- 华为云服务器debain11.1 安装zerotier,并改成moon节点
碎风影
华为云服务器运维
看到华为云,46元一年2c2g的云服务器,果断入手。首先用它“安装zerotier,并改成moon节点”,据说可以提升两台机器之间的网速Debian11.1系统中安装ZeroTier的步骤首先,您需要更新您的系统以确保所有的包都是最新的。这可以通过运行以下命令来完成:aptupdate&&aptupgrade接下来,您需要下载ZeroTier的安装脚本。可以通过运行以下命令来实现:curl-sht
- 内网环境部署Deepseek+Dify,构建企业私有化AI应用
我是鲁阿姨
0.简介#公司为生产安全和保密,内部的服务器不可连接外部网络,为了可以在内网环境下部署,采用的方案为ollama(Docker)+Dify(DockerCompose),方便内网环境下迁移和备份,下文将介绍部署的全部过程。1.镜像拉取#镜像拉取为准备工作,因服务器在内网环境,需要先在可以连接外网的电脑上拉取相关镜像或文件。由于公司笔记本的Windows系统屏蔽了MicrosoftStore,导致D
- Vue侧边索引跳转
Vue侧边索引跳转效果如图所示:首先要去除不存在的几个首字母(我刚开始没有去除,于是前面是还很正常的跳转,后面就会有偏差,这图看上去点击的和跳转的有偏差,实际上是没有的哈)需要跳转的列表要先排好序要明白侧边的索引和列表的index是一一对应的,所以index是关键获取到索引的index,找到列表对应的index,将列表index的offsetTop赋值给document.documentEleme
- windows中dify本地部署,非docker环境
第一章win11中安装配置Archlinux文章目录第一章win11中安装配置Archlinux一、安装Archlinux1.直接在wsl中安装2.本地镜像安装3.wsl中卸载archlinux二、在Archlinux中创建新用户1.包管理工具升级2.使用useradd创建用户3.设置新用户密码4.测试用户5.删除用户三、其他设置1.wsl的互作性2.systemd支持四、安装vim1.安装前准备
- vue3 + element-plus el-table表格二次封装,支持复选框,排序,分页。
前端vue.js
一、customTable.vue组件{{(currentPage-1)*pageSize+scope.$index+1}}{{btn.text}}import{ref,onMounted}from"vue";letloading=defineModel("loading");constemits=defineEmits(["selection-change","sort-change"]);co
- RK35xx cpu无法调频的可能原因
RK35xxcpu无法调频的可能原因1、开发环境2、问题描述3、问题解析3.1收集log信息3.2分析问题4、验证5、结论1、开发环境芯片型号:rk3568kernel版本:linux4.192、问题描述用户想动态调控CPU的频率,正常来说,在系统目录/sys/devices/system/cpu/cpu0/cpufreq/下是可以进行动态调频的;不正常的情况下就是没有/sys/devices/s
- Ubuntu 与 Windows 实现文件夹共享
懒羊羊大王呀
LinuxwindowsLinuxSamba文件夹共享
Ubuntu20.04与Windows实现文件夹共享Linux中Samba的下载与配置sudoupdateapt#更新工具包sudoaptinstallsamba#下载Sambasudocp/etc/samba/smb.conf/etc/samba/smb.conf.bak#尽量备份一下sudovim/etc/samba/smb.conf#修改配置文件#添加以下内容,其中[shared]#共享文件
- Vue3 面试不再慌:这 8 个问题答得好,基本稳了!
掘金安东尼
vue.js前端javascript
面试Vue3岗位,真的只是复习CompositionAPI、生命周期和响应式吗?你以为自己准备得差不多了,但一上来,面试官问的是:“Vue3中的响应式是怎么实现的?和Vue2有什么本质不同?”——你还在“setup里写逻辑就完事了”的认知,可能就被这一问击穿了。作为Vue开发者,这些年我面过别人,也被别人面过。今天就来整理一份Vue3面试高频问题+高质量回答,不止是应试,更是一次知识体系的整理升级
- Nginx中如何配置WebSocket代理?
m0_74824025
面试学习路线阿里巴巴nginxwebsocket运维
Nginx可以配置为WebSocket代理,将WebSocket连接从客户端转发到后端服务器。以下是如何在Nginx中配置WebSocket代理的详细步骤和示例配置。1.安装Nginx确保你已经安装了Nginx。如果没有安装,可以使用以下命令进行安装:sudoapt-getupdatesudoapt-getinstallnginx2.配置WebSocket代理编辑Nginx配置文件,通常位于/et
- Nginx代理websocket连接
为什么要做囚徒
nginxnginxwebsocket运维
文章目录Nginx代理websocket连接1.引言2.为什么需要Nginx代理WebSocket3.Nginx代理WebSocket的实现步骤步骤1:确保Nginx支持WebSocket步骤2:修改Nginx配置文件步骤3:重启Nginx服务步骤4:验证配置Nginx代理websocket连接1.引言WebSocket是一种在单个TCP连接上进行全双工通讯的协议,它在Web应用程序中提供了实时通
- 达梦数据库linux环境实时主备搭建过程
张晓杰^.^
数据库服务器网络
一.数据准备:1.安装单机1.1创建用户和组groupadd-g12349dinstalluseradd-u12345-gdinstall-m-d/home/dmdba-s/bin/bashdmdbapasswddmdba1.2创建文件dmsoft:存放DMInstall.bin和key/home/dmdba/dmdbms:存放数据库的安装目录/data:实例目录/data/dmarch:存放归档
- [达梦数据库]达梦单节点安装
1环境配置1.1查看软硬件信息查看cpu信息:[root@localhost~]#lscpu[root@localhost~]#cat/proc/cpuinfo注意:特别是国产cpu,龙芯、飞腾查看内存信息:[root@localhost~]#free-m注意:数据库内存要至少1G,linuxswap分区一般是物理内存的1.5倍查看硬盘、分区信息[root@localhost~]#fdisk-l[
- Linux 系统定时任务
平凡的梦
Linuxlinux服务器运维
在Linux中,定时任务通常通过cron服务来管理。cron是一个基于时间的任务调度程序,允许用户在特定的时间间隔执行命令或脚本。以下是关于Linux定时任务的一些基本信息和操作指南:cron基础cron表(crontab)crontab文件是用来定义定时任务的配置文件。每个用户(包括系统用户)都可以有自己的crontab文件。crontab语法每个crontab文件包含若干行,每行代表一个定时任
- Linux 定时任务
实现linux定时任务有:cron、anacron、at等,这里主要介绍cron服务。名词解释:cron是服务名称,crond是后台进程,crontab则是定制好的计划任务表。软件包安装:要使用cron服务,先要安装vixie-cron软件包和crontabs软件包,两个软件包作用如下:vixie-cron软件包是cron的主程序。crontabs软件包是用来安装、卸装、或列举用来驱动cron守护
- linux 定时任务
小小小欣
crontab-e0*/1***/usr/bin/curlhttp://manage.baicmotorsales.com/Lists/clueData每一小时访问一次这个方法servicecrondrestart重启任务crontab-l查看定时任务tail-f/var/log/cron查看任务日志
- Vue Router 的query和params的区别?
嘉琪001
前端
区别一:(1)query相当于get请求,页面跳转的时候可以在地址栏看到请求参数(2)params相当于post请求,参数不会在地址栏中显示区别二:(1)query刷新不会query里面的数据(2)params刷新会丢失params里面的数据区别三:1.query:方式传参和接受参数(1)传递数据较多时,用query,因为query传入的是一个对象2.params:方式传参和接受参数(1)传一个值
- 如何解决小程序发布之后不能访问任何请求的问题?
嘉琪001
小程序apachephp
(1)域名白名单设置不正确:小程序需要在微信公众平台后台请求域名添加到request合法域名白名单中,否则无法发送请求,确保所有域名添加到白名单中服务器SSL/HTTPS配置问题:小程序要求必须使用HTTPS协议进行网络请求,如果服务器没有配置好SSL证书,就无法访问,跨域问题:在服务器配置好CORS的跨域策略接口权限限制:如果请求是像某个特定的接口发送,确保你在小程序后台设置了相应接口权限有些接
- 第5章 Linux用户及权限管理
lihuhelihu
Linux运维学习linuxunixcentosubuntu运维开发运维服务器
Linux是一个多用户的操作系统,引入用户,可以更加方便管理Linux服务器,系统默认需要以一个用户的身份登入,而且在系统上启动进程也需要以一个用户身份去运行,用户可以限制某些进程对特定资源的权限控制。本章介绍Linux系统如何管理创建、删除、修改用户角色、用户权限配置、组权限配置及特殊权限深入剖析。5.1Linux用户及组Linux操作系统对多用户的管理,是非常繁琐的,所以用组的概念来管理用户就
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- 【Python进阶】Python网络协议与套接字编程:构建客户端和服务器
1、网络通信基础与网络协议1.1网络通信模型概述网络通信是信息时代基石,它如同现实世界中的邮递系统,将数据从一处传递到另一处。其中,OSI七层模型与TCP/IP四层或五层模型是理解和构建网络通信的基础。1.1.1OSI七层模型与TCP/IP四层/五层模型OSI(开放系统互连)参考模型提出了七层结构,从物理层到应用层,每一层都有其特定的功能和职责,例如物理层关注的是信号如何在介质上传输,而应用层则处
- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- 初识.git文件泄露
wyjcxyyy
git
.git文件泄露当在一个空目录执行gitinit时,Git会创建一个.git目录。这个目录包含所有的Git存储和操作的对象。如果想备份或复制一个版本库,只需把这个目录拷贝至另一处就可以了这是一种常见的安全漏洞,指的是网站的.git目录被意外暴露在公网上,导致攻击者可以通过访问.git目录获取网站的源代码、版本历史、配置文件等敏感信息。这种漏洞通常是由于服务器配置不当或开发人员的疏忽导致的。如何检测
- Python 网络爬虫的基本流程及 robots 协议详解
女码农的重启
python网络爬虫JAVA开发语言
数据驱动的时代,网络爬虫作为高效获取互联网信息的工具,其规范化开发离不开对基本流程的掌握和对robots协议的遵守。本文将系统梳理Python网络爬虫的核心流程,并深入解读robots协议的重要性及实践规范。一、Python网络爬虫的基本流程Python网络爬虫的工作过程可分为四个核心阶段,每个阶段环环相扣,共同构成数据采集的完整链路。1.1发起网络请求这是爬虫与目标服务器交互的第一步,通过发送H
- 【Linux | 网络】socket编程 - 使用UDP实现服务端向客户端提供简单的服务
是阿建吖!
【网络】【Linux】网络linuxudp
目录一、UdpServerSever(客户端发送信息,服务端直接返回信息)1.1Comm.hpp(公共数据)1.2Log.hpp(日志)1.3InetAddr.hpp(管理sockaddr_in相关信息)1.4NoCopy.hpp(防拷贝)1.5UdpServer.hpp(服务端封装)1.6Main.cpp(服务端)1.7UdpClient.cpp(客户端)二、UdpServerExecute(客
- 2025 Next.js项目提前编译并在服务器
风吹落叶花飘荡
前端javascript服务器开发语言
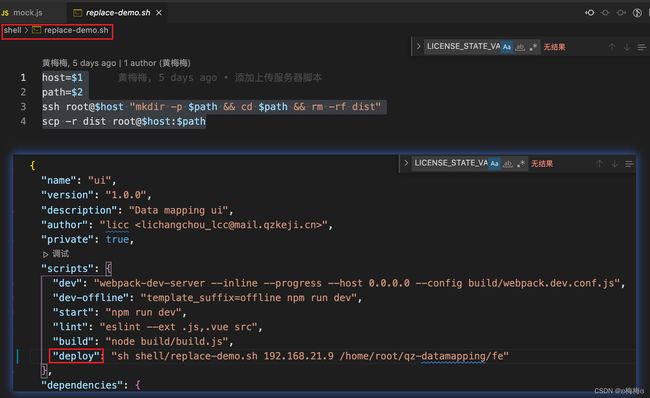
要让一个Next.js项目提前编译并在服务器上运行,可以按照以下步骤操作:1.本地构建项目首先在开发环境中完成构建:#安装依赖pnpminstall#生产环境构建(生成优化版本)npmrunbuild这会生成:.next/目录(包含编译后的应用)public/目录(静态资源)node_modules/(生产依赖)2.准备部署文件需要上传到服务器的文件:.next/public/package.js
- 构建一个vue2的项目并安装echarts
啃火龙果的兔子
开发DEMOechartsjavascript前端
构建Vue2项目并安装ECharts5.2.2下面是从零开始构建Vue2项目并安装指定版本ECharts的完整步骤:1.创建Vue2项目#安装VueCLI(如果尚未安装)npminstall-g@vue/cli#创建Vue2项目vuecreatevue2-echarts-demo#选择Vue2预设#手动选择特性时确保选择Vue2.x2.进入项目目录并安装ECharts5.2.2cdvue2-ech
- linux 安装docker并部署Dify
Samale、随风
linuxdocker运维
环境:腾讯云Centos9Stream1.安装dockeryuminstalldocker#yuminstalldocker失败Error:Errordownloadingpackages:netavark-2:1.15.1-1.el9.x86_64:Cannotdownload,allmirrorswerealreadytriedwithoutsuccess#UpdateandCleanYumC
- 基于Clangd索引Linux内核源代码,提供跳转和补全
yann_qu
linux服务器内核LSPVSCodeNeovimVim
基于Clangd索引Linux内核源代码,提供跳转和补全适用于Neovim、Vim、VSCode等支持LSP的编辑器。1操作示例1.1操作环境操作系统:Ubuntu20.04inwsl2编辑器:VSCodeLSP:Clangd内核版本:longterm5.15.1451.2准备工作由于gcc和clang并非完全兼容,使用gcc编译后生成的compile_commands.json中可能包含clan
- 构建你的AI应用开发平台:如何在Ubuntu上使用Docker部署Dify
kaixin_啊啊
商业合作cpolar人工智能ubuntudocker
文章目录前言1.Docker部署Dify2.本地访问Dify3.Ubuntu安装Cpolar4.配置公网地址5.远程访问6.固定Cpolar公网地址7.固定地址访问前言本文主要介绍如何在LinuxUbuntu系统使用Docker快速部署大语言模型应用开发平台Dify,并结合cpolar内网穿透工具实现公网环境远程访问本地Dify服务!Dify是一款开源的大语言模型(LLM)应用开发平台。它融合了后
- 基于Live555实现简单RTSP服务器
Zsy_05131068
服务器c++qt
编译Live555本人使用Qt5.14.2编译Live555pro文件添加子模块include(UsageEnvironment/UsageEnvironment.pri)include(groupsock/groupsock.pri)include(BasicUsageEnvironment/BasicUsageEnvironment.pri)include(liveMedia/liveMedi
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>