2023 Google 开发者大会:Firebase技术探索与实践:从hello world 到更快捷、更经济的最佳实践
Firebase介绍
Firebase 是Google推出的一个云服务平台,同时也是一个应用开发平台,可帮助你构建和拓展用户喜爱的应用和游戏。Firebase 由 Google 提供支持,深受全球数百万企业的信任。开发人员可以利用它更快更轻松地创建高质量的应用程序。该平台拥有众多的工具和服务,其中包括实时数据库、云函数、身份验证和更多。近年来,Firebase推出了一系列的更新和新特性,其中包括并发属性。在本文中,前面我会向大家介绍这款产品的特性,以及如何使用它开发一个非常简单的应用,最后我们将探讨Firebase中 Cloud Functions for Firebase 的全新并发选项及其如何影响应用程序的开发。 在2023 Google开发者大会上Firebase带来了最新的特性动态分享,主题为 Firebase 应用打造更快捷、更经济的无服务器 API。本片文章就带领大家一同来体验最新的特性。为了兼顾还没使用过Firebase的小白,本文会前面会讲解一下Firebase的使用。
Firebase的特性
Firebase适用于应用开发历程每个阶段的产品和解决方案。其中包括构建,发布与监控,互动。在构建时,你可以使用Google中的很多后端架构,以此来加速应用的开发,比如你可以在FireBase中使用Cloud Firestore,Extensions,App Check,Cloud Function,Cloud Storage等一系列应用。在发布和监控阶段,你可以使用Crashlytics,TestLab,Performance Monitoring等。总而言之,在FireBase中开发,你能使用到所有可能用到的应用。举个例子
当你在Firebase中想对新用户进行身份验证时,使用JavaScript可以这样写
Auth.auth().addStateDidChangeListener { (auth, user) in
if let user = user {
let email = user.email
// ...
}
}
Auth.auth().signIn(withEmail: userEmail, password: password) { (user, error) in
if let user = user {
// ...
}
}
如果你正在使用Flutter 开发跨端应用,可以这样对新用户进行验证。
FirebaseAuth.instance.authStateChanges().listen((User? user) {
if (user != null) {
// user is signed in
var email = user.email;
} else {
// user is not signed in
// …
}
});
await FirebaseAuth.instance.signInWithEmailAndPassword(
email: emailAddress,
password: password
);
此外对于数据的实时读写也非常的简单,下面的代码就是使用js来进行数据的实时读写
var database = firebase.database();
// write
database.ref('users/' + userId).set(user);
// read / listen
database.child("users").on('value', function(snapshot) {
// ...
});
以上是Firebase的一些特性展示,下面我们使用一个具体的案例来讲解如何使用Firebase。
使用 Firebase 构建一个 Web 应用
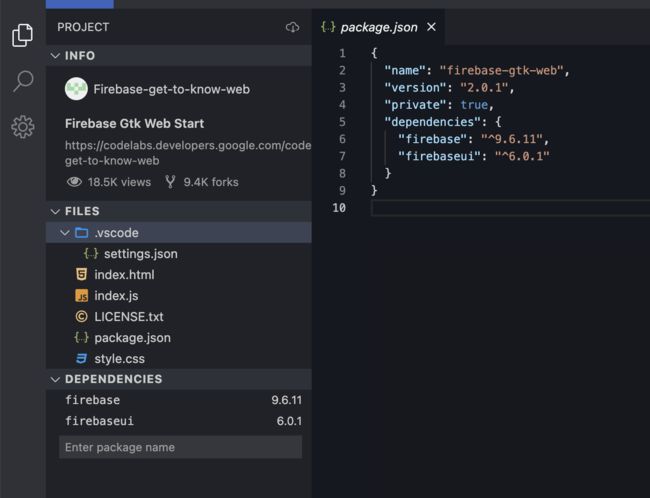
我们使用这个前端项目进行演示
https://stackblitz.com/edit/firebase-gtk-web-start
项目的目录和文件非常的简单,如下:

在项目的预览页,我们可以看到这样的一个页面

这是一个静态的页面,下面我们使用Firebase来实现一些动态的内容,这些内容包括,
- 身份验证,登录
- 数据保存,将结构化的数据保存到云端
- 使用Firebase安全规则保护你的数据库
要做实现这些功能,我们需要先创建Firebase项目,登录控制台,创建项目,并选择一些自己要集成的服务。
我们需要开启这些服务
- 启用电子邮件登录以进行 Firebase 身份验证
- 设置 Cloud Firestore
项目中集成Firebase
为了让前端应用程序使用 Firebase,我们需要将 Firebase 库添加到应用程序。这里有多种方法可以执行此操作。可以从 Google 的 CDN 添加库,也可以使用 npm 在本地安装它们,然后将它们打包到应用程序中。
将 Firebase Web 应用添加到 Firebase 项目
我们在前面已经创建了一个Firebase项目,但还没有与我们的前端应用绑定起来,
下面我们需要在项目中注册一个应用来绑定我们的应用
首先在Firebase 控制台,进入项目概览页面,单击 Web 图标网络应用程序图标创建一个新的 Firebase Web 应用。
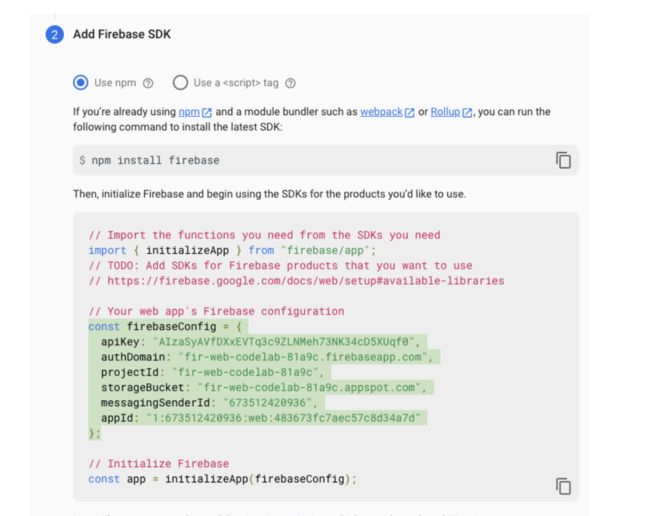
然后给应用起一个昵称,然后生成应用的配置信息,
如下图

在项目中找到Add Firebase project configuration object here注释行,然后将下面的配置片段粘贴到注释下方。
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyAKeAjUWvpesfvHUexusvNHqJyQKB7obFs",
authDomain: "hello-world-120a5.firebaseapp.com",
projectId: "hello-world-120a5",
storageBucket: "hello-world-120a5.appspot.com",
messagingSenderId: "489836806454",
appId: "1:489836806454:web:805ea53de978c6e8a73397",
measurementId: "G-7PVT8J04NT"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
配置完应用的Firebase配置后,我们需要实现具体的功能,设置一个 RSVP 按钮来使用Firebase 身份验证注册人员。
在页面上添加个RSVP按钮,
<section id="event-details-container">
<button id="startRsvp">RSVPbutton>
section>
在 index.js 中修改如下
import { getAuth, EmailAuthProvider } from 'firebase/auth';
// ...
auth = getAuth();
在index.js的main()函数底部,添加 FirebaseUI 初始化语句,如下所示
async function main() {
// ...
// Listen to RSVP button clicks
startRsvpButton.addEventListener("click",
() => {
ui.start("#firebaseui-auth-container", uiConfig);
});
}
main();

进入 Firebase 控制台中的身份验证仪表板。在“用户”选项卡中,我们应该会看到刚刚输入的用于登录应用程序的帐户信息。
Firebase最新的动态
在2023 Google 开发者大会上,Jeff Huleatt 和Daniel Lee分享了如何 使用 Cloud Functions for Firebase 的全新并发选项轻松快速地运行高效且可扩展的服务器代码。
该方法主要是使用一个Concurrency参数来控制并发,可以实现更少的负载,更少的资源来满足更多的访问。
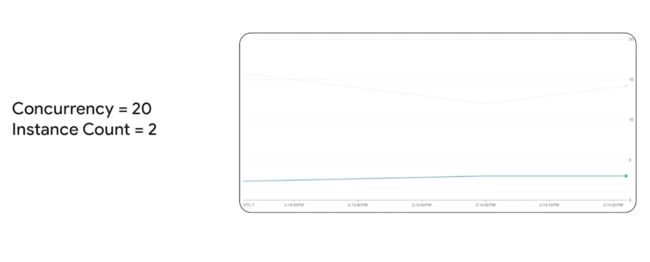
以下是使用并发和不使用并发两者,在相同访问量下,实例数的对比图。


使用Concurrency可以极大地利用每一个实例,减少实例创建和销毁的次数,但是当并发数设置为过大时,怎会造成实例负载过大,客户端迟迟得不到响应。所以在设置时还需找到适合场景的并发数。
介绍了这么多,想要探索更多谷歌最新的开发技术和工具,欢迎前往CSDN 专题页,这里上线了 2023 Google 开发者大会的主旨演讲和精选专题演讲回放视频,帮助没能亲临大会现场的你感受大会全貌,收获技术新知。https://marketing.csdn.net/p/8b1b4b3f5f0fe4c3cdf1c2d5e42a05c3
而对于想要深入研究、学习大会知识点的朋友,Google 官方打造的 Google 开发者在线课程是一个绝妙的学习平台,让你系统掌握大会技术新知,助你学习事半功倍。https://developers.google.cn/learn/pathways?hl=zh-cn&utm_source=csdn
