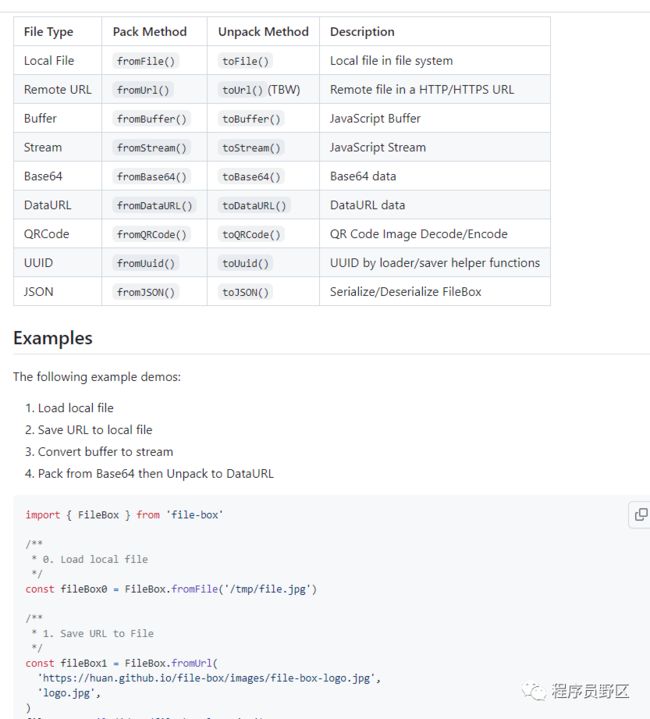
我顺便放一个FileBox的github吧。小伙伴自行前往===》https://github.com/huan/file-box
他这边你英文看不懂,记得打开博主第一章那边的那个网页翻译插件
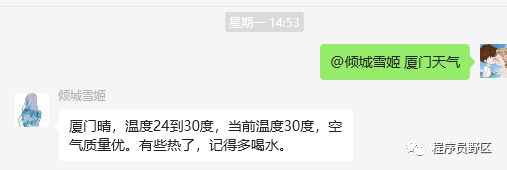
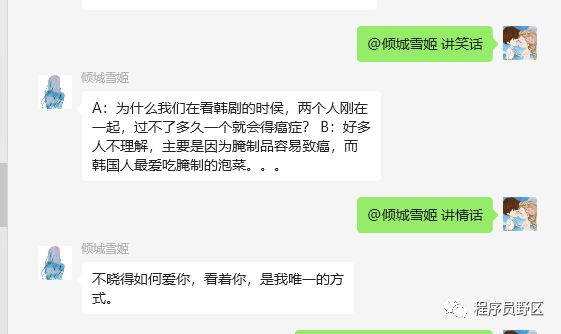
看完本章,你基本已经知道怎么在群聊回复 发送图片、文字、视频。下一章,我教你怎么白嫖个机器人的api,和对接 天气查询、讲笑话、讲情话。就是下图这3个功能
下一章教程我在写完后,会发到“公众号程序员野区”大家到时候自行查阅。
▍PART 公众号合集
#人间清醒 #前端回忆录 #争议话题 #程序员干货