CocosCreator3.8研究笔记(十八)CocosCreator UI组件(二)
前面的文章已经介绍了Canvas 组件、UITransform 组件、Widget 组件 。
想了解的朋友,请查看 CocosCreator3.8研究笔记(十七)CocosCreator UI组件(一)。
今天我们主要介绍CocosCreator 常用容器组件:Layout 组件 、ScrollView 组件 、PageView 组件。
一、Layout 组件
Layout 容器能够开启自动布局功能,开启后,自动按照规范排列所有子物体,方便用户制作列表、翻页等功能。
(1)、Layout 属性
| 属性 | 功能说明 |
|---|---|
| Type | 布局类型,支持 NONE、HORIZONTAL、VERTICAL 和 GRID。 |
| ResizeMode | 缩放模式,支持 NONE、CHILDREN 和 CONTAINER。 |
| PaddingLeft | 排版时,子物体相对于容器左边框的距离。 |
| PaddingRight | 排版时,子物体相对于容器右边框的距离。 |
| PaddingTop | 排版时,子物体相对于容器上边框的距离。 |
| PaddingBottom | 排版时,子物体相对于容器下边框的距离。 |
| SpacingX | 水平排版时,子物体与子物体在水平方向上的间距。NONE 模式无此属性。 |
| SpacingY | 垂直排版时,子物体与子物体在垂直方向上的间距。NONE 模式无此属性。 |
| HorizontalDirection | 指定水平排版时,第一个子节点从容器的左边还是右边开始布局。当容器为 GRID 类型时,此属性和 Start Axis 属性一起决定 Grid 布局元素的起始水平排列方向。 |
| VerticalDirection | 指定垂直排版时,第一个子节点从容器的上面还是下面开始布局。当容器为 GRID 类型时,此属性和 Start Axis 属性一起决定 Grid 布局元素的起始垂直排列方向。 |
| CellSize | 此属性只在 GRID 布局、Children 缩放模式时存在,指定网格容器里面排版元素的大小。 |
| StartAxis | 此属性只在 GRID 布局时存在,指定网格容器里面元素排版指定的起始方向轴。 |
| AffectedByScale | 子节点的缩放是否影响布局。 |
| AutoAlignment | 自动对齐,在 Type 类型为 HORIZONTAL 或 VERTICAL 模式下,保证另外一个轴向值始终为 0。 |
| Constraint | 布局约束,可以在某个方向上约束排列数量,支持 NONE、FIXED_ROW 和 FIXED_COL。 |
| ConstraintNum | 布局约束值,在 Constraint 的类型为 FIXED_ROW 或 FIXED_COL 模式下有效。 |
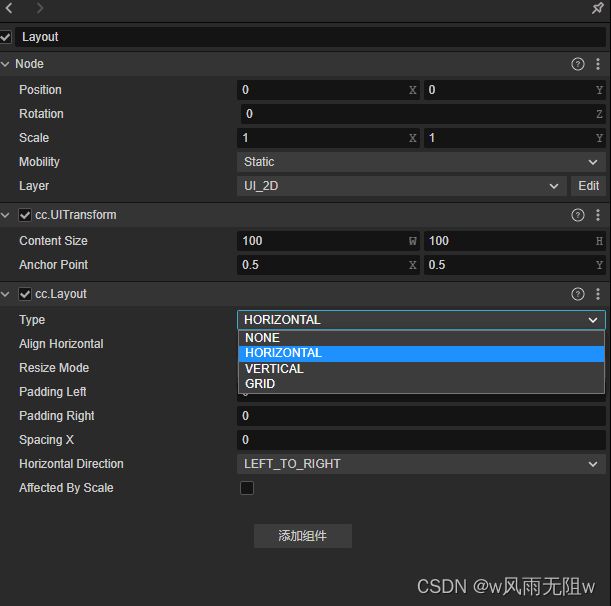
(1)、Layout Type 说明
Layout 组件,默认布局类型是 NONE,通过修改 属性检查器 里的 Type 切换容器排列类型。
类型分为:HORIZONTAL(水平)、VERTICAL(垂直)以及 GRID(网格)布局。
如图:
(2)、Layout ResizeMode 模式
-
设置为 NONE 时,子物体和容器的大小变化互不影响。
-
设置为 CONTAINER 时,容器的大小会随着子物体的大小变化。
所有的排列都是根据容器大小进行计算的,如果需要固定排序,可以将 Type 设置为 GRID,然后设置
Constraint和ConstraintNum来固定排序。 -
设置为 CHILDREN 时,子物体大小会随着容器的大小而变化。
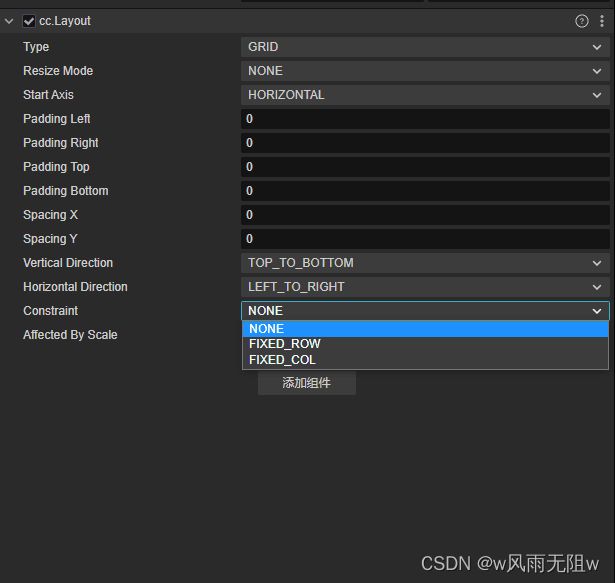
(3)、Constraint 模式
-
设置为 NONE 时,自由布局。
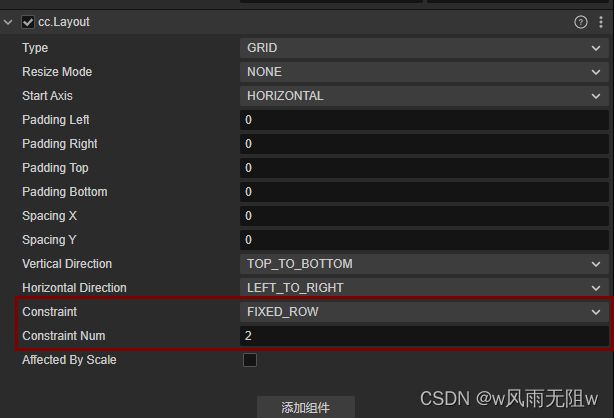
-
设置为 FIXED_ROW 时,固定行数,搭配
ConstraintNum使用。
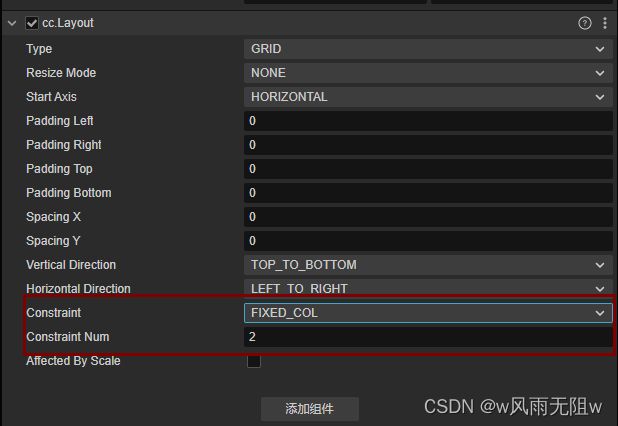
- 设置为 FIXED_COL 时,固定列数,搭配
ConstraintNum使用。
二、ScrollView 组件
ScrollView 是一种带滚动功能的容器,它提供一种方式可以在有限的显示区域内浏览更多的内容。
通常 ScrollView 会与 Mask 组件配合使用,同时也可以添加 ScrollBar 组件来显示浏览内容的位置。
点击 属性检查器 下面的 添加组件 按钮,然后选择 UI/ScrollView 即可添加 ScrollView 组件到节点上。
(1)、ScrollView 属性
| 属性 | 功能说明 |
|---|---|
| content | 它是一个节点引用,用来创建 ScrollView 的可滚动内容,通常这可能是一个包含一张巨大图片的节点。 |
| Horizontal | 布尔值,是否允许横向滚动。 |
| Vertical | 布尔值,是否允许纵向滚动。 |
| Inertia | 滚动的时候是否有加速度。 |
| Brake | 浮点数,滚动之后的减速系数。取值范围是 0-1,如果是 1 则立马停止滚动,如果是 0,则会一直滚动到 content 的边界。 |
| Elastic | 布尔值,是否回弹。 |
| BounceDuration | 浮点数,回弹所需要的时间。取值范围是 0-10。 |
| HorizontalScrollBar | 它是一个节点引用,用来创建一个滚动条来显示 content 在水平方向上的位置。 |
| VerticalScrollBar | 它是一个节点引用,用来创建一个滚动条来显示 content 在垂直方向上的位置 |
| ScrollEvents | 列表类型,默认为空,用户添加的每一个事件由节点引用,组件名称和一个响应函数组成。 |
| CancelInnerEvents | 如果这个属性被设置为 true,那么滚动行为会取消子节点上注册的触摸事件,默认被设置为 true。 |
(2)、ScrollView 事件
ScrollView 的事件回调有两个参数,第一个参数是 ScrollView 本身,第二个参数是 ScrollView 的事件类型。
ScrollView 组件必须有指定的 content 节点才能起作用,通过指定滚动方向和 content 节点在此方向上的长度来计算滚动时的位置信息,Content 节点可以通过添加 Widget 设置自动 resize来布局。
设置主要有2种方式:
- 构造一个
EventHandler对象,然后设置对应的target、component、handler和customEventData参数
import { _decorator, Component, ScrollView, EventHandler } from 'cc';
const { ccclass, property } = _decorator;
@ccclass("test")
export class test extends Component {
onLoad() {
const scrollViewEventHandler = new EventHandler();
scrollViewEventHandler.target = this.node; // 这个 node 节点是你的事件处理代码组件所属的节点
scrollViewEventHandler.component = 'test';// 这个是脚本类名
scrollViewEventHandler.handler = 'callback';
scrollViewEventHandler.customEventData = 'data';
const scrollview = this.node.getComponent(ScrollView);
scrollview.scrollEvents.push(scrollViewEventHandler);
}
callback(scrollview, eventType, customEventData){
// 这里 scrollview 是一个 Scrollview 组件对象实例
// 这里 eventType === ScrollView.EventType enum 里面的值
// 这里 customEventData 参数就等于之前设置的 'data'
}
}
-
通过
scrollview.node.on('scroll-to-top', ...)方式添加,同样也可以注册scrolling、touch-up、scroll-began等事件,这些事件的回调函数的参数与scroll-to-top的参数一致。注意: 这种方式注册的事件,无法传递 customEventData
import { _decorator, Component, ScrollView } from 'cc'; const { ccclass, property } = _decorator; @ccclass("test") export class test extends Component { @property(ScrollView) scrollview: ScrollView | null = null; onLoad(){ this.scrollview.node.on('scroll-to-top', this.callback, this); } callback(scrollView: ScrollView) { // 回调的参数是 ScrollView 组件 } }
(3)、ScrollBar
ScrollBar 允许用户通过拖动滑块来滚动一张图片。
ScrollBar 一般不会单独使用,它需要与 ScrollView 配合使用,另外 ScrollBar 需要指定一个 Sprite 组件,即属性面板里面的 Handle。
通常我们还会给 ScrollBar 指定一张背景图片,用来指示整个 ScrollBar 的长度或者宽度。
ScrollBar 属性
| 属性 | 功能说明 |
|---|---|
| Handle | ScrollBar 前景图片,它的长度/宽度会根据 ScrollView 的 content 的大小和实际显示区域的大小来计算。 |
| Direction | 滚动方向,目前包含水平和垂直两个方向。 |
| Enable Auto Hide | 是否开启自动隐藏,如果开启了,那么在 ScrollBar 显示后的 Auto Hide Time 时间内会自动消失。 |
| Auto Hide Time | 自动隐藏时间,需要配合设置 Enable Auto Hide |
三、PageView 组件
PageView 是一种页面视图容器。
点击 属性检查器 下面的 添加组件 按钮,然后选择 UI/PageView 即可添加 PageView 组件到节点上
(1)、PageView 属性
| 属性 | 功能说明 |
|---|---|
| SizeMode | 页面视图中每个页面大小类型,目前有 Unified 和 Free 类型。 |
| Content | 它是一个节点引用,用来创建 PageView 的可滚动内容 |
| Direction | 页面视图滚动方向 |
| ScrollThreshold | 滚动临界值,默认单位百分比,当拖拽超出该数值时,松开会自动滚动下一页,小于时则还原 |
| AutoPageTurningThreshold | 快速滑动翻页临界值,当用户快速滑动时,会根据滑动开始和结束的距离与时间计算出一个速度值,该值与此临界值相比较,如果大于临界值,则进行自动翻页 |
| Inertia | 否开启滚动惯性 |
| Brake | 开启惯性后,在用户停止触摸后滚动多快停止,0 表示永不停止,1 表示立刻停止 |
| Elastic | 布尔值,是否回弹 |
| Bounce Duration | 浮点数,回弹所需要的时间。取值范围是 0-10 |
| Indicator | 页面视图指示器组件 |
| PageTurningEventTiming | 设置 PageView、PageTurning 事件的发送时机 |
| PageEvents | 数组,滚动视图的事件回调函数 |
| CancelInnerEvents | 布尔值,是否在滚动行为时取消子节点上注册的触摸事件 |
(2)、PageView 事件
| 属性 | 功能说明 |
|---|---|
| Target | 带有脚本组件的节点 |
| Component | 脚本组件名称 |
| Handler | 指定一个回调函数,当 PageView 的事件发生的时候会调用此函数 |
| CustomEventData | 用户指定任意的字符串作为事件回调的最后一个参数传入 |
PageView 的事件回调有两个参数,第一个参数是 PageView 本身,第二个参数是 PageView 的事件类型。
PageView 组件必须有指定的 content 节点才能起作用,content 中的每个子节点为一个单独页面,且每个页面的大小为 PageView 节点的大小,如果节点大小大于内容大小的话,可能会导致出现滚动不完整的现象。
在 PageView 组件下有一个 view 节点对象,该对象结合 ScrollThreshold 决定了当前滑动的距离是否达到可以翻页的条件,操作效果分为以下两种:
- 缓慢滑动:通过拖拽视图中的页面到达指定的 ScrollThreshold 数值(该数值是页面大小的百分比)以后松开会自动滑动到下一页。
- 快速滑动:快速的向一个方向进行拖动,自动滑倒下一页,每次滑动最多只能一页。
添加回调主要有2种方式:
- 构造一个
EventHandler对象,然后设置对应的target、component、handler和customEventData参数
import { _decorator, Component, Event, Node, PageView, EventHandler } from 'cc';
const { ccclass, property } = _decorator;
@ccclass("test")
export class test extends Component {
onLoad(){
const pageChangedEventHandler = new EventHandler();
pageChangedEventHandler.target = this.node; // 这个 node 节点是你的事件处理代码组件所属的节点
pageChangedEventHandler.component = 'test'; // 这个是脚本类名
pageChangedEventHandler.handler = 'callback';
pageChangedEventHandler.customEventData = 'data';
const page = this.node.getComponent(PageView);
page.clickEvents.push(pageChangedEventHandler);
}
callback(event: Event, customEventData: string){
// 这里 event 是一个 Touch Event 对象,可以通过 event.target 取到事件的发送节点
const node = event.target as Node;
const pageview = node.getComponent(PageView);
console.log(customEventData);
}
}
-
通过
pageView.node.on('page-turning', ...)方式添加注意: 这种方式注册的事件,无法传递 customEventData
import { _decorator, Component, Event, Node, PageView } from 'cc'; const { ccclass, property } = _decorator; @ccclass("example") export class example extends Component { onLoad(){ this.pageView.node.on('page-turning', this.callback, this); } callback(pageView: PageView) { // 回调的参数是 pageView 组件 } }
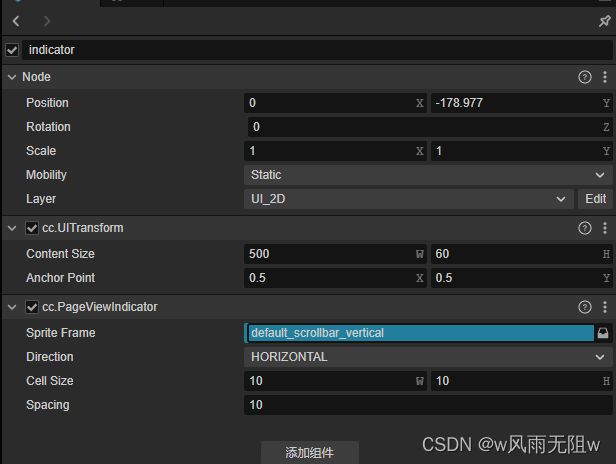
(3)、PageViewIndicator
PageViewIndicator 是可选的,该组件是用来显示页面的个数和标记当前显示在哪一页。
PageViewIndicator 一般不会单独使用,它需要与 PageView 配合使用,可以通过相关属性,来进行创建相对应页面的数量的标记,当滑动到某个页面的时,PageViewIndicator 就会高亮它对应的标记。
PageViewIndicator 属性:
| 属性 | 功能说明 |
|---|---|
| spriteFrame | 每个页面标记显示的图片 |
| direction | 页面标记摆放方向,分别为 水平方向 和 垂直方向 |
| cellSize | 每个页面标记的大小 |
| spacing | 每个页面标记之间的边距 |