可视化系列讲解:SVG绘制基本图形及如何复用
文章目录
- 一、SVG坐标系
- 二、SVG坐标系单位
- 三、SVG绘制基本图形
-
-
- 3.1 矩形
- 3.2 圆形
- 3.3 椭圆
- 3.4 直线
- 3.5 折线
- 3.6 多边型
- 3.7 路径
- 3.8 文字
- 3.9 图片
-
- 四、SVG元素的组合
- 五、图形元素定义复用和使用定义的复用
-
-
- 5.1 defs与use
- 5.2 symbol与use
-
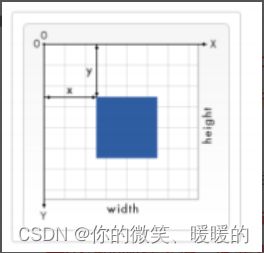
一、SVG坐标系

SVG 使用的坐标系统(网格系统)和 Canvas的差不多。坐标系是 以左上角为 (0,0) 坐标原点,坐标以像素为单位,x 轴正方向
是向右,y 轴正方向是向下。
◼ svg元素默认宽为 300px, 高为 150px。如右图所示,svg元素默认被网格所覆盖。
◼ 通常来说网格中的一个单元相当于 svg 元素中的一像素。
◼ 基本上在 SVG 文档中的 1 个像素对应输出设备(比如显示屏)上的 1 个像素(除非缩放)。
◼svg元素和其它元素一样也是有一个坐标空间的,其原点位于元素的左上角,被称为初始视口坐标系
◼ svg的 transform 属性可以用来移动、旋转、缩放SVG中的某个元素,如svg中某个元素用了变形,该元素内部会建立
一个新的坐标系统,该元素默认后续所有变化都是基于新创建的坐标系统。
二、SVG坐标系单位
三、SVG绘制基本图形
SVG所支持的基本形状有:矩形、圆形、椭圆、线条、折线、多边形、路径。
3.1 矩形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
svg {
background-color: rgba(255, 0, 0, 0.1);
}
</style>
</head>
<body>
<svg
width="300"
height="300"
>
<rect x="0" y="0" width="100" height="50"></rect>
<rect x="100" y="100" width="100" height="50" rx="20" ry="20"></rect>
</svg>
</body>
</html>
3.2 圆形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
svg {
background-color: rgba(255, 0, 0, 0.1);
}
</style>
</head>
<body>
<!-- cx="100" cy="100" 圆心 -->
<!-- r="50" 半径 -->
<svg
width="300"
height="300"
>
<circle cx="100" cy="100" r="50" fill="red"></circle>
</svg>
</body>
</html>
下面的图形不在贴图,可自己尝试
3.3 椭圆
<svg
width="300"
height="300"
>
<ellipse cx="100" cy="100" rx="50" ry="100" fill="red"></ellipse>
</svg>
3.4 直线
<svg
width="300"
height="300"
>
<line x1="100" y1="100" x2="200" y2="100" stroke="red" stroke-width="10"></line>
</svg>
3.5 折线
<svg
width="300"
height="300"
>
<polyline points="20 10, 80 50, 20 90" fill="transparent" stroke="red"></polyline>
</svg>
3.6 多边型
<svg
width="300"
height="300"
>
<polygon points="20 0, 80 50, 20 100" fill="transparent" stroke="red"></polygon>
</svg>
3.7 路径
<svg
width="300"
height="300"
>
<!-- <path
d="M 20 0, 80 50, 20 100"
>
</path> -->
<!-- <path
d="M 20 0, 80 50, 20 100"
fill="transparent"
stroke="red"
>
</path> -->
<!-- 闭合的三角 -->
<path
d="M 20 0, 80 50, 20 100, Z"
fill="transparent"
stroke="red"
>
</path>
</svg>
3.8 文字
<svg
width="300"
height="300"
>
<text x="100" y="100" font-size="50" fill="red" text-anchor="middle" dominant-baseline="middle">XT</text>
</svg>
3.9 图片
<svg
width="300"
height="300"
>
<image
href="你的图片地址"
x="10"
y="10"
width="100"
height="100"
>
</image>
</svg>
四、SVG元素的组合
<svg
width="300"
height="300"
>
<!-- <circle cx="50" cy="50" r="25" fill="transparent" stroke="red"></circle>
<circle cx="80" cy="50" r="25" fill="transparent" stroke="red"></circle>
<circle cx="110" cy="50" r="25" fill="transparent" stroke="red"></circle>
<circle cx="140" cy="50" r="25" fill="transparent" stroke="red"></circle> -->
<!-- g元素没有专有属性,只有全局属性(class style fill ....) -->
<g fill="transparent" stroke="red">
<circle cx="50" cy="50" r="25"></circle>
<circle cx="80" cy="50" r="25"></circle>
<circle cx="110" cy="50" r="25"></circle>
<circle cx="140" cy="50" r="25"></circle>
</g>
</svg>
五、图形元素定义复用和使用定义的复用
5.1 defs与use
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
svg {
background-color: rgba(255, 0, 0, 0.1);
}
</style>
</head>
<body>
<svg
width="300"
height="300"
>
<!-- 定义可复用的内容 -->
<defs>
<style>
rect {
fill: red
}
</style>
<rect id="rectangle" x="0" y="0" width="100" height="50" ></rect>
<g id="circleGroup" fill="transparent" stroke="red">
<circle cx="50" cy="50" r="25"></circle>
<circle cx="80" cy="50" r="25"></circle>
<circle cx="110" cy="50" r="25"></circle>
<circle cx="140" cy="50" r="25"></circle>
</g>
</defs>
<!-- 用use复用 -->
<!-- <use href="#rectangle"></use> -->
<!-- <use x="10" y="10" href="#rectangle"></use> -->
<!-- <use href="#circleGroup"></use> -->
<!-- <use x="100" y="100" href="#circleGroup"></use> -->
</svg>
<svg
width="300"
height="300"
>
<use href="#circleGroup"></use>
</svg>
<svg
width="300"
height="300"
>
<use href="#rectangle"></use>
</svg>
</body>
</html>
5.2 symbol与use
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
svg {
background-color: rgba(255, 0, 0, 0.1);
}
</style>
</head>
<body>
<svg
width="300"
height="300"
style="display: none;"
>
<symbol id="per" viewBox="0 0 100 100">
<path d="M 80 0, 20 50, 80 100, Z"></path>
</symbol>
<symbol id="next" viewBox="0 0 100 100">
<polygon points="20 0, 80 50, 20 100"></polygon>
</symbol>
</svg>
<svg width="300" height="300">
<!-- 复用 -->
<use width="100" height="100" href="#per"></use>
</svg>
<svg width="100" height="100">
<!-- 复用 -->
<use href="#next"></use>
</svg>
</body>
</html>


