Django系列:Django应用(app)的创建与配置
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :[email protected]
本文地址:https://blog.csdn.net/qq_28550263/article/details/132893616
【介绍】:应用是Django项目的组成部分,一个Django项目可以分为多个应用,本文讲解Django应用(app)的创建,并实际完成一个简单应用的配置和开发。
目 录
- 1. 概述
- 2. 创建第一个Django app
-
- 2.1 创建一个Django应用
- 2.2 注册Django应用
- 2.3 编写数据模型(Models)
- 2.4 创建视图(Views)
- 2.5 为app分配URL
- 2.6 为app下的视图分配URL
- 2.7 创建数据库表(migrate)
-
-
- 1. makemigrations 命令
- 2. migrate 命令
-
- 2.8 在浏览器访问我们的应用
-
- 使用 Django Shell 插入数据
- 直接使用 SQL 插入数据
- 3. 在app中使用模板(templates )
- 4. 在Django Admin 中管理app
-
- 4.1 超级用户的创建
- 4.1 注册模型
- 4.3 访问 admin 后台
- 4.4 管理模型数据
- 4.5 自定义 admin 界面
- 4.6 扩展功能
1. 概述
Django 应用程序(App)是 Django 项目的模块化组成部分,用于实现特定功能。一个 Django 项目通常由多个应用程序组成,每个应用程序都具有自己的功能和责任。在前面的文章中,我们介绍过Django中,应用(app)与项目(project)的区别,以及如何使用命令行工具创建他们。接下来,本文将全面介绍Django中应用(app)的相关用法,并在一个Django项目的基础上,创建并完成一个应用(app)。
2. 创建第一个Django app
当你已经创建了一个Django项目的根目录并进入了该目录后,可以按照以下步骤来创建一个Django应用程序,并配置、编写简单代码,最终运行起来。
2.1 创建一个Django应用
在Django项目根目录(这里是myproject)中,运行以下命令来创建一个Django应用程序:
python manage.py startapp myapp
这将创建一个名为 myapp 的应用程序目录,其中包含Django应用程序的基本结构。
2.2 注册Django应用
打开位于项目根目录下的 myproject/settings.py 文件,然后找到 INSTALLED_APPS 设置。将您的应用程序添加到该列表中:
INSTALLED_APPS = [
# ...
'myapp', # 添加该项以注册应用,应用名即使用 startapp 指定的名称
]
这将告诉 Django 框架你这个应用存在于当前项目中。
2.3 编写数据模型(Models)
在 myapp 目录下的 models.py 文件中定义您的模型。这是一个示例:
from django.db import models
# 创建一个名为 MyModel 的 Django 数据模型类
class MyModel(models.Model):
# 定义一个名为 name 的字段,类型为 CharField,最大长度为 100 个字符
name = models.CharField(max_length=100)
# 定义一个名为 description 的字段,类型为 TextField,用于存储文本数据
description = models.TextField()
# 定义一个特殊方法 __str__,用于返回对象的字符串表示,通常在管理界面中显示对象时使用
def __str__(self):
# 返回对象的 name 属性作为字符串表示
return self.name
2.4 创建视图(Views)
在 myapp 目录下的 views.py 文件中创建视图函数。以下是一个简单的示例:
from django.http import JsonResponse
from .models import MyModel
# 导入 Django 的 render 函数,用于渲染 HTML 模板
from django.shortcuts import render
def my_view(request):
# 查询 MyModel 中的所有对象
my_objects = MyModel.objects.all()
# 创建一个包含所有对象信息的列表
data = []
for obj in my_objects:
data.append({
'name': obj.name,
'description': obj.description,
})
# 返回 JSON 响应
return JsonResponse(data, safe=False)
2.5 为app分配URL
Django的路由是分级的,可以先为app分配路由,即使用incluede函数包含一个指定应用下的某个文件作为子应用的路由文件。不过这样做不是必须的,理论上如果项目足够简单,在整个项目不创建app的情况下也可以直接使用项目的根路由文件(项目主目录下的urls.py文件,项目主目录是指项目根目录下与项目同名的目录)直接进行视图分配。可以看出,实际上这就是在完成MVC框架中的Controller(调度器)的工作。
在项目根目录下的 myproject/urls.py 文件中,将应用程序的URL包含到项目中:
from django.contrib import admin
# 导入 Django 的 URL 路由和包含模块
from django.urls import path, include
# 定义 URL 映射关系列表 urlpatterns
urlpatterns = [
# 当用户访问 /admin/ 路径时,将请求交给 admin.site.urls 处理
path('admin/', admin.site.urls),
# 添加这行:当用户访问 /myapp/ 路径时,将请求交给 myapp.urls 模块中定义的 URL 处理
path('myapp/', include('myapp.urls')),
]
其中 path('myapp/', include('myapp.urls')) 将请求映射到一个名为 myapp 的应用程序,该应用程序的 URL 映射定义在 myapp.urls(myapp应用下的urls.py) 模块中。
这样,一旦用户访问 /myapp/ 路由时,将使用 myapp.urls 模块中的 URL 处理来处理请求,这允许应用程序定义自己的视图和功能,并将它们与主项目的 URL 映射关联起来。
2.6 为app下的视图分配URL
在 myapp 目录下创建一个名为 urls.py 的文件,并添加以下内容:
from django.urls import path
from . import views
# 都将继承app路由 'myapp/'
urlpatterns = [
# 为# views模块下的视图 my_view 分配路由 'myapp/myview/'
path('myview/', views.my_view, name='my_view'),
]
你可以在 urlpatterns 列表中指定多条路由分配,为 views.py 中的不同视图函数或视图方法分配路由。
2.7 创建数据库表(migrate)
运行以下命令以创建数据库表格:
python manage.py makemigrations # 创建数据库模型的迁移文件
python manage.py migrate # 应用数据库迁移
这将根据模型中定义的内容创建数据库表格。

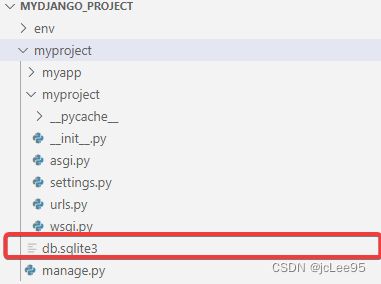
默认情况下,你无需安装任何其他数据库,将自动生成一个 SQLite 数据库文件,SQLite数据库是一个轻量级数据库,常用于移动设备和应用嵌入。默认情况下,它生成后将保存在项目的根目录下:
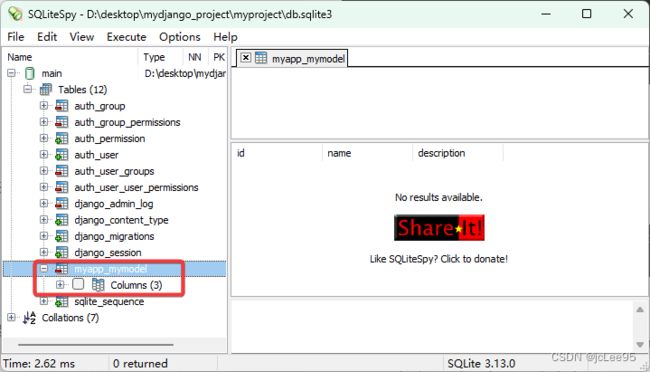
这里我使用SQLiteSpy软件打开它:

可以看到当前 app 对应的表:myapp_mymodel。其中myapp是当前应用名,mymodel对应当前数据模型,使用小写表示,它与应用之间采用下划线分隔开。如果你在一个Django应用(app)中定义了多个数据模型类,但执行迁移后,也将生成类似命名的对应数据表。
需要注意的是,如果你的数据模型没有被使用,则数据迁移的时候不会制作数据迁移文件,而后续的应用数据迁移也相应不会发生。比如,如果视图函数改为:
from django.http import HttpResponse def my_view(request): return HttpResponse("Hello, Django!")这就完全没有使用数据模型,它也可以工作,但是只是不会执行数据迁移,对应的数据库中也不会创建相关的表。
不仅是 Django,在很多类似的框架执行时都提供了类似的命令或编程接口。其中:
1. makemigrations 命令
makemigrations 命令用于创建数据库模型的 迁移文件。迁移文件包含了有关如何更改数据库模型的指令。
如果Django 没有检测到任何需要进行数据库模型(Models)更改的情况,那么执行制作迁移文件命令后将看到“No changes detected”:
No changes detected
2. migrate 命令
migrate 命令用于 应用数据库迁移,将数据库模式与应用程序的模型同步。
当你运行 migrate 命令时,Django 会检查所有的迁移文件,并根据这些文件中的指令来创建、修改或删除数据库表,以便与你的模型定义保持一致。
migrate 命令会按顺序执行迁移文件,从最早的迁移开始,逐步应用更改,以确保数据库与当前应用程序状态保持一致。
2.8 在浏览器访问我们的应用
现在可以运行Django的开发服务器来查看应用程序:
python manage.py runserver
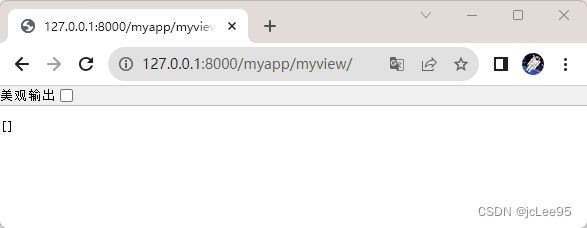
访问 http://localhost:8000/myapp/myview/ 即可在浏览器中看到 “Hello, Django!”。这是一个简单的Django应用程序创建和运行的基本过程。可以根据自己的需求扩展和定制这个应用程序。
由于使用的是 JsonResponse,最新的浏览器自动地提供JSON美观输出的选项。不过由于我们这里没有数据,看到的是一个“[]”。
后续我们可以在admin中手动增加数据以看到一些效果,但是在这里,我们量采用两种方式插入数据,一个是 Django Shell,另外一个是使用 SQL 语言。如果使用的是SQL语言,你需要一个能打开SQLite数据库的小软件(如果你使用的是其他的数据库,那就使用对应的软件或Sell工具也可以)/
使用 Django Shell 插入数据
由于该表是通过数据模型 MyModel创建的,我们可以以下是步骤插入数据:
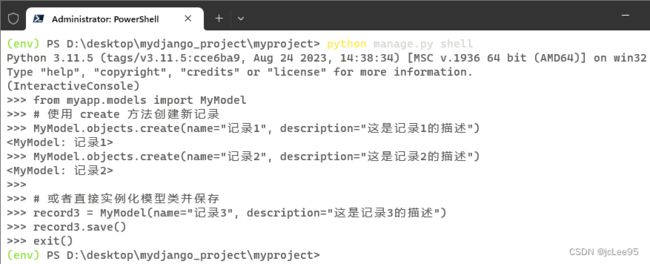
- 在项目根目录中运行以下命令以打开Django Shell:
python manage.py shell
- 导入你的模型类
MyModel:
from myapp.models import MyModel
- 创建新的数据记录并保存它们。你可以使用模型类的
create方法或直接实例化模型类然后调用save方法。以下是示例代码:
# 使用 create 方法创建新记录
MyModel.objects.create(name="记录1", description="这是记录1的描述")
MyModel.objects.create(name="记录2", description="这是记录2的描述")
# 或者直接实例化模型类并保存
record3 = MyModel(name="记录3", description="这是记录3的描述")
record3.save()
- 退出Django Shell:
exit()
现在,你已经手动插入了若干条数据到 MyModel 表中,如图所示:
你可以根据需要添加更多的数据记录。这些数据将在数据库中持久保存,并可以在你的应用程序中查询和使用。
现在,重新运行开发服务器:
python manage.py runserver
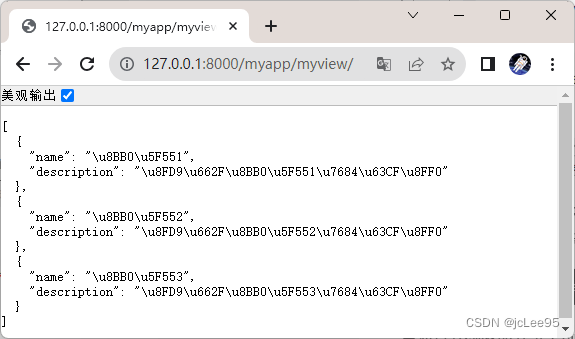
再次打开浏览器并进入到页面http://127.0.0.1:8000/myapp/myview/,可以看到,显示的结果不在是一个空数组:

是不是有一点出乎意料,觉得乱码了?——其实并没有,只不过是正常中文被编码了。
这是当你访问 http://127.0.0.1:8000/myapp/myview/ 时,你的视图函数返回了一个 JSON 格式的响应。这是因为在视图函数中使用了 JsonResponse,并且返回了一个包含模型数据的 JSON 数据。JSON 数据的显示方式是默认的,它以Unicode编码呈现。这就是为什么你在浏览器中看到了Unicode转义字符。
如果你希望在浏览器中以更可读的方式显示JSON数据,可以添加浏览器扩展或使用在线JSON查看器,这些工具可以将JSON数据格式化显示为更易读的形式。
需要指出的是,这种方法只适用于初始化数据或测试数据的插入。在实际生产环境中,数据通常是通过用户界面或其他方式动态添加的。
直接使用 SQL 插入数据
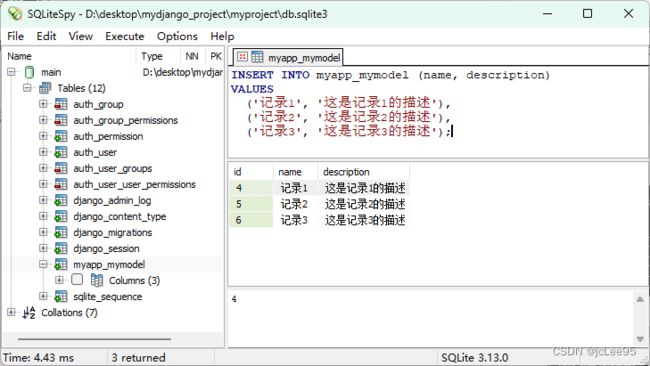
我们也可以通过数据库管理工具,例如 MySQL Workbench、pgAdmin(对于PostgreSQL)、SQLite的SQLiteSqy等直接输入SQL语句插入数据,例如下面是在 SQLiteSqy 中插入数据:
INSERT INTO myapp_mymodel (name, description)
VALUES
('记录1', '这是记录1的描述'),
('记录2', '这是记录2的描述'),
('记录3', '这是记录3的描述');
3. 在app中使用模板(templates )
在你的 app 目录中创建一个名为 templates 的文件夹来存储你的 HTML 模板文件。作为示范,这里我们在目录中创建一个名为my_template.html的 HTML 文件,编辑其文本内容如下:
DOCTYPE html>
<html>
<head>
<title>我的模板title>
head>
<body>
<h1>欢迎来到{{ site_name }}网站h1>
<p>今天是{{ current_date }}p>
<ul>
{% for item in items %}
<li>{{ item }}li>
{% endfor %}
ul>
<p>总价: ${{ total_price|floatformat:2 }}p>
body>
html>
这个示例中,我们用到了Django提供的模板语法,其中双大括号表示插值语法,中间的是Python变量名,表示插入的值学习过前端的读者,其实很多都是一样的,比如 Vue 框架中也是用了这种插值。这种插值方式称作 Mustache插值语法。例如本例中:
{{ site_name }}:这是插值语法,用于在模板中插入变量的值。{{ current_date }}:同样是插值语法,用于插入当前日期的值。
{{ total_price|floatformat:2 }} 用到了 Django 模板的过滤器语法。本例表示,将变量 total_price 格式化为浮点数并将其保留两位小数。过滤器语法中的一个特点是 | 后表示对前面变量的筛选条件。
{% for item in items %}与{% endfor %}构成一个模板的 循环语句,与前端框架 Vue 中的 vue-for 指令类似。
本例中:
<ul>
{% for item in items %}
<li>{{ item }}li>
{% endfor %}
ul>
这个语句用于迭代一个名为 items 的列表,并在每次迭代中插入列表中的元素。
接下来,我们在本app的 views.py 中新增一个视图函数,在视图函数中使用这个HTML模板以返回HTTP请求:
# 新增到 views.py
from django.shortcuts import render
def my_template_view(request):
site_name = "我的Django网站"
current_date = "2023-09-15"
items = ["物品1", "物品2", "物品3"]
total_price = 123.45
context = {
'site_name': site_name,
'current_date': current_date,
'items': items,
'total_price': total_price,
}
return render(request, 'my_template.html', context)
其中,render 是 Django 框架中的一个视图函数,用于渲染HTML模板并生成HTTP响应。它的主要作用是将模板与数据结合起来,生成最终的HTML页面,然后将该页面作为HTTP响应返回给客户端浏览器。
接着,在当前app的urls.py的 urlpatterns 中新增视图函数 my_template_view 的路由:
from django.urls import path
from . import views
urlpatterns = [
path('myview/', views.my_view, name='my_view'),
# 新增
path('my_template_view/', views.my_template_view, name='my_template_view'),
]
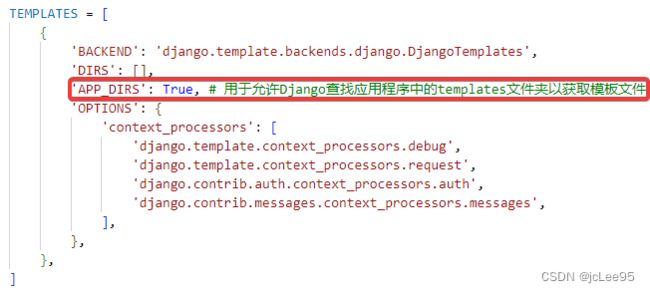
接下来,我们还需要更改一个Django项目配置。打开项目的 settings.py,在 TEMPLATES 配置项下新增 'APP_DIRS': True, 表示允许Django查找各个 应用程序(app) 中的 templates 文件夹以获取模板文件:
TEMPLATES = [
{
# ...
'APP_DIRS': True,
},
]
APP_DIRS 表示了 Django 引擎是否应该在已安装的应用程序中查找模板源文件,因此请务必确保在 INSTALLED_APPS 中已经安装(注册)了当前应用如:

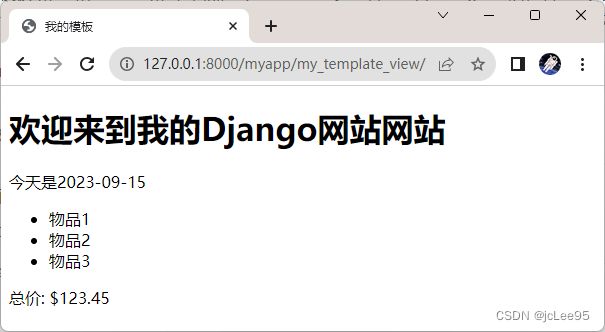
这样当你运行python manage.py runserver时,访问http://127.0.0.1:8000/myapp/my_template_view/将看到下面的效果:
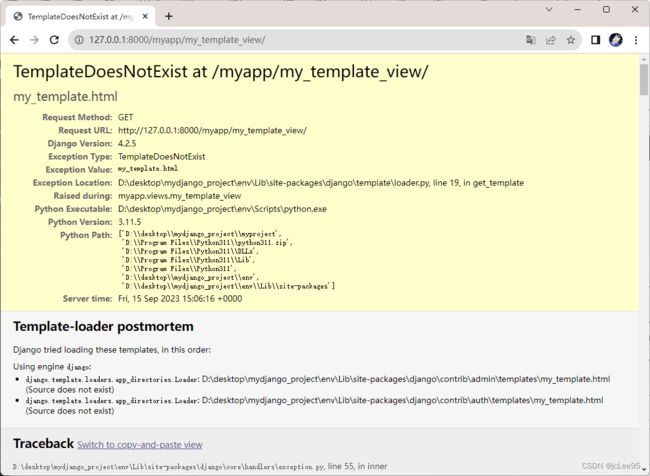
否则可能导致访问时显示找不到模板错误,如:

另外,有时候Django可能会缓存模板查找结果,一个开发中常用的调试技巧是,如果你确认更改了正确的代码,但是新的效果始终没有呈现,可以使用 clearcache 命令清理Django的缓存:
python manage.py clearcache
4. 在Django Admin 中管理app
Django 的 admin 是一个强大的自动生成管理后台界面的功能,它允许开发者轻松管理网站的数据,包括数据库中的模型数据。
4.1 超级用户的创建
在使用 Django 的 admin 之前,首先需要创建一个超级用户账号,以便登录到 admin 后台管理界面并执行管理操作。可以使用以下命令创建超级用户:
python manage.py createsuperuser
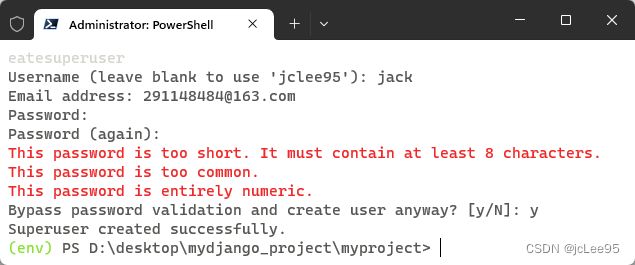
随后,按照提示输入用户名、电子邮件地址和密码来创建超级用户账号。例如:

作为演示,我特意使用了一个过于简短的密码,可以看到Django对此进行了提示,说:
This password is too short. It must contain at least 8 characters. 此密码太短。它必须包含至少8个字符。
This password is too common. 这个密码太普通了。
This password is entirely numeric.该密码完全是数字。
不过尽管如此,我们还是通过:
Bypass password validation and create user anyway? (绕过密码验证并创建用户吗?)
回答“Y”以确认。
4.1 注册模型
如果没有对
要在 admin 后台管理界面中管理模型数据,需要将模型注册到 admin.py 文件中。在应用程序的 admin.py 文件中,导入相关模型并使用 admin.site.register 函数注册它们。
注意,如果不注册在admin.py中,下面的登录管理界面后是看不到我们的模型的:
图中的 Group(用户组)和Users(用户)都是Django自带管理应用的模型,而没有我们定义的模型。
# myapp 应用的 admin.py
from django.contrib import admin
from .models import MyModel
# Register your models here.
admin.site.register(MyModel)
4.3 访问 admin 后台
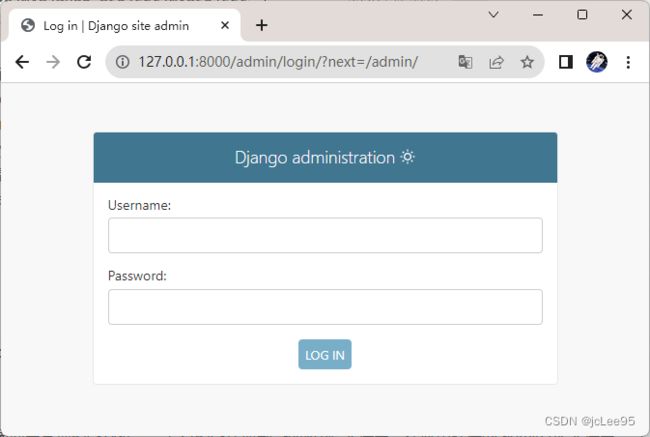
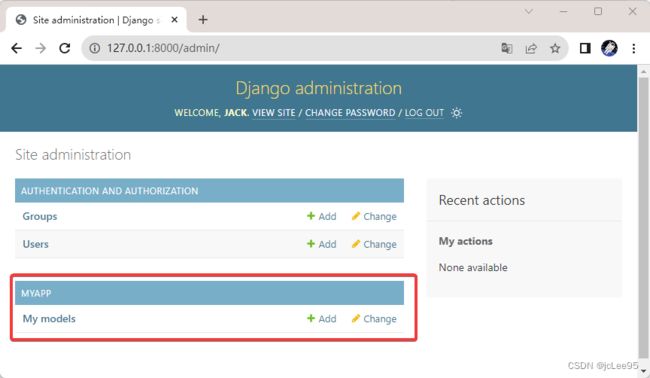
在浏览器中访问 admin 后台管理界面,运行开发服务器(runserver命令)下URL 通常是 http://127.0.0.1/admin/。你可以使用前面创建的超级用户账号登录。例如这里我们访问http://127.0.0.1:8000/admin:
由于还没有登录,Django的权限管理将自动重定向到admin的登陆路由,即http://127.0.0.1:8000/admin/login/?next=/admin/。我们只需要在这里输入先前创建的超级用户名和对应的密码即可进入admin主页。

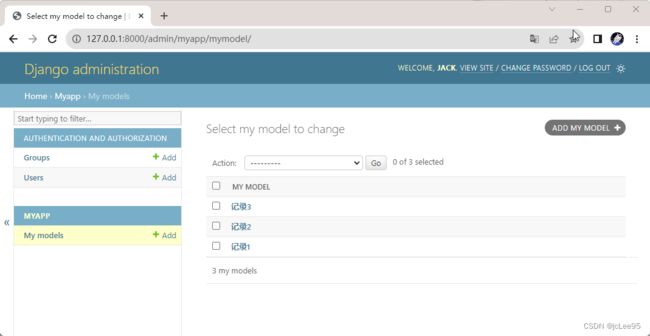
可以看到 myapp应用下面的数据模型MyModels在Admin中显示(为My Models)。
4.4 管理模型数据
点进去myapp应用下面的数据模型(My Models)可以看到:
你可以执行以下操作:
-
查看数据:在 admin 后台,你可以查看数据库中的模型数据,以列表、详情或其他形式呈现。
-
添加数据:你可以添加新的数据记录,填写字段并保存。
-
编辑和更新数据:可以编辑现有的数据记录并保存更改。
-
删除数据:你可以删除不再需要的数据记录。
4.5 自定义 admin 界面
Django 的 admin 界面可以进行自定义以满足特定需求。你可以在 admin.py 文件中定义模型的 admin 类,并自定义字段显示、过滤器、搜索、排序等选项,以改变模型在 admin 界面中的呈现方式。
from django.contrib import admin
from .models import MyModel
class MyModelAdmin(admin.ModelAdmin):
list_display = ('name', 'description')
admin.site.register(MyModel, MyModelAdmin)
4.6 扩展功能
你还可以使用第三方库和插件来扩展 Django admin 的功能,例如 django-import-export 用于导入和导出数据,或者 django-grappelli 用于美化 admin 界面。
例如,可以安装使用 django-grappelli:
pip install django-grappelli
然后注册在settings.py的INSTALLED_APPS中:
INSTALLED_APPS = (
'grappelli',
'django.contrib.admin',
# ...
)
接着分配路由:
from django.conf.urls import include
urlpatterns = [
path('grappelli/', include('grappelli.urls')), # grappelli URLS
path('admin/', admin.site.urls),
]
接着注册模板的上下文处理器:
TEMPLATES = [
{
...
'OPTIONS': {
'context_processors': [
...
'django.template.context_processors.request',
...
],
},
},
]
正式用于服务器部署时,你可以使用下面的方式收集媒体文件:
python manage.py collectstatic
同样的功能,admin 界面进行了“美化”,比如再次访问“http://127.0.0.1:8000/admin/myapp/mymodel/”可以看到: