IDEA使用Easy Code插件与Springboot+MyBatis+thymeleaf整合实现学生的CRUD
介绍Easy Code
简单来说就是帮我们自动将数据库中的表以代码的形式在IDEA生成。Entity、Dao、Service、Controller以及对应的Mapper.xml文件。
安装Easy Code插件
File → Settings → Plugins,安装完成后记得重启IDEA。
使用Easy Code
创建一个spring项目
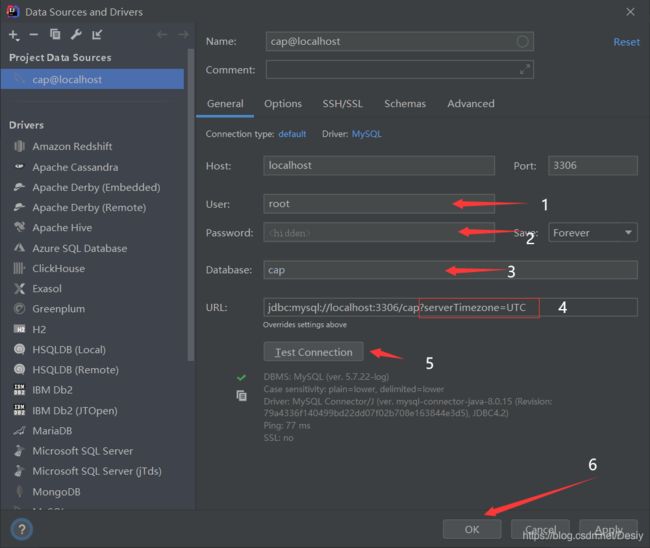
连接数据库


选择我们需要自动生成代码的数据表
右击后点击EasyCode→Generate Code

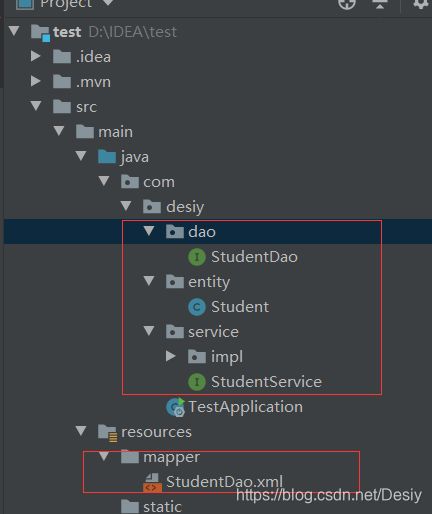
生成的结果:

配置yml文件

测试spring环境
创建controller包写一个测试类hello.java
package com.desiy.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class hello {
@RequestMapping("/")
public String hello(){
return "Hi boy!";
}
}

运行结果:

解决方法:
在dao包下的StudentDao接口上加上@Mapper,顺便我们检查service层中的impl类(StudentServiceImpl)中有没有@Service注解。


实现CRUD
导入thymeleaf依赖,创建html页面,注意,index在templates下。
org.springframework.boot
spring-boot-starter-thymeleaf
index.html
<html lang="en" xmlns:th="http://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<a th:href="@{/listAll}">查看所有学生a>
body>
html>
list.html
<html lang="en" xmlns:th="http://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>展示title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>学生列表 ———— 显示所有学生small>
h1>
div>
div>
div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped">
<thead>
<div class="col-md-4 column">
div>
<tr>
<th>学生IDth>
<th>学生名字th>
<th>学生地址th>
<th>学生电话th>
tr>
thead>
<tbody>
<tr th:each="student:${list}">
<td th:text="${student.getId()}">td>
<td th:text="${student.getName()}">td>
<td th:text="${student.getAddress()}">td>
<td th:text="${student.getPhone()}">td>
tr>
tbody>
table>
div>
div>
div>
body>
html>
controller包下创建MyController.java
package com.desiy.controller;
import com.desiy.entity.Student;
import com.desiy.service.StudentService;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.annotation.Resource;
import java.util.Collection;
@Controller
public class MyController {
@Resource
StudentService studentService;
@RequestMapping("/")
public String index(){
return "index";
}
@GetMapping("/listAll")
public String list(Model model){
Collection<Student> students = studentService.queryAll();
model.addAttribute("list",students);
return "student/list";
}
}
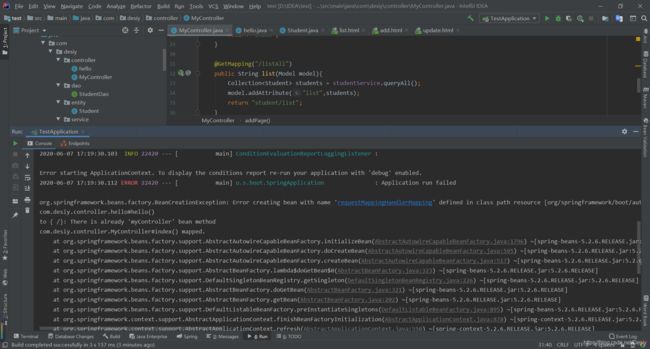
运行后报错:

这里MyController和hello进入首页的请求都是"/",所以,我们把hello.java删除。
运行结果:

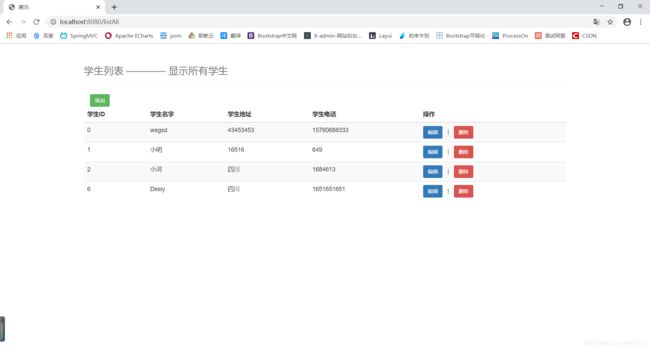
增加、更新、删除功能实现:
修改list.html
......
<tr>
<th>学生IDth>
<th>学生名字th>
<th>学生地址th>
<th>学生电话th>
<th>操作th>
tr>
......
<tr th:each="student:${list}">
<td th:text="${student.getId()}">td>
<td th:text="${student.getName()}">td>
<td th:text="${student.getAddress()}">td>
<td th:text="${student.getPhone()}">td>
<td>
<a class="btn btn-sm btn-primary" th:href="@{updatePage/}+${student.getId()}">编辑a>
|
<a class="btn btn-sm btn-danger" th:href="@{delete/}+${student.getId()}">删除a>
td>
tr>
......
add.html
<html lang="en" xmlns:th="http://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>添加title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>添加学生信息small>
h1>
div>
div>
div>
<form th:action="@{add}" method="post">
<div class="form-group">
<label>学生ID:label>
<input type="text" name="id" class="form-control">
div>
<div class="form-group">
<label>学生名字:label>
<input type="text" name="name" class="form-control">
div>
<div class="form-group">
<label>学生地址:label>
<input type="text" name="address" class="form-control">
div>
<div class="form-group">
<label>学生电话:label>
<input type="text" name="phone" class="form-control">
div>
<button type="submit" class="btn btn-primary">添加button>
form>
div>
body>
html>
update.html
<html lang="en" xmlns:th="http://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>编辑title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>修改学生信息small>
h1>
div>
div>
div>
<form th:action="@{/update}" method="post">
<div class="form-group">
<label>学生ID:label>
<input type="text" th:value="${student.getId()}" name="id" class="form-control">
div>
<div class="form-group">
<label>学生名字:label>
<input type="text" th:value="${student.getName()}" name="name" class="form-control">
div>
<div class="form-group">
<label>学生地址:label>
<input type="text" th:value="${student.getAddress()}" name="address" class="form-control">
div>
<div class="form-group">
<label>学生电话:label>
<input type="text" th:value="${student.getPhone()}" name="phone" class="form-control">
div>
<button type="submit" class="btn btn-primary">确认修改button>
form>
div>
body>
html>
MyController.java
@GetMapping("/addPage")
public String addPage(){
return "student/add";
}
@PostMapping("/add")
public String add(Student student){
studentService.insert(student);
return "redirect:/listAll";
}
@GetMapping("/updatePage/{id}")
public String updatePage(@PathVariable("id") Integer id, Model model){
Student student = studentService.queryById(id);
model.addAttribute("student",student);
return "student/update";
}
@PostMapping("/update")
public String update(Student student){
studentService.update(student);
return "redirect:/listAll";
}
@RequestMapping("/delete/{id}")
public String delete(@PathVariable("id") Integer id){
studentService.deleteById(id);
return "redirect:/listAll";
}
添加功能运行结果:


删除:

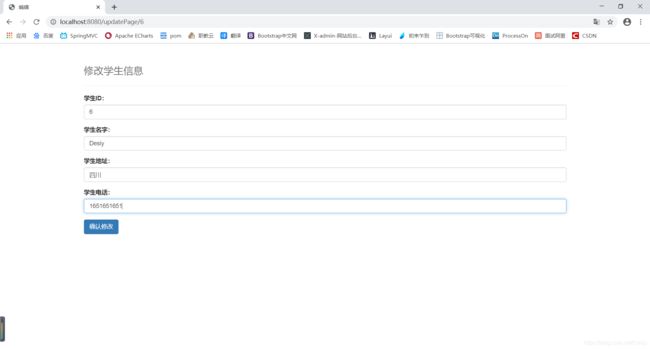
更新功能:


其实我是想改id的,结果发现id是锁着的,所以id改不了。

最后,如果有SQL报错的,可能是语法有错,我的StudentDao.xml如下:
<mapper namespace="com.desiy.dao.StudentDao">
<resultMap type="com.desiy.entity.Student" id="StudentMap">
<result property="id" column="id" jdbcType="INTEGER"/>
<result property="name" column="name" jdbcType="VARCHAR"/>
<result property="address" column="address" jdbcType="VARCHAR"/>
<result property="phone" column="phone" jdbcType="VARCHAR"/>
resultMap>
<select id="queryById" resultMap="StudentMap">
select
id, name, address, phone
from cap.student
where id = #{id}
select>
<select id="queryAllByLimit" resultMap="StudentMap">
select
id, name, address, phone
from cap.student
limit #{offset}, #{limit}
select>
<select id="queryAll" resultMap="StudentMap">
select
id, name, address, phone
from cap.student
<where>
<if test="id != null">
and id = #{id}
if>
<if test="name != null and name != ''">
and name = #{name}
if>
<if test="address != null and address != ''">
and address = #{address}
if>
<if test="phone != null and phone != ''">
and phone = #{phone}
if>
where>
select>
<insert id="insert" keyProperty="id" useGeneratedKeys="true">
insert into cap.student(id, name, address, phone)
values (#{id}, #{name}, #{address}, #{phone})
insert>
<update id="update">
update cap.student
<set>
<if test="name != null and name != ''">
name = #{name},
if>
<if test="address != null and address != ''">
address = #{address},
if>
<if test="phone != null and phone != ''">
phone = #{phone},
if>
set>
where id = #{id}
update>
<delete id="deleteById">
delete from cap.student where id = #{id}
delete>
mapper>
源码:https://gitee.com/desiy/test
如果在使用Easy Code生成代码时遇到数据库类型********,没有找到映射关系,是否去添加?,请参考:https://blog.csdn.net/lianghecai52171314/article/details/105407780/


